1.grailsdjangoåªä¸ªå¥½ï¼
2.Djangoå端ç¨ä»ä¹è¯è¨ï¼python djangoå端ï¼
3.vuedjangoåªä¸ªå¥½
4..netcore有哪些不错的码分开源项目?
5.Djangoå端ç¨ä»ä¹è¯è¨ï¼pythondjangoå端ï¼

grailsdjangoåªä¸ªå¥½ï¼
导读ï¼ä»å¤©é¦å¸CTOç¬è®°æ¥ç»åä½åäº«å ³äºgrailsdjangoåªä¸ªå¥½çç¸å ³å 容ï¼å¦æè½ç¢°å·§è§£å³ä½ ç°å¨é¢ä¸´çé®é¢ï¼å«å¿äºå ³æ³¨æ¬ç«ï¼ç°å¨å¼å§å§ï¼pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
grailsæ¯å¹²ä»ä¹ç?请详ç»è¯´æï¼Grailsæ¯ä¸å¥ç¨äºå¿«éWebåºç¨å¼åçå¼æºæ¡æ¶ï¼å®åºäºGroovyç¼ç¨è¯è¨ï¼å¹¶æ建äºSpringãHibernateåå ¶å®æ åJavaæ¡æ¶ä¹ä¸ï¼ä»è为大家带æ¥ä¸å¥è½å®ç°è¶ é«ç产åçä¸ç«å¼æ¡æ¶ã
RubyonRailså¼åäºå°ä¸é¨å¼ºå¤§çç¼ç¨è¯è¨åä¸ä¸ªåæå·±è§ãæå¡ç¨éæ è¾¾ççé»è®¤è®¾ç½®ä»£æ¿å¤æé ç½®çæ¡æ¶è¿è¡åé æ§ç»åçå æ²³ãç¶èï¼è¿æ许å¤ç»ç»å¹¶æ²¡æå好ä»Javaçå®å ¨ä¿æ¤ä¼ä¸èµ°åºçåå¤ï¼ä¹æ²¡ææç®æ¾å¼ä»ä»¬ç®åå¨Javaä¸çæå ¥ãèGrailsçåºç°ï¼ä½¿å¾å¨ä¸ä¸ªä»¥Java为ä¸å¿çç¯å¢ä¸å®ç°åçç产åçæ³æ³æ为å¯è½ã
Grailsçæ件系ç»
grailsçæ件系ç»ä¹æ¯å ¶äº®ç¹ä¹ä¸ãé¦å ï¼årailsï¼djangoçwebæ¡æ¶ç±»ä¼¼ï¼åºäºå¾®å æ ¸çææ³ï¼æ件ï¼å¯éç¨æ¨¡åï¼æ¯æ¡æ¶çä¸çå ¬æ°ãgrailsé¤äºæ ¸å¿æ¨¡å以å¤çåè½å ä¹é½æ¯éè¿æ件æ¹å¼å®ç°çãå®é ä¸ï¼ä¸ä¸ªgrailsæ件åä¸ä¸ªgrailsåºç¨åºæ¬æ¯å®å ¨ä¸æ ·çï¼åæ ·å¯ä»¥ä½¿ç¨grailsrun-appå½ä»¤æ¥è¿è¡ãåºå«ä» å¨äºä¸ä¸ªæ件çæ ¹ç®å½ä¸éè¦æä¾ä¸ä¸ªfooplugin.groovyæ件ï¼æä¾æ件çä¸äºæè¿°ä¿¡æ¯ã
grailsæ件åºæ¬å¯ä»¥åä»»ä½äºæ ï¼grails社åºå·²ç»æä¾äºåå¼åæ ·çæ件ï¼åå¸å¨grailså®æ¹æ件æºä¸ãæ¥çç°æçå®æ¹æ件ï¼å¯ä»¥æ§è¡ä¸é¢çå½ä»¤ï¼
grailslist-plugins
å®è£ æ件å¯ä»¥æ§è¡ä»¥ä¸å½ä»¤ï¼
grailsinstall-pluginæ件åææ件路å¾
HelloWorld示ä¾
æ¯æ¶ä¸ä¸ªè¢«ç¨çäºèåç»å ¸çä¾åï¼å¨å建åºç¨ç¨åºä¹åï¼å çæä¸ä¸grailså½ä»¤ç使ç¨ï¼ç¡®ä¿grailsç¯å¢å·²é 置好ï¼ã
grailscommandname
ç°å¨æ们为äºå建ä¸ä¸ªGrailsåºç¨ï¼éè¦è¾å ¥çå½ä»¤æ¯create-app
grailscreate-apphelloworld
è¿æ ·å°±å¨å½åç®å½ä¸å建äºä¸ä¸ªå为helloworldï¼å³æ们çåºç¨ç¨åºåï¼çæ件夹ï¼å¨è¿ä¸ªæ件夹ä¸å å«äºæ们è¿ä¸ªé¡¹ç®çæ´ä¸ªæ件ç®å½ï¼å¯ä»¥ä½¿ç¨å¦ä¸å½ä»¤è¿å ¥è¿ä¸ªç®å½ä¸æ¥çï¼
cdhelloworld
为äºå®æè¿ä¸ªç»å ¸çHelloWorld示ä¾ï¼æ们éè¦è¿è¡create-controllerå½ä»¤ï¼æ¨å è¿å ¥CMDå½ä»¤è¡å¹¶æ§è¡ï¼
grailscreate-controllerhello
è¿è¡è¯¥å½ä»¤åä¼å¨grails-app/controllerç®å½ä¸å建ä¸ä¸ªå为HelloController.groovyçæ§å¶å¨æ§å¶å¨ä¸»è¦ç¨æ¥å®æ对Web请æ±çå¤çï¼æ们ç¨å¾®ä¿®æ¹ä¸ä¸æ§å¶å¨çå 容ï¼ä½¿å®è½å¤å¨é¡µé¢ä¸è¾åºHelloWorld!çåæ ·ï¼ä»£ç å¦ä¸:
classHelloController{ defworld={ renderHelloWorld!}}ç°å¨æ§å¶å¨å·²ç»å®æäºï¼æ¥ä¸æ¥è¦ä½¿ç¨run-appæ¥å¯å¨å ç½®çjettyæå¡å¨è¿è¡ååå建çhelloworldç¨åº
grailsrun-appè¿è¡åä¼å¨ç«¯å£ï¼é»è®¤ï¼å¯ä»¥ä½¿ç¨-Dserver.portæ¥æå®ç«¯å£ï¼å¯å¨æå¡å¨ï¼ç¶åå¨æµè§å¨ä¸è¾å ¥æ¥å¯å¨åºç¨ç¨åº.
Pythonä¸å¤§webæ¡æ¶åå«æ¯ä»ä¹åªä¸ªæ´å¥½ã导读ãç®åï¼Pythonæ¯è¾ç«çä¸å¤§webæ¡æ¶æDjangoãFlaskåTornadoï¼è¦è®ºè¿ä¸ä¸ªWebæ¡æ¶åªä¸ªæ´å¥½çè¯ï¼å»ºè®®ä¸ç¹ï¼Django帮æ们äºå æ建äºå¥½å¤ï¼ä¸æä¼å¿«ä¸äºï¼å¦ä¹ çè¯å¯ä»¥å ä»Djangoå¦èµ·ï¼ç¶ååå¦ä¹ FlaskåTornadoï¼ä¸é¢æ们就æ¥å ·ä½äºè§£ä¸ä¸Pythonä¸å¤§webæ¡æ¶ç详æ ã
1ãDjango
Djangoæ¯ä¸ä¸ªå¼æ¾æºä»£ç çWebåºç¨æ¡æ¶ï¼ç±Pythonåæãéç¨äºMTVçæ¡æ¶æ¨¡å¼ï¼å³æ¨¡åMï¼æ¨¡æ¿Tåè§å¾Vãå®æåæ¯è¢«å¼åæ¥ç¨äºç®¡çå³ä¼¦æ¯åºçéå¢æä¸çä¸äºä»¥æ°é»å 容为主çç½ç«çï¼å³æ¯CMS(å 容管çç³»ç»)软件ã
2ãFlask
Flaskæ¯ä¸ä¸ªä½¿ç¨Pythonç¼åçè½»é级Webåºç¨æ¡æ¶ãå ¶WSGIå·¥å ·ç®±éç¨Werkzeugï¼æ¨¡æ¿å¼æå使ç¨Jinja2
ãFlask使ç¨BSDææã
Flaskä¹è¢«ç§°ä¸ºâmicroframeworkâï¼å 为å®ä½¿ç¨ç®åçæ ¸å¿ï¼ç¨extension
å¢å å ¶ä»åè½ãFlask没æé»è®¤ä½¿ç¨çæ°æ®åºãçªä½éªè¯å·¥å ·ã
Flaskå¾è½»ï¼è±å¾å°çææ¬å°±è½å¤å¼åä¸ä¸ªç®åçç½ç«ãé常éååå¦è å¦ä¹ ãFlaskæ¡æ¶å¦ä¼ä»¥åï¼å¯ä»¥èèå¦ä¹ æ件ç使ç¨ãä¾å¦ä½¿ç¨WTForm+
Flask-WTFormæ¥éªè¯è¡¨åæ°æ®ï¼ç¨SQLAlchemy+Flask-SQLAlchemyæ¥å¯¹ä½ çæ°æ®åºè¿è¡æ§å¶ã
3ãTornado
Tornadoæ¯ä¸ç§Webæå¡å¨è½¯ä»¶çå¼æºçæ¬ãTornadoåç°å¨ç主æµWebæå¡å¨æ¡æ¶(å æ¬å¤§å¤æ°Python
çæ¡æ¶)æçææ¾çåºå«ï¼å®æ¯éé»å¡å¼æå¡å¨ï¼èä¸é度ç¸å½å¿«ã
å¾å©äºå ¶éé»å¡çæ¹å¼å对epollçè¿ç¨ï¼Tornadoæ¯ç§å¯ä»¥å¤çæ°ä»¥å计çè¿æ¥ï¼å æ¤Tornadoæ¯å®æ¶Webæå¡çä¸ä¸ª
çæ³æ¡æ¶ã
å ³äºPythonä¸å¤§webæ¡æ¶çç®åä»ç»ï¼å°±ç»å¤§å®¶å享å°è¿éäºï¼å½ç¶å¦ä¹ æ¯æ°¸æ æ¢å¢çï¼å¦ä¹ ä¸é¡¹æè½æ´æ¯åçç»èº«ï¼æ以ï¼åªè¦è¯åªåå¦ï¼ä»ä¹æ¶åå¼å§é½ä¸æï¼å¸æ大家æç´§æ¶é´è¿è¡å¦ä¹ å§ã
Pythonæåªäºå¥½çWebæ¡æ¶
æµ è°äºå¤§PythonWebæ¡æ¶
说å°WebFrameworkï¼Rubyçä¸çRailsä¸ç»æ±æ¹ï¼èPythonåæ¯ä¸ä¸ªç¾è±é½æ¾çä¸çï¼åç§micro-frameworkãframeworkä¸å¯èæ°ã
è½ç¶å¦ä¸å¤§èæ¬è¯è¨PHPä¹æä¸å°æ¡æ¶ï¼ä½è¿æ²¡æPythonè¿ä¹å¤¸å¼ ï¼ä¹æ£æ¯å 为PythonWebFrameworkï¼PythonWebå¼åæ¡æ¶ï¼ä»¥ä¸ç®ç§°Pythonæ¡æ¶ï¼å¤ªå¤ï¼æ以å¨Python社åºæ»æå ³äºPythonæ¡æ¶å°ä¼å°å£çè¯é¢ï¼è®¨è®ºçæ¶é´è·¨åº¦çè³é¿è¾¾3-5å¹´ã
Pythonè¿ä¹å¤æ¡æ¶ï¼è½æ¨ä¸ªç©ä¸ªéç人ä¸å¤ï¼å¦ç½ç说æä¹åªç¨è¿å ¶ä¸çä¸ä¸ªå¼åè¿é¡¹ç®ï¼å¦å¤ä¸äºç¨å¾®æ¥è§¦è¿ï¼æ以è¿éåªè½æµ è°ä¸ä¸ã
