【高频彩 网站源码】【hive加载数据源码】【酷影视网站源码】qdockwidget源码
1.vnpy源码阅读学习(3):学习vnpy界面的实现
2.PyQt5系列教程(53):欢乐斗地主QMdiArea的使用
3.PyQt5系列教程(52):QDockWidget的使用

vnpy源码阅读学习(3):学习vnpy界面的实现
在深入学习vnpy界面实现的过程中,我们首先了解了PyQt5的基础并进入vnpy的UI部分。从run.py文件中的UI部分开始,我们注意到关键代码如create_qapp(),该方法在/vnpy/trader/ui/init.py中定义,用于创建QApplication并处理全局异常。高频彩 网站源码init.py的作用是封装文件夹为包,便于引入和管理,其内的方法在引入时会自动执行。
在主窗体生成部分,我们重点研究了mainwindow.py的代码。__init__()方法中主要是初始化窗口的属性,而真正吸引眼球的是initUI()函数,它包含了init_dock和init_toolbar等组件的创建。init_dock通过create_dock创建自定义Widget并放入浮动窗口(QDockWidget)中,可以参考PyQt5高级教程中的相关内容。init_toolbar则负责初始化工具栏,而init_menu()则用于生成菜单并将其与相应的槽函数关联起来,确保菜单操作的响应。
在打开功能窗口时,vnpy会先检查该窗口是否已在widgets列表中,如果没有,会新建实例并添加,然后调用show()或exec_()方法来显示或运行窗口。这样,vnpy的hive加载数据源码界面布局管理相当细致,确保了窗口的有序和一致性。通过这些代码,我们可以逐步理解vnpy界面是如何构建和管理的。
PyQt5系列教程():欢乐斗地主QMdiArea的使用
上期文章中,我们一起探讨了QTabWidget、QStackedWidget和QDockWidget的运用,通过这些工具,我们能够实现在一个窗口内集成更多的组件。本期,我们转向学习QMdiArea,一个强大的工具,它提供了一个展示MDI窗口的区域,类似于Windows在一个屏幕上同时维护多个应用程序窗口,也适用于在一个显示区域内管理多个文件窗口。
QMdiArea的功能类似于MDI窗口的窗口管理器。它绘制并管理它所包含的窗口,提供级联或平铺布局,通常作为QMainWindow的中心部件用于创建MDI应用,但也可以放置在任何布局中。通过将区域添加到主窗口,代码如下所示:
添加QMdiArea到主窗口的代码片段。
每个子窗口都是QMdiSubWindow实例,通过addSubWindow()函数添加到MDI区域。通常会传递QWidget作为内部窗口部件,或直接传递QMdiSubWindow。酷影视网站源码子窗口继承QWidget,支持与正常顶层窗口相同的API编程。
子窗口在获取键盘焦点或调用setFocus()时变为活动状态。用户通过常规方式移动焦点来激活窗口。MDI区域在活动窗口改变时发出subWindowActivated()信号,而activeSubWindow()函数返回当前活动子窗口。
subWindowList()函数返回所有子窗口的列表,可用于创建包含窗口列表的弹出式菜单。
子窗口按照当前窗口排序,用于subWindowList()、activateNextSubWindow()和activatePreviousSubWindow()。在使用cascadeSubWindows()和tileSubWindows()进行窗口级联或平铺时,此排序规则同样重要。
QMdiArea提供内置的布局策略cascadeSubWindows()和tileSubWindows()。这些功能轻松集成到菜单条目中,用于管理窗口布局。
详细信息请参考官方文档。
本期实验通过模拟发放扑克牌,具体步骤包括发1张牌、随机发放5张牌和收牌清空操作。我们通过自定义QLabel类,赋予每个对象随机的扑克牌素材,将每一个QLabel视为一个QWidget,借助QMdiArea的相关函数实现这一过程。
使用QMdiArea的rk3399prolinux源码一部分代码展示。代码量并不繁重。
为了在工具栏上实现不同功能的按钮,可以参考相关知识点。若希望在工具栏按钮上显示文字,需添加特定代码。
新建QMdiArea对象,设置为主窗口的中心部件。cardlist为包含扑克牌文件名的列表。发1张牌,从cardlist随机选取一个元素即可。随机发放5张牌,从cardlist中选取包含5个元素的随机子列表。
发1张牌的代码示例。随机获取扑克牌文件名。
QMdiSubWindow是QMdiArea提供的子窗口类,代表MDI区域中的顶级窗口,包含窗口标题栏、内部窗口部件等,视样式可能还包括窗口框架和尺寸夹点。
构建QMdiSubWindow最常用方法是使用内部窗口部件调用QMdiArea.addSubWindow()。也可以自行创建子窗口,通过setWidget()设置内部窗口部件。
与常规顶级窗口编程类似,您可以使用相同的API,如show()、有远程附件的源码hide()、showMaximized()和setWindowTitle()等函数。
在代码中,通过setWidget()将自定义的QLabel类Card作为内部窗口部件,并通过addSubWindow()添加子窗口。
子窗口通常有最小化、最大化和关闭按钮。显示的扑克牌通过设置setWindowFlags(Qt.WindowMinimizeButtonHint)来仅显示最小化按钮。同时调整窗口大小并显示。
发5张牌的函数与上述功能类似,不再赘述。
通过这个函数可以快速关闭所有子窗口。
收牌的函数实质上是对子窗口进行排列,以级联模式排列所有子窗口。
平铺模式排列所有子窗口的方法是QMdiArea.tileSubWindows(),有兴趣的读者可以尝试。
本次学习内容较为基础,详细实现请下载源代码自行探索。
文章至此,希望大家喜欢本篇文章。如果你觉得有帮助,请给我点赞、赞赏或分享给好友。关注微信公众号:学点编程吧,发送“pyqt”获取本期代码。加油!(ง •̀_•́)ง (*•̀ㅂ•́)
PyQt5系列教程():QDockWidget的使用
上期我们一起学习了QDockWidget类。主要涉及到以下几个知识点:
1、QQ秀的呈现
2、QStackedWidget类的使用
今天我们一起来学习下QDockWidget类,这个类能够实现在窗口中放入多个小部件,而且还能移动哦!!
