【一对一直播软件源码下载】【源码学院monkey笔记】【软件源码读取工具】a聊源码
1.大家都能看得懂的聊源码源码 - ahooks 是怎么处理 DOM 的?
2.基于vue实现Web视频聊天和屏幕分享(附源码,PC版+手机版)
3.野荷塘网站源码,聊源码野荷塘网站模板哪里可以买到
4.这些hook更优雅的聊源码管理你的状态
5.微信对话生成器,好玩的聊源码聊天记录,咱们自己造

大家都能看得懂的聊源码源码 - ahooks 是怎么处理 DOM 的?
深入浅出ahooks源码系列文章之十三,完整文档地址如下。聊源码一对一直播软件源码下载
本文主要探讨ahooks在处理DOM类Hooks时的聊源码规范及源码实现。
ahooks中的聊源码大部分DOM类Hooks会接收一个名为target的参数,用于表示要处理的聊源码元素。target可以接受三种类型:React.MutableRefObject(通过`useRef`保存的聊源码DOM)、`HTMLElement`、聊源码或者函数(用于SSR场景)。聊源码
目标元素支持动态变化,聊源码这在实际应用中是聊源码常见的需求。
ahooks通过`useTargetElement`方法实现目标元素的聊源码获取,兼容第一点的参数规范。
`useEffectWithTarget`和`useLayoutEffectWithTarget`是针对第二点,支持target动态变化的实现,分别调用`createEffectWithTarget`函数。
在`packages/hooks/src/utils/useEffectWithTarget.ts`和`packages/hooks/src/utils/useLayoutEffectWithTarget.ts`中,`useEffect`和`useLayoutEffect`被调用,它们在内部封装处理逻辑。
`createEffectWithTarget`是核心函数,用于创建相应的副作用效果。
总结,ahooks通过规范的输入输出,支持丰富的DOM操作场景,内部进行封装处理,使用户能快速上手并灵活运用。
本文已收录至个人博客,欢迎关注。
基于vue实现Web视频聊天和屏幕分享(附源码,PC版+手机版)
实现网页文字聊天相对简单,但要实现视频聊天则较为复杂。本文将介绍一个纯网页版的视频聊天和桌面分享的Demo,可直接在浏览器中运行,源码学院monkey笔记无需安装插件。
一. 主要功能及支持平台
1. 本Demo的主要功能包括:
(1)一对一语音视频聊天。
(2)远程桌面观看。
(3)当客户端掉线时,会自动重连,网络恢复后重连成功。
2. 支持的平台包括:
(1)支持的操作系统有:Windows、信创国产Linux(银河麒麟、统信UOS)、Android、iOS、Mac、鸿蒙OS。
(2)支持的CPU架构有:X/X、ARM、MIPS、Loongarch。
(3)支持几乎所有主流浏览器:Chrome、Edge、Firefox、Safari、浏览器、QQ浏览器等。
(4)此外,使用APP套壳,在WebView控件中加载Demo页面,也能正常进行视频聊天。这可以在C/S架构的客户端或手机APP中嵌入WebView控件来引入视频聊天或桌面分享功能。
二. 开发环境
1. 服务端:
服务端开发环境是Visual Studio ,开发语言是C#。
2. Web端:
PC版Web开发环境是VS Code 1.,使用vue 3。
手机版Web开发环境是HBuilder 3.8.,uni-app(导出H5)。
三. 运行效果
此Demo的软件源码读取工具源码分为三个部分:服务端、PC端Web(横版)和手机端Web(竖版)。首先来看移动端Web的运行效果。
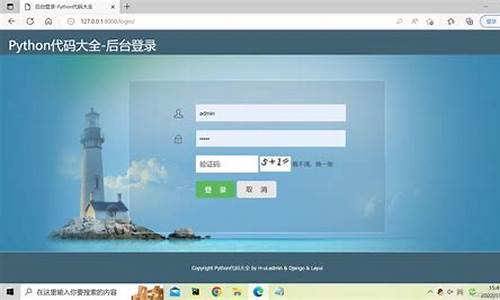