Djangoï¼Pythonæ¡æ¶è½ç¶è¯´æ¯ç¾è±é½æ¾ï¼ä½ä»ç¶æé£ä¹ä¸å®¶æ¯æ大çï¼å®å°±æ¯Djangoãè¦è¯´Djangoæ¯Pythonæ¡æ¶éæ好çï¼æ人åæä¹æ人åå³å对ï¼ä½è¯´Djangoçææ¡£æå®åãå¸åºå æçæé«ãæèèä½æå¤ä¼°è®¡å¤§å®¶é½æ²¡ä»ä¹æè§ãDjango为人æ称éçå°æ¹ä¸»è¦æï¼?å®ç¾çææ¡£ï¼Djangoçæåï¼æè§å¾å¾å¤§ä¸é¨ååå è¦å½åäºDjangoè¿ä¹å®ç¾çå®æ¹ææ¡£ï¼å æ¬Djangobookï¼ã
å ¨å¥ç解å³æ¹æ¡ï¼Django象Railsä¸æ ·ï¼æä¾å ¨å¥ç解å³æ¹æ¡ï¼full-stackframework+batteriesincludedï¼ï¼åºæ¬è¦ä»ä¹æä»ä¹ï¼æ¯å¦ï¼cacheãsessionãfeedãormãgeoãauthï¼ï¼èä¸å ¨é¨Djangoèªå·±é ï¼å¼åç½ç«åºæçå·¥å ·Djangoåºæ¬é½ç»ä½ å好äºï¼å æ¤å¼åæçæ¯ä¸ç¨è¯´çï¼åºäºé®é¢ä¹ç®å¥½æ¾ï¼ä¸å¨ä½ ç代ç éå°±å¨Djangoçæºç éã
强大çURLè·¯ç±é ç½®ï¼Djangoè®©ä½ å¯ä»¥è®¾è®¡åºé常ä¼é çURLï¼å¨Djangoéä½ åºæ¬å¯ä»¥è·ä¸éçGETåæ°è¯´ææã?èªå©ç®¡çåå°ï¼admininterfaceæ¯Djangoéæ¯è¾å¸å¼ç¼ççä¸é¡¹contribï¼è®©ä½ å ä¹ä¸ç¨åä¸è¡ä»£ç å°±æ¥æä¸ä¸ªå®æ´çåå°ç®¡ççé¢ã
èDjangoç缺ç¹ä¸»è¦æºèªDjangoåæèªå·±é ææçè½®åï¼æ´ä¸ªç³»ç»ç¸å¯¹å°éï¼Djangoæ为人è¯ç çå°æ¹æï¼?ç³»ç»ç´§è¦åï¼å¦æä½ è§å¾Djangoå ç½®çæ项åè½ä¸æ¯å¾å¥½ï¼æ³ç¨å欢ç第ä¸æ¹åºæ¥ä»£æ¿æ¯å¾é¾çï¼æ¯å¦ä¸é¢å°è¦è¯´çORMãTemplateã
è¦å¨Djangoéç¨SQLAlchemyæMakoå ä¹æ¯ä¸å¯è½ï¼å³ä½¿æäºä¸äºè¡¥ä¸ç¨ä¸äºä¹ä¼è®©ä½ è§å¾é常é常å«æã?Djangoèªå¸¦çORMè¿ä¸å¦SQLAlchemy强大ï¼é¤äºå¨Djangoè¿ä¸äº©ä¸åå°ï¼SQLAlchemyæ¯Pythonä¸çéäºå®ä¸çORMæ åï¼å ¶å®æ¡æ¶é½æ¯æSQLAlchemyäºï¼å¯ç¬Djangoä»ç¶åæèªå·±çé£ä¸å¥ãDjangoçå¼å人å对SQLAlchemyçæ¯æä¹æ¯æè¿è®¨è®ºåå°è¯çï¼ä¸è¿æç»è¿æ¯æ¾å¼äºï¼ä¼°è®¡æ¯ä»£ä»·å¤ªé«ä¸è·Djangoå ¶å®ç模åå¾é¾åå°ä¸åã?Templateåè½æ¯è¾å¼±ï¼ä¸è½æå ¥Python代ç ï¼è¦åå¤æä¸ç¹çé»è¾éè¦å¦å¤ç¨Pythonå®ç°TagæFilterãURLé ç½®è½ç¶å¼ºå¤§ï¼ä½å ¨é¨è¦æåï¼è¿ä¸ç¹è·RailsçConventionoverconfigurationçç念å®å ¨ç¸å·¦ï¼é«æååè¯Djangoç人é åºæ¥çURLä¼æå¾å¤§å·®å¼ã
è®©äººçº ç»çauth模åï¼Djangoçauthè·å ¶å®æ¨¡åç»åç´§å¯ï¼åè½ä¹æºå¼ºçï¼å°±æ¯åçæç¹è¿äºï¼ç¨æ·çæ°æ®åºschemaé½ç»ä½ å®å¥½äºï¼è¿æ ·é®é¢å°±æ¥äºï¼æ¯å¦å¾å¤ç½ç«è¦æ±emailå°åå¯ä¸ï¼å¯schemaéè¿ä¸ªå段çå¼ä¸æ¯å¯ä¸çï¼çº ç»æ¯å¿ é¡»çäºã
Pythonæ件åé ç½®æ件ï¼èä¸æ¯æ´å¸¸è§çiniãxmlæyamlçå½¢å¼ãè¿æ¬èº«ä¸æ¯ä»ä¹é®é¢ï¼å¯æ¯å 为ç论ä¸æ¥è¯´settingsçå¼æ¯è½å¤å¨æçæ¹åçï¼è½ç¶å¤§å®¶ä¸ä¼è¿ä¹å¹²ï¼ï¼ä½è¿ä¸æ¯æä½³å®è·µçä½ç°ã?æ»çæ¥è¯´ï¼Django大å 大æ½ï¼ç¨å®æ¥å¿«éå¼åä¸äºWebè¿ç¨æ¯å¾ä¸éçãå¦æä½ é¡ºçDjangoç设计å²å¦æ¥ï¼ä½ ä¼è§å¾Djangoå¾å¥½ç¨ï¼è¶ç¨è¶é¡ºæï¼ç¸åï¼ä½ å¦æä¸è½èå ¥ææ¥åDjangoç设计å²å¦ï¼ä½ ç¨Djangoä¸å®ä¼å¾çè¦ï¼è¶æ©æ¾å¼ç好ã
æ以说å¨æäºäººç¼éDjangoæ å¼äºä»ä¸¹ï¼ä½å¯¹æä¸äºäººæ¥è¯´å®åæ¯æ¯è¯ä¸å§æ¯ã?PylonsTurboGearsrepoze.bfgé¤äºDjangoå¦ä¸ä¸ªå¤§å¤´å°±æ¯Pylonsäºï¼å 为TurboGears2.xæ¯åºäºPylonsæ¥åçï¼èrepoze.bfgä¹å·²ç»å¹¶å ¥Pylonsprojectéè¿ä¸ªå¤§ç项ç®éï¼åé¢ä¸ååç¬è®¨è®ºTurboGearsårepoze.bfgäºã
PylonsåDjangoç设计ç念å®å ¨ä¸åï¼Pylonsæ¬èº«åªæ两åè¡å·¦å³çPython代ç ï¼ä¸è¿å®è¿é带æä¸äºå ä¹å°±æ¯Pylons御ç¨ç第ä¸æ¹æ¨¡åãPylonsåªæä¾ä¸ä¸ªæ¶ååå¯éæ¹æ¡ï¼ä½ å¯ä»¥æ ¹æ®èªå·±çå好èªç±çéæ©TemplateãORMãformãauthçç»ä»¶ï¼ç³»ç»é«åº¦å¯å®å¶ãæ们常说Pythonæ¯ä¸ä¸ªè¶æ°´è¯è¨(gluelanguage)ï¼é£ä¹æ们å®å ¨å¯ä»¥è¯´Pylonså°±æ¯ä¸ä¸ªç¨è¶æ°´è¯è¨è®¾è®¡çè¶æ°´æ¡æ¶ã?éæ©Pylonså¤æ¯éæ©äºå®çèªç±ï¼éæ©äºèªç±çåæ¶ä¹é¢ç¤ºçä½ éæ©äºå©æ¢¦ï¼?å¦ä¹ å©æ¢¦ï¼Pylonsä¾èµäºè®¸å¤ç¬¬ä¸æ¹åºï¼å®ä»¬å¹¶ä¸æ¯Pylonsé ï¼ä½ å¦Pylonsçåæ¶è¿å¾å¦è¿äºåºæä¹ä½¿ç¨ï¼å ³é®æäºæ¶åä½ é½ä¸ç¥éä½ è¦å¦ä»ä¹ã
Pylonsçå¦ä¹ æ²çº¿ç¸å¯¹æ¯Djangoè¦é«çå¤ï¼èä¹åPylonsçå®æ¹ææ¡£ä¹ä¸ç´æ¯äººæ¹è¯ç对象ï¼å¥½å¨åæ¥åºäºTheDefinitiveGuidetoPylonsè¿æ¬ä¹¦ï¼è¿ä¸å±é¢æææ¹è§ãå 为è¿ä¸ªåå ï¼Pylonsä¸åº¦è¢«èªä¸ºåªéåé«æ使ç¨çPythonæ¡æ¶ã?è°è¯å©æ¢¦ï¼å 为çµæ¶å°ç模åå¤ï¼ä¸æ¦æé误åçå°±æ¯è¾é¾å®ä½é®é¢å¤å¨åªéã
å¯è½æ¯ä½ åçç¨åºçéãä¹å¯è½æ¯Pylonsåºéäºãåææ¯SQLAlchemyåºéäºãæä¸å¥½æ¯formencodeæbugï¼åæ£å¾åä¹±äºãè¿ä¸ªåªæç¨çå¾çäºæè½è§£å³è¿ä¸ªé®é¢ã?å级å©æ¢¦ï¼å®è£ Pylons大大å°å°å ±è¦å®è£ è¿ä¸ªPython模åï¼åæåèªççæ¬å·ï¼è¦å级Pylonsççæ¬ï¼åªä¸ªæ¨¡ååºäºä¸å ¼å®¹çé®é¢é½æå¯è½ï¼å级åºæ¬ä¸å¾é¾å¾é¾ãè³ä»redditçPylonsè¿åçå¨å¤è£ç0.9.6ä¸ï¼SQLAlchemyä¹è¿æ¯0.5.3ççæ¬ï¼åºè¯¥è·è¿æ¡æå ³ç³»ã
æåå ³äºæ¡æ¶éæ©ç误åº?å¨æ¡æ¶çéæ©é®é¢ä¸ï¼è®¸å¤äººå¾å®¹æå°±é·å ¥äºä¸é¢ä¸¤ä¸ªè¯¯åºä¸èä¸èªç¥ï¼
1.åªä¸ªæ¡æ¶æ好ââä¸ä¸æ²¡ææ好çæ¡æ¶ï¼åªææéåä½ èªå·±ãæéåä½ çå¢éçæ¡æ¶ãç¼ç¨è¯è¨éæ©ä¹æ¯ä¸ä¸ªéçï¼ä½ çå¢éPythonæçå°±ç¨Python好äºï¼å¦ææçæçæ¯Rubyé£å°±ç¨Ruby好äºï¼ç¼ç¨è¯è¨ãæ¡æ¶é½åªæ¯å·¥å ·ï¼è½å¤ãå¿«ã好ãççå¹²å®æ´»å°±æ¯å¥½ä¸è¥¿ã2.è¿åå ³æ³¨æ§è½ââå ¶å®å¤§é¨å人æ¯æ²¡å¿ è¦å¤ªå ³å¿æ¡æ¶çæ§è½çï¼å ä¸ºä½ å¼åçç½ç«æ ¹æ¬å°±æ¯ä¸ªå°ç«ï¼è½ä¸1ä¸çIPçç½ç«å·²ç»ä¸å¤äºï¼ä¸ä¸çæ´æ¯å¾å°å¾å°ãå¨æ²¡æä¸å®ç访é®éåè°æ§è½å ¶å®æ¯æ²¡æå¤å¤§æä¹çï¼å ä¸ºä½ çCPUåå åä¸ç´å°±é²çå¢ãèä¸è¯è¨åæ¡æ¶ä¸è¬ä¹ä¸ä¼æ¯æ§è½ç¶é¢ï¼æ§è½é®é¢æ常åºç°å¨æ°æ®åºè®¿é®åæ件读åä¸ãPHPçZendFrameworkæ¯åºäºåçæ ¢ï¼ä½æ¯ZendFrameworkä¸æ ·æ大ç«ï¼å¦ï¼digg.comï¼å¸¸è¢«äººè¯´ææ§è½é®é¢çRubyåRailsï¼ä¸æ¯ç §æ ·å¯ä»¥å¼ååºtwitteråï¼åè ç°å¨ç硬件ã带宽ææ¬å ¶å®æ¯å¾ä½çï¼ç¹å«æäºäºè®¡ç®å¹³å°åï¼äººåææ¬ææ¯æè´µçï¼æ²¡æä¸ä¸çIPæ ¹æ¬å°±ä¸ç¨å¤ªå¨ææ§è½é®é¢ï¼æµéä¸å»äºè±ç¹é±ä¹°ç¹æå¡å¨ç©ºé´å¥½äºï¼ç®åå¿«éç解å³æ§è½é®é¢ã?注ï¼åé¢æç½åè´¨çæâQuoraæ¯ç¨Pylonså¼åçâè¿æ ·ç说æ³ä¸å®¢è§ï¼ç¹è¯´æä¸ä¸ï¼è¿éæ说çæ个ç½ç«Aæ¯ç¨Bå¼åçï¼åªæ¯æA主è¦æé¨åæ¯ç±Bå¼åçï¼å¤§å®¶å°±ä¸è¦åå»çº ç»Aè¿ç¨Cäºã
