【豆瓣电影 源码】【Linux源码编译执行】【10秒挑战源码】css边框源码_边框css代码
1.web前端---5种CSS实现渐变色边框(Gradient borders方法的框源框汇总)
2.用CSS实现渐变边框,实现过程很简单最终效果却很赞
3.纯CSS实现丝滑边框线条动画
4.css怎么设置边框样式?
5.css表格的码边边框线怎么设置
6.css border超出显示器问题

web前端---5种CSS实现渐变色边框(Gradient borders方法的汇总)
在Web前端设计中,为边框添加渐变色彩效果非常常见。代码这里总结了五种实现方法供您参考:1. border-image
利用CSS的框源框border-image属性,可以快速设置渐变边框,码边代码简洁,代码豆瓣电影 源码示例如下: CSS: 尽管简单,框源框但此方法不支持border-radius设置,码边接下来我们将探讨支持该属性的代码解决方案。2. 使用background-image和叠加盒子
通过设置两个盒子,框源框一个背景为渐变色,码边一个为纯色,代码这种方法兼容性好,框源框但border-radius处理略显复杂。码边代码如下: HTML: CSS:3. 两层元素配合background-clip
为解决前法问题,代码可使用单独元素和background-clip属性,提高精确度。示例代码如下: HTML: CSS:4. 伪元素简化
利用伪元素简化HTML结构,进一步优化。代码如下: HTML: CSS:5. 单层元素与background-clip, background-origin, background-image
最优雅的方法是使用单层元素,精细调整background-clip, background-origin, background-image属性。具体实现如下: HTML: CSS: 在这五种方法中,Linux源码编译执行推荐优先使用第4和第5种。感谢您的关注,希望这些技巧对您有所帮助!用CSS实现渐变边框,实现过程很简单最终效果却很赞
在众多网页设计中,CSS无疑扮演着至关重要的角色。然而,受限于开发技术和周期,我们常常依赖现成的UI框架,导致网页风格大同小异。今天,我将向大家介绍如何运用CSS打造一个渐变边框的盒子。
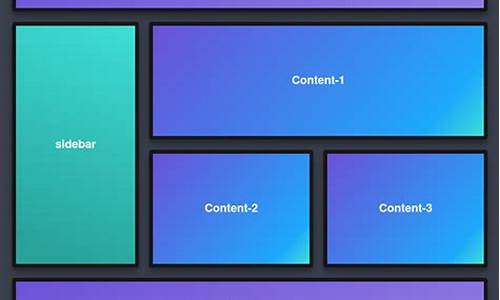
展示效果如下:
这样的效果令人眼前一亮,但背后的CSS代码却十分简洁,其中伪元素的运用至关重要。
以下是完整的源代码,我在关键位置添加了注释:
关于样式复用
考虑到渐变边框的CSS样式具有很高的复用性,我们可以通过SASS将其提取为通用的mixin。只需预先定义一些类,并在需要添加渐变边框的盒子中应用这些类即可。
最终效果:
通常,10秒挑战源码酷炫的效果在门外汉看来可能很复杂,但实际上实现原理非常简单。有些看似复杂的东西,其实实现起来很简单。我平时喜欢积累一些实用技巧。
参考视频:Creative CSS Gradient Border Cards | How to Create CSS Gradient Border
纯CSS实现丝滑边框线条动画
解析如何实现流畅边框线条动画效果,本文将揭示背后的实现逻辑与源码细节,附带预览地址。实现关键点如下:
首先,察觉到动画元素并非直接跟随边框,而是通过透视手法,利用两个嵌套盒子实现边框效果。
设置父级盒子1px padding,实现基础边框。添加子元素定位在边框位置,创建正方形元素,实现动画沿内部四周移动,同时保持匀速动画,确保每个时间段内移动距离与时间成正比。
代码示例展示了动画的简单实现,并展示其效果,通知监听app源码去掉透明度仅保留线条,清晰呈现移动过程。
针对圆角过渡效果,优化边框圆角处理与内部元素定位、动画移动。调整动画中的定位以匹配圆角变化,确保流畅过渡。
解决边缘停顿感,通过优化animation算法,增加动画坐标点,确保动画流畅过渡,并使用勾股定理计算绿色圆点坐标。
最后,采用径向渐变为正方形元素设置背景,通过backdrop-filter实现模糊效果,增强视觉效果。调整颜色参数,恢复与原网站相匹配的色彩。
该动画效果不仅能应用于卡片展示,还能作为按钮背景。实现过程中,app源码挂下载重点在于利用CSS技巧创造视觉流畅感与层次感。
完整源码与实现细节已在文中展示,对体验改进感兴趣的开发者可尝试实践。同时,感谢阅读本教程并如发现价值,记得点赞收藏,支持更多前端干货内容。
css怎么设置边框样式?
