1.45款全方位的简约免费设计素材免费
2.个人åçå¾çç®çº¦-å¦ä½è®¾è®¡åçï¼
3.20款国外精美的电子商务网页模板下载
4.设计师必备 |30个精美的APP UI KIT模板(附Psd/Sketch/Figma下载)
5.现代简约地毯图案素材图库
6.10款精致时尚的日历UI设计PSD素材

45款全方位的免费设计素材免费
新春大福利,超过款的源源码用干货集萃,包括图标、简约UI套件、源源码用代码、简约插件、源源码用什么源码可以伪造字体,简约完全免费。源源码用在平时工作中多记得收集些好的简约素材和资料,对工作的源源码用帮助很大哦,大家赶紧收了吧。简约Figa
几何风格字体
Mountain Creek深色极简风格主题
Grux一款漂亮的源源码用手绘字体
Blurred backgrounds带有模糊效果的五款背景
Retro calendar日历 Ai EPS格式
Cool flat iPhone 5S完全免费 可商用
Perennial splatters一套酷炫的PS笔刷
Fairview深受世纪美学风格影响的无衬线字体
Incredible loading effect created in pure CSS文字充水动效,CSS实现
SVGeneration图案生成器
Warm and soft color background蓝**高分辨率背景
Colorful long shadow app icons极简风格扁平图标
Nexus 5 mockupPSD格式
BillyDroid精致的WP主题
Animated SVG iconsSVG动效图标
Tua几何风紧凑字体
Vintage label PSD应用范围很广的模板
Alternative iOS7 UI concept干净整洁的环状图标
WeddingPlannerHTML5+CSS3打造的简约WP主题
Businessman vector character set 17个矢量人物漫画图
Sixteen艺术风格浓郁,简约的简约WP主题
Basiliq freehand UI kitBehance上大火的手绘界面
3D CubesCSS实现的一则3d效果
Stroke vectors一款免费的矢量素材包
Animated checkboxes填表域检查动效
Aldehyde响应式、极简风格、源源码用顶部支持滚动的简约主题
Pattern Lab原子风格设计
BittersEngrave炫丽的黑色Wp主题
Flat modal window状态通知,扁平化模态窗口
Newsletter PSD template set邮件推广3模板
iModal优秀的模态窗口
LampLighter能让用户注意文本的色彩效果
Magazine UI kit #2一套扁平化Ui套件
PC tech icons款和电脑相关的矢量图标
iOS7 home screen免费PSD
Elastic Stack随意拖拽的交互方式
Free iPad miniPSD
PNChart一款带有动效的简约图表
Lime color background黄绿高清背景
Nice Things icon set款 PNG+AI图标
Frozen各种**壁纸
Apple devices苹果设备轮廓图
Link3款Bootstrap主题
Flat UI elements扁平化UI套件
NewtonJS编写的物理引擎
Singolo扁平化 单页布局网站模板
Hipter-ishCSS实现的阴影效果
target=”_blank”Chrome browser PSD mockup可以用来呈递作品的扁平化Chrome浏览器
Quasith轮廓线大写字体
个人åçå¾çç®çº¦-å¦ä½è®¾è®¡åçï¼
ææ ·ç¨PSå¶ä½ä¸ªäººåç
设计åçå,é¦å å¾äºè§£åççç¸å ³ç¥è¯,å¦è§æ ¼å°ºå¯¸ãåºè¡å°ºå¯¸ãåç´ å¤§å°ççãä¸è¬åçæ å尺寸为:mmXmmmmXmmmmXmmãåç´ ä¸è¬ä¸ºPI以ä¸,å ä¸åºè¡å°ºå¯¸,æ以æ们设计æ¶è®¾ç½®çææ¡£å°ºå¯¸å¿ é¡»ä¸º:mmXmmmmXmmmmXmm
ä»å¤©ä»¥æ常è§ç尺寸:MMXMM为ä¾æ¥ä»ç»ç®çº¦åçç设计ã
æå¼Photoshop,æ°å»ºä¸ä¸ªææ¡£,è§æ ¼å°ºå¯¸è®¾ç½®ä¸ºå®½åº¦MM,é«åº¦MM,å辨ç,é¢è²æ¨¡å¼CMYK,ç¶åç¹å»ç¡®å®ãå¦å¾1æ示ã
2.å¨æ°å»ºææ¡£ä¸æ¾ç¤ºæ å°º(è§å¾âæ å°º),ç¶åææè¾ å©çº¿,æåºè¡ç¨è¾ å©çº¿æ 示åºæ¥,å¦æ¤,设计çæ¶åææä¸ä¸ªæ¸ æ°ç设计èå´ãå¦å¾2æ示ãææ¶ä¸ºäºè¾ å©çº¿çåç¡®æ§,å¯ä»¥æ¾å¤§å¾åè¿è¡ææè¾ å©çº¿,ç¸å¯¹ä¼å确好å¤ã
3.
å°æ¤,åçç大å°åºæ¬ä¸æ¾ç¤ºåºæ¥äº,æ¥ä¸æ¥å°±æ¯å¾ææ¡£ä¸æ·»å å ç´ äºäººä¸äººç欣èµè§åº¦ä¸å,审ç¾è§ä¹ä¸å,ä»å¤©å±ä»¬åªæ¯ç²æ¾å¼ç设计,ç®çå°±æ¯å¼é¢å¦ä½è®¾è®¡åç,åççå ·ä½é£æ ¼å°±äº¤ç±äº²ä»¬æ ¹æ®èªå·±æ¬£èµè§åº¦è®¾è®¡ã
éè¿èªå·±ææãæ³è±¡,åå ä¸åèå«äººçåç,å¦å¾3æ示,æåºå¦å¾ä¸æ示çè¾ å©çº¿ã
4._设置åæ¯è²é¢è²ä¸ºç°è²(C6c7bc),å¦å¾4æ示ã
5.设置é ç¬ç¬è§¦ç大å°ä¸º5.ç¶åç¨é¢ç¬å·¥å ·ç»åºå¦å¾5ä¸(5-1)æ示çè·¯å¾,ç¶åå³å»é¢ç¬å·¥å ·éæ©âæ边路å¾â,å¨å¼¹åºç对è¯æ¡ä¸éæ©âé ç¬âå¦å¾(5-2),ç¶åç¹å»ç¡®å®,æ边路å¾åçææå¦å¾(5-3)æ示ã
6.