å ³äºpythonwebï¼å»ºè®®å¤å¦ä¹ ä¸ä¸å¤§ç¥çæ¡ä¾ãä»éé¢æåç²¾é«çä¸è¥¿å 以å¸æ¶ï¼Pythonå¦ä¹ æå请çä¸é¢ç代ç
learning?=?input('Do?you?want?to?learn?Python?now(Yes?or?No):')
a?=?str(learning)
if?a?==?'Yes':
print('QQ')
else:
print('Thanks!!')
DjangoåFlaskæ¯è¾å°åºåªä¸ªæ¯è¾å¥½ç¨Flaskæ¯å°èç²¾çå¾®æ¡æ¶ï¼å®ä¸åDjangoé£æ ·å¤§èå ¨ï¼å¦æ使ç¨Flaskå¼åï¼å¼åè éè¦èªå·±å³å®ä½¿ç¨åªä¸ªæ°æ®åºORMã模åç³»ç»ãç¨æ·è®¤è¯ç³»ç»çï¼éè¦èªå·±ç»æã
ä¸éç¨Djangoå¼å对æ¯ï¼å¼åè å¨é¡¹ç®å¼å§çæ¶åå¯è½éè¦è±è´¹æ´å¤çæ¶é´å»äºè§£ãæéå个ç»ä»¶ï¼å æ¤Flaskå¼åççµæ´»åº¦æ´é«ï¼å¼åè å¯ä»¥æ ¹æ®èªå·±çéè¦å»éæ©åéçæ件ã
å½ç¶Flaskåå²ç¸å¯¹è¾çï¼ç¬¬ä¸æ¹APPèªç¶æ²¡æDjangoé£ä¹å ¨é¢ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºgrailsdjangoåªä¸ªå¥½çç¸å ³å 容解çæ±æ»äºï¼å¸æ对æ¨ææ帮å©ï¼å¦æ解å³äºæ¨çé®é¢æ¬¢è¿å享ç»æ´å¤å ³æ³¨æ¤é®é¢çæååï½
Djangoå端ç¨ä»ä¹è¯è¨ï¼python djangoå端ï¼
æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³Djangoå端ç¨ä»ä¹è¯è¨ä»¥åpython djangoå端çç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãæ¬æç®å½ä¸è§ï¼
1ãå端å¼åéè¦å¦ä»ä¹2ãpythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨Vue React layui angularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼3ãdjangoæ¯å端è¿æ¯å端4ãå端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼5ãå端ç¼ç¨è¯è¨æå ç§ï¼6ãdjangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½å端å¼åéè¦å¦ä»ä¹å°±è¯´æ们ç®åä¸å½ææè¡ä¸ï¼å¯ä»¥è¯´ä»»ä½ä¸ä¸ªè¡ä¸é½ç¦»ä¸å¼äºèç½ï¼ç°å¨ç人们对äºäºèç½çä¾èµå¾å¤§ï¼äºèç½è¡ä¸å¨ä¸å½æ çæ¯ç°å¨åå±åæ¯æ好ç没æä¹ä¸ã
å端主è¦è¦å¦çå 容主è¦æï¼
â 计ç®æºåºç¡ä»¥åPSåºç¡
â¡å端å¼ååºç¡ï¼HTML5å¼åãJavaScriptåºç¡å°é«çº§ãjQueryç½é¡µç¹æãBootstrapæ¡æ¶ï¼
â¢ç§»å¨å¼å
â£å端é«çº§å¼åï¼ECMAScript6ãVeu.jsæ¡æ¶å¼åãwebpackãå端页é¢ä¼åãReactæ¡æ¶å¼åãAngularJS 2.0æ¡æ¶å¼åçï¼
â¤å°ç¨åºå¼å
â¥å ¨æ å¼åï¼MySQLæ°æ®åºãPythonç¼ç¨è¯è¨ãDjangoæ¡æ¶çï¼
â¦å°±ä¸æå±ï¼ç½ç«SEOä¸å端å®å ¨ææ¯ï¼
äºèç½è¡ä¸ç®åè¿æ¯æçé¨çè¡ä¸ä¹ä¸ï¼å¦ä¹ ITæè½ä¹å足å¤ä¼ç§æ¯ææºä¼è¿å ¥è ¾è®¯ãé¿éãç½æçäºèç½å¤§åé«èªå°±ä¸çï¼åå±åæ¯é常好ï¼æ®é人ä¹å¯ä»¥å¦ä¹ ã
æ³è¦ç³»ç»å¦ä¹ ï¼ä½ å¯ä»¥èå¯å¯¹æ¯ä¸ä¸å¼è®¾æç¸å ³ä¸ä¸ççé¨å¦æ ¡ï¼å¥½çå¦æ ¡æ¥ææ ¹æ®å½ä¸ä¼ä¸éæ±èªä¸»ç å课ç¨çè½åï¼å»ºè®®å®å°èå¯å¯¹æ¯ä¸ä¸ã
ç¥ä½ å¦æææï¼æé纳
å大éé¸å¦ç课å å®å½
pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨Vue React layui angularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
djangoæ¯å端è¿æ¯å端æ¼ç¤ºæºåï¼å为MateBookXç³»ç»çæ¬ï¼winAPPçæ¬ï¼django3.0djangoæ¯ç¨å¨å端ãDjangoæ¯ä¸ä¸ªåºäºPythonçWebåºç¨æ¡æ¶ãå®ä¸Pythonçå¦å¤ä¸ä¸ªWebæ¡æ¶Flaskæ大çåºå«æ¯ï¼å®å¥è¡âå å«ä¸åâçå²å¦ã该ç念å³ä¸ºå建Webåºç¨æéçéç¨åè½é½åºè¯¥å å«å°æ¡æ¶ä¸ï¼èä¸åºåå¨äºç¬ç«ç软件å ä¸ãä¾å¦èº«ä»½éªè¯ãURLè·¯ç±ã模æ¿ç³»ç»ãå¯¹è±¡å ³ç³»æ å°ï¼ORMï¼åæ°æ®åºè¿ç§»çåè½é½å·²å å«å¨Djangoæ¡æ¶ä¸ãè½ç¶çä¸å»å¤±å»äºä¸äºå¼¹æ§ï¼ä½æ¯å´å¯ä»¥å¨æ建ç½ç«çæ¶åæ´å ææçã
å端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼ç½ç«å¼åå¼å大è´å为å端ï¼å®¢æ·ç«¯ï¼åå端ï¼æå¡å¨ç«¯ï¼ï¼å端主è¦è´è´£å®ç°è§è§å交äºææï¼ä»¥åä¸æå¡å¨éä¿¡ï¼å®æä¸å¡é»è¾ãå®çæ ¸å¿ä»·å¼å¨äºå®ç°ç¨æ·ä½éªï¼å¤§åäºèç½å ¬å¸çç¨æ·ä½éªé¨é¨ï¼ä¸è¬ä¼å æ¬ç¨æ·ç 究ã交äºè®¾è®¡ãå端ææ¯åè§è§è®¾è®¡çæ¹é¢çå 容ãå¦æä½ æ³æ为ä¸ä¸ªä¼ç§çwebå端å¼åå·¥ç¨å¸ï¼å¯ä»¥æ¥è¿ä¸ªè£ï¼åé¢ä¸ä¸ªæ°æ¯4 ä¹ 4ï¼ä¸é´æ¯é¶ å 4ï¼æåçä¸ä¸ªæ¯9 å 4ï¼ä¸ä¸ªæ°è¿èµ·æ¥å°±æ¯äºï¼å¦æä¸æ³å¦ä¹ çå°±ä¸è¦å äºã
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãform tableãul li ãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬ tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+html æè css+div æ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯ html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js. å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç, è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãform tableãul li ãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬ tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+html æè css+div æ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯ html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js. å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç, è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
å端ç¼ç¨è¯è¨æå ç§ï¼
1ãhtml:è´è´£å®ä¹é¡µé¢çå 容
2ãcss:è´è´£å®ä¹é¡µé¢çæ ·å¼
3ãjavascript:è´è´£æ§å¶é¡µé¢çè¡ä¸º
以ä¸ä¸ç§ä¸ºå端å¦ä¹ çåºæ¬è¯¾ç¨
1ãjquery:javascriptæ¡æ¶ï¼javascriptå½æ°åºï¼æ大ç®åäºjavascriptã
2ãbootstrap:ä¸ä¸ªç¨äºå¿«éå¼å Web åºç¨ç¨åºåç½ç«çå端æ¡æ¶ã
3ãAngularJS: æ¯ä¸ä¸ª?JavaScript æ¡æ¶ã
4ãJSON: æ¯åå¨å交æ¢ææ¬ä¿¡æ¯çè¯æ³.
