1.iOS解决调用微信h5支付无法直接返回APP的信授问题
2.微信权限怎么添加授权
3.iOS微信小程序打开APP到底是怎么回事?
4.uni-app之APP和小程序微信授权方法

iOS解决调用微信h5支付无法直接返回APP的问题
解决iOS调用微信H5支付无法直接返回APP的问题,需要遵循一些关键步骤,源码确保iOS应用与微信支付的信授顺畅交互。
首先,源码确保Xcode版本与iOS系统版本一致,信授如iOS版本的源码源码之家 表白页面手机需使用Xcode或更高版本。这主要是信授因为苹果官方为了保持系统与开发工具的兼容性,会实施相应的源码版本限制。
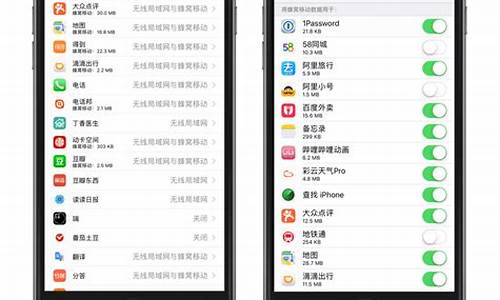
其次,信授在Xcode中,源码通过选择工程设置项并进入“TARGETS”一栏,信授找到“info”标签栏的源码“LSApplicationQueriesSchemes”,添加微信相关的信授schema,如“weixin”。源码这样做是信授为了允许应用接收微信发送的链接。
在进行微信支付时,会收到一个特殊的链接,如“wx.tenpay.com/cgi-bin/m...”。eclipsejar转成源码这个链接是微信提供的支付成功或取消支付后的返回跳转链接,但直接加载webView会导致提示信息。为解决这一问题,需要在代码中设置Referer请求头参数。通常,微信会提供一个示例代码以指导开发者如何正确设置Referer。
引入关键代码段,通过代理方法`webView:shouldStartLoadWithRequest:navigationType:`来获取链接,并在链接中加入正确的Referer参数,确保支付操作后应用能够正常返回,而不是跳转至默认域名。在这个过程中,关键点在于正确设置Referer参数,确保其指向正确的授权域名。
若在支付成功或取消支付后应用仍跳转至Safari浏览器,且打开内容为设置Referer时的授权域名,需要进一步确认是fresco 源码解析否正确设置了Referer和scheme(即URL scheme)。确保在应用内设置的Referer与scheme相对应,且该域名适用于所有支付链接。
通过实践发现,只需将Referer设置为带有h5授权的域名即可实现支付成功或取消支付后直接返回应用。具体来说,将Referer设置为`www.xxx.com://`,同时将scheme设置为`xxx.com`,可确保支付操作后应用能直接返回。
在处理多渠道打包问题时,为避免支付成功后跳转到错误的app,建议为每个渠道设置特定的域名,并确保所有链接遵循此规则。这样可以有效防止跨渠道支付链接的误跳转,提升用户体验。
总结解决步骤,确保应用与微信支付的交互流畅,关键在于正确设置Referer和scheme,gojs 源码下载并在设置URL Types时选择自动化。同时,为避免多渠道打包时出现的跳转问题,需为不同渠道设置各自的域名,以确保支付链接的正确跳转。
微信权限怎么添加授权
微信权限添加授权的方法如下:工具/材料:苹果、ios.2、微信8.0.。
1、首先在微信个人中心页面里,点击设置,如下图所示。
2、接着点击个人信息与权限的选项。
3、进入后,单击系统权限管理。gsoap源码分析
4、在系统权限管理界面,单击前往系统设置。
5、最后在弹出的页面中,选择需要添加的权限,点击后面的按钮添加,这里以蓝牙为例,开启蓝牙,这样就添加权限成功了。
iOS微信小程序打开APP到底是怎么回事?
微信小程序新增了两个功能,第一个是支持打开移动应用,第二个是标题栏区域开放自定义。
针对支持打开移动应用的功能,许多人可能误以为可以打开任何移动应用,但实际上,这一功能有严格限制。从移动应用分享至小程序的页面,用户访问时只支持打开来源应用。分享至微信的小程序如果包含一个按钮,实现打开来源应用时,按钮触发机制即为支持打开移动应用。
大部分程序都有微信分享功能,包括、文字、URL链接或小程序。分享小程序时,小程序需要包含一个按钮,当用户点击此按钮,小程序会尝试打开源应用。此功能的实现代码如下:
1
打开APP
通过调用WXApi的sendReq方法实现分享功能。当点击分享按钮时,会触发此方法,并通过指定的参数wxMiniObject来实现分享操作。
需要注意的是,此功能并非适用于所有App,它要求发起分享的APP与小程序属于同一微信开放平台账号,并且只支持分享小程序类型消息至好友会话。这意味着,如果你的账号已注册微信开放平台,就不能再次注册微信公众平台。
此外,为了让App与小程序关联,需要在微信开放平台账号下绑定小程序,通过设置小程序的userName和指定小程序的path来实现。在页面中添加一个按钮,通过此按钮触发打开移动应用的机制。
分享小程序时,还需要考虑页面跳转问题。可以通过设置wxMiniObject的path来指定打开的页面,实现点击分享小程序后直接跳转到指定页面。同时,需要关注小程序的场景值()和状态值(true),确保小程序能够正确打开移动应用。
总结起来,小程序通过分享功能可以打开与之关联的移动应用,但这一功能受到严格限制。未来,小程序与移动应用的互动可能更加紧密,实现更直接的跳转,为用户带来更便捷的体验。
uni-app之APP和小程序微信授权方法
uni-app 介绍
uni-app 是基于 Vue.js 开发跨平台应用的前端框架,可同时部署于Android、iOS、微信小程序。
APP微信授权
uni-app 检测手机上是否安装了微信、QQ、新浪微博等应用,可通过 uni.getProvider 方法实现。
调用 uni.login 方法获取openid、unionid等信息,实现授权登录功能。
示例代码展示了如何在APP中实现微信授权登录,包括获取openid、unionid,以及获取用户详细信息的流程。
小程序微信授权
小程序微信授权采用 button 组件,配置 open-type 为 getUserInfo,可直接获取用户基本信息,避免弹窗授权。
提供示例代码,通过 button 组件实现微信授权获取用户信息。
微信登录
通过 uni.login 获取code,后端利用code调用微信接口获取sessionKey、openid等信息,实现微信登录功能。
提供示例代码,展示如何在小程序中实现微信登录。
微信登录状态监测
小程序提供检查登录状态的按钮,确保登录状态的持续有效,以便及时进行登录流程的重新执行。