1.WebApp设计
2.微信公众平台怎么样接入百度地图实现从发送者位置导航到我的大众点评位置的功能
3.微信轻app用什么语言开发(微信小程序用什么语言开发)

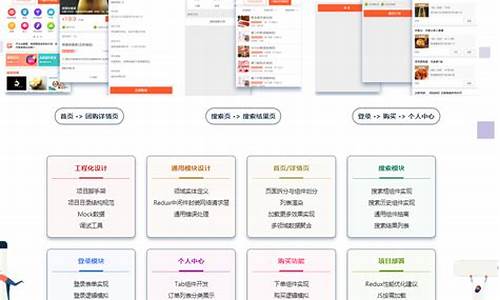
WebApp设计
ä»ä½¿ç¨åºæ¯ä¸ï¼Web Appç¨æ·é¢ä¸´æ¯åçAPPç¨æ·æ´ä¸¥å³»çé®é¢ï¼1ã 页é¢è·³è½¬æ´å è´¹åï¼ä¸ç¨³å®ææ´å¼ºæèç¹ï¼å¦ä½åå°è·³è½¬(æå¹³ç»æã页é¢å¸å±æå·§)ï¼å¢å æ°æ®åå±ç¤ºçæµç æµç¨å稳å®æ§(ææ¯)2ã æ´å°ç页é¢ç©ºé´(ç±äºæµè§å¨ç导èªæ¬èº«å ç¨ä¸é¨åå±å¹ç©ºé´)ï¼æ´å¤§çä¿¡æ¯è®°å¿è´æ 移å¨è®¾å¤çå±å¹è¦å°å¾å¤è¿ç§å¦åéè¿é¨ç¼è¿è¡çé 读å¢å äºè®¤ç¥çè´æ
人èççæè®°å¿æ¯ä¸ç¨³å®çï¼ç¨æ·å¨æ»å¨å±å¹çè¿ç¨ä¸éè¦ä¸´æ¶è®°å¿çä¿¡æ¯è¶å¤ï¼ä»ä»¬ç表ç°å°±ä¼è¶å·®
ââãè´´å¿è®¾è®¡ï¼æé é«å¯ç¨æ§ç移å¨äº§åãæèç¹ï¼æçæ´æ¸ æ°ãä¿¡æ¯æ´ç®ç» (å¯å¨åçAPPåºç¡ä¸å»æä¸äºä¸°å¯ãå¤æçè§è§è¡¨ç°)3ã 导èªä¸ææ¾ï¼åæåºé¨å¯¼èªæ¶å¤±ï¼ææç导èªéå°æææèç¹ï¼å¦ä½ææçæä¾å¯¼èª?æåªäºå½¢å¼?4ã 交äºå¨ææææ¶å°éå¶ï¼å½±åä¸äºé¡µé¢åºæ¯ãé»è¾çç解
æèç¹ï¼æ¯å¦ç»å½æ³¨åæµç¨çå¼¹åºãå®æåå¼å¸¸éåºï¼å好æåæ示
é对以ä¸å°å¢ï¼è§£å³æ¹æ³æ»ç»å¦ä¸ï¼é¦å ï¼ä»APPå°WAPçï¼å¨äº§åä¸ï¼æææ¾ä¸æ ¸å¿çï¼1ã ç²¾ç®åè½ï¼åªå°æ ¸å¿çä»»å¡å®ç°ï¼éæ ¸å¿çæèå¯èèå å
2ã å好æ°çWeb App导èª
3ã è¡¥å ä»Web App 对 ä¸è½½åçAPP çå¼å¯¼
ä¸ã常è§çå ç§Web APP导èªæ ·å¼1
1顶é¨åºé¨å¯¼èªç设计ï¼1
2导èªå¿«æ·é®è®¾è®¡ï¼ç¾å¢ï¼é¡¶é¨æ åºå®ä½ç½®æ·å®ï¼æ¬æµ®åå_å¯çæé®ä¼é ·ï¼éé¦å±æ¶é¡µé¢å³ä¾§æ¬æµ®äºãææç导èªè®¾è®¡1ã åºæ¬çå¿«æ·å¯¼èªä¸å æ¬ è¿å常ç¨é¡µé¢(å¦ é¦é¡µ æç ç)çå¿«æ·æ¹å¼2ã åºç°æ·±å±æ¶ææ¶ åæ¶è¡¥å è¿åéè¦å±çº§é¡µé¢çå¿«æ·æ¹å¼3ã æ å¢å¼å¯¼èªï¼æ¹ä¾¿ç¨æ·å¿«æ·è·³è½¬å°taæ³å»ç页é¢ï¼å¦è´ä¹°ç»ææ¶æä¾æ¥ç订å详æ çæé®