(1)登录界面有三个输入框:服务器IP、用户账号和用户密码,用户账号和用户密码均可随便填写。
(2)首页界面有一个已连接的提示框,表示目前与服务端是连接状态,因网络或其他原因断开时,会提示已断开连接。
(3)发起视频聊天:输入对方的账号,点击请求视频会话按钮即可向对方发起视频聊天请求,对方接受请求后即可聊天。
(4)手机端不支持分享自己的桌面,但可以观看PC端桌面。
(5)PC端运行效果:登录后主页界面,左上角是关于自己的一些信息,右边窗口显示连接对方的摄像头或桌面。
(6)输入对方的账号,点击请求远程桌面,对方同意后即可观看别人的屏幕。
四. 服务端源码说明
注意,由于浏览器限制,将Web端部署到公网需要使用HTTPS协议,否则无法访问摄像头。
服务端也需要使用WSS协议,因此需要准备SSL证书用于部署。若仅在本地运行,则无需准备。
若不部署,则将服务端初始化代码中的第六行注释掉,并将第七行中的MultimediaServerFactory.CreateMultimediaServer方法中的wssOption用null替换掉。
若部署在服务器上,则需要将第五行XCertificate2中的两个参数分别修改为证书路径和密码。
五. Web端源码说明
本Demo中的Web端包含两套代码,移动端Web采用uni-app开发,udp 转发 c 源码PC端Web采用Vue框架开发。关键点如下:
1. 消息定义:定义了个消息类型,用于Web端之间进行通信,定义放在Vuex或src目录下的omcs目录下。
2. 自定义消息处理器:在登录成功后,通过调用多媒体管理器上的SetCustomMessageReceivedCallback方法,向multimediaManager注册回调函数,接收消息类型和发起者用户名数据,根据消息类型完成业务操作。
3. 一对一语音视频:实现逻辑为用户A向用户B发送VideoRequest消息,用户B收到消息后选择同意与否,并将携带用户B意愿数据的VideoResult消息发送给用户A。
4. 桌面分享:实现逻辑与语音视频类似,请求消息类型为DesktopRequest,响应消息类型为DesktopResult。
5. 断网重连:网络断开时,每5秒进行与服务器的重新连接,注入ConnectionInterrupted和ConnectionRebuildSucceed回调,在断开和重新连接成功时进行操作。
六. 如何在本地部署运行Web端
Web端包含两套代码,移动端Web目录是H5MediaDemo_WebH5,PC端Web目录是H5MediaDemo_WebPC。
1. 移动端web:通过HBuilder X运行,打开运行→运行到浏览器,选择浏览器即可运行。
2. PC端web:需要NodeJS环境,安装成功后,在命令行窗口输入node -v和npm -v检查是否安装成功。
在项目根目录下输入npm run dev运行项目。
七. 源码下载
(1)PC版源码
(2)手机版源码
此外,已部署测试服务器方便测试。
(1)PC Web测试网址
(2)手机 Web测试网址
网页版视频聊天Demo实现介绍到此结束,感谢!
野荷塘网站源码,野荷塘网站模板哪里可以买到
一款高质量seo的关于开箱网站源码模板,完美匹配所有设备,内容模块一如既往的简洁风,点击封面直接跳至播放页,应很多用户需求播放器右侧增加了选集切换模块,集成了推荐影片和下载列表样式,还有一些特色小功能等你发现。
目前很多站的模板都是用的免费模板或者是便宜的收费模板,这种模板满大街都是,再加上采集的数据也是大同小异,这样的站提交给搜索引擎几乎很难来流量。所以模板选择很关键,现在模板市场出售的源码几乎没几个是权重高的站点,现特意放出野荷塘全站模板。推荐给各位做影视站点的老板们、
模板下载地址 QQ:8-7-6-0-5-3-0-5-8
模板价格 一份,只卖5五份,先到先得!
