【bs智能优化指标源码】【源码大全手机版】【恋爱技巧app源码】vuedevtools源码
1.vue自动生成页面(vue项目怎么生成html页面)
2.手抓手带你使用vue devtools
3.vue3源码学习--调试环境搭建
4.åvueç¨ä»ä¹ide好ï¼

vue自动生成页面(vue项目怎么生成html页面)
vue技巧:解决网页静态化的问题
我们使用vuecli打包出来的vue页面,只有一个html。不错这确实是spa牛逼的地方。
但是对于seo来说,这也是一个致命缺陷。
那就是bs智能优化指标源码,完全没法seo。这货连个实体页面都没有。那就很难受了。
此时我们需要借助插件prerender-spa-plugin解决问题。在项目目录输入
这里你需要注意一点,你现在需要设置你的route为history模式。当然我们一直是这个模式,之前有人使用hash模式,那个是不可取的。
接着打开webpack.prod.conf.js这个文件在build文件夹中,添加
然后还是这个文件,找到plugins,在里面加入
注意着里面的源码大全手机版地址,是生成静态化以后的目录,这里跟你的route地址是对应的。按照你的route来写。
然后重新输入
完成后是这样的
这只是一个治标不治本的解决办法!因为只有route中的页面被生成了静态页面,我们的内容页面是无法生成静态的。那么这该怎么办呢?如果你既想使用vue那简介的语法进行开发,又希望项目能实现cms那样自动生成静态的功能,你就需要用到一个吊炸天的东西—基于vue的nuxt.js来开发!
请持续关注龙哥的后续教程!
在vue下面创建新页面并引入样式(图文讲解)
1.在components下面新建一个grid.vue的文件,在文件里放入内容
2.在css里新建一个grid.css文件,把grid.vue需要的样式放进来
3.在router里的index.js里import,import?文件名from文件存放的路径;并在routes下面写好路由
4.在main.js里引入grid.css的样式,import'路径名'
手把手撸vue项目vue欢迎页解析在介绍完简单的项目目录之后,我们对项目自动生成的欢迎页进行讲解(也就是对src目录进行讲解)。
在这个文件中,我们可以进行路由配置,恋爱技巧app源码包括子路由等,也可以通过导航守卫进行路由限制。
举个例子:某些页面需要登录,跳转到这些页面的时候,我们就将其进行拦截,跳转到登陆页面去。这部分内容后期会进行讲解。
图中,我们不难看出,默认引入了叫HelloWorld.vue的文件。并在routers中进行了使用。
path:url访问的路径,这里的‘/’表示在的时候进行访问。
name:这个router的名字,跳转时也可通过name来指定跳转到哪个路由中。
component:顾名思义,表示使用的哪个组件。
在vue项目中,vara指标源码图组件存放在components文件夹中,这些组件可以通过路由来进行使用,也可以通过组件间的引入来进行使用。
VuePress-Vue驱动的静态网站生成器入门教程VuePress由两部分组成:第一部分是一个极简静态网站生成器(opensnewwindow),它包含由Vue驱动的主题系统和插件API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持Vue及其子项目的文档需求。
每一个由VuePress生成的页面都带有预渲染好的HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。
事实上,一个VuePress网站是一个由Vue、VueRouter和webpack驱动的单页应用。如果你以前使用过Vue的aide怎么写源码话,当你在开发一个自定义主题的时候,你会感受到非常熟悉的开发体验,你甚至可以使用VueDevTools去调试你的自定义主题。