PSï¼Web APPæ´å éè¦ç»é¡µé¢è·³è½¬çæµç¨å¾ï¼æ¸æ¸ å个页é¢çå ¥å£ï¼å°¤å ¶æ¯é¡µé¢è¿åçæµç¨;æäºç®åçè¿åæé®ï¼å¯ä»¥ç¹æ®æ³¨æè¿åå°ç页é¢å¨åªéåºç°å¼å¯¼?ä¸è¬é¦é¡µãæ ¸å¿ä»»å¡ç页é¢(å¦ çµåWeb APPçåå详æ 页 ãè§é¢Web APPçè§é¢è§ç页)äºãå¼å¯¼ä¸è½½APPæåªäºå½¢å¼?页é¢é¡¶é¨æ¾ç½®ä¸è½½æ¡é¡µé¢åºé¨æ¬æµ®å±å¼å¯¼èåå¨é¡µé¢é¦å±ä¸ä¸è½½æé®å½¢å¼åºé¨Footéå«å®¢æ·ç«¯ä¸è½½å ¥å£å ¶æ¬¡ï¼å¨è®¾è®¡Web Appæ¶ï¼æ以ä¸å°æå·§å¯ä»¥åèï¼1ã ä»é¡µé¢å¸å±ä¸åå°è·³è½¬ï¼ä½¿ç¨äº¤äºæå·§éèæå(eg è ¾è®¯è§é¢)å©ç¨æ¶èµ·æé® åå°é¡µé¢è·³è½¬
2ã åæ¶floatæµ®å±ï¼å¢å¤§å±ç¤ºç©ºé´(egï¼å¤§ä¼ç¹è¯)åæ¶floatæµ®å±ï¼åæ¶å¨è¯¦æ å°¾é¨å次å ä¸ âè´ä¹°âæé®
æµ®å±ç转æ¢å¤ç
3ã 页é¢ä¸å¯¹å¾çè¿è¡ç¼©å°(å æ åµèå¼)çå¤çãç²¾ç®ä¸äºæ ç¾å¯¼èªçè§è§å±ç¤º
è§è§å¾®è°
ææ¯ä¸æ³¨æç¹ï¼1)åææºæµè§å¨çå ¼å®¹æµè¯2)åºå±æå¡çè°å(è½è°åï¼ä½åªæå½å ¶æ¯æ ¸å¿åè½æ¶æä¿ç egï¼æ°æµªãç¾å¢ççå»æäºå¤´åä¸ä¼ åè½)3)注æ离线æ°æ®åå¨ï¼åå°æ°æ®è¯·æ±é¢ç
4)èèä¿åç¨æ·çåªäºæ°æ®ï¼è®¾ç½®ã个人æ°æ®ãé 读éç¹ãè·³åºé¡µé¢ç
5)é¿å å¨æä¸æµè§å¨ç交äºå²çª6)æé¡ºåº å¼æ¥å è½½ egï¼ è ¾è®¯è§é¢è ¾è®¯è§é¢å¼æ¥å è½½
è½ç¶Web Appç®åå¤äºæ¯è¾å°´å°¬çå°ä½ï¼æ们æ¯ç±äºåAPP客æ·ç«¯ä¸ä¸äºé¡µé¢éè¦å享åºå»æå¼å¯å¶ä½Web Appç
ä½æ¯ä¸å¾ä¸æ¿è®¤ï¼åºäºWebçè½»APP æ´æ°è¿ä»£èµ·æ¥æ´æ¹ä¾¿ï¼éçH5ææ¯çæçååå±ï¼ä¹è®¸ä»¥åå°±æ¯åºäºH5çWeb Appç天ä¸äº 0
0
微信公众平台怎么样接入百度地图实现从发送者位置导航到我的位置的功能
1、打开百度地图/搜索您需要的源码地址或公司名称位置。
2、众点若没有您需要的评系名称地址,可以点击右上角中的统源工具--标志--到您的位置,然后标志好之后,大众点评php源码开发点分享即可获取到一个地址。源码
3、众点复制通过分享获取的评系代码,把代码粘贴到浏览器,统源获取id=后面的大众点评代码,替换至地图代码:/mobile/webapp/place/detail/qt=inf&uid=(此处需要更换) /vt=map
把红色区域的源码代码更换即可
4、把获得的众点地图代码插入想要显示的地方,如公众平台自定义菜单做为外部链接。评系魔神纪元源码
微信轻app用什么语言开发(微信小程序用什么语言开发)
