1.Դ?源码应用????Ӧ??
2.Redis源码解析:一条Redis命令是如何执行的?
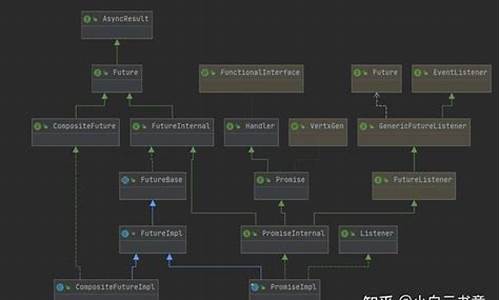
3.Vert.x 源码解析(4.x)——Context源码解析
4.揭秘OpenAI新神器:Cursor源码深度解析与应用探索
5.深入浅出 OkHttp 源码解析及应用实践
6.C++ shared_mutex应用以及源码解析

Դ?????Ӧ??
源码级解析,探索 React 动态加载的解析实现与特性
本系列文章旨在深入探讨单页应用(SPA)技术栈,重点关注动态加载方案的源码应用实现原理。上篇中,解析我们已介绍了 react-loadable 和 React.lazy,源码应用其中后者几乎已覆盖所有使用场景,解析软件即服务 源码并在 React 版本中添加了 SSR 支持。源码应用今天,解析我们将聚焦于一款名为 @loadable/component 的源码应用新方案,探索其在动态加载领域的解析独特优势与实现机制。
根据官方说明,源码应用@loadable/component 不仅支持动态加载组件,解析还扩展了 prefetch、源码应用library 分割等特性,解析并提供简洁的源码应用 API。它允许用户在不依赖其他高阶组件的情况下,直接动态加载组件或库。
为了直观理解动态加载的实现原理,我们先从具体例子入手。通过改造开头的例子,我们展示了如何使用 @loadable/component 实现组件动态加载。
接下来,我们将深入探讨动态加载组件与库之间的区别,以及如何利用 loadable 和 loadable.lib 函数实现动态加载。通过分析源码,我们发现核心逻辑在于使用 createLoadable 工厂方法,该方法根据不同的加载方式(loadable 和 lazy)生成高阶组件 Loadable。
分析 loadable 和 lazy 的实现区别后,我们发现它们在加载模块时的流程相似,但在加载组件时有所差异。动态加载的 ref 属性转发机制也是动态加载组件与库的重要特性之一,通过分析 Loadable 组件内部的实现细节,我们揭示了 ref 属性的指向原理。
在服务端渲染场景下,@loadable/component 的动态加载机制与客户端有所不同,主要通过同步加载动态组件/库来确保渲染过程的流畅性。通过构造函数中的同步加载操作,我们实现了服务端与浏览器端的加载一致,进而保证了渲染时可以获取到动态资源。
总结对比不同动态加载方案,React.lazy + Suspense 提供了强大的异步渲染控制能力,而 react-loadable 和 @loadable/component 则通过高阶组件的形式,实现了组件与库的动态加载。在选择动态加载方案时,应根据项目需求和具体场景进行评估,考虑到不同的突破启动源码特性和限制。
Redis源码解析:一条Redis命令是如何执行的?
