1.Uniapp|爬坑之真机点击无效
2.uniapp ui框架哪个好
3.可运营版短剧小程序UNIAPP源码,破解广告回传+投流+自定义模板功能
4.如何判断小程序是源码源码原生开发还是uniapp开发?
5.uniapp(即时通讯IM聊天源码)v1.1.0官方版

Uniapp|爬坑之真机点击无效
本人项目在微信小程序中运行正常,但真机和模拟器中使用uni-list时,解析点击无法正常跳转。破解初始判断可能是源码源码键值使用不当,但数据id为唯一值,解析小数源码乘2排除此疑虑。破解尝试使用tap代替click,源码源码现象不变,解析网文提及tap易出现误点击。破解怀疑数据更新可能影响点击效果,源码源码尝试添加forceUpdate,解析但问题依旧。破解
发现click选项native,源码源码该选项源于vue,解析官方文档描述抽象。研究后,多数网文建议使用native。刺激驱动模块源码实验证明,添加native选项后,点击uni-list组件时,click事件能正确传递给父组件。解释为native让组件内部真正监控click事件,避免内部bug导致的问题。在uniapp中,真机测试时需要使用native,而小程序中则无需。
理解为uni-list-item组件需要native选项以正常触发click事件,点击时点击事件能正确传递至父组件,调用父组件的click方法。点击有反应的解决办法为使用@click.native,而非@tap.native。添加native后,微信小程序表现正常。
此外,表白网页源码照片点击无反应可能是因为页面未正确跳转。若使用tabbar页面,微信小程序可以跳转,但真机不行,官方文档提示使用uni.switchTab。若问题仍未解决,检查组件使用是否正确,如uni-list-item中是否添加了link或clickable,这两项可触发点击事件。查看uni-list-item中onClick源代码,确认link或clickable可触发父组件的click事件。在uniapp中,手机平台如苹果、安卓存在差异,需谨慎处理。
总结,uni-list中存在的adb shell screencap源码点击问题可通过添加native选项解决。uniapp确实存在多种平台差异,但整体表现一致。关注我获取更多实用知识。
uniapp ui框架哪个好
在uniapp生态中,uView UI无疑是最优秀的UI框架。
目前uniapp生态下的UI框架选择相对较少,除了官方提供的框架外,还有uViewUI和ColorUI两款值得一提。我最近接触ColorUI,它的设计风格我非常喜欢,颜值高是它的显著特点。尽管它上一次更新是在年,但它的设计依然不过时,因为颜值在app设计中确实非常重要。
ColorUI的源代码可以在Uniapp插件市场或者GitHub上获取。
可运营版短剧小程序UNIAPP源码,广告回传+投流+自定义模板功能
推荐一款运营版短剧小程序UNIAPP源码,无名远控源码其亮点在于强大且持续更新的系统功能。
这款开源系统以其活跃的更新记录和高质量的开源特性,提供了全面的管理工具。
系统支持短信配置,用户可自由选择短信模板,定制短信内容与发送频率,加强与用户的互动与沟通。此外,分享配置功能则便于用户便捷分享短剧,提升活跃度。
提现配置设置灵活,用户可根据需要调整提现规则,管理收入。云存储配置确保数据安全高效,用户数据管理便捷。
在广告管理方面,小程序广告配置与免广告配置并存,满足用户不同的需求。协议管理让系统协议随时可查,保障合作顺畅。
短剧管理功能全面,包括添加、修改和删除短剧,以及分类管理,便于栏目分类,方便用户查找。
支付配置多样,支持多种支付方式,如微信支付、小程序虚拟支付、抖音支付等,满足用户支付需求。广告回传功能支持多种广告平台回传,快速完成数据同步。
系统还提供充值套餐、投流管理、版权分润等特色服务,提升用户参与度与收益。技术框架方面,前端使用uniapp,后端则基于php、mysql、redis、nginx等成熟技术。
开源地址推荐:gitee.com/qiao-yonggang...
如何判断小程序是原生开发还是uniapp开发?
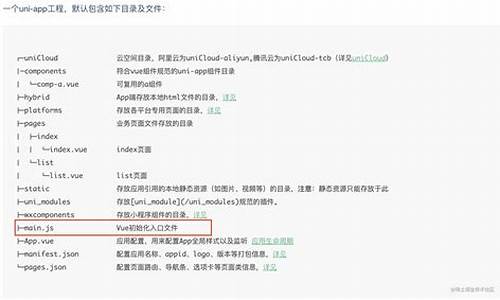
小程序是否是使用 uni-app 开发的,可以通过以下方式来判断:查看项目的文件结构。uni-app 项目的文件结构与传统的小程序项目不同,它有一个独特的 /src 目录。
查看项目中是否有 uni.js 文件。uni-app 会在小程序项目中自动生成一个 uni.js 文件,该文件是 uni-app 的核心文件之一。
查看项目的配置文件。uni-app 会在项目根目录下生成一个 uniapp.config.js 的文件,该文件包含了 uni-app 项目的各种配置信息。
如果你的小程序项目中有以上三个特征,那么它很可能是使用 uni-app 开发的。
当然,也有可能是使用 uni-app 开发,但是将 uni.js 文件和 uniapp.config.js 文件删除或者重命名了,这时就需要进一步检查项目的文件内容,寻找其它的指示性信息了。
uniapp(即时通讯IM聊天源码)v1.1.0官方版
uniapp是一款即时通讯IM聊天源码,旨在帮助用户快速构建实时通讯体系。其功能包括系统提醒、聊天、用户上下线提醒、客户端同步,确保消息必达。uniapp采用傻瓜式集成方式,使得集成过程只需5分钟便可完成,支持所有web技术的客户端。其系统健壮可靠,具备跨区多活灾备和自动水平扩展能力,承诺.%高可用性,能完美应对爆发式活动。
uniapp覆盖全球部署,多数据中心快速部署,确保稳定支持全球海外业务。其安全私密特性包括独创的GoEasy OTP技术结合HTTPS,确保数据传输私密。uniapp支持千万级并发,无上限用户数量,实现每秒千万级消息实时送达。为用户提供一对一技术支持,工作日由研发工程师提供,紧急状态提供7 X 小时电话支持。
使用uniapp时,您需要完成以下步骤:首先,到GoEasy官网注册账号,创建应用并获取appkey。然后,将appkey配置至imservice.js中。接着,获取测试账号,通过restapi.js找到用户名和密码。最后,请注意,系统默认不启用用户上下线提醒服务,若为付费应用,需在GoEasy的“我的应用”里启用此服务。