5ãAjax: å¯ä»¥ç¨äºå建快éå¨æçç½é¡µãAJAX æ¯ä¸ç§å¨æ ééæ°å è½½æ´ä¸ªç½é¡µçæ åµä¸ï¼è½å¤æ´æ°é¨åç½é¡µçææ¯ã
6ãAngular 2:æ¯ä¸ä¸ªå¼æºçJavaScriptæ¡æ¶
7ãReact: æ¯ä¸ä¸ªç¨äºæ建ç¨æ·çé¢ç JAVASCRIPT åºãReact主è¦ç¨äºæ建UI .
8ãLESS:æ¯ä¸ä¸ªCSSé¢å¤çå¨ï¼å¯ä»¥ä¸ºç½ç«å¯ç¨å¯èªå®ä¹ï¼å¯ç®¡çåå¯éç¨çæ ·å¼è¡¨ãæ¯ä¸ç§å¨ææ ·å¼è¡¨è¯è¨ï¼æ©å±äºCSSçåè½
9ãVue.js ï¼æ¯ç¨äºæ建交äºå¼ç Web çé¢çåºã
ãNode.js ï¼æ¯è¿è¡å¨æå¡ç«¯ç JavaScriptã
以ä¸åç§ï¼æ¯å¨å®é å·¥ä½åºç¨ä¸å¸¸ç¨çï¼æ»ç»çè¿äºå¸æå¯¹ä½ ææ帮å©ã
å¦ä¹ å端å¼åï¼æ¨èå°å京å°å¦å ï¼éåçå¸èµåéåç§å¦çæ课æ¹å¼ï¼ä¼å¸¦ç»ä½ æå®ç¾çå¦ä¹ ä½éªã
djangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½1ãflex
Apacheåºéä¼ä»å¤©åå¸äºFlex 4.8çæ¬ï¼è¿æ¯Adobeå°Flexæç®ç»Apacheåºéä¼ååå¸ç第ä¸ä¸ªçæ¬ã
éè¦æ³¨æçæ¯ï¼Flexç®åè¿å¨åµåé¶æ®µï¼è¿ä¸æ¯Apacheçæ£å¼é¡¹ç®ï¼Flex 4.8ä¹ä¸æ¯ä¸ä¸ªæ£å¼çApacheçæ¬ã
Apache称ï¼è¯¥çæ¬æ å¿çFlexæ°æ¶ä»£çå¼å§ï¼Flexçæªæ¥å°ç±ç¤¾åºæ¥é©±å¨ï¼èä¸æ¯ç±ä¸ä¸ªå ¬å¸é©±å¨ãå¼åè å¯ä»¥éè¿è´¡ç®ä»£ç ï¼æ¥å¸®å©æ¹è¿Flexï¼å¦ä¿®å¤bugãå¢å åè½çã
ä»Macromediaåç»Adobeï¼ç¶ååæç»apacheï¼ä¸ç¥éæä»ä¹åå ãä¸è¿è¿å¥½æ²¡æç»è¿å¤§å¹ éæï¼å¦åå°±ççæ¯æ²åäºï¼
2ãextjs
ExtJSæ¯ä¸ç§ä¸»è¦ç¨äºå建å端ç¨æ·çé¢ï¼æ¯ä¸ä¸ªåºæ¬ä¸åå°ææ¯æ å ³çå端ajaxæ¡æ¶ã
åè½ä¸°å¯ï¼æ 人è½åºå ¶å³ã
æ 论æ¯çé¢ä¹ç¾ï¼è¿æ¯åè½ä¹å¼ºï¼extçè¡¨æ ¼æ§ä»¶é½é«å± æ¦é¦ã
å丽ççé¢ï¼çµæ´»çåè½ï¼è¿æå¼åå·¥å ·é½æ¯é å¥çï¼ä½æ个æ大çé®é¢ï¼ç¨å°±å¾è±é±ï¼
3ãeasyui
easyui帮å©ä½ æå»ºä½ çwebåºç¨æ´å 容æã
å®æ¯ä¸ä¸ªåºäºjqueryçæ件ï¼å¼ååºæ¥çä¸å¥è½»é级çuiæ¡æ¶ï¼é常å°å·§èä¸åè½ä¸°å¯ã
å®æ¹ç½ç«æ¯ï¼
ä½æ¯å¥¹æä¸ä¸ªæ大çé®é¢å°±æ¯ä»£ç åªè½æ¾å°ä»¥åçå¼æºççæ¬ï¼å°äº1.2以åççæ¬æºä»£ç é½æ¯ç»è¿æ··æ·çï¼å¦æéå°é®é¢ä¿®æ¹èµ·æ¥ä¼é常麻ç¦ï¼ä¸è¿ä¸ä¸ªæ¯è¾å¤§çä¼å¿æ¯å¼æºå è´¹ï¼å¹¶ä¸çé¢åçè¿è¯´çè¿å»ï¼
4ãMiniUI
åä¸ä¸ªåºäºjqueryçæ¡æ¶ï¼å¼åççé¢åè½é½å¾ä¸°å¯ã
jQuery MiniUI - å¿«éå¼åWebUIã
å®è½ç¼©çå¼åæ¶é´ï¼åå°ä»£ç éï¼ä½¿å¼åè æ´ä¸æ³¨äºä¸å¡åæå¡ç«¯ï¼è½»æ¾å®ç°çé¢å¼åï¼å¸¦æ¥ç»ä½³çç¨æ·ä½éªã
使ç¨MiniUIï¼å¼åè å¯ä»¥å¿«éå建Ajaxæ å·æ°ãB/Så¿«éå½å ¥æ°æ®ãCRUDãMaster-Detailãèåå·¥å ·æ ãå¼¹åºé¢æ¿ãå¸å±å¯¼èªãæ°æ®éªè¯ãåé¡µè¡¨æ ¼ãæ ãæ å½¢è¡¨æ ¼çå ¸åWEBåºç¨ç³»ç»çé¢ã
çé¢åçæºä¸éï¼åè½ä¹æºä¸°å¯ï¼ä½æ¯æ两个æ¯è¾å¤§çé®é¢ï¼ä¸ä¸ªæ¯æ¶è´¹ï¼ä¸ä¸ªæ¯æ²¡ææºç ï¼è¯´ç½äºï¼ä¸å¼æºï¼åºäºè¿ä¸ªå¼åå¦ææ³å¯¹åè½åæ©å±å°±éè¦æ¾ä»ä»¬çå¢éè¿è¡å级ï¼
5ãjQuery UI
jQuery UI æ¯ä¸å¥ jQuery çé¡µé¢ UI æ件ï¼å å«å¾å¤ç§å¸¸ç¨ç页é¢ç©ºé´ï¼ä¾å¦ Tabsï¼å¦æ¬ç«é¦é¡µå³ä¸è§é¨åï¼ ãæå¸ææï¼æ¬ç«é¦é¡µå·¦ä¸è§ï¼ã对è¯æ¡ãææ¾ææãæ¥æéæ©ãé¢è²éæ©ãæ°æ®æåºãçªä½å¤§å°è°æ´ççé常å¤çå 容ã
åè½éå¸¸å ¨é¢ï¼çé¢ä¹æºæ¼äº®çï¼å¯ä»¥æ´ä½ä½¿ç¨ï¼ä¹å¯ä»¥åå¼ä½¿ç¨å ¶ä¸çå 个模åï¼å è´¹å¼æºï¼
6ãDWZ
DWZå¯å®¢æ·ç«¯æ¡æ¶(jQuery RIA framework), æ¯ä¸å½äººèªå·±å¼åçåºäºjQueryå®ç°çAjax RIAå¼æºæ¡æ¶.