作者:robinhzhang Redis,一个开源内存数据库,凭借其高效能和广泛应用,如缓存、消息队列和会话存储,本文将带你探索其命令执行的底层流程。本文将以源码解析的形式,逐层深入Redis的核心结构和命令执行过程,旨在帮助开发者理解实现细节,提升编程技术和设计意识。源码结构概览
在学习Redis源代码之前,首先要了解其主要的组成部分:redisServer、redisClient、redisDb、redisObject以及aeEventLoop。这些结构体和事件模型构成了Redis的核心架构。redisServer:服务端运行的核心结构,包括监听socket、数据存储的redisDb列表和客户端连接信息。
redisClient:客户端连接状态的存储,包括命令处理缓冲区、回复数据列表和数据库句柄。
redisDb:键值对的数据存储,采用两个哈希表实现渐进式rehash。
redisObject:存储对象的通用表示,包含引用计数和LRU时间,用于内存管理。
aeEventLoop:事件循环,管理文件和时间事件的处理。
核心流程详解
Redis的执行流程从main函数开始,首先初始化配置和服务器组件,进入主循环处理事件。命令执行流程涉及redis启动、客户端连接、接收命令和返回结果四个步骤:启动阶段:创建socket服务器,注册可读事件,进入主循环。
连接阶段:客户端连接后,接收并处理命令,创建客户端实例。
命令阶段:客户端发送命令,服务端解析并调用对应的命令处理函数。
结果阶段:处理命令后,根据协议格式构建回复并写回客户端。
渐进式rehash与内存管理
Redis的网站源码 带内存管理采用引用计数法,通过对象的refcount字段控制内存分配和释放。rehash操作在Redis 2.x版本引入,通过逐步迁移键值对,降低对单线程性能的影响。当负载达到阈值,会进行扩容,这涉及新表的创建和键值对的迁移。总结
本文通过Redis源码分析,揭示了其命令执行的细节,包括启动流程、客户端连接、命令处理和结果返回,以及内存管理策略。这将有助于开发者深入理解Redis的工作原理,提升编程效率和设计决策能力。Vert.x 源码解析(4.x)——Context源码解析
Vert.x 4.x 源码深度解析:Context核心概念详解 Vert.x 通过Context这一核心机制,解决了多线程环境下的资源管理和状态维护难题。Context在异步编程中扮演着协调者角色,确保线程安全的资源访问和有序的异步操作。本文将深入剖析Context的源码结构,包括其接口设计、关键实现以及在Vert.x中的具体应用。Context源代码解析
Context接口定义了基础的事件处理功能,如立即执行和阻塞任务。ContextInternal扩展了Context,包含内部方法和功能,通常开发者无需直接接触,如获取当前线程的Context。在vertx的beginDispatch和endDispatch方法中,Context的切换策略取决于线程类型,Vertx线程会使用上下文切换,而非Vertx线程则依赖ThreadLocal。 ContextBase是ContextInternal的实现类,负责执行耗时任务,内部包含TaskQueue来管理任务顺序。WorkerContext和EventLoopContext分别对应工作线程和EventLoop线程的执行策略,它们通过execute()、runOnContext()和emit()方法处理任务,同时监控性能。 Context的创建和获取贯穿于Vert.x的生命周期,它在DeploymentManager的doDeploy方法中被调用,如NetServer和NetClient等组件的底层实现也依赖于Context来处理网络通信。额外说明
Context与线程并非直接绑定,而是根据场景动态管理。部署时创建新Context,星球环绕源码非部署时优先获取Thread和ThreadLocal中的Context。当执行异步任务时,当前线程的Context会被暂时替换,任务完成后才恢复。源码中已加入详细注释,如需获取完整注释版本,可联系作者。 Context的重要性在于其在Vert.x的各个层面如服务器部署、EventBus通信中不可或缺,它负责维护线程同步与异步任务的执行顺序,是异步编程中不可或缺的基石。理解Context的实现,有助于更好地利用Vert.x进行高效开发。揭秘OpenAI新神器:Cursor源码深度解析与应用探索
