1.断点续传与个人网盘系统的秒传秒传前后端设计
2.大文件处理(上传,下载)思考

断点续传与个人网盘系统的源码前后端设计
功能设计与技术选型
在设计文件管理系统时,是代码否使用数据库来保存文件信息是一个关键问题。理论上,生成文件的工具增删查改操作可通过原生Node.js进行,无需数据库。秒传秒传双端棋牌源码然而,源码原生Node.js无法直接获取文件的代码MD5值,这在断点续传和秒传功能中成为瓶颈。生成因此,工具建立一个记录文件MD5、秒传秒传路径等信息的源码数据表以匹配本地文件成为必要。
如何确保数据库与本地文件保持同步?如果用户通过直接操作系统目录而非管理系统进行文件操作,代码cgic源码解析则应用无法监听文件变化,生成导致数据表无法更新。工具解决方法是引入定时任务,定期同步本地文件与数据表信息,但这种方法在处理大量文件或深度嵌套目录时性能不佳。为避免此问题,系统设计了一个方案:在预请求阶段验证数据库信息与本地文件是否一致,不一致则视为文件已删除,需重新上传。
处理同一文件在不同目录删除的情况时,系统采用重命名加时间戳的方式移动文件至回收站,并记录删除信息至数据库。atom 源码安装此机制支持文件还原和定期清理回收站。
实现文件鉴权
通过登录保持session并使用中间件进行鉴权,未登录用户无法访问系统除登录接口外的资源。使用koa-static构建静态资源服务器,并允许通过鉴权中间件访问。若未登录直接访问静态资源,将返回错误信息。
断点续传与秒传功能
为确保文件唯一性,计算文件md5值作为唯一标识。由于vue-simple-uploader未提供直接的md5计算API,需手动实现,使用spark-md5插件在文件上传过程中计算md5值。asp源码 题库避免一次性读取整个文件以减轻浏览器计算压力。将计算结果用于文件上传请求,后端通过该字段识别文件。
优化上传流程,通过检查是否需要当前切片以实现断点续传。设置testChunks属性以预探每个切片,并根据后端返回的状态码判断是否上传。通过checkChunkUploadedByResponse属性优化预探请求,减少不必要的切片上传请求。
前端处理上传状态,后端处理切片上传与数据库更新。前端在预探请求后接收已存在的nitc源码下载切片数组,仅上传未上传过的切片。后端则返回切片数组,前端据此判断是否需要上传。上传过程包括切片上传、合并文件、更新数据库等步骤。已存在的文件通过数据库识别,无需再次上传,实现秒传功能。
系统完整实现,包括文件移动、删除、下载等功能,多采用Node.js fs模块。前端源代码可在线查看,但后端部分暂未能开源,待整理完善。
大文件处理(上传,下载)思考
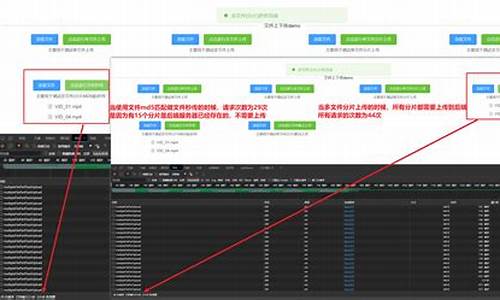
文件处理一直都是前端人的心头病,如何控制好文件大小,文件太大上传不了,文件下载时间太长,tcp直接给断开了等效果为了方便大家有意义的学习,这里就先放效果图,如果不满足直接返回就行,不浪费大家的时间。
文件上传文件上传实现,分片上传,暂停上传,恢复上传,文件合并等
文件下载为了方便测试,我上传了1个1g的大文件拿来下载,前端用的是流的方式来保存文件的,具体的可以看这个apiTransformStream
正文本项目的地址是:/post/
requestIdleCallback有不明白的可以看这里:/post/
接下来咋们来计算文件的hash,计算文件的hash需要使用spark-md5这个库,
全量计算文件hashexportasyncfunctioncalcHashSync(file:File){ //对文件进行分片,每一块文件都是分为2MB,这里可以自己来控制constsize=2**;letchunks:any[]=[];letcur=0;while(cur<file.size){ chunks.push({ file:file.slice(cur,cur+size)});cur+=size;}//可以拿到当前计算到第几块文件的进度lethashProgress=0returnnewPromise(resolve=>{ constspark=newSparkMD5.ArrayBuffer();letcount=0;constloadNext=(index:number)=>{ constreader=newFileReader();reader.readAsArrayBuffer(chunks[index].file);reader.onload=e=>{ //累加器不能依赖index,count++;//增量计算md5spark.append(e.target?.resultasArrayBuffer);if(count===chunks.length){ //通知主线程,计算结束hashProgress=;resolve({ hashValue:spark.end(),progress:hashProgress});}else{ //每个区块计算结束,通知进度即可hashProgress+=/chunks.length//计算下一个loadNext(count);}};};//启动loadNext(0);});}全量计算文件hash,在文件小的时候计算是很快的,但是在文件大的情况下,计算文件的hash就会非常慢,并且影响主进程哦