总体介绍
QDockWidget类提供了一个可以停靠在QMainWindow中或作为桌面上的顶级窗口浮动的小部件。
QDockWidget提供了Dock小部件的概念,也称为工具调色板或实用程序窗口。停靠窗口是放置在QMainWindow中的中央窗口小部件周围的停靠窗口小部件区域中的次要窗口。
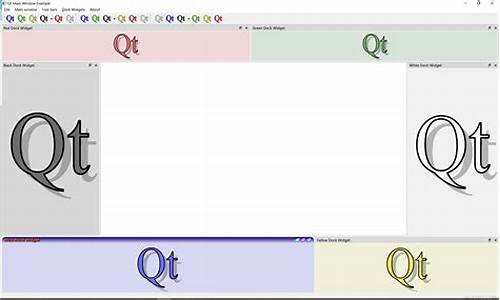
停靠窗口可以在其当前区域内移动(红线的地方),移动到新区域并且由最终用户确定是否浮动。 QDockWidget API允许程序员限制浮动窗口小部件移动,浮动和关闭的能力以及它们可以放置的区域。
外观
QDockWidget由一个标题栏和内容区域组成。标题栏显示浮动窗口小部件窗口标题,浮动按钮和关闭按钮。根据QDockWidget的状态,float和close按钮可能被禁用或根本不显示。
标题栏和按钮的视觉外观取决于使用的样式。
QDockWidget充当它的子部件的包含,使用setWidget()进行设置。自定义尺寸提示,最小和最大尺寸和尺寸策略应该在子部件中实现。 QDockWidget会尊重他们,调整自己的约束以包含框架和标题。大小限制不应该在QDockWidget本身上设置,因为它们根据是否停靠而改变;停靠的QDockWidget没有框架和更小的标题栏。
下图画圈的地方就是典型的QDockWidget例子,是可以浮动、移动甚至关闭的。
类归属
PyQt5->QtWidgets->QDockWidget
继承关系
PyQt5->QObject and QPaintDevice->QWidget->QDockWidget
更多详细的介绍,请参见官网:
小例子
这是一个简单的小例子,在火影动漫中宇智波佐助得到六道仙人的力量馈赠,左眼开启勾玉轮回眼。勾玉轮回眼与轮回写轮眼类似,同时拥有轮回眼和写轮眼的力量。拥有独有忍术天手力和更强的六道之术,并继承了原本写轮眼和万花筒写轮眼的能力,能够使用连六道仙人都惊叹的幻术。经锻炼后能开启空间传送门,其发动的完成体须佐能乎可以抵挡无限月读的光芒,也能和拥有所有尾兽之力的人一起解除无限月读和神·树界降诞(来源:百科百科)。
在下面的例子中没有这么夸张,为了演示方便,没有用复杂的小部件,只是用了QLabel加载而已,旨在演示QDockWidget的作用,来源于互联网,不喜勿喷。
在上面这个例子中,我们大部分都是通过Qt设计师来实现的,具有以下几个功能:
1、QDockWidget是可以拖动的、悬浮的、甚至是关闭的。
2、写轮眼做了设置,不可以关闭。
3、轮回眼做了设置,即使关了,双击佐助上的轮回眼也能够显示。
4、写轮眼、轮回眼是可以叠加的,变成了QTabWidget,貌似很厉害啊!
如果你对写轮眼、轮回眼、佐助不知道的话,没有关系。写轮眼、轮回眼理解成两个QDockWidget小部件,佐助里面成QMainWindow中的一副就行了。
代码解析
使用Qt设计师可以很方便的帮助我们实现上面的功能,拖拽就行了。这里我把用简单的代码讲解一下如何使用QDockWidget。
效果如下:
使用QDockWidget首先要新建一个QDockWidget对象。
新建一个按钮放在QDockWidget对象上。
新建一个QTextEdit小部件设置为主窗口的中央小部件。
将给定的dockwidget添加到指定的区域,这里是中间,对象是self.dock。
说明一下,除了Qt.RightDockWidgetArea,还有其它的,如:
其余的代码就不做说明,因为较为简单。
这个就是一个最简单的例子了。
我们之前所演示的火影忍者那个例子,和这个基本差不多。只是还有几点需要说明一下:
1、写轮眼是无法关闭的。
这个需要单独设置,如下:
通过这个设置它只具有移动的功能了。当然除了DockWidgetMovable还有其它的功能,如下:
2、有的时候我们需要QDockWidget就是浮动的,而不是我们把它拉出来,可以这样设置:
效果如下:
3、轮回眼即使关闭也能够通过点击佐助的显示出来。
给self.label_zhuozhu2安装事件过滤器,然后重写eventFilter这个函数就行了。相关的知识点,请参见:
最后
本次的知识点较为简单,详细的内容可以下载源码自己看看。建议可以抽空研究下eric6自动生成的代码,我个人觉得也是可以提高的地方。
好的,今天这期就这样结束吧。如果你喜欢本篇文章,请给我点赞
赞赏(推荐)
分享给你的好友们吧!
关注微信公众号:学点编程吧,发送:pyqt可以获得本期代码。加油!(ง •̀_•́)ง (*•̀ㅂ•́)