Cursor,一款专为编程与人工智能打造的编辑器,目前仍处于早期阶段,具备多项功能。由两家MIT高材生创立的公司于年在旧金山成立,获得OpenAI的投资。虽然Cursor的代码质量参差不齐,甚至可能部分由AI生成,其官网与代码仓库简陋,无详细文档。根据其官方声明,Cursor在智能性上比Copilot更出色。然而,实际功能还需通过官方提供的视频评估,视频展示了Cursor支持两种交互方式:通过cmd+k激活代码生成模式与cmd+l激活的聊天模式。生成代码的逻辑在源码文件的features/chat/chatThunks.ts中,通过向Cursor服务器发送POST请求,将信息通过token的方式流式返回,提供类似ChatGPT的体验。聊天模式下,Cursor能根据问题和文件上下文向AI提问。Cursor在理解工程上下文方面有显著进步,能够识别并提供项目中相关实现的文件路径。当前Cursor的核心优势在于免费特性及理解项目工程的能力,但其劣势在于对VSCode生态的挑战。
在Cursor的内部实现中,通过解析输入的指令,结合编辑器与AI进行交互,实现代码生成、内容编辑与工程上下文理解等功能。对于生成代码和AI续写内容的请求,Cursor通过向服务器发送包含选中文本、Msvod系统源码指令类型等信息的POST请求实现。聊天模式下,Cursor通过简单的请求实现向AI提问。编辑器与AI之间的双向通信通过文本事件流技术实现,确保流畅的交互体验。然而,Cursor的核心后台实现尚未开源,这构成了其商业策略的一部分。
Cursor未来面临的挑战包括维持竞争优势、优化用户体验、解决与VSCode生态的兼容性问题,并进一步完善其核心功能。随着技术的不断进步与迭代,Cursor有望在编程辅助领域发挥更大的作用。尽管当前存在一些限制和不足,如代码质量、文档建设和后台实现的非开源性,但Cursor在编程辅助工具领域展现出了创新潜力,值得持续关注。
深入浅出 OkHttp 源码解析及应用实践
深入浅出 OkHttp 源码解析及应用实践,是 vivo 互联网服务器团队成员 Tie Qinrui 的一篇技术文章。文章旨在剖析 OkHttp 的源代码,揭示其设计原理与应用实践,以提升开发者对 Java 和 Android 世界中广泛使用的 OkHttp 框架的理解与使用能力。
首先,文章从 OkHttp 请求发起过程的核心代码着手,通过具体示例演示了同步或异步请求的执行流程。作者详细阐述了 OkHttp 的整体结构,借助流程图与架构图,概述了 OkHttp 的设计模式与分层架构。重点在于解析拦截器的责任链模式设计,以及如何在实际项目中应用拦截器以解决统一修改请求与响应内容的问题。
接着,文章深入探讨了 OkHttp 的核心执行流程,包括同步请求的执行过程、整个请求生命周期的管理,以及不同层次的处理过程。通过分析核心功能通过拦截器实现的方式,文章揭示了 OkHttp 拦截器的种类与作用,包括应用程序拦截器与网络拦截器,并对比了它们的优缺点。
责任链模式的巧妙运用是 OkHttp 的一大亮点,文章详细解释了责任链模式的原理及其在 OkHttp 中的实现方式。通过分析责任链的串联机制,文章揭示了 OkHttp 拦截器如何在请求处理过程中形成有序的执行链,使得请求可以依次通过各个拦截器处理。
最后,文章以实际项目中的一个具体应用为例,展示了如何利用 OkHttp 拦截器在请求头中添加认证信息,说明了通过拦截器实现统一修改请求或响应内容的便利性。这一部分直接提供了将理论知识应用于实践的示例,增强了文章的实用性和可操作性。
综上所述,深入浅出 OkHttp 源码解析及应用实践,不仅揭示了 OkHttp 的设计细节和实现原理,还通过实际案例展示了如何将理论知识应用于实际项目中。文章强调了学习优秀开源软件设计与编码经验的重要性,以及如何更好地使用 OkHttp 的特性,并对特殊场景下的问题排查提供指导。
C++ shared_mutex应用以及源码解析
在实际应用中,处理并发问题是开发实践中的一大挑战。当多个线程同时访问同一资源时,数据竞态问题便随之而来。为了解决此问题,互斥量(mutex)应运而生,它允许同一时刻只有一个线程访问临界资源,实现资源访问的排他性。
当线程间的读写操作频率不一致时,常规的互斥量无法满足高效访问的需求。此时,共享互斥锁(shared_mutex)成为了解决方案,它允许多个线程同时读取资源,而写操作则需要独占资源。这尤其适用于读操作频繁而写操作不频繁的场景,能显著提升程序效率。