为äºæ¸ æ°æå¾,æååæåºçè¾ å©çº¿(é¤äºåºè¡çº¿)å»æã
ç¶ååææåºå¦å¾6æ示çè¾ å©é¡¹,ç¨å¤è¾¹å½¢å¥ç´¢å·¥å ·å¾åºå¦å¾6ä¸æ示èå´,ç¶åå¡«å 红è²,ææå¦å¾6æ示ã
7._,ç¨è¾ å©çº¿ä¸å¤è¾¹å½¢å¥ç´¢å·¥å ·é å,å¾åºå¦å¾7æ示å¾å½¢ã
8._è°ç¼¤8ä¸æ示ä½ç½®æ¾å ¥èªå·±å ¬å¸çLOGOãææå¦å¾ã
9._ç¶åå¨å¦å¾9æ示ä½ç½®æ¾ä¸èªå·±å ¬å¸å称,åä½å¤§å°å¦å¾ä¸æ示,æè æ ¹æ®èªå·±å ¬å¸å称é¿ççµæ´»è®¾ç½®åä½å¤§å°ãé¢è²ãå符é´è·ãè±æå称åä½å¤§å°ççã
.ç¶åå¨å¦å¾ä¸æ示ä½ç½®,åå«å ä¸å称ãèä½åè系信æ¯,å¨è¿é,åä½å¤§å°ä¸æ¯åºå®ç,å¯ä»¥æ ¹æ®èªå·±çæ åµä½è°æ´,å¦åä½6å·,è¡é´è·8ççã
ææ ·å¶ä½åç模æ¿?é®é¢ä¸:å¦ä½å è´¹ç¨wordå¶ä½åç模æ¿wordå¶ä½åççå ·ä½æ¥éª¤å¦ä¸:
1)æå¼è¿ä¸ªææ¡£,éæ©â页é¢å¸å±âé项å¡ä¸é¢çâ页边è·âå½ä»¤ã
2)ç¹å»èªå®ä¹é¡µé¢è¾¹è·ã
3)å¨å¼¹åºçâ页é¢è®¾ç½®â对è¯æ¡ä¸,å°ä¸ãä¸ãå·¦ãå³é¡µè¾¹è·é½è®¾ç½®ä¸ºâ0âã
4)åæ¢å°âçº¸å¼ âé项å¡,å°âçº¸å¼ å¤§å°â设置为âèªå®ä¹å¤§å°âã
5)å°å®½åº¦è®¾ç½®ä¸ºâ9â,å°é«åº¦è®¾ç½®ä¸ºâ5.4â(æ¤ä¸ºä¸è¬åççæ å尺寸),ç¶ååå»âç¡®å®âæé®ã
6)è¾å ¥æå,æå ¥å¾çæå½¢ç¶,æ¤æ¶ä¸ä¸ªç®åçåç就已ç»å¶ä½å®æã
é®é¢äº:æä¹ç¨wordå¶ä½åç?è¿ä¸ªå¾å®¹æ,WORDä¸èªå¸¦çæè¿ç§åè½,ç¹å»âæ件âéæ©âæ°å»ºâ,éæ©æ¬æºä¸ç模æ¿,å¨å¼¹åºç模æ¿å¯¹è¯æ¡ä¸éæ©å ¶å®ææ¡£,æ¥çç¹å»âåçå¶ä½å导â,æ¥ä¸æ¥å°±OKäºãå¦æä½ æ¾ä¸å°âæ¬æºä¸ç模æ¿â,é£å°±å次ç¡è½½WORD,å ¨é¨å®è£ ä¸æ¬¡å§
é®é¢ä¸:个人åçæä¹å¶ä½å¨çµèä¸ç¨wordåå¶ä½ä¸ªäººåçã
å ·ä½æ¥éª¤å¦ä¸:
1.æå¼âwordâ,åå»å·¦ä¸è§çâæ件â,ååå»âæ°å»ºâã
2.å¨å³è¾¹ä¼è·³åºä¸ä¸ªæ°çªå£,åå»âæ¬æºä¸ç模æ¿â,åéæ©âå ¶å®ææ¡£â,ååå»âåçå导âã
3.æ¥ä¸æ¥æ°å»ºä¸ä¸ªææ¡£,åå»èåâæå ¥â对象â,å¼¹åºâ对象â对è¯æ¡,éæ©âMicrosoftWordå¾çâç±»åãæ¥çåå»âæ件â页é¢è®¾ç½®â,å¨å¼¹åºçâ页é¢è®¾ç½®â对è¯æ¡ä¸å°â纸åâé项å¡ä¸çâ纸åâ项设为âèªå®ä¹å¤§å°â,ç¶åè¾å ¥çº¸å¼ 大å°ä¸ºå®½åº¦â8.8cmâãé«åº¦â5.5cmâ(5cmä¹å¯ä»¥)ãå¨å³ä¾§âé¢è§âé¨åå¯ä»¥çå°åå¼ åçççå¼å·²ç»åºæ¥äº(å¦å¾1æ示)ã
å¾1å®ä¹åç尺寸
ç¹å»åæ¢å°â页边è·âé项å¡è®¾ç½®çé¢,设置ä¸ãä¸ãå·¦ãå³é¡µè¾¹è·ãè£ è®¢çº¿å为æ°åâ0âãç¹å»âç¡®å®âæé®è¿åå°Wordç¼è¾ç¶æå,æ ¹æ®éè¦è®¾è®¡å¥½åççå 容åæ ·å¼ååå»âæ件âå ³é(c)ææ¡£âèå项ã
4.ä¿¡å½ä¸æ ç¾è®¾ç½®
æ°å»ºä¸ä¸ªææ¡£,ä¾æ¬¡ç¹å»âæ件â页é¢è®¾ç½®âèå项,å¨å¼¹åºç对è¯æ¡ä¸è®¾ç½®â纸åâé项å¡ä¸çâ纸åâ项为âèªå®ä¹å¤§å°â,å ¶ä¸çâ宽度â为.5cm;é«åº¦ä¸º.7cmãæ¥çä¾æ¬¡ç¹å»âå·¥å ·âä¿¡å½ä¸æ ç¾âèå项,å¨å¼¹åºç对è¯æ¡ä¸ç¹å»âæ ç¾âé项å¡ä¸çâé项âæé®(å¦å¾2æ示)ã
å¾2ä¿¡å½ä¸æ ç¾è®¾ç½®
é®é¢å:æ®éåçæä¹å¶ä½å?ä½ é®äºä¸¤ä¸ªé®é¢,ä¸æ¯æä¹ååç,äºæ¯ç¨ä»ä¹è½¯ä»¶ã
第ä¸ä¸ªé®é¢æ¯è¾å¤æãç®åç¹è¯´å°±æ¯å æåºåå¼ åç,æè ä¸è½½ä¸ä¸ªç°æçåç模æ¿,æååç尺寸æ¯Ãmm,æçæ¶è¦å¤§ä¸ç¹,æÃmm,è¿æ ·ä¾¿äºè£åãç¶åæåå¼ åçæå好,ä¸å¼ A4å¯æå¼ åç,è¿ä¸ªè¿ç¨å¬èé¸æ¯è¾é¾ãåé¢ä¹æ¯è¿æ ·åã
第äº,常ç¨æç软件æç¢éCDRãAI,ä¹æç¨PSçã
é®é¢äº:ä¸è½½äºpsd模ç,å¦ä½ç¨å®å¶ä½åçç¨psæå¼,ç¼è¾ç¸åºçæåå¾å±
é®é¢å :Excelæä¹å¶ä½åçåç®åçæä¹é½å®¹æ,å çæ软件å,软件ä¸ä¼ä»ä¹ä¹å«æ!
