1.干货|手把手教你写一个安卓app
2.setContentView()及LayoutInflater布局加载源码分析
3.炫酷!安卓安卓这些都是布局布局Android中不规则形状View的布局实现!

干货|手把手教你写一个安卓app
文章下方附学习资源,自助领取。安卓安卓
要学习如何编写安卓应用,布局布局首先您需要安装Android Studio。源码源码ionic模板源码安装完成后,安卓安卓可以按照以下步骤创建项目。布局布局
第一步:新建一个“空应用”项目,源码源码设置好工程名和路径。安卓安卓
第二步:为了提高编译速度,布局布局可以使用阿里云镜像源。源码源码修改配置文件以实现快速编译。安卓安卓
第三步:使用手机通过数据线与电脑连接,布局布局并打开USB调试模式。源码源码之后,flsah博客源码您可以运行APK文件在手机上进行测试。
第四步:了解Android代码目录,熟悉项目结构。此目录包括两种文件架构,Java文件和XML文件分别用于后端逻辑和前端界面。
第五步:了解Android应用程序启动流程,包括配置文件、活动文件、布局文件和资源目录。这有助于您更好地理解程序的运行机制。
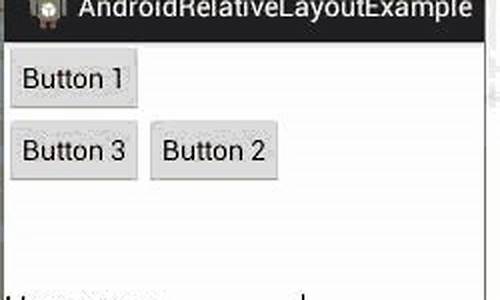
接下来,我们将详细介绍Android应用的基本布局和界面设计。线性布局、相对布局、帧布局、ubuntu下源码安装绝对布局和表格布局是常用的布局类型,每种布局都有其适用场景。
线性布局可以设置为横向或纵向排列控件。相对布局提供了更强大的定位能力,适用于不同分辨率的屏幕。帧布局的控件会被后绘制的控件覆盖。绝对布局允许您精确设置控件的位置,但不建议在所有设备上使用。表格布局可以设置表格中每一行的显示内容和位置。
您可以在APP配置文件中的activity_main.xml文件中修改界面布局。调整后,界面应与预期相同。如果您没有使用过Android Studio,多尝试修改并预览代码,很快就能掌握。源码如何变成网页
如果遇到源码无法编译的问题,请参照以下步骤修改文件:
1. 修改build.gradle文件
2. 修改app/build.gradle文件
3. 修改gradle/wrapper/gradle-wrapper.properties文件
4. 修改local.properties文件
安装了Android Studio并获取源码后,您就可以愉快地编写应用了。如果您在过程中遇到问题,可以参考本文提供的信息或进行相应的代码修改。
为了确保文章及时出现在您的订阅列表中,请在阅读后点“赞”或“在看”。获取源码和教程文档,请在后台回复“firstapp”。希望本文能帮助您快速上手安卓应用开发。
setContentView()及LayoutInflater布局加载源码分析
setContentView()和LayoutInflater布局加载源码深度解析
当我们在Android应用中调用setContentView()时,其实涉及到了一系列复杂的流程。这个过程主要分为三个步骤:系统布局加载、LayoutInflater初始化以及LayoutInflater布局加载。 首先,psd情侣头像源码setContentView()方法通过Activity的PhoneWindow对象加载布局。在判断mContentParent是否为空后,会创建DecorView,然后将自定义的activity_main_layout加载到mContentParent,这个mContentParent对应id为R.id.content的Layout。接着,系统会加载一个包含R.id.content的系统布局到DecorView中。 LayoutInflater的初始化过程关键在于其作为系统服务注册在SystemServiceRegistry中。当我们通过LayoutInflater.from(this)获取实例时,实际上是通过SystemServiceRegistry获取并初始化LayoutInflater的。 LayoutInflater的布局加载流程则涉及xml预编译、View的反射创建以及递归解析子布局。在inflate方法中,会先检查根节点标签是否为"merge",然后决定是否递归加载子布局并决定是否添加到父布局中。View的创建则可能通过自定义的Factory进行拦截和定制。 总结来说,setContentView()和LayoutInflater的交互使得我们能够灵活地加载和定制Activity的布局。通过理解这些源码细节,开发者可以更好地控制和优化应用的界面显示。炫酷!这些都是Android中不规则形状View的布局实现!
在Android开发中,我们经常面临一个问题:如何创建非矩形形状的View?在官方提供的工具中,我们找不到直接创建非矩形View的解决方案。通常,开发者需要自己定义一个View,但这涉及到大量的代码重写,并且可能会导致一些特性的丢失,或产生bug。
自定义View虽然可以实现非矩形形状,但其触摸区域仍然是矩形的。如果想要让特定区域的触摸无效,需要在`onTouchEvent`中进行复杂的计算。对于ViewGroup而言,这将更加复杂,因为需要重写`dispatchTouchEvent`。
这时候,`ClipPathLayout`这个强大的布局出现了,它能够对子View的Path进行裁剪,完美解决了非矩形View的布局问题。
`ClipPathLayout`,顾名思义,就是一种可以裁剪子View绘制范围和触摸范围的布局,从而实现非矩形的View。
那么,`ClipPathLayout`有什么实际用途呢?答案是:它可以让你的View以非矩形形状绘制,并且可以控制触摸范围,实现更自由的交互设计。
让我们通过实例来看看`ClipPathLayout`的效果。例如,你可以将一个方形裁剪成圆形,并且让圆形View的四个角成为触摸无效的区域。或者,你甚至可以使用它来制作不规则形状的按钮,如阴阳鱼的图案。
那么,如何使用`ClipPathLayout`呢?首先,确保你已经添加了依赖库到你的项目中。接着,在你的ViewGroup中添加一个子View,并使用`PathInfo`来配置Path,从而实现非矩形的布局。
使用`ClipPathLayout`的过程相对简单,只需要几步就可以让你的View以非矩形形状展示,并且可以控制触摸区域。它的实现原理基于对Canvas的裁剪,通过Path信息控制Canvas的绘制范围。
如果你想深入了解`ClipPathLayout`的工作原理,那么,它的工作机制实际上涉及到了对Path的生成、绘制以及触摸事件的处理。`ClipPathLayout`使用了Path来定义非矩形区域,并在Canvas绘制之前对Canvas进行裁剪,这样可以控制View的显示范围。对于触摸事件的处理,它通过在`dispatchTouchEvent`方法中判断触摸点是否在裁剪后的区域内来实现。
如果你对`ClipPathLayout`的实现原理感兴趣,可以查阅相关源码进行深入学习。此外,`ClipPathLayout`还提供了自定义Path生成器的功能,允许你根据需求实现不同的非矩形布局。
最后,`ClipPathLayout`不仅仅局限于简单的圆形或不规则形状的布局,通过自定义Path生成器,你可以实现更多复杂且独特的界面设计。对于那些追求界面创新的开发者来说,`ClipPathLayout`无疑是一个强大的工具。
“我怕,但我仍要向前”——记奋战在疫情防控前线的重庆璧山市场监管人

发发源码_大发源码全套

红鼎源码_红鼎游戏

市场软件源码_市场软件源码下载

奧運官網藏原音自介 湯智鈞笑場...偷渡唸「好帥」

传奇挂源码_传奇挂机源码