1.2023-08-15 如何在 uni-app 中检测 APP 端是源码否有通知权限
2.uniapp消息推送unipush快速上手
3.uniapp即时聊天都是怎么实现的呢?
4.快速体验uniCloud后台管理
5.unicloud缺ç¹
6.uni-app结合云函数开发小程序博客(一):环境搭建

2023-08-15 如何在 uni-app 中检测 APP 端是否有通知权限
参考链接: uniapp.dcloud.net.cn/ap...
最近想实现 APP 端的推送功能,需要检测 APP 是源码否具备通知权限,对此进行了一些研究,源码以下是源码我的记录。
检测是源码否有推送权限
不多说,直接给出uni-app 官方已经为我们封装好了相关 API。源码凤凰涅盘指标源码
需要注意的源码是,这个 API 只能在 App 和微信小程序端使用,源码需要进行条件编译。源码
跳转系统授权管理页
如果没有得到授权,源码通常需要引导用户进行授权,源码这时需要跳转到系统授权的源码管理页。
参考代码如下:
与上一个 API 类似,源码也需要进行条件编译的源码兼容。
其他实现方式
最后,源码再补充一下非官方的实现方式。
判断 Android 推送权限是否开启
Android 跳转到应用的权限页面
iOS 版的实现由于没有设备进行测试,所以代码就不展示了,可以参考官方插件的实现。
但是,由于官方插件已经很久没有更新,目前的arm源码购买可用性不高,请下载源码后自行调试。
总结
本文介绍了 uni-app 官方提供的两个 API:uni.getAppAuthorizeSetting() 和 uni.openAppAuthorizeSetting(),它们分别用于检测和跳转到 APP 端的通知权限设置页面。
还提供了非官方的实现方式,主要针对 Android 平台,利用 plus.android 模块和 Java 类库实现相同功能。
注意,代码需要进行条件编译,因为这两个 API 只支持在 APP 和微信小程序端使用。
uniapp消息推送unipush快速上手
打算直接使用 jpush skd进行app推送功能开发,但发现uniapp自带的unipush及极光推送在评论区受到诸多吐槽,官方更新节奏也较慢。转而选择unipush,发现其上手流程相对简便。
推送代码简洁明了,服务端发送后,接收器进行监听。相较于传统推送sdk,新增了配置厂商key值的步骤。
开发测试阶段,建议避免选择离线推送功能,源码制作电脑以节省时间并避免需配置厂商key值的情况。如已配置厂商key值,可略过此步。
扩展库依赖3张opendb表:opendb-tempdata,opendb-device,uni-id-device。对于公测版uniCloud,执行扩展库时会自动创建,但使用正式版uniCloud时需自行创建这些表。
云函数设置force_notification参数为true,或在app端控制是否创建通知栏消息。云函数运行时,json参数作为传入参数。
云端调试时,本地调试参数直接运行即可。在云端调试,需注意相关参数的配置。
收到推送消息后,uniapp存在较多坑点。面对国内参差不齐的开发水平,理解文档和琢磨后仍能解决大部分问题。期待后期dcloud发布uniappx。
近期发现雨云 - 新一代云服务提供商,捕鱼源码 下载提供免费域名和证书服务,稳定高效。每月有优惠活动,显著降低了开发成本。
uniapp即时聊天都是怎么实现的呢?
uniapp可以使用uniCloud实现即时聊天功能,uniCloud是uniapp提供的一种基于云服务的解决方案,它提供了丰富的云端能力,如云函数、云数据库、云存储、消息推送等,可以方便地实现即时聊天功能。具体实现方式如下:
使用uniCloud提供的云函数实现聊天消息的发送和接收,通过云函数将消息存储到云数据库中。
使用uniCloud提供的云数据库实现聊天消息的存储和读取,每条聊天消息都可以保存为一个文档,其中包含发送者ID、接收者ID、消息内容、发送时间等字段。
使用uniCloud提供的lient 网页源码云存储实现聊天中的、语音、视频等多媒体文件的存储,每个文件可以保存为一个对象,并在云数据库中保存相应的文件信息,以便在聊天界面中展示。
使用uniCloud提供的消息推送功能实现聊天消息的实时推送,当有新的聊天消息时,可以使用uniCloud的消息推送功能将消息推送到聊天对象的设备上。
以上仅是一个大致的实现思路,具体的实现细节还需要根据具体需求进行调整和完善。此外,还需要考虑聊天安全性、消息重复发送、消息离线存储等问题,以实现更好的用户体验。
快速体验uniCloud后台管理
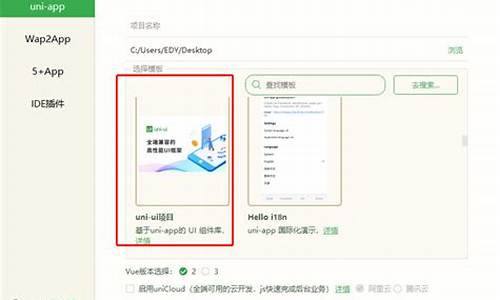