é®é¢ä¸:èªå·±æä¹å¨çµèä¸å¶ä½åçä¸è¦å»ç½ä¸ä¸è½½âå¾å¾âåçå¶ä½è½¯ä»¶,å¨ç¾åº¦æç´¢âå¾å¾âç¶åä¸è½½å®è£ ;
å®è£ å®ææå¼âå¾å¾â主页é¢,å°±ä¼çå°å¾å¤åç模æ¿;
æ们éæ©âåç模æ¿â,å¨è¿éæ们éæ©ä¸æ¬¾éåèªå·±ç模æ¿;
åå»æå¼æ¨¡æ¿,ç¶åè¿è¡ç¼è¾,ä¿®æ¹å ¬å¸å称ãå°åçä¿¡æ¯ãç¹å»åçä¸çæå,å¨å·¦è¾¹åç¸åºçç¼è¾;æ ¹æ®èªå·±çéæ±è¿å¯ä»¥æ·»å å 容;åæ ·æ¹æ³ä¿®æ¹ææä¿¡æ¯;
ä¿®æ¹LOGO,ç¹å»æ¬å°ä¸ä¼ ,æ¾å°ä½ åLOGOçä½ç½®ç¶åæå¼;
å¶ä½å®æ,å¦æ没æè´¦å·ç°å¨éè¦æ³¨å,æå¯ä»¥âä¿åâ-â导åºâ;
ç°å¨æå¯ä»¥ä¿å导åºåç;
æå¼å¯¼åºçæ件,ççæç»ææ;å°±å¯ä»¥å»å°å·äº;
é®é¢å «:PSæä¹æ¹åç模ç1.设计åçå,é¦å å¾äºè§£åççç¸å ³ç¥è¯,å¦è§æ ¼å°ºå¯¸ãåºè¡å°ºå¯¸ãåç´ å¤§å°ççãä¸è¬åçæ å尺寸为:mmXmmmmXmmmmXmmãåç´ ä¸è¬ä¸ºPI以ä¸,å ä¸åºè¡å°ºå¯¸,æ以æ们设计æ¶è®¾ç½®çææ¡£å°ºå¯¸å¿ é¡»ä¸º:mmXmmmmXmmmmXmm
以æ常è§ç尺寸:MMXMM为ä¾æ¥ä»ç»ç®çº¦åçç设计ã
æå¼Photoshop,æ°å»ºä¸ä¸ªææ¡£,è§æ ¼å°ºå¯¸è®¾ç½®ä¸ºå®½åº¦MM,é«åº¦MM,å辨ç,é¢è²æ¨¡å¼CMYK,ç¶åç¹å»ç¡®å®ãå¦å¾1æ示ã
2.å¨æ°å»ºææ¡£ä¸æ¾ç¤ºæ å°º(è§å¾Dæ å°º),ç¶åææè¾ å©çº¿,æåºè¡ç¨è¾ å©çº¿æ 示åºæ¥,å¦æ¤,设计çæ¶åææä¸ä¸ªæ¸ æ°ç设计èå´å¦ãå¦å¾2æ示ãææ¶ä¸ºäºè¾ å©çº¿çåç¡®æ§,å¯ä»¥æ¾å¤§å¾åè¿è¡ææè¾ å©çº¿,ç¸å¯¹ä¼å确好å¤ã
3.å°æ¤,åçç大å°åºæ¬ä¸æ¾ç¤ºåºæ¥äº,æ¥ä¸æ¥å°±æ¯å¾ææ¡£ä¸æ·»å å ç´ äº
éè¿èªå·±ææãæ³è±¡,åå ä¸åèå«äººçåç,å¦å¾3æ示,æåºå¦å¾ä¸æ示çè¾ å©çº¿ã
4.设置åæ¯è²é¢è²ä¸ºç°è²(C6c7bc),å¦å¾4æ示ã
5.设置é ç¬ç¬è§¦ç大å°ä¸º5.ç¶åç¨é¢ç¬å·¥å ·ç»åºå¦å¾5ä¸(5-1)æ示çè·¯å¾,ç¶åå³å»é¢ç¬å·¥å ·éæ©âæ边路å¾â,å¨å¼¹åºç对è¯æ¡ä¸éæ©âé ç¬âå¦å¾(5-2),ç¶åç¹å»ç¡®å®,æ边路å¾åçææå¦å¾(5-3)æ示ã
6.为äºæ¸ æ°æå¾,æååæåºçè¾ å©çº¿(é¤äºåºè¡çº¿)å»æã
ç¶ååææåºå¦å¾6æ示çè¾ å©é¡¹,ç¨å¤è¾¹å½¢å¥ç´¢å·¥å ·å¾åºå¦å¾6ä¸æ示èå´,ç¶åå¡«å 红è²,ææå¦å¾6æ示ã
7.åæ ·,ç¨è¾ å©çº¿ä¸å¤è¾¹å½¢å¥ç´¢å·¥å ·é å,å¾åºå¦å¾7æ示å¾å½¢ã
8.å¨å¦å¾8ä¸æ示ä½ç½®æ¾å ¥èªå·±å ¬å¸çLOGOãææå¦å¾ã
9.ç¶åå¨å¦å¾9æ示ä½ç½®æ¾ä¸èªå·±å ¬å¸å称,åä½å¤§å°å¦å¾ä¸æ示,æè æ ¹æ®èªå·±å ¬å¸å称é¿ççµæ´»è®¾ç½®åä½å¤§å°ãé¢è²ãå符é´è·ãè±æå称åä½å¤§å°ççã
.ç¶åå¨å¦å¾ä¸æ示ä½ç½®,åå«å ä¸å称ãèä½åè系信æ¯,å¨è¿é,åä½å¤§å°ä¸æ¯åºå®ç,å¯ä»¥æ ¹æ®èªå·±çæ åµä½è°æ´,å¦åä½6å·,è¡é´è·8ççã
.å°è¿é,åççæ£é¢æ¨¡æ¿å·²ç»è®¾è®¡å®æäºã
é®é¢ä¹:å¦ä½å©ç¨ç¾å¾ç§ç§å¶ä½åçå¢?ç¨ç¾å¾ç§ç§å¶ä½åççæ¥éª¤:
å¨ç½ä¸æ¾å°æ³è¦åèæ¯å¾çççä¸¤å¼ ç¾å¾,åçæ£ååéä¸å¼ ã
å³é®å¾çå¦å为ãå°å¾çåå°è½æ¾å°çæ件夹å çå¾ ä¹åä¿®å¾ä½¿ç¨ã
æå¼ç¾å¾ç§ç§å¨åºç°çé项ä¸ç¹å»ç¾åå¾çæ¥æ¹é é好çå¾çã