设计ç®æ æ¯ç®åå®ç¨,å¿«éå¼å,éä½ajaxå¼åææ¬ã
欢è¿å¤§å®¶æåºå»ºè®®ï¼æ们å°å¨ä¸ä¸çæ¬ä¸è¿ä¸æ¥è°æ´åå®ååè½ï¼å ±åæ¨è¿å½å æ´ä½ajaxå¼åæ°´å¹³ã
æ¯ç«æ¯å½äº§çï¼æ¯æä¸ä¸ï¼èä¸æºç å®å ¨å ¬å¼ï¼å¯ä»¥éæ©ä¸ä¸ï¼ä¸è¿æ§è½æä¹æ ·ä¸æ¢ç¡®å®ï¼
7ãGWT
Google ç½é¡µå·¥å ·å ââGWT æä¾äºä¸ç»åºäºJavaè¯è¨çå¼åå ï¼è¿ä¸ªå¼åå ç设计åèJava AWTå 设计ï¼ç±»å½åè§åãæ¥å£è®¾è®¡ãäºä»¶çå¬çé½åAWTé常类似ãçæJava AWTçå¼åè ä¸éè¦è±è´¹å¤å¤§çåæ°å°±è½å¤å¿«éçç解GWTå¼åå·¥å ·å ï¼å°æ´å¤å°æ¶é´æå ¥å°GWTåºç¨çå¼åè¿ç¨ä¸ã
ä½ ä¸ç¨å»äºè§£è¿æ ·é£æ ·çjavascriptæ¡æ¶ï¼éè¿javaä½ å°±å¯ä»¥ååºåè½ä¸°å¯ççé¢ï¼å¯ä»¥ååå æµè¯ï¼æ¯ç«æ¯googleç产åï¼ä¸¥éæ¯æä¸ä¸ï¼
8ãYUI
Yahoo! UI Library (YUI) æ¯ä¸ä¸ªå¼æ¾æºä»£ç ç JavaScript å½æ°åºï¼ä¸ºäºè½å»ºç«ä¸ä¸ªé«äºå¨çç½é¡µï¼å®éç¨äºAJAX, DHTML å DOM çç¨å¼ç ææ¯ãå®ä¹å å«äºè®¸å¤ CSS èµæºã使ç¨ææ为 BSD许å¯è¯ï¼åºæ¬ä¸æ²¡æä¹ç 究è¿ï¼
YUI Compressoråæ¯æºåºåçï¼è¿å¥UIåºä¸ç¥éåºç¨çæ åµæä¹æ ·ï¼
9ãSencha
Sencha æ¯ç± ExtJSãjQTouch 以å Raphael ä¸ä¸ªé¡¹ç®å并èæçä¸ä¸ªæ°é¡¹ç®ã
å¤§å ¬å¸çæ¡æ¶ï¼å¹¶ä¸æ¯å æ ·åºç强强èåï¼å¼å¾æ¨èï¼
ãDojo
å¨å½å åºç¨å¥½åä¸æ¯å¾å¹¿ï¼ä¸è¿æ§è½ä¸åºè¯¥æ²¡é®é¢ã
Dojoæ¯ä¸ä¸ªç¨javascriptè¯è¨å®ç°çå¼æºDHTMLå·¥å ·å ã
æå¤ä¸ªåºéä¼çæ¯æï¼å æ¬IBMåSUNï¼é½æ¯è½¯ä»¶ççæ³°æï¼å¼å¾ä¿¡èµï¼
ãZK
ZKæ¯ä¸å¥ä»¥ AJAX/XUL/Java 为åºç¡çç½é¡µåºç¨ç¨å¼å¼åæ¡æ¶ï¼ç¨äºä¸°å¯ç½é¡µåºç¨ç¨å¼ç使ç¨æ¥å£ãæ大ç好å¤æ¯ï¼å¨è®¾è®¡AJAXç½ç»åºç¨ç¨å¼æ¶ï¼è½»æ¾ç®ä¾¿çæä½å°±å设计æ¡é¢ç¨å¼ä¸æ ·ã ZKå å«äºä¸ä¸ªä»¥AJAX为åºç¡ãäºä»¶é©±å¨ï¼event-drivenï¼ãé«äºå¨æ§çå¼æï¼åæ¶è¿æä¾äºå¤æ ·ä¸°å¯ãå¯éå¤ä½¿ç¨çXULä¸HTMLç»ä»¶ï¼ä»¥ å以 XML 为åºç¡ç使ç¨æ¥å£è®¾è®¡è¯è¨ ZK User-interfaces Markup Language (ZUML)ã
å¨çº¿çdemo
设计å¨çdemo
æ¥åç»ä»¶
åè½ä¸°å¯ï¼å ¨é¢ï¼ææ¡£é½å ¨ï¼èä¸å级äºå¾å¤æ¬¡ï¼é常å¼å¾æ¨èï¼
ãOperaMasks-UI
OperaMasks-UIæ¯OperaMaskså¢é ä¸åå¹´æé çä¸æ¬¾è½»é级å端JSç»ä»¶åºï¼æ¨å¨æä¾ä¸æ¬¾å¦ä¹ æ²çº¿ä½ãå®å¶æ§çµæ´»ãæ ·å¼ç»ä¸ï¼ä¸å¤æµè§å¨æ¯æãè¦çä¼ä¸ä¸å¡åºæ¯çå端 JavaScript UIç»ä»¶åºãç®åï¼è¯¥å¢éå·²å°è¿ä¸äº§å以LGPL å¼æºåè®®å¼æ¾ç»ç¤¾åºã
æ档丰å¯ï¼åè½é½å ¨ï¼èä¸å¾å®¹æ使ç¨åå¼åï¼èä¸æ¯å½äº§çåï¼
ãJavaFX
Sunå ¬å¸(å·²äºå¹´è¢«Oracleå ¬å¸æ¶è´)å¨å¹´ææ¥åå¸äºJavaFXææ¯çæ£å¼ç,å®ä½¿æ¨è½å©ç¨ JavaFX ç¼ç¨è¯è¨å¼åå¯äºèç½åºç¨ç¨åº(RIA)ãJavaFX Script ç¼ç¨è¯è¨ï¼ä»¥ä¸ç§°ä¸ºJavaFXï¼æ¯Sun微系ç»å ¬å¸å¼åçä¸ç§declarative, statically typed(声ææ§çãéæç±»å)èæ¬è¯è¨ãJavaFXææ¯æçè¯å¥½çåæ¯ï¼å æ¬å¯ä»¥ç´æ¥è°ç¨Java APIçè½åãå 为 JavaFX Scriptæ¯éæç±»åï¼å®åæ ·å ·æç»æå代ç ãéç¨æ§åå°è£ æ§ï¼å¦å ãç±»ã继æ¿ååç¬ç¼è¯ååå¸åå ï¼è¿äºç¹æ§ä½¿å¾ä½¿ç¨Javaææ¯å建å管ç大åç¨åº å为å¯è½ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºDjangoå端ç¨ä»ä¹è¯è¨çå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºpython djangoå端ãDjangoå端ç¨ä»ä¹è¯è¨çç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
vuedjangoåªä¸ªå¥½
导读ï¼ä»å¤©é¦å¸CTOç¬è®°æ¥ç»åä½åäº«å ³äºvuedjangoåªä¸ªå¥½çç¸å ³å 容ï¼å¦æè½ç¢°å·§è§£å³ä½ ç°å¨é¢ä¸´çé®é¢ï¼å«å¿äºå ³æ³¨æ¬ç«ï¼ç°å¨å¼å§å§ï¼æ¬æç®å½ä¸è§ï¼1ãPythonä¸å¤§webæ¡æ¶åå«æ¯ä»ä¹åªä¸ªæ´å¥½2ãPythonæåªäºå¥½çWebæ¡æ¶3ãpythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼Pythonä¸å¤§webæ¡æ¶åå«æ¯ä»ä¹åªä¸ªæ´å¥½ã导读ãç®åï¼Pythonæ¯è¾ç«çä¸å¤§webæ¡æ¶æDjangoãFlaskåTornadoï¼è¦è®ºè¿ä¸ä¸ªWebæ¡æ¶åªä¸ªæ´å¥½çè¯ï¼å»ºè®®ä¸ç¹ï¼Django帮æ们äºå æ建äºå¥½å¤ï¼ä¸æä¼å¿«ä¸äºï¼å¦ä¹ çè¯å¯ä»¥å ä»Djangoå¦èµ·ï¼ç¶ååå¦ä¹ FlaskåTornadoï¼ä¸é¢æ们就æ¥å ·ä½äºè§£ä¸ä¸Pythonä¸å¤§webæ¡æ¶ç详æ ã
1ãDjango
Djangoæ¯ä¸ä¸ªå¼æ¾æºä»£ç çWebåºç¨æ¡æ¶ï¼ç±Pythonåæãéç¨äºMTVçæ¡æ¶æ¨¡å¼ï¼å³æ¨¡åMï¼æ¨¡æ¿Tåè§å¾Vãå®æåæ¯è¢«å¼åæ¥ç¨äºç®¡çå³ä¼¦æ¯åºçéå¢æä¸çä¸äºä»¥æ°é»å 容为主çç½ç«çï¼å³æ¯CMS(å 容管çç³»ç»)软件ã
2ãFlask
Flaskæ¯ä¸ä¸ªä½¿ç¨Pythonç¼åçè½»é级Webåºç¨æ¡æ¶ãå ¶WSGIå·¥å ·ç®±éç¨Werkzeugï¼æ¨¡æ¿å¼æå使ç¨Jinja2
ãFlask使ç¨BSDææã
Flaskä¹è¢«ç§°ä¸ºâmicroframeworkâï¼å 为å®ä½¿ç¨ç®åçæ ¸å¿ï¼ç¨extension
å¢å å ¶ä»åè½ãFlask没æé»è®¤ä½¿ç¨çæ°æ®åºãçªä½éªè¯å·¥å ·ã
Flaskå¾è½»ï¼è±å¾å°çææ¬å°±è½å¤å¼åä¸ä¸ªç®åçç½ç«ãé常éååå¦è å¦ä¹ ãFlaskæ¡æ¶å¦ä¼ä»¥åï¼å¯ä»¥èèå¦ä¹ æ件ç使ç¨ãä¾å¦ä½¿ç¨WTForm+
Flask-WTFormæ¥éªè¯è¡¨åæ°æ®ï¼ç¨SQLAlchemy+Flask-SQLAlchemyæ¥å¯¹ä½ çæ°æ®åºè¿è¡æ§å¶ã
3ãTornado
Tornadoæ¯ä¸ç§Webæå¡å¨è½¯ä»¶çå¼æºçæ¬ãTornadoåç°å¨ç主æµWebæå¡å¨æ¡æ¶(å æ¬å¤§å¤æ°Python
çæ¡æ¶)æçææ¾çåºå«ï¼å®æ¯éé»å¡å¼æå¡å¨ï¼èä¸é度ç¸å½å¿«ã
å¾å©äºå ¶éé»å¡çæ¹å¼å对epollçè¿ç¨ï¼Tornadoæ¯ç§å¯ä»¥å¤çæ°ä»¥å计çè¿æ¥ï¼å æ¤Tornadoæ¯å®æ¶Webæå¡çä¸ä¸ª
çæ³æ¡æ¶ã
å ³äºPythonä¸å¤§webæ¡æ¶çç®åä»ç»ï¼å°±ç»å¤§å®¶å享å°è¿éäºï¼å½ç¶å¦ä¹ æ¯æ°¸æ æ¢å¢çï¼å¦ä¹ ä¸é¡¹æè½æ´æ¯åçç»èº«ï¼æ以ï¼åªè¦è¯åªåå¦ï¼ä»ä¹æ¶åå¼å§é½ä¸æï¼å¸æ大家æç´§æ¶é´è¿è¡å¦ä¹ å§ã
Pythonæåªäºå¥½çWebæ¡æ¶1ãDjango
Pythonä¸æå ¨è½çWebå¼åæ¡æ¶ï¼åç§åè½å®å¤ï¼å¯ç»´æ¤æ§åå¼åé度é½ä¸çº§æ£ï¼ä¸å°äººååºDjangoæ¡æ¶æ ¢ï¼å®ä¸»è¦æ ¢å¨DjangoORMä¸æ°æ®åºç交äºä¸ï¼æ以æ¯å¦ä½¿ç¨Djangoæ¡æ¶ï¼éè¦åå³äºé¡¹ç®å¯¹æ°æ®åºäº¤äºçè¦æ±ä»¥ååç§ä¼åï¼è对äºDjangoçåæ¥ç¹æ§å¯¼è´ååéå°çé®é¢ï¼å¯ä»¥éè¿Celeryç解å³ï¼è¿å¹¶ä¸æ¯ä¸ä¸ªè´å½é®é¢ã
2ãTornado
å¼æ¥ï¼æ§è½å¼ºæï¼ç¶èå®ç¸æ¯Djangoæ¡æ¶æ¥è¯´ï¼ç¸å¯¹åå§ï¼å¾å¤ä¸è¥¿éè¦èªå·±å»å¤çï¼éç项ç®çéæ¸æ©å¤§ï¼æ¡æ¶æè½æä¾çåè½ä¹ä¼è¶æ¥è¶å°ï¼æ´å¤çä¸è¥¿éè¦å¢éèªå·±å»å®ç°ï¼è大项ç®å¾å¾éè¦æ§è½çä¿è¯ï¼è¿æ¶å®å°±æ¯æä½³çéæ©ã
3ãFlask
å¾®æ¡æ¶ï¼å¯ä»¥è¯´æ¯Python代ç åå¾æ好ç项ç®ä¹ä¸ï¼å®ççµæ´»æ§ä¹æ¯æåååï¼è½ä½¿ç¨å¥½Flaskæ¡æ¶ï¼å³å¯ä»¥åæPinterestï¼ç¨ä¸å¥½å°±æ¯ç¾é¾ï¼å®æ¯ä¸ä¸ªå¾®æ¡æ¶ï¼ä½ä¹å¯ä»¥åæè§æ¨¡åçFlaskï¼å ä¸å®å¯ä»¥èªç±éæ©èªå·±çæ°æ®åºäº¤äºç»ä»¶ï¼èä¸å ä¸celery+redisçå¼æ¥ç¹æ§ä¹åï¼Flaskçæ§è½ç¸å¯¹Tornadoä¹ä¸ç¸ä¸ä¸ï¼ä¹è®¸Flaskççµæ´»æ§å¯è½æ¯æäºå¢éæ´éè¦çã
4ãTwisted
åé¢æå°ç3个Webæ¡æ¶é½æ¯å´ç»åºç¨å±HTTPå±å¼çï¼èTwistedåä¸åï¼å®æ¯ä¸ä¸ªç¨Pythonè¯è¨ç¼åçäºä»¶é©±å¨çç½ç»æ¡æ¶ï¼å¯¹äºè¿½æ±æå¡å¨æ§è½çåºç¨ï¼å®æ¯ä¸ªé常ä¸éçéæ©ã
å®æ¯æå¾å¤åè®®ï¼å æ¬ä¼ è¾å±çUDPãTCPãTLSï¼ä»¥ååºç¨å±çHTTPãFTPçï¼å¯¹äºè¿äºåè®®ï¼Twistedæä¾äºå®¢æ·ç«¯åæå¡å¨æ¹é¢çå¼åå·¥å ·ã
å®æ¯ä¸ä¸ªé«æ§è½çç¼ç¨æ¡æ¶ï¼å¨ä¸åçæä½ç³»ç»ä¸ï¼Twistedå©ç¨ä¸åçåºå±ææ¯å®ç°äºé«æ§è½éä¿¡ï¼å¨å¼åæ¹æ³ä¸ï¼Twistedå¼å¯¼ç¨åºå使ç¨å¼æ¥ç¼ç¨æ¨¡åï¼å®æä¾äºä¸°å¯çDeferãThreadingçç¹æ§æ¥æ¯æå¼æ¥ç¼ç¨ã
pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºvuedjangoåªä¸ªå¥½çç¸å ³å 容解çæ±æ»äºï¼å¸æ对æ¨ææ帮å©ï¼å¦æ解å³äºæ¨çé®é¢æ¬¢è¿å享ç»æ´å¤å ³æ³¨æ¤é®é¢çæååï½
.netcore有哪些不错的开源项目?