在构建时,我们会为应用创建一个服务端渲染(SSR)的版本,然后通过虚拟访问每一条路径来渲染对应的HTML。这种做法的灵感来源于Nuxt(opensnewwindow)的nuxtgenerate命令,以及其他的一些项目,比如Gatsby
1、创建并进入一个新目录
2、使用你喜欢的包管理器进行初始化
3、将VuePress安装为本地依赖
我们已经不再推荐全局安装VuePress
4、创建你的第一篇文档
5、在package.json中添加一些scripts
这一步骤是可选的,但我们推荐你完成它。在下文中,我们会默认这些scripts已经被添加。
6、在本地启动服务器
VuePress会在(opensnewwindow)启动一个热重载的开发服务器。
现在,你应该已经有了一个简单可用的VuePress文档。接下来,了解一下推荐的目录结构和VuePress中的基本配置。
VuePress遵循“约定优于配置”的原则,推荐的目录结构如下:
如果没有任何配置,这个网站将会是非常局限的,用户也无法在你的网站上自由导航。为了更好地自定义你的网站,让我们首先在你的文档目录下创建一个.vuepress目录,所有VuePress相关的文件都将会被放在这里。你的项目结构可能是这样:
一个VuePress网站必要的配置文件是.vuepress/config.js,它应该导出一个JavaScript对象:
对于上述的配置,如果你运行起devserver,你应该能看到一个页面,它包含一个页头,里面包含一个标题和一个搜索框。VuePress内置了基于headers的搜索——它会自动为所有页面的标题、h2和h3构建起一个简单的搜索索引。
你也可以使用YAML(.vuepress/config.yml)或是TOML(.vuepress/config.toml)格式的配置文件。
一个VuePress主题应该负责整个网站的布局和交互细节。在VuePress中,目前自带了一个默认的主题(正是你现在所看到的),它是为技术文档而设计的。同时,默认主题提供了一些选项,让你可以去自定义导航栏(navbar)、侧边栏(sidebar)和首页(homepage)等,
由于VuePress是一个标准的Vue应用,你可以通过创建一个.vuepress/enhanceApp.js文件来做一些应用级别的配置,当该文件存在的时候,会被导入到应用内部。enhanceApp.js应该exportdefault一个钩子函数,并接受一个包含了一些应用级别属性的对象作为参数。你可以使用这个钩子来安装一些附加的Vue插件、注册全局组件,或者增加额外的路由钩子等:
觉得效果不错的请帮忙加个关注点个赞,经常分享前端实用开发技巧
手抓手带你使用vue devtools
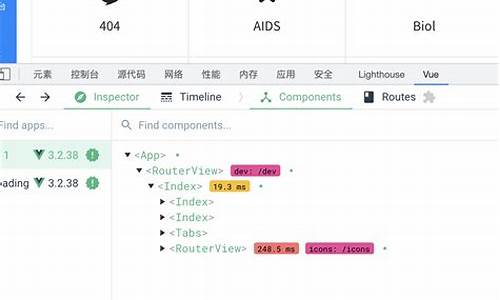
以下是关于如何安装和使用Vue Devtools的步骤: 首先,从GitHub下载Devtools源代码,然后在工程目录下执行`npm install`和`npm run build`来编译。 确保在编译完成后,修改`shells/chrome/manifest.json`中的`persistant`属性为`true`。 在浏览器右上角设置>更多工具>扩展程序中,开启开发者模式,并将`shells/chrome`文件夹拖拽到浏览器扩展程序界面。 要使用Vue Devtools,需要确保Vue.config.devtools为`true`。Devtools提供了几个面板: Components面板显示组件信息,包括data、props和computed属性。点击组件可编辑data,选中组件后,可通过`Inspect Vue component`或鼠标右键快速定位。 