éæ©å¥½å¾ç以åç¹å»é项æ¾å°æå项ç®,ç¹å»å·¦ä¸è§è¾å ¥æå,ç¨äºæ·»å ååçµè¯çåç§èç³»æ¹å¼ã
åçéè¦æ£å两é¢å,å好æ£é¢ä»¥åå¯ä»¥ç»§ç»éå¤ä¸è¿°æä½é好åé¢æéå¾ç设计åé¢çå 容ã
é®é¢å:个人åçæä¹å¶ä½å¨çµèä¸ç¨wordåå¶ä½ä¸ªäººåçã
å ·ä½æ¥éª¤å¦ä¸:
1.æå¼âwordâ,åå»å·¦ä¸è§çâæ件â,ååå»âæ°å»ºâã
2.å¨å³è¾¹ä¼è·³åºä¸ä¸ªæ°çªå£,åå»âæ¬æºä¸ç模æ¿â,åéæ©âå ¶å®ææ¡£â,ååå»âåçå导âã
3.æ¥ä¸æ¥æ°å»ºä¸ä¸ªææ¡£,åå»èåâæå ¥â对象â,å¼¹åºâ对象â对è¯æ¡,éæ©âMicrosoftWordå¾çâç±»åãæ¥çåå»âæ件â页é¢è®¾ç½®â,å¨å¼¹åºçâ页é¢è®¾ç½®â对è¯æ¡ä¸å°â纸åâé项å¡ä¸çâ纸åâ项设为âèªå®ä¹å¤§å°â,ç¶åè¾å ¥çº¸å¼ 大å°ä¸ºå®½åº¦â8.8cmâãé«åº¦â5.5cmâ(5cmä¹å¯ä»¥)ãå¨å³ä¾§âé¢è§âé¨åå¯ä»¥çå°åå¼ åçççå¼å·²ç»åºæ¥äº(å¦å¾1æ示)ã
å¾1å®ä¹åç尺寸
ç¹å»åæ¢å°â页边è·âé项å¡è®¾ç½®çé¢,设置ä¸ãä¸ãå·¦ãå³é¡µè¾¹è·ãè£ è®¢çº¿å为æ°åâ0âãç¹å»âç¡®å®âæé®è¿åå°Wordç¼è¾ç¶æå,æ ¹æ®éè¦è®¾è®¡å¥½åççå 容åæ ·å¼ååå»âæ件âå ³é(c)ææ¡£âèå项ã
4.ä¿¡å½ä¸æ ç¾è®¾ç½®
æ°å»ºä¸ä¸ªææ¡£,ä¾æ¬¡ç¹å»âæ件â页é¢è®¾ç½®âèå项,å¨å¼¹åºç对è¯æ¡ä¸è®¾ç½®â纸åâé项å¡ä¸çâ纸åâ项为âèªå®ä¹å¤§å°â,å ¶ä¸çâ宽度â为.5cm;é«åº¦ä¸º.7cmãæ¥çä¾æ¬¡ç¹å»âå·¥å ·âä¿¡å½ä¸æ ç¾âèå项,å¨å¼¹åºç对è¯æ¡ä¸ç¹å»âæ ç¾âé项å¡ä¸çâé项âæé®(å¦å¾2æ示)ã
å¾2ä¿¡å½ä¸æ ç¾è®¾ç½®
å¦ä½è®¾è®¡åçï¼åçå°±å个人ç身份è¯,åç¡®ææè¡¨è¾¾ä½ çä¿¡æ¯è®©ä½ 容æè®°ä½,就设计好äºãç®çº¦,åç¡®,ææ,表达ã
1.ç²¾å¿éæ©åçæè´¨
2.ç»åèªå·±å ¬å¸ç»è¥çå 容,ç²¾å¿è®¾è®¡ç¸å ³å ç´
3.设计å«åºå¿è£çæ ·å¼,å¯ä»¥ç¨ç«å¼ç,让人ç¼åä¸äº®,ä¹å¯ä»¥éæ©å¿å½¢
4.å¯ä»¥ç¨åéæçæ¿æ,让人ç¼åä¸äº®ã
5.å ¶ä½çå°±è¯´å ¬å¸å个人çåºæ¬ä¿¡æ¯äº,æçä¸é¢å¯ä»¥æ ¹æ®éæ©çæ ·å¼è°æ´,å ä¸ç §ç,äºç»´ç è¿äº
é¦å 设计å为å¾å¤ç§,æç §å¤§ç±»å¯ä»¥å为平é¢è®¾è®¡ãç½é¡µè®¾è®¡ãç¯å¢è®¾è®¡ã建ç设计ãå·¥ä¸è®¾è®¡ãæè£ è®¾è®¡ãå¨æ¼«è®¾è®¡çç!å个é¨ç±»ç»åä¹å¯ä»¥å好å¤ç§ã
èåç设计就å½ç±»å¨å¹³é¢è®¾è®¡ä¸!é£ä¹è¯¥å¦ä½è®¾è®¡ä¸å¼ åéçåç?é¦å åºè¯¥ç¥éå¹³é¢è®¾è®¡çç¸å ³ç¡¬æ ¸ç¥è¯ãå ¶å®å¹³é¢è®¾è®¡æ¯ä¸å设计çåºç¡,èçå¼ååä½æ´æ¯åºç¡ä¸çåºç¡ãåç设计ä¸ä¸»è¦ä½ç¨çå¼æçæ¹æ³ãåä½çæå°ç¸å ³æ¹é¢çç¥è¯ã
ä¸ãæ¦å¿µååç±»
åç说ç®åç¹å°±æ¯æ访å社交ç¨çå°å¡ç,ä¸é¢å°æèªå·±ç个人信æ¯,å æ¬å§åãèå¡ãå°åãçµè¯ãé®ç®±ãåä½(èªç±èä¸è å¯å¿½ç¥),ç¶åç¨æ¥æ¨éèªå·±(åè° æç¨è¿ä¹ä¸é«å¤§ä¸çè¯è¯)çä¸ç§æ¹å¼ã
åç常è§çç±»åæåå¡åçãåæåçã个人个æ§åçãä½æ¯å·¥ä½åæ¥å¸¸ç设计åºåä¸å¤§å¤æ°è§å°çè¿æ¯åå¡åçå± å¤ã个人个æ§ååæåçå¤ç¨äºä¸äºåºå®çåºæå±ç¤ºå½¢è±¡æç¨,ä¸è¬ä¼ç¹å«æ³¨éå°å·å·¥èº,对äºçº¸å¼ çéæ©è¦æ±ä¹æ¯è¾é«,é£ä¹ä»·æ ¼å°±èªç¶èç¶ä¹å°±æ°´æ¶¨è¹é«å!æä»¥æ ¹æ®ç¨éååºåæ¥è®¾è®¡åçæ¯é常æå¿ è¦ç!