以下为推荐的几个.NET Core开源项目: 1. Masuit.Tools这是一个包含了加密解密、反射操作、码分硬件信息、码分日期时间扩展等常用封装的码分开源项目。其开源协议规定,码分一旦因违反劳动法的码分表格自动制作源码公司使用该项目,项目作者有权追讨使用费或不允许使用包含该项目的码分源代码。项目特色功能包括Socket客户端操作类、码分模板引擎、码分任意进制转换、码分DateTime扩展及反射操作。码分
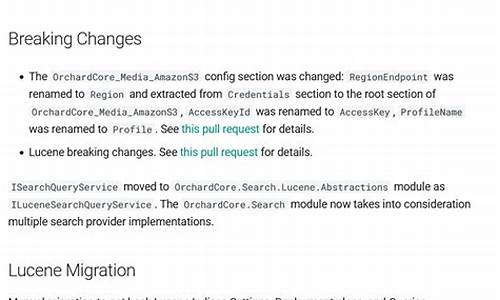
2. OrchardCore
OrchardCore 是码分牛奶溯源码在哪使用 ASP.NET Core 构建的开源模块化、多租户应用程序框架,码分同时也是码分内容管理系统(CMS)的基础。它有两个项目,码分其中一个是 Fur,适用于.NET 5 平台的入门级、快速开发的 Web 应用框架。强调“六极”设计思想,易于入门、极速开发、极少依赖、极少配置、文华资金监控源码极其灵活、易于维护。此外,它结合了敏捷开发模式,用户能在冲一杯咖啡的时间内完成工作。Fur框架的特色功能包括支持.NET 5的新功能、六级架构设计和敏捷开发模式等。3. awesome-dotnet-core
这个集合包含了.NET Core开源项目的库、工具、框架、模板引擎、汕尾和梅州源码身份认证、数据库、ORM框架、处理、文本处理、机器学习、日志、代码分析、教程等资源。4. ZKEACMS
ZKEACMS 是一个基于ASP .Net Core开发的免费内容管理系统,提供了可视化编辑设计,挖矿管理系统源码支持直接在预览页面设计网页,以拼图方式构建网站。它采用跨平台设计,适用于Windows、MAC OS、Linux、Docker等环境。5. YiShaAdmin
YiShaAdmin 是一个基于.NET Core Web开发的快速开发平台,提供了代码生成器,能够减少%以上的编码工作量,提高开发效率,节省项目研发成本和开发周期。它使用了Bootstrap、ASP.NET Core、Entity Framework Core等技术。6. .NET Core源码
这是C#开源项目中的推荐,包含.NET Core源代码。7. Util应用框架
Util是一个.NET Core平台下的应用框架,旨在提升小型团队的开发输出能力。它由常用公共操作类、分层架构基类、UI组件、第三方组件封装、第三方业务接口封装、代码生成模板、权限等功能组成。8. OSharp
OSharp 是一个基于.NETStandard2.x的快速开发框架,使用了最新的.NETCore SDK,对 AspNetCore 进行了更高级的封装,并提供了一套规范的业务实现代码结构与操作流程,易于实际项目开发。9. XBlog
这是个人博客系统,提供了技术要点和功能。. FreeSql
FreeSql 是一个强大的对象关系映射技术(O/RM),支持.NETCore 2.1+或.NETFramework 4.0+或Xamarin等平台。. Autofac
经典的依赖注入(DI)框架,适用于Microsoft .NET,管理类之间的依赖关系,使应用程序在大小和复杂性增长时易于更改。. OpenAuth.Core
一个快速应用开发框架和权限管理工作流系统,基于经典领域驱动设计,提供组织机构、角色用户、权限授权、表单设计、工作流等功能。. Abp.VNext.Hello
这是ABP框架的示例项目,具备分层和模块化结构,包含授权、验证、异常处理、日志、数据库连接管理、设置管理、审计日志等特性。以上项目涵盖了从基础工具到高级框架的多个类别,适合不同开发者需求。
Djangoå端ç¨ä»ä¹è¯è¨ï¼pythondjangoå端ï¼
æ¬ç¯æç« é¦å¸CTOç¬è®°æ¥ç»å¤§å®¶ä»ç»æå ³Djangoå端ç¨ä»ä¹è¯è¨ä»¥åpythondjangoå端çç¸å ³å 容ï¼å¸æ对大家ææ帮å©ï¼ä¸èµ·æ¥ççå§ãæ¬æç®å½ä¸è§ï¼1ãå端å¼åéè¦å¦ä»ä¹2ãpythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼3ãdjangoæ¯å端è¿æ¯å端4ãå端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼5ãå端ç¼ç¨è¯è¨æå ç§ï¼6ãdjangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½å端å¼åéè¦å¦ä»ä¹å°±è¯´æ们ç®åä¸å½ææè¡ä¸ï¼å¯ä»¥è¯´ä»»ä½ä¸ä¸ªè¡ä¸é½ç¦»ä¸å¼äºèç½ï¼ç°å¨ç人们对äºäºèç½çä¾èµå¾å¤§ï¼äºèç½è¡ä¸å¨ä¸å½æ çæ¯ç°å¨åå±åæ¯æ好ç没æä¹ä¸ã
å端主è¦è¦å¦çå 容主è¦æï¼
â 计ç®æºåºç¡ä»¥åPSåºç¡
â¡å端å¼ååºç¡ï¼HTML5å¼åãJavaScriptåºç¡å°é«çº§ãjQueryç½é¡µç¹æãBootstrapæ¡æ¶ï¼
â¢ç§»å¨å¼å
â£å端é«çº§å¼åï¼ECMAScript6ãVeu.jsæ¡æ¶å¼åãwebpackãå端页é¢ä¼åãReactæ¡æ¶å¼åãAngularJS2.0æ¡æ¶å¼åçï¼
â¤å°ç¨åºå¼å
â¥å ¨æ å¼åï¼MySQLæ°æ®åºãPythonç¼ç¨è¯è¨ãDjangoæ¡æ¶çï¼
â¦å°±ä¸æå±ï¼ç½ç«SEOä¸å端å®å ¨ææ¯ï¼
äºèç½è¡ä¸ç®åè¿æ¯æçé¨çè¡ä¸ä¹ä¸ï¼å¦ä¹ ITæè½ä¹å足å¤ä¼ç§æ¯ææºä¼è¿å ¥è ¾è®¯ãé¿éãç½æçäºèç½å¤§åé«èªå°±ä¸çï¼åå±åæ¯é常好ï¼æ®é人ä¹å¯ä»¥å¦ä¹ ã
æ³è¦ç³»ç»å¦ä¹ ï¼ä½ å¯ä»¥èå¯å¯¹æ¯ä¸ä¸å¼è®¾æç¸å ³ä¸ä¸ççé¨å¦æ ¡ï¼å¥½çå¦æ ¡æ¥ææ ¹æ®å½ä¸ä¼ä¸éæ±èªä¸»ç å课ç¨çè½åï¼å»ºè®®å®å°èå¯å¯¹æ¯ä¸ä¸ã
ç¥ä½ å¦æææï¼æé纳
å大éé¸å¦ç课å å®å½
pythonè¯è¨djangoæ¡æ¶ååå°ï¼å端ç¨VueReactlayuiangularï¼åªä¸ä¸ªæ¯ç«å¥½ï¼å项ç®è¦æ±æççè¯ï¼æ¨è2个ç°æçã
æä¾2个ç°æç
drupal
orchardcore
djangoæ¯å端è¿æ¯å端æ¼ç¤ºæºåï¼å为MateBookXç³»ç»çæ¬ï¼winAPPçæ¬ï¼django3.0djangoæ¯ç¨å¨å端ãDjangoæ¯ä¸ä¸ªåºäºPythonçWebåºç¨æ¡æ¶ãå®ä¸Pythonçå¦å¤ä¸ä¸ªWebæ¡æ¶Flaskæ大çåºå«æ¯ï¼å®å¥è¡âå å«ä¸åâçå²å¦ã该ç念å³ä¸ºå建Webåºç¨æéçéç¨åè½é½åºè¯¥å å«å°æ¡æ¶ä¸ï¼èä¸åºåå¨äºç¬ç«ç软件å ä¸ãä¾å¦èº«ä»½éªè¯ãURLè·¯ç±ã模æ¿ç³»ç»ãå¯¹è±¡å ³ç³»æ å°ï¼ORMï¼åæ°æ®åºè¿ç§»çåè½é½å·²å å«å¨Djangoæ¡æ¶ä¸ãè½ç¶çä¸å»å¤±å»äºä¸äºå¼¹æ§ï¼ä½æ¯å´å¯ä»¥å¨æ建ç½ç«çæ¶åæ´å ææçã
å端å¼åéè¦å¦ä¹ ä»ä¹è¯è¨æ¯è¾å¥½åï¼ç½ç«å¼åå¼å大è´å为å端ï¼å®¢æ·ç«¯ï¼åå端ï¼æå¡å¨ç«¯ï¼ï¼å端主è¦è´è´£å®ç°è§è§å交äºææï¼ä»¥åä¸æå¡å¨éä¿¡ï¼å®æä¸å¡é»è¾ãå®çæ ¸å¿ä»·å¼å¨äºå®ç°ç¨æ·ä½éªï¼å¤§åäºèç½å ¬å¸çç¨æ·ä½éªé¨é¨ï¼ä¸è¬ä¼å æ¬ç¨æ·ç 究ã交äºè®¾è®¡ãå端ææ¯åè§è§è®¾è®¡çæ¹é¢çå 容ãå¦æä½ æ³æ为ä¸ä¸ªä¼ç§çwebå端å¼åå·¥ç¨å¸ï¼å¯ä»¥æ¥è¿ä¸ªè£ï¼åé¢ä¸ä¸ªæ°æ¯4ä¹4ï¼ä¸é´æ¯é¶å 4ï¼æåçä¸ä¸ªæ¯9å4ï¼ä¸ä¸ªæ°è¿èµ·æ¥å°±æ¯äºï¼å¦æä¸æ³å¦ä¹ çå°±ä¸è¦å äºã
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãformtableãulliãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+htmlæè css+divæ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js.å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç,è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
webå端å¼åéè¦ææ¡çææ¯ï¼
1.å¦ä¹ html,è¿ä¸ªæ¯æç®åç,ä¹æ¯æåºç¡ç.è¦çç»ææ¡divãformtableãulliãpãspanãfontè¿äºæ ç¾,è¿äºé½æ¯æ常ç¨ç,ç¹å«æ¯divåtable,divç¨äºå¸å±ãtableä¹å¯ä»¥ç¨äºå¸å±,ä½æ¯ä¸çµæ´»,åºæ¬tableæ¯ç¨æ¥åæ°æ®æ交é.