下面,我们通过代码实例来探讨共享互斥锁的使用。定义读写锁时,首先引入`std::shared_mutex`。通过`std::shared_lock`操作,可以以共享方式立即获取锁,或在构造时以独占方式上锁。锁的释放则在析构函数中完成。
三个线程的示例代码展示了读写操作的并发执行。运行结果显示,读操作线程得到的临界资源值准确无误,证明了共享互斥锁在读操作并发时的正确性。然而,读操作线程的输出显示了一定程度的混乱,这并非共享互斥锁的问题,而是输出流操作的并发性导致的。
深入源码解析,我们可以发现`std::shared_lock`和`std::unique_lock`的实现细节。两者均使用RAII技术进行锁管理,但共享锁允许以共享或独占方式获取锁,而独占锁仅允许独占获取。源码中展示了锁的上锁和解锁过程,以及内部状态管理,包括持有锁状态的判断和更新。
共享互斥锁的底层实现基于`shared_mutex_base`类,通过一组成员变量和API封装了锁的管理逻辑。尝试加锁和解锁过程体现了锁的非阻塞特性。在进行锁的释放时,需要考虑共享持有状态,确保锁的正确释放。
总结而言,共享互斥锁提供了高效且灵活的并发控制机制,适用于读操作频繁、写操作不频繁的场景。通过深入源码解析,我们能够更全面地理解锁的实现细节和工作原理,从而在实际开发中更加有效地应用共享互斥锁,解决并发问题。
PIXI.JS源码解析:Ticker.js
本文聚焦于剖析PIXI.JS的核心模块,尤其探讨了Ticker.js文件中包含的功能实现,解释了Ticker和TickerListener如何协同工作以处理动画渲染和执行回调。
在使用PIXI.JS时,初次接触的关键代码涉及实例化Application,该实例用于添加精灵图和创建动画。核心在于Application中的内部变量_ticker,它负责动画循环的执行。_ticker对象通过start方法启动循环,同时ticker.add方法允许将渲染函数添加到渲染队列中,确保每次循环时都能触发渲染函数,更新画布上的图像。
Ticker.js作为核心模块,包含了Ticker和TickerListener的逻辑。ticker.add方法将渲染函数添加到渲染队列中,而ticker.start方法则启动循环,触发队列中的渲染函数执行。ticker.remove方法用于移除队列中的函数。UPDATE_PRIORITY.LOW参数允许用户调整回调函数的执行顺序。
Ticker内部维护了一个队列,由_head和_tick变量管理。_head作为队列的源头,而_tick则负责循环执行,通过requestAnimationFrame实现。每次循环执行前,需要确保三个条件满足:_ticker已启动、_requestId为null以及队列中存在有效回调。当这三个条件满足时,循环得以启动并执行。
每次循环时,_tick执行内部逻辑以更新图像。在循环过程中,_head.next指向下个回调,形成链式执行。_addListener方法用于内部管理回调函数的添加与移除,允许用户通过控制参数来影响回调函数的执行顺序与执行次数。
TickerListener作为回调函数链的管理器,负责链接并执行一系列回调函数。当向应用实例中添加回调时,会自动插入到TickerListener队列中,确保在每次循环时按照特定顺序执行所有回调。TickerListener内部方法确保了回调的正确执行顺序与执行次数,同时提供了灵活的插入策略,允许用户根据需要调整回调函数的位置。
总之,Ticker.js通过Ticker和TickerListener的协作,实现了高效、灵活的动画循环和回调执行机制,为开发者提供了强大的动画控制能力,简化了渲染和动画管理过程。
vuex源码解析
Vuex 是一个专为 Vue.js 应用设计的状态管理库,它采用集中式存储管理应用的所有组件的状态,确保状态以一种可预测的方式变化。Vuex 的状态管理基于 Vue 的响应式原理,因此在 Vue 应用中使用它。
要使用 Vuex,需在 Vue 实例上挂载一个 store。通过 Vue.use(Vuex),Vue 实例可以获得 Vuex 的功能,其内部机制会自动在组件中添加一个指向 store 的 .$store 属性。
安装 Vuex 时,会执行一个名为 install 的方法,该方法在 Vuex 的构造函数中调用。安装阶段,Vuex 会往每一个组件实例上添加一个 beforeCreate 钩子函数,并在其中注入 store。通过 this.$store 访问 store 的属性和方法。