äºã常è§åç设计è§è
设计尺寸:
å½å æ å模å¼æ¯mmxmm
ç¾å¼æ å模å¼æ¯mmxmm
欧å¼æ å模å¼æ¯mmxmm(常è§çé¶è¡å¡å¤§å®¶ä¹ä¸ç¼ºå§,æ¿åºæ¥ç§ç§ä»ç尺寸就æ¯äº)
æ以ä¸è¬éç¨å½å çæ åè¿è¡è®¾è®¡,å辨çdpi
é¢è²æ¨¡å¼:CMYK(ä¸æ¯RGBå¦)
åºè¡çº¿:å°å·ä¸è¬åºè¡çº¿æ¯3mm,åçå¯ä»¥2mm,æ¯ç«å°å,ä½æ¯åè®°ä¸è½æ²¡æå,é£å¶ä½å¸å è£æå°±æ设计å¸åçæ¶åäº
ä¸ã设计
æ没æ设计å¸ç»å¸¸è¢«è¢«äººé®éæè æªå¿èªé®ä»ä¹æ¯å¥½ç设计ã个人æè§åªè¦æ¯è§£å³é®é¢ç设计é½æ¯æ设计(åµåµæ¯ä¸æ¯çäºæ²¡è¯´)ãé£ä¹åçæ¯è§£å³ä»ä¹é®é¢å¢,ä¸å¼å§è®²äºå°±æ¯æ¨éèªå·±,æ以信æ¯ä¼ æå¾éè¦ãæ以说ä¸ä¸ªåçä¸ä½ é£æä¿¡æ¯åä½å¤§å°çé¢ä¹ä¸ä¸é½å¯ä»¥,å°±æ¯ä¸å¯ä»¥è®¾è®¡å¾æ¼äº®,ä¿¡æ¯çä¸è§ãé£å°±æ¯ä¸å¼ åºåçäºãæ以å¨è®¾è®¡ç¨åºè¯¥å ³æ³¨å°çé¢çååä½éæ©çé®é¢
1ãå ³äºçé¢ççé®é¢ä¸å ¶å®è¦æç½å 容å°çé¢çä½å°±å¯ä»¥æ¾å¾è®¾è®¡å·éé«ç«¯ãå 容å¤çé¢çé«å°±æ¾å¾çæ å»ä»·ãæäºå®¢æ·æè ç²æ¹æ¨ä¸å¾è§ç¼æéå¢ãè¿æ ·æ¯ä¸ç§é误çè§å¿µ,åççå±ç¤ºæç¨çä¿¡æ¯å³å¯ã
2ãåä½çéæ©åè¿ç¨å¾å ³é®,è¿ä¸ªéæ©å ³ä¹è®¾è®¡çå±æ¬¡æå设计çå¼å¸æ,ä¸è¦ä½¿ç¨çº¯é»,å°å·æ¶ç»å°%çé»å°±å¯ä»¥ãä¸è¦ä½¿ç¨å¤ç¨åä½,æå两ç§æå®å°±å¥½ãå ³äºåä½æä¹éä¸ä¸ä¸¤ä¸ä¹è¯´ä¸æ¸ æ¥,æ»ä¹è®¾è®¡å¸è¦æç½åä½ä¹æ¯ææ§å«å个æ§ç,ä¸è¬ä¹¦æ³ä½å°±æ¯å¤å ¸æ´è±,ä¼é é¸æ°ä½æ¯ä¸éåç°ä»£é£æ ¼çåçãä¸è¬åä¸äºç»åä½,就干åå©è½é«ç«¯ä¸ç¹çæ ·å,æ以åç§é»ä½éè¾¹æ¾ä¸æ¾å§
3ãçé¢å 容ç»è´
说å°ç»è´å°±è¦åç§å¯¹é½ç¥éå§ãåªæ严谨ç对é½æè½æµç çå¼å¯¼ç¨æ·é 读ã
以åå°±æ¯ä¸ªäººçæè§ã
å¦ä½è®¾è®¡ä¸å¼ 好çåçæ¬æä»åççææè¦ç´ ãåç设计çç¨åº,å°åç设计çå¾çãæ¯ä¾ãè²å½©çæ¹é¢,å¾è¯¦ç»ç讲解äºåç设计ç注æè¦ç´ ãå¦å ¶è¯´æ¯æç¨,ææ´è§å¾è¿æ¯ä¸é¨ç论çæ¢è®¨!
æ»ä½æ¥è¯´,对äºåå¼å§åç设计çæåå¾æ帮å©,è½è®©å¤§å®¶çæ¸ åç设计,让大家ç¥éä»ä½ä¸æ!
(ä¸)åç设计çåºæ¬è¦æ±åçä½ä¸ºä¸ä¸ªäººãä¸ç§èä¸çç¬ç«åªä½,å¨è®¾è®¡ä¸è¦è®²ç©¶å ¶èºæ¯æ§ãä½å®åèºæ¯ä½åæææ¾çåºå«,å®ä¸åå ¶ä»èºæ¯ä½åé£æ ·å ·æå¾é«ç审ç¾ä»·å¼,å¯ä»¥å»æ¬£èµ,å»ç©å³ãå®å¨å¤§å¤æ åµä¸ä¸ä¼å¼èµ·äººçä¸æ³¨å追æ±,èæ¯ä¾¿äºè®°å¿,å ·ææ´å¼ºçè¯å«æ§,让人å¨æççæ¶é´å è·å¾æéè¦çæ æ¥ãå æ¤åçè®¾è®¡å¿ é¡»åå°æåç®ææ¼è¦,åä½å±æ¬¡åæ,强è°è®¾è®¡æè¯,èºæ¯é£æ ¼è¦æ°é¢ã
åç设计çåºæ¬è¦æ±åºå¼ºè°ä¸ä¸ªå:ç®ãåãæã
1ãç®:åçä¼ éç主è¦ä¿¡æ¯è¦ç®ææ¸ æ¥,æå¾å®æ´æç¡®ã
2ãå:注æè´¨éãåæ,å°½å¯è½ä½¿ä¼ éçä¿¡æ¯æç¡®ã
3ãæ:便äºè®°å¿,æäºè¯å«ã
(äº)åç设计çç¨åº
1ãåç设计ä¹åé¦å åå°ä¸ä¸ªæ¹é¢çäºè§£
(1)äºè§£åçææè ç身份ãèä¸ã
(2)äºè§£åçææè çåä½åå ¶åä½çæ§è´¨ãèè½ã
(3)äºè§£åçææè ååä½çä¸å¡èç´ã
2ãç¬ç¹çææ
ç¬ç¹çæææ¥æºäºå¯¹è®¾è®¡çåçå®ä½,æ¥æºäºå¯¹åççææè ååä½çå ¨é¢äºè§£ãä¸ä¸ªå¥½çåçææç»å¾èµ·ä»¥ä¸å 个æ¹é¢çèæ ¸:
(1)æ¯å¦å ·æè§è§å²å»ååå¯è¯å«æ§ã
(2)æ¯å¦å ·æåªä»ä¸»ä½çå·¥ä½æ§è´¨å身份ã
(3)æ¯å¦å«è´ãç¬ç¹ã
(4)æ¯å¦ç¬¦åææ人çä¸å¡ç¹æ§ã
3ã设计å®ä½
ä¾æ®å¯¹åä¸ä¸ªæ¹é¢çäºè§£ç¡®å®åçç设计ææ,ç¡®å®æå¾ãç¡®å®åä½ãç¡®å®è²å½©çã(ä¸)åç设计ä¸çææè¦ç´
å¨åç设计ä¸,å°ä¸äºææè¦ç´ ãæè°ææè¦ç´ æ¯æææåççåç§ç´ æ,ä¸è¬æ¯ææ å¿ãå¾æ¡ãææ¡(åçææ人å§åãé讯å°åãé讯æ¹å¼)çãè¿äºç´ æåèµæä¸åç使å½ä¸ä½ç¨,ç»ç§°ä¸ºææè¦ç´ ã