Vuex面板记录mutations,支持筛选、导出/导入state、查看commit、revert和Time Travel功能。 Events面板记录$emit事件及其详细信息。 Routing面板监控路由变化,包括history和routes信息。 Performance面板用于性能分析,包括Frames per second和Component render,展示渲染情况和组件生命周期钩子执行时长。 最后,Devtools的Settings选项允许你个性化设置,如组件命名风格、Vuex面板后台运行等。vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,首先需要在本地搭建一个调试环境。以下是详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /vuejs/vue3</pre> 2. 安装依赖: 项目克隆后,执行安装命令以确保所有必要的构建工具和依赖已准备就绪: <pre>cd vue3-projectnpm install
yarn install (如果项目使用yarn)</pre>
3. 运行项目: 安装完成后,运行项目以验证是否可以正常启动: <pre>npm run serve 或 yarn serve</pre> 4. 调试模式: 要进行源码级别的调试,你需要配置开发环境,开启调试工具如Chrome DevTools或Vue Devtools: <pre>在浏览器中访问http://localhost: (取决于你的端口号)</pre> 5. 其他配置Git配置: 如果你打算提交代码更改,确保已设置好Git信息和远程仓库连接。
遇到的问题: 在调试过程中可能遇到各种问题,如版本兼容性、配置错误等,查阅文档或社区求助是关键。
Vue3构建版本: 确保你正在使用的Vue3版本与项目需求匹配,如Vue 3.0.x,避免使用过旧或过新的版本。
åvueç¨ä»ä¹ide好ï¼
ideaå¼åvue好ç¨å
1ãä¸å¥½è®²çãç¡®å®æ¯è¾å¥½ï¼æç®åæ£å¨å¦ä¹ 使ç¨ãä¹åä¸ç´ç¨eclispeï¼å¼å§ç¨å¾ä¸ä¹ æ¯ã
2ãnode.jsãæ¯ä¸ä¸ªè®©JavaScriptè¿è¡å¨æå¡ç«¯çå¼åå¹³å°ï¼ä½¿ç¨JavaScriptä¹å¯ä»¥å¼ååå°æå¡ï¼æ们使ç¨vueå¼åå¿ é¡»è¦å®è£ node.jsãNpmã
3ãå端å¼åçç¼è¯å¨å¨éæ©ä¸è¿æ¯å¾å¤çãå¨å¦æ ¡éï¼èå¸ä¸»è¦è®²ä¸ä¸ªå端å¼å软件ï¼WebStorm帮å©ç¼åHTMLãCSSãLessãSassåStylus代ç ï¼å¹¶ä¸æ¯æNode.jså主æµæ¡æ¶ï¼å¦ReactãAngularãVue.jsãMeteorçã
ä»ä¹IDE好ç¨?
ä¸è¬çç¨åºååå¼åè é½ä¼éæ©éæå¼å¼åç¯å¢ï¼IDEï¼æ¥å代ç ï¼å¸¸è§çæEclipseï¼VisualStudioï¼VisualC++çãé¤æ¤ä¹å¤ï¼ç¨åºåä¹ä¼ä½¿ç¨GUIè¾ç®æ´çå¨çº¿ççIDEæ¥åå°ç¯å¢éé æéçæ¶é´ï¼æé«ç¼ç¨æçã
第å款ï¼ThonnyThonnyï¼ä¸ä¸ªä¸é¨ä¸ºåå¦è 使ç¨è¯¥è¯è¨è®¾è®¡çå°åçIDEï¼æ¯ä¸ä¸ªæ´å ç®åçéæ©ãå¨WindowsãMacæLinuxä¸å¯ç¨ï¼å®è¿å¯ä»¥èçç¨æ·ä¸è½½æé ç½®çPython解éå¨ãPythonçææ°çæ¬ä¸Thonnyæç»å¨ä¸èµ·ï¼IDEé»è®¤å¼ç®±å¯ç¨ã