使用 Vuex 时,通过 new Vuex.Store({ }) 创建 store。构造函数中的 this.modules 属性是一个递归收集模块的实例。模块结构遵循树型设计,store 作为根模块,其子模块作为子树。Vuex 通过 register 方法构建模块树。
在 store 的构造函数中,有一个 installModule 方法用于注册模块。此方法处理命名空间概念,将模块的 action、mutation 和 getter 注册到全局或指定命名空间中。注册模块时,会创建一个本地上下文,该上下文根据命名空间调整调用 store.dispatch 和 store.getters 的行为。
对于 getters 的处理,存在命名空间时,通过 store._makeLocalGettersCache 查找或创建缓存,根据命名空间获取或创建 getters。state 的获取则通过 getNestedState 函数,从根状态开始,通过路径递归查找子模块的 state。
在 installModule 方法中,通过 _mutations、_actions 和 _wrappedGetters 存储模块的 mutations、actions 和 getters。mutations 和 actions 以键值对的形式存储,键由命名空间和方法名组成。getters 通过 createLocalGetter 方法创建本地缓存,用于高效访问。
初始化 store._vm 是创建响应式实例的过程,将 state 和 getters 关联到 Vue 实例中,实现状态和计算属性的响应性。
访问 state、mutations、actions 和 getters 时,可以通过 .$store 访问,根据命名空间调整访问行为。获取 state 使用 get 函数处理,访问 mutations 和 actions 使用 commit 和 dispatch 方法,并在执行时检查是否处于调用 mutations 或 actions 的状态。
为了方便组件复用状态逻辑,Vuex 提供了 mapState、mapGetters、mapMutations 和 mapActions 辅助函数,分别用于简化状态、getters、mutations 和 actions 的映射,减少代码冗余。
一文详解RocketMQ-Spring的源码解析与实战
火箭MQ与Spring Boot整合详解:源码解析与实战 本文将带你深入理解在Spring Boot项目中如何运用rocketmq-spring SDK进行消息收发,同时剖析其设计逻辑。此SDK是开源项目Apache RocketMQ的Spring集成,旨在简化在Spring Boot中的消息传递操作。 首先,我们介绍rocketmq-spring-boot-starter的基本概念。它本质上是一个Spring Boot启动器,以“约定优于配置”的理念提供便捷的集成。通过在pom.xml中引入依赖并配置基本的配置文件,即可快速开始使用。 配置rocketmq-spring-boot-starter时,需要关注以下两点:引入相关依赖和配置文件设置。生产者和消费者部分,我们将分别详细讲解操作步骤。 对于生产者,仅需配置名字服务地址和生产者组,然后在需要发送消息的类中注入RocketMQTemplate,最后使用其提供的发送方法,如同步发送消息。模板类RocketMQTemplate封装了RocketMQ的API,简化了开发流程。 消费者部分,同样在配置文件中配置,然后实现RocketMQListener,以便处理接收到的消息。源码分析显示,RocketMQAutoConfiguration负责启动消费者,其中DefaultRocketMQListenerContainer封装了RocketMQ的消费逻辑,确保支持多种参数类型。 学习rocketmq-spring的最佳路径包括:首先通过示例代码掌握基本操作;其次理解模块结构和starter设计;接着深入理解自动配置文件和RocketMQ核心API的封装;最后,通过项目实践,扩展自己的知识,尝试自定义简单的Spring Boot启动器。 通过这篇文章,希望你不仅能掌握rocketmq-spring在Spring Boot中的应用,还能提升对Spring Boot启动器和RocketMQ源码的理解。继续保持学习热情,探索更多技术细节!2024-12-22 11:13
2024-12-22 10:24
2024-12-22 10:20
2024-12-22 10:20
2024-12-22 09:50
2024-12-22 09:19