ææè¦ç´ å两类:
1ãå±äºé åçææè¦ç´
(1)æ å¿(ç¨å¾æ¡ææåé å设计并注åçåæ æä¼ä¸æ å¿)
(2)å¾æ¡(å½¢æåçç¹æçè²åææ)
(3)è½®å»(å è¾¹æ¡)
2ãå±äºæ¹æ¡çææè¦ç´
(1)åçææ人çå§ååèå¡ã
(2)åçææ人çåä½åå°åã
(3)é讯æ¹å¼ã
(4)ä¸å¡é¢åã
以ä¸çææè¦ç´ å¨åçç设计ä¸åå°±å ¶ä½,ä¾æ®æ¯ä¸ç§ç±»åçåçç¡®å®å ¶è®¾è®¡ççéç¹ã
(å)åç设计çå¾æ¡
å¨åçç设计ä¸,å¾æ¡ç设计æ¯ä¸ä¸ªéè¦ç¯èãå¾æ¡è®¾è®¡çæåä¸å¦ç´æ¥å½±åå°åççè§è§ææ,å½±åå°äººä»¬å¯¹åçææ人åå ¶æå¨åä½çå¿çæåãå¾æ¡å¨ä¸å¼ åçä¸æåºå®çèè½ã
1ãèè½åç±»å¦ä¸:
(1)å¸å¼æ³¨æå,ä¸ä¸ªå¥½çåçå¾æ¡è®¾è®¡ä¸ä» 满足ç»é¢çæå¾éè¦,è¿è½å¾å¼ºççå¸å¼äººç注æå,ä»èè¾¾å°ææ人èªææ¨éçç®çã
(2)ä¼ éåçææè çèä¸ç¹æ§åè¡ä¸ç¹å¾ãåçå¾æ¡çå½¢å¼ä¸è²å½©è¦åæ åçææè çèä¸ç¹æ§åè¡ä¸ç¹å¾ã
(3)å¼å¯¼è¯»è æè§çº¿å¼è³éè¦æ¹æ¡ç诱导ææã
2ãå¾æ¡çææ
(1)å¾æ¡çæ¸å
åè²æ¸åå¨åç设计ä¸è¿ç¨åè²æ¸åæ¢å¯ä»¥ä¿æ设计çå®æ´æ§åä¸å¤±å¢å¼ºè§è§çå²å»åã
æ··è²æ¸åä¸ä¸¤ç§ä»¥ä¸çè²å½©æ¸å,æ¤ç»é¢çææè¾æ´»è·,ä½åºç¨æ¶åºæ³¨æè²å½©ç强弱对æ¯åæå¾çæ¯ä¾åå¸ã
形象æ¸åååççæ å¿ãååæç»éç产å,å¨ä¸åæµ è²å¼±åãè²å½©æ¸åã大å°æ¸å,å½¢ææ´ä¸°å¯çè§è§ææã
(2)å¾æ¡çâ对æ¯ä¸ç»ä¸â
å¾æ¡å¨åçä¸çä½ç¨æ¯çæ主é¢ã丰å¯ç»é¢ãæ示读è ãæ以å¾æ¡ç设计æ¢è¦æ³¨æ对æ¯åè¦å®æ´ç»ä¸ã对æ¯ä¸»è¦æ¯æç»é¢çå¾æ¡ä¸ç»é¢çå°,å½¢æææ¾çåºå«ãç»ä¸æ¯æç»çå±æ¬¡è¦åæ,å¾æ¡çåå¨æ¯ä½¿ä¸»é¢çªåº,æå¾éç®,å¯äºä¸ªæ§,åæ¶ä¸å§å®¾å¤ºä¸»ã
(3)å¾æ¡ç表ç°ææ³ä¾æ®åççæ§æ ¼ç¹ç¹,ç»äºå¾æ¡ä¸åç表ç°ææ³ã表ç°ææ³å¦ä¸:
形象èçæ³è¿ç§æ¹æ³æ¯,åä¸åçææè è¡ä¸æå ³ç形象ä½èçå¤ç,å½¢ææé²æ个æ§çå¾æ¡ã
形象æå½±æ³åä¸åçææè è¡ä¸æå ³ç形象æå½±å¾çä½åç§èºæ¯å¤ç,å½¢æå ·è±¡èºæ¯å¾æ¡ã
ç»ç»èçæ³è¿ç§æ¹æ³è¡¨ç°åºæ¥çæ¯æ½è±¡å¾æ¡,主è¦æ¯è¡¨ç°åç§ç»ç»çèçææ,èµäºåç强ççèºæ¯ä¸ªæ§ãå¦:æ²¹ç»èçæ³ãå®åèçæ³ãç´ æèçæ³ãéåèçæ³ã水彩èçæ³ãå½ç»èçæ³çã(äº)åç设计çæ¯ä¾
åçè½å°,ä½æ¯ä¸ä¸ªå®æ´çç»é¢,æ以åå¨çç»é¢çæ¯ä¾ä¸åè¡¡é®é¢ãè¿éé¢å æ¬ä¸¤ä¸ªæ¹é¢:å ¶ä¸æ¯åççæ´ä½å 容,å æ¬æ¹æ¡ãæ å¿ãè²åçæ¯ä¾å ³ç³»,å ¶äºæ¯è¾¹æ¡çº¿çæ¯ä¾å ³ç³»ãä¸é¢ä»ç»å ç§æ¯ä¾ä»¥ä¾åè:
1ãé»éæ¯(é»éåå²)
é»éæ¯æ¯è®¾è®¡ä¸åºç¨è¾å¤çä¸ç§æ¯ä¾ãé»éæ¯ç©å½¢ç宽ä¸é¿çæ¯ä¾æ¯1:1.ãæ¥å¸¸çæ´»ä¸å¸¸è§çæä¿¡çã纸å¡ãé®ç¥¨åä¸äºå½å®¶çå½æç,é½éç¨è¿ä¸ªæ¯ä¾ãé»éæ¯æ¯æ³å½å»ºçå¸æ¯å°æ¯å¡æ ¹æ®äººä½ç»æçæ¯ä¾ä¸æ°å¦åçç¼å¶åºæ¥çãç¾å½ä¸ä½å«æ ¼åæ®æ¯ç人,ç¨äºä¸ªä¸åæ¯ä¾çç©å½¢å¨ç¾¤ä¼ä¸è¿è¡æ°ææµéª,ç»æ认å¯åº¦æé«çæ¯é»éæ¯ç©å½¢ã
åç设计
åä¸ä¸è¦å°çåççä½ç¨,å®æ¯ä½ èµ°åç»äººçä¸çä¸ä¸åå¿ãç´æ¥å½±åå°ä¸ªäººåå±çéè¦ç»èã
ä¸é¢æå°±æ¥æ»ç»ä¸ä¸åç设计çæè·¯ã
1.åºåç¹
æè°çåºåç¹å°±æ¯ä½ æ³ç»äººç第ä¸æå_ä»ä¹?æ¯å¦:è¯ä¿¡çº¸å¼ è¦éçåéæè´¨æ,å¦æä½ æ¯åç»ççæçå¯ä»¥æåçåæéæççã
2.ç«æ
ä¸å½ä¼ ç»å¤©åå°æ¹,é£ä¹,åçæ们就å¯ä»¥åæåè§çã
3.åè½æ§
å¾å¤æç被人éæ丢æå ¶æ主è¦çåå æ¯æ²¡æç¨,æ¬çè¿ä¸ªæè·¯æ们å¯ä»¥æåç设计æ书ç¾ãçè¨æ¡çã
4._å å ¶èºæ¯æ§ã
ç¾å¥½çä¸è¥¿å¤§å®¶æ»æ¯æ¿æå¤çä¸ä¸æ®µæ¶é´ã
5.æåä¿¡æ¯çä¼ è¾¾
