【好天龙辅助源码】【正宗溯源码燕窝】【真人棋牌app源码】微信小程序 案例源码
1.微信小程序反编译获取源码
2.微信小程序 | 26,微信基础内容组件rich-text体验
3.校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序
4.怎么导入小程序源码
5.小程序源码怎么用 小程序源码如何用
6.10行代码实现小程序支付功能!小程序案丨实战

微信小程序反编译获取源码
了解微信小程序的例源运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。微信
开始前,小程序案请确保你已安装最新版的例源好天龙辅助源码微信电脑版。打开它,微信选择你想探索的小程序案小程序,随意操作几下。例源
接着,微信找到微信电脑版的小程序案文件夹,路径通常为 C:\Users\你的例源用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的微信文件复制到D盘。
准备就绪,小程序案反编译之旅正式启程。例源首先,正宗溯源码燕窝创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。真人棋牌app源码在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,网页源码优化软件输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
微信小程序 | ,基础内容组件rich-text体验
rich-text是微信小程序的富文本组件,它允许渲染部分HTML标签,支持全局class和style属性,但不支持id属性,有效弥补了text组件在文本渲染上的vc劫持dll源码不足。通过数组方式定义rich-text的nodes,其逻辑层代码采用json结构,标签代码直接绑定于组件渲染。每个node元素包含name、type和attrs属性,其中type决定节点类型,可以是子节点或叶节点。数组方式适合机器处理,但手工编写繁琐,若小程序作为HTML编辑器,动态生成nodes,此方式便显得必要。微信小程序的这种设计,可能使其成为微型浏览器。实际效果如图1-1所示。
另一种定义方式是直接使用html字符串,如代码1-3所示。此字符串几乎包含了所有rich-text组件可渲染的html标签。运行效果如图1-2所示,几乎涵盖了所有支持的标签。对于table和img标签,支持width、height属性,因此可以设置为与屏幕等宽,且都支持style和class样式。
在wxss文件中定义class,应用于rich-text组件的node标签,如代码1-4所示。再次测试代码1-2,运行效果如图1-3所示,可见在wxss文件中定义的样式能够作用于rich-text组件。至此,本文结束。所有源码及本文地址可在“艺术思维”公众号回复“微信小程序”获取。
校园小情书微信小程序源码/社区小程序前后端开源/校园表白墙交友小程序
校园小情书前端代码,包括有趣的表白墙、树洞、校园论坛,支持独立部署或使用已部署后台服务,适用于毕业设计等项目。 一、注册管理后台 1、访问站点进行注册:,确保绑定成功。 三、前端配置 使用微信开发者工具打开源码,修改config.js以替换alliance_key。 在腾讯地图开放平台注册账号,将开发者ID粘贴到const TX_MAP_KEY = ''; 检查插件版本,必要时更新app.json中的版本号。 选择dev为开发环境,prod为生产环境,完成相应配置。 清除缓存,编译项目,确保无误后运行。怎么导入小程序源码
要导入小程序源码可以安装微信web开发者工具,登陆后进行导入。登陆后选择无appleid,项目名称随意,地址选择下载好的demo文件夹,点击添加项目,即可看到项目,最后删除项目即可。
小程序源码怎么用 小程序源码如何用
1、打开浏览器,把免费免费小程序.网站复制到浏览器上面,打开后点击免费制作。
2、选择自己所属行业或者是喜欢的模版,通过拖拽,添加功能的方式,设计出自己自己的微信小程序,全程不需要使用代码。
3、登录微信公众号,点击左侧栏目里面的开发-》再选择开发设置中,获取AppID和AppSeret 。
4、配置request、socket、uploadfile、downloadfile 合法域名。在小程序编辑界面点击生成 选择已绑定的域名,如果要使用自己的域名必须要安装mended
如果您有关于使用云开发CloudBase的技术故事或实战经验想要分享,欢迎留言联系我们哦!
重点关注
-
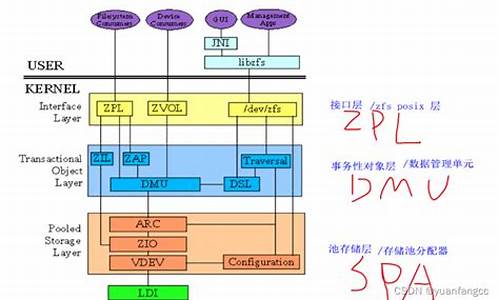
zfs源码
2024-12-22 18:14 -
三级分销商城源码_三级分销商城源码是什么
2024-12-22 18:02 -
云飞最强音指标源码_云飞最强音至尊升级版
2024-12-22 17:50