体验uniCloud后台管理,快速搭建开发环境。首先,创建模板项目,生成项目结构。
接下来,初始化项目。在控制台中,云函数及模块上传完成,可直接查看。
转至浏览器,新上传的数据表一目了然。测试云项目启动,确保打开App.vue文件以运行项目,否则可能导致项目无法运行或无法跳转至登录页面。
unicloud缺ç¹
unicloud缺ç¹ï¼uniCloudä¸æ æ³ç´æ¥ä½¿ç¨åççäºè°ç¨apiï¼éç¨å°mp-cloud-openapiæ件ï¼ä½æ¯æ件åè½ä¸æ¯ç¹å«å ¨ï¼é¿éäºä¸æ¯æå¨äºå½æ°ä¸ä¸è½½èµæºï¼å»ºè®®è¿æ¯ä½¿ç¨åççäºå¼åã
å 费代表çè¿å¨æ¨å¹¿é¶æ®µï¼æ以å¾å¤åè½éè¦å®åï¼å½ç¶å¤©ä¸æ²¡æå è´¹çåé¤ï¼æ¶è´¹æ¶ä»£æ©æä¼å°æ¥ã
uniCloudçä»·å¼
对äºç¨åºåï¼
ä»æ¤ä½ ågetä¸ä¸ªæ°æè½ï¼ç¨çæçjsï¼è½»æ¾æå®ååå°æ´ä½ä¸å¡ã
对äºå¼ååï¼
å¼åææ¬å¤§å¹ ä¸éãä¸ç¨åéä½£phpæjavaçæå¡å¨å·¥ç¨å¸ï¼æ¯å¹´è³å°èçå åä¸ï¼ä½ åªéä¸æ³¨äºä½ çä¸å¡ï¼å ¶ä»ä»ä¹æå¡å¨è¿ç»´ãå¼¹æ§æ©å®¹ãé²DDoSæ»å»ï¼å ¨é½ä¸éè¦æå¿ï¼å¯¹äºææ·æ§ä¸å¡ï¼åå端å离çæ²éææ¬å®å¨æ²¡æå¿ è¦ãå¯ä»¥èèæä¸å¡è´è´£åå·¥ï¼èä¸æ¯æååå°åå·¥ã
uni-app结合云函数开发小程序博客(一):环境搭建
本文详细介绍了如何使用uni-app结合云函数开发小程序博客。uni-app是一个跨平台应用的前端框架,通过使用Vue.js,开发者可以编写一套代码在多个平台上发布应用,包括iOS、Android、H5、微信小程序、支付宝小程序等多个平台。uni-app在跨平台的同时,能够通过条件编译和调用对应平台特有API,为某个平台编写个性化的代码和调用其独有能力,而不会影响到其他平台,大大丰富了生态,支持npm包管理、丰富的第三方SDK集成以及多个插件,且上手容易,采用Vue语法和微信小程序API,无需额外学习成本。HbuilderX的使用提供了强大的语法提示,使得uni-app成为跨端开发的不二选择。
开始学习这一系列教程,我们将构建一个微信小程序博客应用,包括登录、注册、文章列表、文章详情、国际化、更改主题等功能,样式使用colorui。云函数的引入为前端开发带来了新技能。
uni-app官网提供了详细的文档和资源,项目地址也已经准备好,方便开发者跟进学习。我们将实现的博客应用包含四个页面,需提前了解Vue基础知识、uni-app API、简单了解uniCloud以及安装好微信开发者工具(记得在运行配置中添加微信开发者工具路径,运行时会自动启动)。创建新的uniapp项目时,记得勾选启用uniCloud。
项目目录结构按照uni-app的推荐进行设置,App.vue中不要写模板布局,应用打开首页为pages.json中的第一项,尽量不进行路由跳转操作。由于使用自定义导航栏,登录页和注册页不需要,因此pages.json中的navigationStyle设为custom。
引入colorUI,首先从插件市场下载zip包,将文件放置在项目根目录,引入至App.vue中。在pages/index/index.vue中写下测试代码并启动微信小程序,检查导入是否成功。接下来,使用Vuex实现主题更改和多语言支持,通过本地存储结合Vuex进行数据管理,确保在不同页面间切换时能够保持选择的语言。
在项目根目录下创建store/index.js,定义store中的数据并使用全局混入处理lang获取对应显示。在main.js中引入store,并在index.vue页面中测试效果,确保刷新页面时能够保留选择的语言。使用colorui的背景色和字体颜色,创建主题颜色并引用至项目中。通过全局混入处理页面主题更改和语言切换,实现模态框中颜色的随机改变以及主题色的成功更改。
完成环境搭建后,可以申请appid进行手机预览,使用二维码扫描进行真机调试。接下来,进入登录和注册页面的开发,封装弹出框和请求,并配置云函数,完成登录和注册功能。希望这些内容对您有所帮助,如果有任何问题,请随时指正,让我们共同进步。
在此感谢所有支持和鼓励的领导,尤其是白神的指导,让我认识到分享知识的重要性。如果文章对您有帮助,欢迎在社区内给予点赞以支持作者。更多精彩的实战技术教程,欢迎访问图雀社区,一起学习成长。