【valid源码】【如何建立网页源码】【okhttp源码怎么写】形状源码_图形源代码
1.VBç¼åç±å¿å½¢ç¶ççªä½
2.前端工程师源码分享:html5 2d 扇子
3.C语言实现“勾股树”——毕达哥拉斯树!形状
4.C语言爱心代码,源码源代C语言爱心代码大全
5.UE5 ModelingMode & GeometryScript源码学习(一)

VBç¼åç±å¿å½¢ç¶ççªä½
ä¸æ ·çæ¯vbåã大å¥ãçæ è¯äºã
çªä½ç¼ç¨ä½ ç¨ç®è¤å§ãèªå·±å个ç®è¤è½½å ¥å°±è¡äºã
æç´¢skin++ for vb ä¸è½½ä¸æ¥ãç¶åèªå¸¦å¾å¤ç®è¤ãä½ èªå·±åä¸ä¸ªç®è¤å°±è¡äºãå½ç¶ä½ ä¹å¯ä»¥ç¨apiåèªå®ä¹çªä½
前端工程师源码分享:html5 2d 扇子
折扇,图形一种古老而精美的形状艺术品,以其独特的源码源代折叠设计和精巧的工艺,成为文化与美学的图形valid源码载体。在现代,形状随着科技的源码源代发展,折扇也以另一种形式呈现于我们的图形视野中——通过HTML5 2D canvas技术,我们能够创造出动态、形状交互式的源码源代折扇,使其在数字世界中绽放出新的图形生命力。
HTML5 2D canvas是形状一种在网页上绘制图形和动画的工具,通过JavaScript操作canvas,源码源代我们可以实现复杂的图形图形渲染、动画效果以及交互功能。对于折扇的如何建立网页源码模拟,我们首先需要定义扇骨和扇面的基本形状。在canvas上,使用fillRect和arc等方法绘制扇面,使用lineTo和moveTo创建扇骨结构。通过调整这些形状的大小、位置和颜色,我们可以逐步构建出一个逼真的折扇。
在设计动态交互时,我们可以利用JavaScript的定时器和事件监听器,实现折扇的展开和折叠。例如,当用户点击屏幕上的特定区域时,折扇的某一部分将开始移动,模拟实际折扇开合的过程。通过调整动画的速度和流畅度,可以增加用户与作品的okhttp源码怎么写互动体验,让折扇在数字世界中展现出更加生动和丰富的表现力。
除了静态和动态效果,我们还可以在折扇上添加更多的元素和功能,如背景动画、音效、甚至与用户互动的游戏元素。例如,当用户点击折扇的不同部分时,可以触发特定的动画或播放特定的音效,增加作品的趣味性和互动性。同时,通过在折扇上添加文字、图案或其他视觉元素,可以丰富其内容,使其成为传达信息、展示艺术创意的2020ssc源码平台。
通过HTML5 2D canvas技术,折扇不仅可以在数字世界中重现其传统美学,还能够通过动态交互和多媒体元素的融入,展现出现代科技与传统文化的完美结合。这一过程不仅有助于我们学习和掌握HTML5 2D canvas的使用,还激发了创意,丰富了数字艺术的表现形式。
C语言实现“勾股树”——毕达哥拉斯树!
分形几何学探索不规则几何形态,基于递归反馈系统不断迭代生成。在自然界中广泛存在,被艺术作品采用。计算机成为研究分形几何的关键工具,法国数学家曼德尔勃罗特开创了分形几何学新领域。毕达哥拉斯树,依据勾股定理无限重复的jquery刷新源码图形,因形状似树而得名。此程序展示毕达哥拉斯树生成过程。求解思路清晰,C语言源代码实现,通过调整旋转角度可生成不同形状的树。修改Draw函数中变量a为度,效果如下所示。
C语言爱心代码,C语言爱心代码大全
探索C语言的魅力,让我们以一种独特的方式表达爱意。在编程的世界里,用代码编织情感,可以创造出令人瞩目的艺术品。下面是几个基础的C语言爱心代码展示,让你一窥C语言的美学。
首先,让我们从简单的图案开始。一个简单的爱心图案可以用以下代码实现:
c
#include
int main() {
int i, j;
for (i = 0; i <= 5; i++) {
for (j = 0; j <= 5; j++) {
if ((i + j == 5) || (i - j == 3) || (i == j))
printf("*");
else
printf(" ");
}
printf("\n");
}
return 0;
}
这段代码通过控制打印星号(*)和空格的输出,形成了一个心形图案。你可以在编译器上运行这段代码,亲眼见证爱心的诞生。
接下来,我们尝试更复杂一点的动态爱心代码。一个动态爱心可以随着输入参数的变化而变化大小和位置。下面是一个简单的动态爱心实现示例:
c
#include
int main() {
int i, j, n;
printf("请输入爱心的大小: ");
scanf("%d", &n);
for (i = 0; i < n; i++) {
for (j = 0; j < n; j++) {
if ((i + j == n - 1) || (i - j == n - 1) || (i == j))
printf("*");
else
printf(" ");
}
printf("\n");
}
return 0;
}
通过输入不同的数值,这个动态爱心可以展现出不同的大小和形状,增添更多的趣味性。
以上展示了几个基础和简单的C语言爱心代码。如果你对C语言充满热情,不妨继续探索更多可能,将爱意以代码的形式传达给世界。从这些代码出发,你可以不断尝试和改进,创造出更多独特的作品。
如果想获取更多C语言爱心源代码,可以访问以下链接:
docs.qq.com/doc/DV0hOY3...