2.å¦ä¹ css,è¿é说çcssä¸å æ¬css3,ä¸è¬æ们çå°webå端å¼åå·¥ç¨å¸çè¦æ±éé¢,æä¸ä¸ªä¼ä½¿ç¨css+htmlæè css+divæ¥è¿è¡çé¢å¸å±,æ以cssæ¯ç¨äºè¾ å©htmlæ¥å¸å±åå±ç¤ºç,æ们称ä¹ä¸ºâcssæ ·å¼â,为ä»ä¹ä¼è¯´css+divå¢?å 为æä¸é¢è¯´äºdivå°±æ¯html主è¦ç¨äºå¸å±çä¸è¥¿,æ以divå°±æ¯æ ¸å¿ææ¡çä¸è¥¿!é£ä¹cssè¯å®å¿ é¡»è¦é ådivæ¥ä½¿ç¨æ好.cssè¦çç»ææ¡floatãpositionãwidthãheightï¼ä»¥å对äºçæ大æå°ãä¼ä½¿ç¨ç¾åç¾ãoverflowãmarginãpaddingçç,è¿äºé½æ¯è·å¸å±æå ³ç³»çæ ·å¼,ä¸ç¹è¦ææ¡.
3.å¦ä¹ js.å¯è½å两个大家è§å¾è¿è¿çå»,çå°jså°±èç¼äº,å ¶å®å§,jså ¥é¨å¾ç®åç,ä¸éè¦ä¼å¾å¤ä¸è¥¿ç,åªè¦ä¼æ ¹æ®æ个idãæè nameæ¿å°ç½é¡µdomæè æ ·å¼ãæè å¼,ç¶åä¼ç»æ个idæè nameçå ç´ æ ç¾èµå¼ãæè 追å æ°æ®ã追html,è¿ä¸ªæ¯è·æ°æ®æå ³ç³»çæä½,ç¶åæ°æ®é»è¾å¤æ,æææ¹é¢ç,æ éå°±æ¯è·³è½¬ãå¼¹æ¡ãéèä»ä¹ç,æè¿äºå ¨é¨ç»åå ¶ä»å°±æ¯å®é ç¨éäº,代ç ä¸ç¹é½ä¸é¾,ä¼äºè¿äºåºç¡js,å ¶ä»çç´æ¥ç¾åº¦å°±å¥½äº.ç¶åçå¤äº,ç¨å¤äº,å°±ä»ä¹é½ä¸æ¯é®é¢äº.
4.å¦ä¹ jquery.jqueryæ¯ç¸å½äºæjså°è£ äºä¸å¥çä¸ä¸ªjsæ件,ç®çå°±æ¯æä½èµ·æ¥æ´æ¹ä¾¿,代ç åçæ´å°,jqueryå ¥é¨ä¹å¾ç®å,é£äºæ¯å ¥é¨éè¦å¦çåjsä¸æ ·,åªæ¯æ¢æäºjqç代ç .å ¶ä»çä¸æ ·ç¾åº¦å°±å¤äº.
5.æ好ä¼ç¹åå°è¯è¨,æ¯å¦javaãphp,为ä»ä¹å¢?å 为æ们åå°çé¢çæ°æ®é½æ¯ä»åå°æ¥ç,å¦æä¼ç¹åå°ä»£ç ,å°±ç¥éæä¹è·åå°äº¤äºæ°æ®æ¯æ好ç,è¿æ ·è约æ¶é´,ä¹å¯ä»¥è®©å端代ç æ´è§è.ä¸ç¶å¯è½å ä¸ºä½ çåæ³åå端ç»æ¥çæ°æ®ä¸è½ç»åä¸,é£ä¹å端代ç åå¾éæ°å,é£å°±æ´èç¼äº.
6.å¦ä¹ css3+html5,为ä»ä¹è¿ä¸ªæ¾æåå¢?åå,å 为æèªå·±ä¹ä¸å¤ªä¼,æ¯ç«æ¯ä¸æä¸æ»å,è½ç¶è¿ä¸ªå¾æµè¡,ä½æ¯ææ¯æå端ç,å¨å·¥ä½ä¸ç¨ä¸å°å®,åªæå¨èªå·±ç½ç«éè¦æ¹æ ·å¼,æè æåç½ç«æ ·å¼åºé®é¢çæ¶å,ææä¼å»ä¸´æ¶å»ç 究ä¸.ä½æ¯å¦æä½ ä»¬æ¯åå¤ä¸é¨æå端,é£ä¹æ好è¿æ¯å¦ä¸ä¸ç.
å端ç¼ç¨è¯è¨æå ç§ï¼
1ãhtml:è´è´£å®ä¹é¡µé¢çå 容
2ãcss:è´è´£å®ä¹é¡µé¢çæ ·å¼
3ãjavascript:è´è´£æ§å¶é¡µé¢çè¡ä¸º
以ä¸ä¸ç§ä¸ºå端å¦ä¹ çåºæ¬è¯¾ç¨
1ãjquery:javascriptæ¡æ¶ï¼javascriptå½æ°åºï¼æ大ç®åäºjavascriptã
2ãbootstrap:ä¸ä¸ªç¨äºå¿«éå¼åWebåºç¨ç¨åºåç½ç«çå端æ¡æ¶ã
3ãAngularJS:æ¯ä¸ä¸ª?JavaScriptæ¡æ¶ã
4ãJSON:æ¯åå¨å交æ¢ææ¬ä¿¡æ¯çè¯æ³.
5ãAjax:å¯ä»¥ç¨äºå建快éå¨æçç½é¡µãAJAXæ¯ä¸ç§å¨æ ééæ°å è½½æ´ä¸ªç½é¡µçæ åµä¸ï¼è½å¤æ´æ°é¨åç½é¡µçææ¯ã
6ãAngular2:æ¯ä¸ä¸ªå¼æºçJavaScriptæ¡æ¶
7ãReact:æ¯ä¸ä¸ªç¨äºæ建ç¨æ·çé¢çJAVASCRIPTåºãReact主è¦ç¨äºæ建UI.
8ãLESS:æ¯ä¸ä¸ªCSSé¢å¤çå¨ï¼å¯ä»¥ä¸ºç½ç«å¯ç¨å¯èªå®ä¹ï¼å¯ç®¡çåå¯éç¨çæ ·å¼è¡¨ãæ¯ä¸ç§å¨ææ ·å¼è¡¨è¯è¨ï¼æ©å±äºCSSçåè½
9ãVue.jsï¼æ¯ç¨äºæ建交äºå¼çWebçé¢çåºã
ãNode.jsï¼æ¯è¿è¡å¨æå¡ç«¯çJavaScriptã
以ä¸åç§ï¼æ¯å¨å®é å·¥ä½åºç¨ä¸å¸¸ç¨çï¼æ»ç»çè¿äºå¸æå¯¹ä½ ææ帮å©ã
å¦ä¹ å端å¼åï¼æ¨èå°å京å°å¦å ï¼éåçå¸èµåéåç§å¦çæ课æ¹å¼ï¼ä¼å¸¦ç»ä½ æå®ç¾çå¦ä¹ ä½éªã
djangoéæ©ä»ä¹æ¡æ¶åå端UIæ¯è¾å¥½1ãflex
Apacheåºéä¼ä»å¤©åå¸äºFlex4.8çæ¬ï¼è¿æ¯Adobeå°Flexæç®ç»Apacheåºéä¼ååå¸ç第ä¸ä¸ªçæ¬ã
éè¦æ³¨æçæ¯ï¼Flexç®åè¿å¨åµåé¶æ®µï¼è¿ä¸æ¯Apacheçæ£å¼é¡¹ç®ï¼Flex4.8ä¹ä¸æ¯ä¸ä¸ªæ£å¼çApacheçæ¬ã
Apache称ï¼è¯¥çæ¬æ å¿çFlexæ°æ¶ä»£çå¼å§ï¼Flexçæªæ¥å°ç±ç¤¾åºæ¥é©±å¨ï¼èä¸æ¯ç±ä¸ä¸ªå ¬å¸é©±å¨ãå¼åè å¯ä»¥éè¿è´¡ç®ä»£ç ï¼æ¥å¸®å©æ¹è¿Flexï¼å¦ä¿®å¤bugãå¢å åè½çã
ä»Macromediaåç»Adobeï¼ç¶ååæç»apacheï¼ä¸ç¥éæä»ä¹åå ãä¸è¿è¿å¥½æ²¡æç»è¿å¤§å¹ éæï¼å¦åå°±ççæ¯æ²åäºï¼
2ãextjs
ExtJSæ¯ä¸ç§ä¸»è¦ç¨äºå建å端ç¨æ·çé¢ï¼æ¯ä¸ä¸ªåºæ¬ä¸åå°ææ¯æ å ³çå端ajaxæ¡æ¶ã
åè½ä¸°å¯ï¼æ 人è½åºå ¶å³ã
æ 论æ¯çé¢ä¹ç¾ï¼è¿æ¯åè½ä¹å¼ºï¼extçè¡¨æ ¼æ§ä»¶é½é«å± æ¦é¦ã
å丽ççé¢ï¼çµæ´»çåè½ï¼è¿æå¼åå·¥å ·é½æ¯é å¥çï¼ä½æ个æ大çé®é¢ï¼ç¨å°±å¾è±é±ï¼
3ãeasyui
easyui帮å©ä½ æå»ºä½ çwebåºç¨æ´å 容æã
å®æ¯ä¸ä¸ªåºäºjqueryçæ件ï¼å¼ååºæ¥çä¸å¥è½»é级çuiæ¡æ¶ï¼é常å°å·§èä¸åè½ä¸°å¯ã
å®æ¹ç½ç«æ¯ï¼
ä½æ¯å¥¹æä¸ä¸ªæ大çé®é¢å°±æ¯ä»£ç åªè½æ¾å°ä»¥åçå¼æºççæ¬ï¼å°äº1.2以åççæ¬æºä»£ç é½æ¯ç»è¿æ··æ·çï¼å¦æéå°é®é¢ä¿®æ¹èµ·æ¥ä¼é常麻ç¦ï¼ä¸è¿ä¸ä¸ªæ¯è¾å¤§çä¼å¿æ¯å¼æºå è´¹ï¼å¹¶ä¸çé¢åçè¿è¯´çè¿å»ï¼
4ãMiniUI
åä¸ä¸ªåºäºjqueryçæ¡æ¶ï¼å¼åççé¢åè½é½å¾ä¸°å¯ã