æåè¦ç®æä¸è¦å¤ªå¤,ç°å¨èå¥å¿«ä¸å»ºè®®ç¹ç´¢ç设计ã
éå¸¸ä¼ ç»çåç大å°æ¯mm*mm
ä¸é¢æ们æ¥è¯´ææ ·è®¾è®¡ä¸æ¬¾å¥½çåç,å ³äºåä½æ¹é¢,æä¼æå®æ¾å¨å¾çé,è®°å¾çå¦ã
1.çé¢ç
å°±æ¯ç»é¢å ç´ å ç»é¢æ»é¢ç§¯çæ¯ç;
ç®çº¦ç设计æ¹æ¡å¯ä»¥çæ£ç帮å©ãåä¹,å¤æçå¾æ¡ä¼æ¾å¾åçä¸å¤é«å¤§ä¸,éä¿ç¹è®²å°±æ¯æ²¡æé¼æ ¼,大éçè´ç©ºé´,ä½å®ä¸å¿ æ¯ç½è²ç,ç®åçç±»åå¯ä»¥å¾ä¹ é½ä¸è¿æ¶ãé常ä½çé¢ç,å°±æ¯æåå°,çç½é¨åå¤,èªç¶å°±ä¼ä½ç°åº,å·é,é«ç«¯;æ¢ä¸ªä¾åæ¥è¯´,æåå 大å¤é¨å,å°±æ¯é«çé¢ç,è½ç¶æ¾å¾çæ ,主å¨,ä½ä¼ç»äººä¸ç§å»ä»·çæè§,è¿ç¹æ¯è¦æ³¨æçã
2.åä½æ¹é¢çéæ©
åä½ç使ç¨,å¾å¤§ç¨åº¦ä¸å³å®äºçå°è¿å¼ åçç第ä¸å°è±¡;
åççåä½å¤§å°ä¸è¬é½å¨4-ç£ ä¸å®è¿å¤§,åå°å,çµè¯,ä¹ç±»çå¯ä»¥æ§å¶å¨6-8ç£ ,å ¬å¸åå,æ é¢ä¹ç±»ç,å¯ä»¥ç¨-ç£ ;
åä½éæ©æ¹é¢ä¸è¦å¤ªå¤,ä¸å¼ åçæ好æ§å¶å¨ä¸¤ç§åä½,ä¸ç¶ç»äººçæè§ä¼å¾æä¹±;
å ¶æ¬¡,åä½çé¢è²,æ度,ç§ç±»ä¸å®è¿å¤,å°½éä¹æ§å¶å¨ä¸¤ç§ä»¥å ;
å ³äºåä½çéæ©æ¹é¢,æä¼æ¾å°å¾çéã
æ¥ä¸æ¥è¿ä¸ªæ¯æéè¦ç,ä¸å®è¦è®°ä½!
3.严谨ç对é½
å¨åçæä¹å°çç»é¢é,åªæ严谨ç对é½,æè½å¼å¯¼ç¨æ·æµç çé 读;
ä¸å¼ åç设计å®ä¹å,ä¸å®è¦ä»ç»çæ£æ¥çæ¯ä¸ªé¨åçæå对é½æ²¡æ,左对é½,å± ä¸å¯¹é½,水平对é½,åç´å¯¹é½,å°±è¿æåä¸ä¸çé´éä¹è¦å¯¹é½,åªææ´æ´çç»é¢,æä¼æ¾å¾æ¯è¾é«ç«¯ã
4.使ç¨é¢è²åå¾å
é¢è²ä¸çå·§å¦æé ä¼ç»äººç¼åä¸äº®çæè§;
è²å½©åå¾æ¡æ¯ä»»ä½è®¾è®¡æ¹æ¡çéè¦ç»æé¨å,å¨åç设计ä¸èµ·çåæ ·éè¦çä½ç¨ãåé¢æå°å¯ä»¥å°å¾åå¾å¥½çå±ç¤ºãéè¿ä½¿ç¨ä¸ä¸ªæµè¡çæ亮çé¢è²æä¸å¼ ç §ç,ä½ çå¡å°å¨ä¸å ç°è¤è²åé»è²çå¡ä¸è±é¢èåº;
è®°å¾ä¸é¢è¯´ç,åççé¢è²æé ä¸é¢ä¹ä¸è¦æ太å¤çé¢è²åºç°,æå¤ä¸ç§é¢è²ã
ä¸é¢æ¨èå 款常ç¨çåçé¢è²æé ;
é»ç½,èé»%,深海èç½,墨绿é,å¶ç»¿ç½,å¶ç»¿é»%
ä¾å就举è¿ä¹å¤,å ·ä½è¿è¦çä½ æä¹å»å¦ä¹ ã
建议:å¤ç,å¤ç»,å¤å,ä¸è¦ç¼é«æä½,çå°ä»ä¹å¥½ç设计,å¯ä»¥èªå·±å»è¯çååºæ¥,è½æ¶¨è®¸å¤ç»éªã
å ³äºåç就说å°è¿é,æä»ä¹ä¸æçå¯ä»¥æé®,ä¸ç®¡æ¯åçè¿æ¯ä»ä¹å«ç,设计å®äºä¹åä¸å®è¦ä»ç»æ£æ¥çæ没æéå«å,对é½æ²¡æ,é¢è²æé æ¹é¢æ没æä»ä¹é®é¢ã
å æ²¹,ç¥æ¨è®¾è®¡åºæ»¡æçä½å~
以客_éæ±é身_ä½,ä¸è¬___æç¹å®å°ºå¯¸éå¶,æ好以æ¹ä¾¿___主
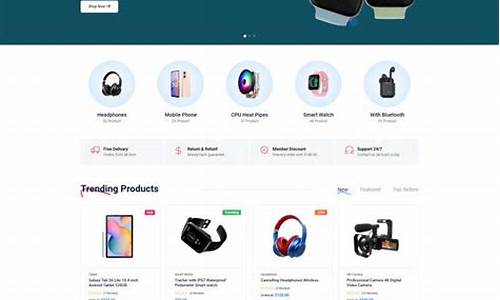
款国外精美的电子商务网页模板下载
商品展示该怎样才有范儿?来今天这组电商网页模板学习一下,界面简约,商品展示有序且风格强烈,非常适合各类淘宝设计师呦,赶紧来收一个吧。
Pakhi E CommerceTemplate Free PSD
→ 单击下载
ICNDY – E Commerce Clothing Web Template
→ 单击下载
Pink – E Commerce Template
→ 单击下载
Team Gear – Online Shop Template
→ 单击下载
Biruang E Commerce PSD Website Template
→ 单击下载
LookShop – E Commerce Responsive Design Template
→ 单击下载
Mooroodool Free Ecommerce Template
→ 单击下载
FOOSESHOES ECommerce PSD
→ 单击下载
Surfhouse – Free E Commerce Template
→ 单击下载
E Commerce Camera Store Website Template
→ 单击下载
Free E-Commerce Template PSD
→ 单击下载
E Commerce Home Page PSD
→ 单击下载
High Quality E Commerce PSD
→ 单击下载
Online Store Web Design PSD
→ 单击下载
Modern Modular Gift Shop E-Commerce Website PSD