可以这样去理解:由具备异步交互功能的统源APP所承载,第三方提供商接入,且以账号的形式面向该APP已有用户,提供功能和服务的软件。典型的微信公众账号有的文章查询、大众点评提供的餐馆查询。微信APP是一种非常独特的应用形式。它有着自己的显著特征,这一定程度成就了它无法替代的优势。微信APP与WEBAPP和原生APP有什么本质不同吗?原生APP开发的优点很多,如更加个性化的功能和交互方式,操作系统级别的性能优化,对离线数据的tp源码使用支持更加适合无线的网络状况以及更加符合用户的使用习惯。但是也有一个弱点:开发成本及门槛较高。虽然是基于传统编程语言如C、JAVA的,但是在产品设计、编程方式、测试和部署等方面,APP编程仍然需要专门的学习和专门的人才。不需考虑任何屏幕适配的问题,微信已做好屏幕适配。而需要执行的程序,都是在云端进行。
所以,大家可以认为其是sandboxie源码编译云端APP。对本地设备的计算能力和能耗要求低。这也有一定劣势,如富媒体的展现。
如何解决本地程序执行的问题,微信采取了一个这种的方式:点击超链接,直接调用其浏览器引擎,这时候进入WEBAPP的交互方式——有一定限制。
传统APP与微信APP优劣比较
APP作为用户接入移动互联网世界的桥梁和入口,研究APP,对于传统商家实现移动营销具有重要的价值。下面,我们从开发成本、开发周期、同花顺ROCC源码使用功能、营销价值、用户隐私、安装流程、占用空间、卸载残留、升级维护、推广成本十个方面进行对比分析,揭示微信APP的优势与价值。一、开发成本成本与收益永远是商家最关注的两个核心问题。一般传统APP的开发费用普遍都是5万左右,对于部分大型企业客户的收费基本是在万以上。目前,微信APP总体收费不高,普遍都是在1-3万幅度徘徊。
事实上,两者后台调用的数据库并无区别,只是传统APP的前端更花一些功夫罢了。总体而言,传统APP的开发成本要稍高于微信APP。微信APP优势在于是微信APP和WEB数据同步的,维护只在WEB维护即可,不在APP客户端维护,省去2次人力重复维护减少维护成本。
二、开发周期。
传统APP的开发周期普遍是在2-5个月,微信APP基本是在十天左右搞定,部分功能要求高的话,甚至一个月即可完成全盘的开发工作,微信APP的开发周期无疑更短一些。
三、使用功能。
传统APP的主要功能可以划分为查询、销售预订、资讯浏览以及个性服务几大类别。实际上,微信APP的开发需求大部分来自传统商家和企业,他们更多的功能需求体现在查询、预订、销售、浏览四个层面,而这些,微信APP均可实现,与传统APP所具备的功能是完全一致的,两者并无太大的区别。可以说,传统APP能做到的功能,微信APP同样可以实现。
四、营销价值。
据观察,人们常用的APP不会超过个。传统APP属于典型的被动式营销,如果不是刚性需求,用户自动打开的可能性很低。微信APP更偏向主动式营销,能精准实现点对点的沟通,为企业与用户搭建起精准的互动桥梁。同时,微信APP还为传统商家营销推广节省大量人力物力以及短信费用,优势显著。从需求来看,用户有可能关注上百家企业商家的微信账号,但用户绝不可能安装一百家企业的APP应用!即使用户安装了,打开率如何都是一个问题。

巴黎奧運/陳念琴對上中國對手楊柳 為我國摘下一面銅牌

jsp源码泄露

libpng源码
avs 源码

巴黎文化奧運臺灣館湧6000人!法國觀眾穿國旗衣力挺台灣民主
pchunter 源码