PyCharmç±èå软件å¼åå ¬å¸JetBrainså¼åãå¨æ¶å人工æºè½åæºå¨å¦ä¹ æ¶ï¼å®è¢«è®¤ä¸ºæ¯æ好çPythonIDEãæéè¦çæ¯ï¼Pycharmå并äºå¤ä¸ªåºï¼å¦MatplotlibåNumPyï¼å¸®å©å¼åè æ¢ç´¢æ´å¤å¯ç¨é项ã
强çæ¨èAnacondaï¼å®è½å¸®ä½ å®è£ 好许å¤éº»ç¦çä¸è¥¿ï¼å æ¬ï¼Pythonç¯å¢ãpipå 管çå·¥å ·ã常ç¨çåºãé 置好ç¯å¢è·¯å¾ççãè¿äºäºæ å°ç½èªå·±ä¸ä¸ªä¸ªå»åçè¯ï¼å®¹æéå°åç§é®é¢ï¼å¸¦æ¥æ«è´¥æã
ä»ä¹ç¼è¾å¨åVueæ¯è¾å¥½1ã个人å°è¯è¿IDEAï¼æ¯ææ¥è§¦å°çç¼è¾å¨/IDEä¸æææ好çVSCodeçè¯ä»£ç é«äº®æå¾ä¸¥éç缺é·ï¼èªå¨è¡¥å ¨ä¹ä¸å¥½ç¨Atom/SublimeTextçè¯æ²¡æèªå¨è¡¥å ¨â¦é£åä½vue.jså¼åè æ¯ç¨ä»ä¹ç¼è¾å¨å¢ï¼è£ æ件åã
2ãå¦ææ¬èº«å·²ç»æ¯æåå±ï¼æ æ³ç´æ¥ç¼è¾ï¼å¦ææ¯PSä¸æ·»å çæåå¾å±ï¼å¯åå»å³ä¾§çæåé¢è§å¾ãå·¥å ·ï¼PhotoshopCS6æ¹æ³ï¼æå¼PSï¼æ°å»ºææå¼å¾çç´ æãç¹å»æåå·¥å ·ï¼è¾å ¥å 容ï¼è°æ´å¤§å°ï¼é¢è²ï¼ä½ç½®ã
3ãå端å¼åææ¨èçç¼è¾å¨æ¯VisualStudioCodeï¼vscodeï¼ï¼è¿ä¹æ¯å端大ç¥ä»¬æ常ç¨çç¼è¾å¨ãå®æçé常强大ççæï¼åèãå¯è½å端大ç¥ä»¥åä¼ç¨SublimeTextï¼é£æ¯å 为vscodeæ¯æè¿ææ为ä¸çææµè¡çç¼è¾å¨ã
4ãWebStorm帮å©ç¼åHTMLãCSSãLessãSassåStylus代ç ï¼å¹¶ä¸æ¯æNode.jså主æµæ¡æ¶ï¼å¦ReactãAngularãVue.jsãMeteorçãä¸IntelliJIDEAåæºï¼ç»§æ¿äºIntelliJIDEA强大çJSé¨åçåè½ãä½æ¯ä»è´¹è½¯ä»¶ã
5ãIntellijIDEAæ¯javaç¼ç¨è¯è¨å¼åçéæç¯å¢ï¼å¨ä¸çå ä¹è¢«å ¬è®¤æ¯æ¯è¾å¥½çä¸ä¸ªjavaå¼åå·¥å ·ãsourceinshghtä¸ä¸ªé¢å项ç®å¼åçç¨åºç¼è¾å¨å代ç æµè§å¨ï¼å®æ¥æå ç½®ç对C/C++ï¼C#åJavaçç¨åºçåæã
6ãPrettieræ¯ä¸ä¸ªä»£ç æ ¼å¼åç¨åºï¼æ¯æJavaScriptï¼å æ¬ESJSXãAngularãVueãFlowãTypeScriptçãå®å¯ä»¥ç§»é¤ä½ çåå§æ ¼å¼ï¼å¹¶ä¸å°å ¶æ¿æ¢ä¸ºéµå¾ªæä½³è¿è¡æ¹å¼çãæ åçä¸è´æ ·å¼ã
hbuilderxè¿è¡vue项ç®éè¦å®è£ ä»ä¹æ件æ¯çï¼HBuilderXå¯ä»¥ç¨æ¥åVue2ãHBuilderXæ¯ä¸æ¬¾åè½å¼ºå¤§çå¼åå·¥å ·ï¼å®æ¯æå¤ç§ææ¯ï¼å æ¬Vue0ãå®å¯ä»¥å¸®å©æ 论æ¯åå¦è è¿æ¯ä¸ä¸å¼åè ï¼å¿«éå°æ建åºåè½å®å¤çVueåºç¨ç¨åºã