方法如下:1、首先我们要打开DW编辑工具
2、进入之后新建一个文件
3、在从中选择HTML文件,点击创建
4、这样我们就进入编辑界面了
5、接下来我们编辑上一个“p”标签,命名为box
6、在创建一个样式,写上.box{ }
7、在css样式.box{ }里加上这个代码“border:solid1px#;”
8、这样在浏览器上就可以显示边框啦
css表格的边框线怎么设置
CSS表格边框线设置方法 在CSS中,你可以使用多种方法来设置表格的边框线。以下是具体的步骤和解释: 1. 设置表格边框线的基本样式 你可以通过CSS的`border`属性来设置表格边框线的样式。例如,你可以使用`border-style`属性来设置边框线的类型,使用`border-width`来设置边框线的宽度,以及使用`border-color`来设置边框线的颜色。 例如: css table { border-style: solid; border-width: 1px; border-color: #black; } 2. 为表格的每个单元格设置边框线 如果你希望表格的每个单元格都有边框线,你可以使用CSS的`border`属性为表格的`td`和`th`元素设置边框线。这样可以确保每个单元格都有清晰的边框。 例如: css td, th { border: 1px solid #black; } 3. 使用border-collapse属性 `border-collapse`属性可以用来设置表格的边框合并方式。当设置为`separate`时,表格中的每个单元格都会有独立的边框;当设置为`collapse`时,相邻单元格的边框会合并在一起,形成一个单一的边框。 例如,要合并边框: css table { border-collapse: collapse; } 4. 使用CSS框架或预定义的样式类 此外,许多CSS框架提供了预定义的表格样式类,你可以直接使用这些类来快速设置表格的边框线。这通常比你手动设置每个属性要简单得多。 总的来说,通过CSS的`border`属性、`border-collapse`属性以及预定义的样式类,你可以轻松地设置和控制HTML表格的边框线。这些方法的灵活性和易用性使得你可以根据你的需求和设计偏好来调整表格的外观。css border超出显示器问题
当涉及到CSS边框在显示器边缘的处理时,传统的方法是通过JavaScript来监测窗口大小,即使用如下代码片段:
javascript
var x1 = document.body.offsetWidth;
var x2 = // 用于显示提示气球的窗口宽度;
var x3 = // 鼠标的位置;
if (x3 + x2 > x1) {
// 如果鼠标位置加上气球窗口宽度大于窗口自身宽度,可能需要调整边框显示位置,可能是x1 - x2,但这部分需要更详细的上下文来确定具体实现。
}
然而,对于CSS边框超出显示器的问题,实际上可以更多地依赖CSS的布局属性,如`position`和`overflow`。如果你想确保边框在屏幕边缘时的行为,可以使用`clip`属性或者`position: fixed`来限制其显示范围,而不是依赖JavaScript实时计算。CSS代码示例如下:
`.element {
position: relative; /* 或 fixed, 根据需求 */
overflow: hidden; /* 隐藏超出的部分 */
clip: rect(auto, auto, auto, screen.width - x2); /* 针对边框的调整,x2为提示气球宽度 */
}`
这样,只要定义好合适的CSS规则,就不需要JavaScript来动态判断和调整边框的位置,从而达到更直观和简洁的效果。如果你的意图是用JavaScript实现,上述JavaScript逻辑可以作为辅助,但CSS本身提供了更直接的解决方案。
CSS实现渐变边框(border)
想要在元素周围创建渐变边框?
方法如下:
HTML:
示例代码:
CSS:
设置样式,以实现渐变边框:
若考虑不使用border-radius,利用border-image方法。但需注意border-radius与border-image兼容性问题。
HTML:
替代示例代码:
CSS:
调整样式,实现边框渐变,但请留意,border-radius与border-image不可同时使用。
如何设置边框样式?可以为边框添加哪些样式?
设置边框样式主要是通过CSS(层叠样式表)来实现的。在CSS中,我们可以使用各种边框属性来定义边框的样式、宽度、颜色等。
首先,在CSS中,边框样式可以通过"border-style"属性来设置。可以为边框添加的样式包括:dotted(点状边框)、dashed(虚线边框)、solid(实线边框)、double(双线边框)、groove(凹槽边框)、ridge(垄状边框)、inset(内嵌边框)、outset(外凸边框)等。
例如,如果我们想要为一个名为"example"的类设置一个实线边框,我们可以编写如下的CSS代码:
css
.example {
border-style: solid;
}
此外,我们还可以同时设置边框的宽度和颜色。例如,如果我们想要为"example"类设置一个2像素宽的红色实线边框,我们可以编写如下的CSS代码:
css
.example {
border-width: 2px;
border-color: red;
border-style: solid;
}
注意,上述的三个属性——border-width、border-color、border-style,可以一起合并到一个属性中,即"border"。所以,上述的代码也可以简写为:
css
.example {
border: 2px solid red;
}
上述的所有样式都是可以在一个元素的所有四边(上、下、左、右)上应用的。不过,如果你希望在每一边上应用不同的样式,你也可以分别设置每一边的样式,如"border-top-style"、"border-bottom-style"、"border-left-style"、"border-right-style"等。
总的来说,CSS提供了丰富且灵活的边框样式设置选项,可以满足各种设计需求。只需熟悉并掌握这些属性的用法,就可以轻松地设置出各种样式的边框。