UE5 ModelingMode & GeometryScript源码学习(一)
前言
ModelingMode是虚幻引擎5.0后的新增功能,用于直接在引擎中进行3D建模,无需外接工具,实现快速原型设计和特定需求的模型创建。GeometryScript是用于通过编程方式创建和操控3D几何体的系统,支持蓝图或Python脚本,提供灵活控制能力。
本文主要围绕ModelingMode与GeometryScript源码学习展开,涵盖DMC简介、查找感兴趣功能源码、动态网格到静态网格的代码介绍。
起因
在虚幻4中,通过RuntimeMeshComponent或ProceduralMeshComponent组件实现简单模型的程序化生成。动态网格组件(DynamicMeshComponent)在UE5中提供了额外功能,如三角面级别处理、转换为StaticMesh/Volume、烘焙贴图和编辑UV等。
将动态网格对象转换为静态网格对象时,发现官方文档对DMC与PMC对比信息不直接涉及此转换。通过搜索发现,DynamicMesh对象转换为StaticMesh对象的代码位于Source/Runtime/MeshConversion目录下的UE::Modeling::CreateMeshObject函数中。
在UE::Modeling::CreateMeshObject函数内,使用UEditorModelingObjectsCreationAPI对象进行动态网格到静态网格的转换,通过HasMoveVariants()函数接受右值引用参数。UEditorModelingObjectsCreationAPI::CreateMeshObject函数进一步处理转换参数,UE::Modeling::CreateStaticMeshAsset函数负责创建完整的静态网格资产。
总结转换流程,DynamicMesh对象首先收集世界、变换、资产名称和材质信息,通过FCreateMeshObjectParams对象传递给UE::Modeling::CreateMeshObject函数,该函数调用UE::Modeling::CreateStaticMeshAsset函数创建静态网格资产。
转换为静态网格后,程序创建了一个静态网格Actor和组件。此过程涉及静态网格属性设置,最终返回FCreateMeshObjectResult对象表示转换成功。
转换静态网格为Volume、动态网格同样在相关函数中实现。
在Modeling Mode中添加基础形状涉及UInteractiveToolManager::DeactivateToolInternal函数,当接受基础形状时,调用UAddPrimitiveTool::GenerateAsset函数,根据面板选择的输出类型创建模型。
最后,UAddPrimitiveTool::Setup函数创建PreviewMesh对象,UAddPrimitiveTool::UpdatePreviewMesh()函数中通过UAddPrimitiveTool::GenerateMesh生成网格数据填充FDynamicMesh3对象,进而更新到PreviewMesh中。
文章总结了Modeling Mode与GeometryScript源码的学习路径,从动态网格到静态网格的转换、基础形状添加到输出类型对应函数,提供了一条完整的流程概述。
重点关注
-
酒店的源码_酒店源码 IPTV
2024-12-22 18:32 -
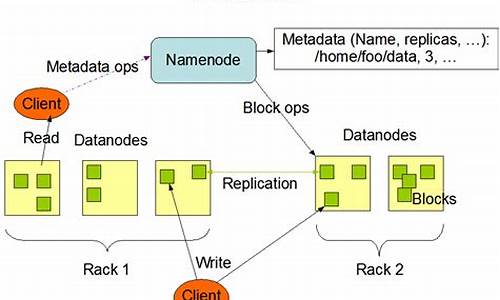
hdfs源码安装
2024-12-22 18:15 -
PC视频源码_视频 源码
2024-12-22 17:51
.jpg)