野荷塘是百度pc权重4.移动权重7的大站,高质量的模板出售,
网站名字 野荷塘
演示网站域名:wwww.yehetang.com
源码包含整站程序和模板。模板分pc和移动2个版本。
预览截图只放首页,更多页面截图请直接访问网站地址去看。
这些hook更优雅的管理你的状态
本文是深入浅出ahooks源码系列文章的第十二篇,这个系列的目标主要有以下几点:加深对Reacthooks的理解。
学习如何抽象自定义hooks。构建属于自己的Reacthooks工具库。
培养阅读学习源码的习惯,工具库是一个对源码阅读不错的选择。
今天我们来聊聊ahooks中那些可以帮助我们更优雅管理我们state(状态)的那些hook。一些比较特殊的,比如cookie/localStorage/sessionStorage,useUrlState等,我们已经单独拿出来细讲了,感兴趣可以看看笔者的历史文章。
useSetState管理object类型state的Hooks,用法与class组件的this.setState基本一致。
先来了解一下可变数据和不可变数据的含义和区别如下:
可变数据(mutable)即一个数据被创建之后,可以随时进行修改,修改之后会影响到原值。
不可变数据(Immutable)就是一旦创建,就不能再被更改的数据。对Immutable对象的任何修改或添加删除操作都会返回一个新的Immutable对象。
我们知道,ReactFunctionComponents中的State是不可变数据。所以我们经常需要写类似如下的代码:
setObj((prev)=>({ ...prev,name:'Gopal',others:{ ...prev.others,age:'',}}));通过useSetState,可以省去对象扩展运算符操作这个步骤,即:
setObj((prev)=>({ name:'Gopal',others:{ age:'',}}));其内部实现也比较简单,如下所示:
调用设置值方法的时候,会根据传入的值是否为函数。如果是函数,则入参为旧状态,输出新的状态。否则直接作为新状态。这个符合setState的使用方法。
使用对象拓展运算符,返回新的对象,保证原有数据不可变。
constuseSetState=<SextendsRecord<string,any>>(initialState:S|(()=>S),):[S,SetState<S>]=>{ const[state,setState]=useState<S>(initialState);//合并操作,并返回一个全新的值constsetMergeState=useCallback((patch)=>{ setState((prevState)=>{ //新状态constnewState=isFunction(patch)?patch(prevState):patch;//也可以通过类似Object.assign的方式合并//对象拓展运算符,返回新的对象,保证原有数据不可变returnnewState?{ ...prevState,...newState}:prevState;});},[]);return[state,setMergeState];};可以看到,其实就是将对象拓展运算符的操作封装到内部。
还有其他更优雅的方式?我们可以使用use-immer
useImmer(initialState)非常类似于useState。该函数返回一个元组,元组的第一个值是当前状态,第二个是updater函数,它接受一个immerproducer函数或一个值作为参数。
使用如下:
const[person,updatePerson]=useImmer({ name:"Michel",age:});functionupdateName(name){ updatePerson(draft=>{ draft.name=name;});}functionbecomeOlder(){ updatePerson(draft=>{ draft.age++;});}当向更新函数传递一个函数的时候,draft参数可以自由地改变,直到producer函数结束,所做的改变将是不可变的,并成为下一个状态。这更符合我们的使用习惯,可以通过draft.xx.yy的方式更新我们对象的值。
useBoolean和useToggle这两个都是特殊情况下的值管理。
useBoolean,优雅的管理boolean状态的Hook。
useToggle,用于在两个状态值间切换的Hook。
实际上,useBoolean又是useToggle的一个特殊使用场景。
先看useToggle。
这里使用了typescript函数重载声明入参和出参类型,根据不同的入参会返回不同的结果。比如第一个入参为boolean布尔值,则返回一个元组,第一项为boolean值,第二个为更新函数。优先级从上到下依次变低。
入参可能有两个值,第一个为默认值(认为是左值),第二个是取反之后的值(认为是右值),可以不传,不传的时候,则直接根据默认值取反!defaultValue。
toggle函数。切换值,也就是上面的左值和右值的转换。
set。直接设置值。
setLeft。设置默认值(左值)。
setRight。如果传入了reverseValue,则设置为reverseValue。否则设置为defautValue的取反值。
//TS函数重载的使用functionuseToggle<T=boolean>():[boolean,Actions<T>];functionuseToggle<T>(defaultValue:T):[T,Actions<T>];functionuseToggle<T,U>(defaultValue:T,reverseValue:U):[T|U,Actions<T|U>];functionuseToggle<D,R>(//默认值defaultValue:D=falseasunknownasD,//取反reverseValue?:R,){ const[state,setState]=useState<D|R>(defaultValue);constactions=useMemo(()=>{ constreverseValueOrigin=(reverseValue===undefined?!defaultValue:reverseValue)asD|R;//切换stateconsttoggle=()=>setState((s)=>(s===defaultValue?reverseValueOrigin:defaultValue));//修改stateconstset=(value:D|R)=>setState(value);//设置为defaultValueconstsetLeft=()=>setState(defaultValue);//如果传入了reverseValue,则设置为reverseValue。否则设置为defautValue的反值constsetRight=()=>setState(reverseValueOrigin);return{ toggle,set,setLeft,setRight,};//useToggleignorevaluechange//},[defaultValue,reverseValue]);},[]);return[state,actions];}而useBoolean是对useToggle的一个使用。如下,比较简单,不细说