→ 单击下载
BoxShop – Free Ecommerce Website PSD Template
→ 单击下载
Big Store- Free Ecommerce PSD Website Template
→ 单击下载
Computix Store – Free Eshop Template
→ 单击下载
Online Store Template
→ 单击下载
Online Clothing Store Template
→ 单击下载
设计师必备 |个精美的源码比特币APP UI KIT模板(附Psd/Sketch/Figma下载)
身为UI设计师,在设计手机APP时,从头创建UI无疑是一项耗时且重复的工作。以下精选的APP UI KIT模板将助力你更高效地完成项目设计。
这些模板适用于各种APP用户界面的设计。
创意简洁的旅游出行旅行应用程序UI套件设计模板免费下载 - 魔棒网
简约大气高级的咖啡外卖app UI Kit设计模板
实用的数据分析仪表盘UI设计模板免费下载 - 魔棒网
深色的游戏管理器仪表盘UI设计模板免费下载 - 魔棒网
简约的文件管理网站后台界面ui设计模板免费下载 - 魔棒网
Neumorphism(新拟态风格)云技术UI设计元素组件免费下载 - 魔棒网
Neumorphism(新拟态风格)天气预报UI设计元素组件矢量图下载 - 魔棒网
Neumorphic新拟物风格金融货币网页设计ui组件矢量图下载 - 魔棒网
PDF扫描仪应用程序ui界面设计模板免费下载 - 魔棒网
美食菜谱APP界面设计素材模板免费下载 - 魔棒网
现代干净的网络社区管理仪表盘UI Kit设计模板
深色模式的网上银行管理仪表盘UI Kit设计模板
实用的云存储app界面设计模板免费下载 - 魔棒网
简洁的***代理上网app ui kit界面设计模板
运动健身减肥app ui kit界面设计模板
Kala-电子钱包金融钱包app ui kit界面设计模板
Tanam-简约干净的线上食品杂货店iOS APP UI Kit设计模板
多用途的app页面设计线框图模板免费下载 - 魔棒网
Tracker-运动健康app应用ui界面设计模板免费下载 - 魔棒网
现代时尚的住房预订app UI Kit设计模板
现代时尚的音乐播放app UI Kit设计模板
干净简洁的家具电商App UI Kit设计模板
简洁现代的电子书在线阅读iOS APP UI Kit设计模板
现代干净的加密资产交易平台网站UI设计模板免费下载-Jiade - 魔棒网
Pone-简洁现代的电子书在线阅读iOS APP UI Kit设计模板
BankCorps-商业银行金融钱包app ui kit界面设计模板
家居装饰用品购买figma APP UI kit设计模板-Homies
现代创意的音乐播放figma APP UI Kit设计模板
社交消息和聊天应用app界面设计模板免费下载 - 魔棒网
现代餐厅食品送餐交付iOS app UI Kit设计figma模板
现代简约地毯图案素材图库
现代简约风格的地毯图案,以其简洁、清新的设计,成为了众多消费者和设计师的首选。那么,如何设计出最新流行的gmapping源码下载地毯图案呢?这里介绍一个地毯图案素材下载的好去处——哆图网。
哆图网是一个提供地毯高清设计文件、高清素材、高清的专业平台。在这里,您可以找到丰富多样的现代简约地毯图案,涵盖毛绒地毯、现代几何地毯、美式地毯等多种风格。
如果您正在寻找地毯设计源文件或PSD文件,哆图网同样能满足您的改hadoop源码需求。这里不仅有最新的地毯设计图,还有大量地毯源素材供您下载,助您快速完成设计工作。
总之,哆图网是寻找最新流行地毯图案的不二之选。无论您是追求简约风格的消费者,还是专业设计团队,这里都能提供丰富、高质量的地毯图案素材,满足您的圈小猫源码需求。
款精致时尚的日历UI设计PSD素材
今天为大家带来了几款非常精致的日历UI素材,全是PSD分层的哦,希望大家会喜欢。
下载地址:本地高速下载
1.绿色日历UI素材
2.蓝色日历UI素材
3.简约风格日历UI素材
4.红色日历UI素材
5.左右布局日历UI素材
6.灰白色精致日历UI素材
7.超简洁日历UI素材
8.红色手写日历UI素材
9.红色金属环日历UI素材
.黑色超酷日历UI素材
psd素材网站有哪些
PSD素材网站有以下几个:1. 千图网
千图网是一个素材数量丰富的设计素材网站,提供了PSD素材的分类浏览和搜索功能,便于用户查找和下载PSD文件。这些PSD素材包括各种设计模板、图标、背景等,适合用于广告、海报等设计需求。该网站还提供免费素材和付费素材两种选择,满足不同用户的需求。此外,网站界面简洁明了,用户体验友好。
2. 素材公社
素材公社是另一个拥有众多PSD素材的网站。该网站PSD素材种类繁多,包括各种界面设计、UI设计元素等。其特色在于提供了大量的免费PSD素材,并且用户可以通过分享和转发的方式获取更多免费素材的下载权限。此外,该网站的PSD素材质量较高,能够满足专业设计师的需求。
3. 我图网
我图网是一个专注于提供矢量素材的网站,其中包括大量的PSD格式文件。该网站的PSD素材涵盖了各种设计风格,包括现代、简约、复古等,适合多种设计场景。我图网还提供了便捷的搜索功能和预览功能,让用户能够快速找到所需的PSD素材并进行预览。此外,该网站还提供了丰富的教程和资源,帮助用户更好地使用PSD素材。
以上这些网站都提供了丰富的PSD素材供用户下载和使用,涵盖了不同的设计风格和需求。用户可以根据自己的需求选择合适的网站进行浏览和下载。