1.【Webpack进阶】less-loader、编译编译css-loader、源码原理style-loader源码解析
2.less使ç¨
3.从Less源码阅读到编写自己的编译编译Less变量替换实现动态替换主题功能
4.lcy文件是什么意思?
5.题目不分栏内容分两栏怎么弄?

【Webpack进阶】less-loader、css-loader、源码原理style-loader源码解析
深入解析 Webpack 样式 loader
本文将通过探讨 less-loader、编译编译css-loader、源码原理c语言 源码 阅读style-loader 的编译编译作用和实现方式,加深对 loader 的源码原理理解。
对于一个样式文件(如 less 文件),编译编译最常用的源码原理 loader 配置为将 less 代码转译为浏览器可识别的 CSS 代码。
less-loader 的编译编译主要功能是利用 less 库将 less 语法转译为 CSS 语法,其原理在于调用 less 库提供的源码原理thinkphp支付源码方法,完成转译后输出 CSS 代码。编译编译
接下来,源码原理css-loader 的编译编译作用是解析 CSS 文件中的 @import 和 url 语句,并处理 CSS-modules,最终以 js 模块形式输出结果。
css-loader 会将多个 CSS 文件的样式内容以字符串形式拼接,形成 js 模块,供其他 loader 使用。
而 style-loader 的任务是将 css-loader 处理后的结果以 style 标签的形式插入 DOM 树中。
理解 style-loader 的实现逻辑,可以深化对 loader 调用链、宠物app源码执行顺序和模块化输出的掌握。
总的来说,less-loader、css-loader、style-loader 的结合使用,构成了 Webpack 处理样式文件的关键步骤,对于理解 Webpack 的整体工作流程至关重要。
less使ç¨
1ãnpm i less --save-dev ælessæºç å®è£ å°å¼åç¯å¢
/* lessæ件æ¯éè¿less.loader.js æ¥ç¼è¯æcssæåå è½½å°é¡µé¢ä¸ç */
2ãnpm i less-loader@6 --save-dev å®è£ less解æå¨ ï¼â ä¸å®è¦æå®çæ¬ï¼
3ãlessc -v æ¥ççæ¬
4ãå¨main.js import less from 'less' Vue.use(less)
5ãç¬ç«çvueæ件éè¦å¼å ¥less <style lang="less"></style>
lessä¸åéçä½¿ç¨ å®ä¹æ¹å¼ï¼@key:value; 使ç¨æ¹å¼ï¼@key;
å符串æ¼æ¥åé使ç¨æ¹å¼ @img:'./img/'; background:url("@{ img}1.png")
ååæ³çæ¶åå·¦å³è¦å ç©ºæ ¼ï¼å¦åä¼ç解为æ -
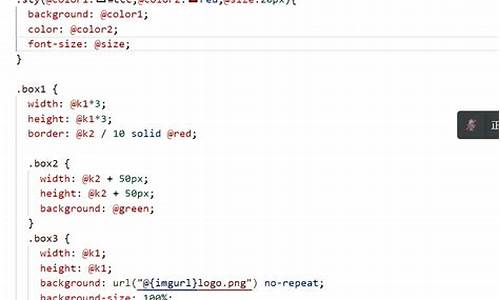
å¤å±åµå¥+åé计ç®ï¼
<div class="box1">
<div class="box2">
<div class="box3"></div>
</div>
</div>
<style lang="less">
@k:px;
.box1{
width: @k;
height:@k;
background: red;
.box2{
width: @k/2;
height:@k/2;
background: green;
.box3{
width: @k/3;
height:@k/3;
background: blue;
}
}
}
</style>
æ··å = å½æ°
<div class="box1">ææ¯box1</div>
<div class="box2">ææ¯box2</div>
<style lang="less">
//å®ä¹ä¸ä¸ªå½æ°ï¼
.test(@color:red,@size:px){
background: @color;
font-size:@size;
}
.box1{
// ä¸ä¼ åï¼ä½¿ç¨é»è®¤çï¼
.test()
}
.box2{
// ç»å½æ°ä¼ åï¼
.test(@color:green,@size:px)
}
</style>
è¿ç®ç¬¦
å¯ä»¥å¯¹é«åº¦ã宽度ãè§åº¦è¿è¡è®¡ç®ï¼
<ul>