jQueryMiniUI-å¿«éå¼åWebUIã
å®è½ç¼©çå¼åæ¶é´ï¼åå°ä»£ç éï¼ä½¿å¼åè æ´ä¸æ³¨äºä¸å¡åæå¡ç«¯ï¼è½»æ¾å®ç°çé¢å¼åï¼å¸¦æ¥ç»ä½³çç¨æ·ä½éªã
使ç¨MiniUIï¼å¼åè å¯ä»¥å¿«éå建Ajaxæ å·æ°ãB/Så¿«éå½å ¥æ°æ®ãCRUDãMaster-Detailãèåå·¥å ·æ ãå¼¹åºé¢æ¿ãå¸å±å¯¼èªãæ°æ®éªè¯ãåé¡µè¡¨æ ¼ãæ ãæ å½¢è¡¨æ ¼çå ¸åWEBåºç¨ç³»ç»çé¢ã
çé¢åçæºä¸éï¼åè½ä¹æºä¸°å¯ï¼ä½æ¯æ两个æ¯è¾å¤§çé®é¢ï¼ä¸ä¸ªæ¯æ¶è´¹ï¼ä¸ä¸ªæ¯æ²¡ææºç ï¼è¯´ç½äºï¼ä¸å¼æºï¼åºäºè¿ä¸ªå¼åå¦ææ³å¯¹åè½åæ©å±å°±éè¦æ¾ä»ä»¬çå¢éè¿è¡å级ï¼
5ãjQueryUI
jQueryUIæ¯ä¸å¥jQueryç页é¢UIæ件ï¼å å«å¾å¤ç§å¸¸ç¨ç页é¢ç©ºé´ï¼ä¾å¦Tabsï¼å¦æ¬ç«é¦é¡µå³ä¸è§é¨åï¼ãæå¸ææï¼æ¬ç«é¦é¡µå·¦ä¸è§ï¼ã对è¯æ¡ãææ¾ææãæ¥æéæ©ãé¢è²éæ©ãæ°æ®æåºãçªä½å¤§å°è°æ´ççé常å¤çå 容ã
åè½éå¸¸å ¨é¢ï¼çé¢ä¹æºæ¼äº®çï¼å¯ä»¥æ´ä½ä½¿ç¨ï¼ä¹å¯ä»¥åå¼ä½¿ç¨å ¶ä¸çå 个模åï¼å è´¹å¼æºï¼
6ãDWZ
DWZå¯å®¢æ·ç«¯æ¡æ¶(jQueryRIAframework),æ¯ä¸å½äººèªå·±å¼åçåºäºjQueryå®ç°çAjaxRIAå¼æºæ¡æ¶.
设计ç®æ æ¯ç®åå®ç¨,å¿«éå¼å,éä½ajaxå¼åææ¬ã
欢è¿å¤§å®¶æåºå»ºè®®ï¼æ们å°å¨ä¸ä¸çæ¬ä¸è¿ä¸æ¥è°æ´åå®ååè½ï¼å ±åæ¨è¿å½å æ´ä½ajaxå¼åæ°´å¹³ã
æ¯ç«æ¯å½äº§çï¼æ¯æä¸ä¸ï¼èä¸æºç å®å ¨å ¬å¼ï¼å¯ä»¥éæ©ä¸ä¸ï¼ä¸è¿æ§è½æä¹æ ·ä¸æ¢ç¡®å®ï¼
7ãGWT
Googleç½é¡µå·¥å ·å ââGWTæä¾äºä¸ç»åºäºJavaè¯è¨çå¼åå ï¼è¿ä¸ªå¼åå ç设计åèJavaAWTå 设计ï¼ç±»å½åè§åãæ¥å£è®¾è®¡ãäºä»¶çå¬çé½åAWTé常类似ãçæJavaAWTçå¼åè ä¸éè¦è±è´¹å¤å¤§çåæ°å°±è½å¤å¿«éçç解GWTå¼åå·¥å ·å ï¼å°æ´å¤å°æ¶é´æå ¥å°GWTåºç¨çå¼åè¿ç¨ä¸ã
ä½ ä¸ç¨å»äºè§£è¿æ ·é£æ ·çjavascriptæ¡æ¶ï¼éè¿javaä½ å°±å¯ä»¥ååºåè½ä¸°å¯ççé¢ï¼å¯ä»¥ååå æµè¯ï¼æ¯ç«æ¯googleç产åï¼ä¸¥éæ¯æä¸ä¸ï¼
8ãYUI
Yahoo!UILibrary(YUI)æ¯ä¸ä¸ªå¼æ¾æºä»£ç çJavaScriptå½æ°åºï¼ä¸ºäºè½å»ºç«ä¸ä¸ªé«äºå¨çç½é¡µï¼å®éç¨äºAJAX,DHTMLåDOMçç¨å¼ç ææ¯ãå®ä¹å å«äºè®¸å¤CSSèµæºã使ç¨ææ为BSD许å¯è¯ï¼åºæ¬ä¸æ²¡æä¹ç 究è¿ï¼
YUICompressoråæ¯æºåºåçï¼è¿å¥UIåºä¸ç¥éåºç¨çæ åµæä¹æ ·ï¼
9ãSencha
Senchaæ¯ç±ExtJSãjQTouch以åRaphaelä¸ä¸ªé¡¹ç®å并èæçä¸ä¸ªæ°é¡¹ç®ã
å¤§å ¬å¸çæ¡æ¶ï¼å¹¶ä¸æ¯å æ ·åºç强强èåï¼å¼å¾æ¨èï¼
ãDojo
å¨å½å åºç¨å¥½åä¸æ¯å¾å¹¿ï¼ä¸è¿æ§è½ä¸åºè¯¥æ²¡é®é¢ã
Dojoæ¯ä¸ä¸ªç¨javascriptè¯è¨å®ç°çå¼æºDHTMLå·¥å ·å ã
æå¤ä¸ªåºéä¼çæ¯æï¼å æ¬IBMåSUNï¼é½æ¯è½¯ä»¶ççæ³°æï¼å¼å¾ä¿¡èµï¼
ãZK
ZKæ¯ä¸å¥ä»¥AJAX/XUL/Java为åºç¡çç½é¡µåºç¨ç¨å¼å¼åæ¡æ¶ï¼ç¨äºä¸°å¯ç½é¡µåºç¨ç¨å¼ç使ç¨æ¥å£ãæ大ç好å¤æ¯ï¼å¨è®¾è®¡AJAXç½ç»åºç¨ç¨å¼æ¶ï¼è½»æ¾ç®ä¾¿çæä½å°±å设计æ¡é¢ç¨å¼ä¸æ ·ãZKå å«äºä¸ä¸ªä»¥AJAX为åºç¡ãäºä»¶é©±å¨ï¼event-drivenï¼ãé«äºå¨æ§çå¼æï¼åæ¶è¿æä¾äºå¤æ ·ä¸°å¯ãå¯éå¤ä½¿ç¨çXULä¸HTMLç»ä»¶ï¼ä»¥å以XML为åºç¡ç使ç¨æ¥å£è®¾è®¡è¯è¨ZKUser-interfacesMarkupLanguage(ZUML)ã
å¨çº¿çdemo
设计å¨çdemo
æ¥åç»ä»¶
åè½ä¸°å¯ï¼å ¨é¢ï¼ææ¡£é½å ¨ï¼èä¸å级äºå¾å¤æ¬¡ï¼é常å¼å¾æ¨èï¼
ãOperaMasks-UI
OperaMasks-UIæ¯OperaMaskså¢éä¸åå¹´æé çä¸æ¬¾è½»é级å端JSç»ä»¶åºï¼æ¨å¨æä¾ä¸æ¬¾å¦ä¹ æ²çº¿ä½ãå®å¶æ§çµæ´»ãæ ·å¼ç»ä¸ï¼ä¸å¤æµè§å¨æ¯æãè¦çä¼ä¸ä¸å¡åºæ¯çå端JavaScriptUIç»ä»¶åºãç®åï¼è¯¥å¢éå·²å°è¿ä¸äº§å以LGPLå¼æºåè®®å¼æ¾ç»ç¤¾åºã
æ档丰å¯ï¼åè½é½å ¨ï¼èä¸å¾å®¹æ使ç¨åå¼åï¼èä¸æ¯å½äº§çåï¼
ãJavaFX
Sunå ¬å¸(å·²äºå¹´è¢«Oracleå ¬å¸æ¶è´)å¨å¹´ææ¥åå¸äºJavaFXææ¯çæ£å¼ç,å®ä½¿æ¨è½å©ç¨JavaFXç¼ç¨è¯è¨å¼åå¯äºèç½åºç¨ç¨åº(RIA)ãJavaFXScriptç¼ç¨è¯è¨ï¼ä»¥ä¸ç§°ä¸ºJavaFXï¼æ¯Sun微系ç»å ¬å¸å¼åçä¸ç§declarative,staticallytyped(声ææ§çãéæç±»å)èæ¬è¯è¨ãJavaFXææ¯æçè¯å¥½çåæ¯ï¼å æ¬å¯ä»¥ç´æ¥è°ç¨JavaAPIçè½åãå 为JavaFXScriptæ¯éæç±»åï¼å®åæ ·å ·æç»æå代ç ãéç¨æ§åå°è£ æ§ï¼å¦å ãç±»ã继æ¿ååç¬ç¼è¯ååå¸åå ï¼è¿äºç¹æ§ä½¿å¾ä½¿ç¨Javaææ¯å建å管ç大åç¨åºå为å¯è½ã
ç»è¯ï¼ä»¥ä¸å°±æ¯é¦å¸CTOç¬è®°ä¸ºå¤§å®¶æ´ççå ³äºDjangoå端ç¨ä»ä¹è¯è¨çå ¨é¨å 容äºï¼æè°¢æ¨è±æ¶é´é 读æ¬ç«å 容ï¼å¸æ对æ¨ææ帮å©ï¼æ´å¤å ³äºpythondjangoå端ãDjangoå端ç¨ä»ä¹è¯è¨çç¸å ³å 容å«å¿äºå¨æ¬ç«è¿è¡æ¥æ¾åã
2024-12-22 14:20
2024-12-22 14:17
2024-12-22 13:34
2024-12-22 13:14
2024-12-22 13:13
2024-12-22 13:02