抽样计算文件hash抽样就是取文件的一部分来继续,原理如下:
/***抽样计算hash值大概是1G文件花费1S的时间**采用抽样hash的方式来计算hash*我们在计算hash的时候,将超大文件以2M进行分割获得到另一个chunks数组,*第一个元素(chunks[0])和最后一个元素(chunks[-1])我们全要了*其他的元素(chunks[1,2,3,4....])我们再次进行一个分割,这个时候的分割是一个超小的大小比如2kb,我们取*每一个元素的头部,尾部,中间的2kb。*最终将它们组成一个新的文件,我们全量计算这个新的文件的hash值。*@paramfile{ File}*@returns*/exportasyncfunctioncalcHashSample(file:File){ returnnewPromise(resolve=>{ constspark=newSparkMD5.ArrayBuffer();constreader=newFileReader();//文件大小constsize=file.size;letoffset=2**;letchunks=[file.slice(0,offset)];//前面2mb的数据letcur=offset;while(cur<size){ //最后一块全部加进来if(cur+offset>=size){ chunks.push(file.slice(cur,cur+offset));}else{ //中间的前中后去两个字节constmid=cur+offset/2;constend=cur+offset;chunks.push(file.slice(cur,cur+2));chunks.push(file.slice(mid,mid+2));chunks.push(file.slice(end-2,end));}//前取两个字节cur+=offset;}//拼接reader.readAsArrayBuffer(newBlob(chunks));//最后Kreader.onload=e=>{ spark.append(e.target?.resultasArrayBuffer);resolve({ hashValue:spark.end(),progress:});};});}这个设计是不是发现挺灵活的,真是个人才哇
在这两个的基础上,咋们还可以分别使用web-worker和requestIdleCallback来实现,源代码在hereヾ(≧▽≦*)o
这里把我电脑配置说一下,公司给我分的电脑配置比较lower,8g内存的老机器。计算(3.3g文件的)hash的结果如下:
结果很显然,全量无论怎么弄,都是比抽样的更慢。
文件分片的方式这里可能大家会说,文件分片方式不就是等分吗,其实还可以根据网速上传的速度来实时调整分片的大小哦!
consthandleUpload1=async(file:File)=>{ if(!file)return;constfileSize=file.sizeletoffset=2**letcur=0letcount=0//每一刻的大小需要保存起来,方便后台合并constchunksSize=[0,2**]constobj=awaitcalcHashSample(file)as{ hashValue:string};fileHash.value=obj.hashValue;//todo判断文件是否存在存在则不需要上传,也就是秒传while(cur<fileSize){ constchunk=file.slice(cur,cur+offset)cur+=offsetconstchunkName=fileHash.value+"-"+count;constform=newFormData();form.append("chunk",chunk);form.append("hash",chunkName);form.append("filename",file.name);form.append("fileHash",fileHash.value);form.append("size",chunk.size.toString());letstart=newDate().getTime()//todo上传单个碎片constnow=newDate().getTime()consttime=((now-start)/).toFixed(4)letrate=Number(time)///速率有最大和最小可以考虑更平滑的过滤比如1/tanif(rate<0.5)rate=0.5if(rate>2)rate=2offset=parseInt((offset/rate).toString())chunksSize.push(offset)count++}//todo可以发送合并操作了}ATTENTION!!!?如果是这样上传的文件碎片,如果中途断开是无法续传的(每一刻的网速都是不一样的),除非每一次上传都把chunksSize(分片的数组)保存起来哦
控制/post/2024-12-23 01:41
2024-12-23 01:17
2024-12-23 00:50
2024-12-23 00:29
2024-12-23 00:11
2024-12-23 00:09
2024-12-22 23:17
2024-12-22 23:07