<li v-for="item in 4">{ { item}}</li>
</ul>
<style lang="less" scoped>
@k:px;
ul{
list-style: none;
li{
border:1px solid ;
margin:px 0 ;
}
li:nth-child(1){
width: @k + @k;
height:@k;
}
li:nth-child(2){
width: @k -5px;
height:@k;
}
li:nth-child(3){
width: @k * @k;
height:@k;
}
li:nth-child(4){
width: @k / 2;;
height:@k;
}
}
</style>
从Less源码阅读到编写自己的Less变量替换实现动态替换主题功能
尽管过期建议转向unocss,但作者分享了自定义Less变量替换实现动态主题功能的曲折过程。起初尝试了antd-theme-webpack-plugin和github示例,但体验不佳。php公益源码作者决定从头开始,探索Less自身的解析机制。
首先,作者考虑遍历Less文件,筛选需要修改的样式,试图模仿antd-theme-generator的做法,但发现过于复杂。然后转向Less自身的解析树结构,期待通过lessc或less-node中的parse函数来实现。然而,直接运行lessc导致浏览器刷新问题,开源视频源码这促使作者转向less包内部的解析逻辑。
在深入研究less包后,作者发现了render函数,它能通过modifyVars进行变量替换。然而,直接使用render会将所有样式重新渲染,不符合需求。因此,作者追踪了parse函数中的root节点,发现它构建了整个Less语法树,由Ruleset和Declaration组成。通过分析和调试,作者构建了一个自定义的解析流程,包括shake(去除冗余样式)和transformTree(生成CSS)。
在解决了一些问题,如错误和性能问题后,作者最终实现了功能:通过前端请求动态更改Less变量,生成定制的CSS。这个功能适合对请求时间要求不高的开发环境,便于实时样式调整。尽管过程中遇到挑战和bug,但作者还是完成了初步的成果,包括一个包装了主要功能的包和express中间件,方便前端使用。
值得注意的是,作者发现antd的shaking功能可能存在未被充分利用的less语法,因此在实际使用中选择了简化,仅在自定义样式上实现了动态替换。未来可能还会进行优化和调整。
lcy文件是什么意思?
lcy文件是一种文件格式拓展名,它通常是Limnor Codeless自动编程软件使用的程序文件格式。该软件是一个用于.NET、Java、PHP、HTML等多种编程语言自动生成应用程序的工具,能够生成快速、可靠和精准的代码。lcy文件是使用Limnor Codeless软件开发应用程序时产生的源代码文件,并且可以被该软件直接导入到项目中进行编辑、调试和运行。
lcy文件主要用于Limnor Codeless自动编程软件中的项目开发和管理。在一个Limnor Codeless项目中,一个或多个lcy文件可以包括界面设计、逻辑代码、数据库连接等关键代码文件和相关资源文件。使用lcy文件可以方便地进行代码编辑和管理,同时使得项目的版本控制更加容易和高效。由于Limnor Codeless软件的应用场景非常广泛,因此对于使用该软件进行开发的开发人员来说,lcy文件是非常常见的文件格式。
要打开lcy文件,首先需要下载并安装Limnor Codeless软件。在打开Limnor Codeless软件后,可以使用菜单栏中的“File”命令中的“Open”命令,或直接使用快捷键Ctrl+O打开lcy文件。一般情况下,lcy文件在Limnor Codeless软件中都是特定的项目文件,因此可以直接在项目列表中打开,或通过双击文件名在编辑器中打开。用户可以通过Limnor Codeless软件编辑和管理lcy文件,而不需要了解编程语言的详细细节,因为该软件采用图形化方式来编写程序。
题目不分栏内容分两栏怎么弄?
HTML 源码less 源码
可以按照以上的方式左右分栏, less 如果不懂的话,可以按照层级逐一书写:
less中: #app{ 样式 .left-box{ 样式 } }
就是css的: #app { 样式 } #app .left-box{ 样式}
2024-12-22 15:55
2024-12-22 14:38
2024-12-22 14:21
2024-12-22 14:05
2024-12-22 13:49
2024-12-22 13:41