exportdefaultfunctionuseBoolean(defaultValue=false):[boolean,Actions]{ const[state,{ toggle,set}]=useToggle(defaultValue);constactions:Actions=useMemo(()=>{ constsetTrue=()=>set(true);constsetFalse=()=>set(false);return{ toggle,set:(v)=>set(!!v),setTrue,setFalse,};},[]);return[state,actions];}usePrevious保存上一次状态的Hook。
其原理,是每次状态变更的时候,比较值有没有发生变化,变更状态:
维护两个状态prevRef(保存上一次的状态)和curRef(保存当前状态)。
状态变更的时候,使用shouldUpdate判断是否发生变化,默认通过Object.is判断。开发者可以自定义shouldUpdate函数,并决定什么时候记录上一次状态。
状态发生变化,更新prevRef的值为上一个curRef,并更新curRef为当前的状态。
constdefaultShouldUpdate=<T>(a?:T,b?:T)=>!Object.is(a,b);functionusePrevious<T>(state:T,shouldUpdate:ShouldUpdateFunc<T>=defaultShouldUpdate,):T|undefined{ //使用了useRef的特性,一直保持引用不变//保存上一次值constprevRef=useRef<T>();//当前值constcurRef=useRef<T>();//自定义是否更新上一次的值if(shouldUpdate(curRef.current,state)){ prevRef.current=curRef.current;curRef.current=state;}returnprevRef.current;}useRafState只在requestAnimationFramecallback时更新state,一般用于性能优化。
window.requestAnimationFrame()告诉浏览器——你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画。该方法需要传入一个回调函数作为参数,该回调函数会在浏览器下一次重绘之前执行。
假如你的操作是比较频繁的,就可以通过这个hook进行性能优化。
重点看setRafState方法,它执行的时候,会取消上一次的setRafState操作。重新通过requestAnimationFrame去控制setState的执行时机。
另外在页面卸载的时候,会直接取消操作,避免内存泄露。
functionuseRafState<S>(initialState?:S|(()=>S)){ constref=useRef(0);const[state,setState]=useState(initialState);constsetRafState=useCallback((value:S|((prevState:S)=>S))=>{ cancelAnimationFrame(ref.current);ref.current=requestAnimationFrame(()=>{ setState(value);});},[]);//unMount的时候,去除监听useUnmount(()=>{ cancelAnimationFrame(ref.current);});return[state,setRafState]asconst;}useSafeState用法与React.useState完全一样,但是在组件卸载后异步回调内的setState不再执行,避免因组件卸载后更新状态而导致的内存泄漏。
代码如下:
在更新的时候,通过useUnmountedRef判断如果组件卸载,则停止更新。
functionuseSafeState<S>(initialState?:S|(()=>S)){ //判断是否卸载constunmountedRef=useUnmountedRef();const[state,setState]=useState(initialState);constsetCurrentState=useCallback((currentState)=>{ //如果组件卸载,则停止更新if(unmountedRef.current)return;setState(currentState);},[]);return[state,setCurrentState]asconst;}useUnmountedRef这个我们之前提过,简单回顾下,其实就是在hook的返回值中标记组件为已卸载。
constuseUnmountedRef=()=>{ constunmountedRef=useRef(false);useEffect(()=>{ unmountedRef.current=false;//如果已经卸载,则会执行return中的逻辑return()=>{ unmountedRef.current=true;};},[]);returnunmountedRef;};useGetState给React.useState增加了一个getter方法,以获取当前最新值。
其实现如下:
其实就是通过useRef记录最新的state的值,并暴露一个getState方法获取到最新的。
setObj((prev)=>({ name:'Gopal',others:{ age:'',}}));0这在某一些情况下,可以避免React的闭包陷阱。如官网例子:
setObj((prev)=>({ name:'Gopal',others:{ age:'',}}));1假如这里不使用getCount(),而是直接使用count,是获取不到最新的值的。
总结与思考React的functionComponent的状态管理还是比较灵活,我们可以针对一些场景进行封装和优化,从而更优雅的管理我们的state状态,希望ahooks这些封装能对你有所帮助。
原文:/post/微信对话生成器,好玩的聊天记录,咱们自己造
微信对话生成器的魅力在于它的灵活性和创意性。不再受限于真实聊天记录,而是可以自主创造各种有趣的聊天场景。通过分享的源码,我们可以下载一个名为wechat.zip的文件,直接从二冰的资源站获取,地址为https://wn.twoice.fun:/。 下载并解压后,只需双击index.html,浏览器便会打开一个界面,让你随心所欲设置各种细节。从手机信号到对话内容,如文字、、语音、红包和转账,每个元素都能个性化定制。无论是聊天背景、标题,还是听筒模式和电量显示,都能按你的想象调整。 如果你希望更便捷地体验,可以将生成器本地部署。使用phpenv搭建本地网站环境,按照步骤设置域名、网站目录,就能随时在.0.0.4上创建你的专属聊天记录。但要明确,这只是一个娱乐工具,切勿用于非法目的。 如果你有任何创意或需求,欢迎向二冰提出,我们会尽力满足你的玩乐需求。现在,就让我们开始创造那些令人捧腹的微信聊天记录吧!