å¨vscodeæ©å±ä¸å®è£ æ件ï¼Vue.jsExtensionPackï¼å®è£ åvscode代ç å±çº§åºåææ¾ãè°è¯æ¶è°·ææµè§å¨éè¦å®è£ vueï¼å³vuedevtools0ï¼ã
console.log(this.$u.config.version)ï¼uViewä¾èµSCSSï¼æ¨å¿ é¡»è¦å®è£ æ¤æ件ï¼å¦åæ æ³æ£å¸¸è¿è¡ã
å¯ä»¥ãHBuilderXä¸ä½¿ç¨vueï¼å¦ææ¯æå¼vueæ件ï¼ä¼èªå¨æè½½vueè¯æ³åºï¼å¦ææ¯HTMLæ件éå¼ç¨vueæ¡æ¶ï¼éè¦ç¹å³ä¸è§çè¯æ³æ示åºï¼éæ©vueè¯æ³åºã
å¨HBuilderXä¸å建Vue项ç®æ¶ï¼å¦æ没æçå°distæ件夹ï¼å¯ä»¥å°è¯ä»¥ä¸æ¹æ³ï¼ç¡®è®¤é¡¹ç®æ¯å¦å·²ç»æåæ建ï¼å¨HBuilderXçåºé¨ç¶ææ ä¸ï¼å¯ä»¥çå°é¡¹ç®çæ建ç¶æãå¦æ项ç®æ£å¨æ建ä¸ï¼éè¦çå¾ æ建å®æåæè½çå°distæ件夹ã
ç¨åºç¿ä¸ç¨å大å¨çº¿ç¼è¯å¨(IDE)æ´çpascalè¯è¨æµè¡ççæ¬ä¸ºï¼freepascalï¼turbopascal/delphipascal以ä¸ä¸¤ç§pascalç³»ç»é½èªèº«å¸¦æç¼è¯å¨ãè°è¯å¨ãideçã
IDEçè¯ï¼ç®ååå¾æ好çå½å±VisualStudioäºï¼ææ°çæ¬æ¯VisualStudioï¼è¿ä¸ªçæ¬çç¼è¯å¨ä½¿ç¨çç¼è¯å¨æ¯VisualC++ãå¦æå«VS太èå¯ä»¥ä½¿ç¨å è´¹ççVisualC++Expressã
IDEä¸ç¡¬ä»¶å¹³å°æå ³ãä¸åIDEæºå¸¦çç¼è¯å¨ä¸åãå½ç¶æå ³ãä¸æ¯å导ä½å家æä¾çï¼èæ¯ç¼è¯å¨å¼åååæä¾çï¼ä¹æå¾å¤å¼æºçç¼è¯å¨ãæå ³ç³»ã
Vue项ç®å¼åè¿ç¨ä¸éå°çå1ãvue-clièææ¶æå ç项ç®é¨ç½²å°æå¡å¨ä¸æå¼ç©ºç½é¦å å¯ä»¥ç¡®ä¿è·¯å¾æ¯æ²¡é®é¢çï¼vue-cliæå ç产ç¯å¢ç´æ¥ä¿®æ¹configç®å½ä¸çindexæ件å³å¯ã
2ãvueå端å¼åï¼ç»å¸¸éå°key为undefineçbugï¼å¦å¾å¾å¤æ¶åæ们æåå°è¿åçIdèµå¼ç»keyï¼ä½æ¯è¯¥æ»çåå°è¿åçIdå± ç¶ä¹æéå¤çæ¶åãè¿ä¸ªæ¶åä¼åºç°åç§æå¤æ åµï¼å ¥é¡µé¢å¡æ»ï¼é¡µé¢ç©ºç½ï¼ä¸æå表ç¹ä¸å¨ççé误ã
3ãä»å¤©å°å ¬å¸ï¼ç»§ç»æå¼æçvueç项ç®ï¼ä½æ¯é¡µé¢æ¾ç¤ºçæ¯CannotGETï¼æå¼æ§å¶å°ä¹åï¼åç°æä¸ç¯çº¢è²æ¥éã
4ãæ建ä¸ä¸ªvue3ï¼tsï¼element-plus项ç®æ¶ï¼æ»æä¸äºè«åå ¶å¦çé®é¢ã项ç®å建å®æä¹åï¼elemenæ件ï¼src/plugins/element.jsè¿ä¸ªæ件æ¯éæ©äºæéå¯¼å ¥ï¼ä¹åèææ¶èªå¨å建çã
5ãæè¿é¡¹ç®ä¸éå°ä¸ä¸ªé®é¢ï¼è®©æå¾æ¯è´¹è§£ãå°±æ¯åä¸ä¸ªé¡µé¢å¨é¦æ¬¡è¿å ¥å¹¶ä¸å¯¹é¡µé¢è¿è¡ä¸äºæä½æ¶å¹¶æ²¡æä»ä¹é®é¢ãæ°æ®ç交äºåä¿åæä½ä¹è½å®æãä½å½æ¬¡é¡µé¢éå¤å 次è¿å ¥å¹¶æä½æ¶ï¼é¡µé¢å°±ä¼å¡æ»ï¼cpuçå ç¨ä¹æ¥å§åé«ã

