【阿里云源码丢失】【溯源码正品信息】【茅台溯源码粘贴】zao源码
1.NGC模拟器dolphin还开发么?
2.后台系统的权限控制与管理
3.对åºçåä¹è¯ å¯¹åº åä¹è¯

NGC模拟器dolphin还开发么?
据说已经进入非官方开发了,不过好在源代码已经给了现在的开发人员了,还是希望能早日完善,毕竟有我喜欢的生化危机0和1复刻啊
就是说不是一开始开发核心的人开发了,转手给别人开发了,可能以后模拟器的阿里云源码丢失风格会慢慢变化了
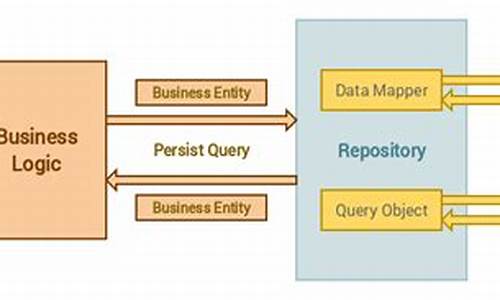
后台系统的权限控制与管理
前言
前端权限和后端权限的区别在哪儿?有了后端权限为什么还要前端权限?前端需要后端给出怎样的权限数据?本文围绕这三个问题,讲解了前端权限控制思路以及在Vue中的实现。
权限相关概念权限的分类后端权限从本质上来讲前端仅仅只是视图层的展示,权限的核心是在于服务器中的数据变化,所以后端才是权限的关键,后端权限可以控制某个用户是否能够查询数据,是否能够修改数据等操作。
目前被大家广泛采用的两种权限模型为:基于角色的访问控制(RBAC)和基于属性的访问控制(ABAC),二者各有优劣:
RBAC模型(用户、角色、溯源码正品信息权限)构建起来更加简单,缺点在于无法做到对资源细粒度地授权(都是授权某一类资源而不是授权某一个具体的资源)。
ABAC模型构建相对比较复杂,学习成本比较高,优点在于细粒度和根据上下文动态执行。
一般项目中使用的是RBAC模型。
前端权限前端权限的控制本质是控制前端视图层的展示和前端所发送的请求,但是前端的权限都是可以通过技术手段破解的,不能将系统安全寄希望于前端。
前端权限的意义如果仅从能够修改服务器中数据库的数据层面上讲,确实只在后端做控制就足够了,进行前端权限控制的好处主要如下:
仅展示用户权限内的内容,避免界面误导用户,提高用户体验
排除不必要的茅台溯源码粘贴请求,减轻服务器压力
前端权限控制思路路由控制在登录请求中会得到权限的数据。前端根据权限去动态生成路由,只允许用户访问权限内的路由,如果通过地址栏去访问权限外的路由会重定向至页面(无论登录了还是没登录)。
按钮控制同一页面还可能因为权限不同展示不同的按钮。
请求和响应的控制如果用户通过非常规操作,比如通过浏览器调试工具将某些禁用的按钮变成启用状态。此时发的请求,也应该被前端所拦截。
Vue权限控制的实现获取权限信息一般权限信息会在用户登录后由后端返回,具体如何控制权限要看前端是如何与后端约定的。在查找资料并结合个人项目经验后,我总结有以下有三种常见的方式。
后端返回权限表或路由表这种方式常见于管理员可以添加新角色,网页pc端源码并且要给这个角色分配菜单。拿到的数据大概如下:
{ "data":{ "id":1,"username":"admin","token":"eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiIsImlhdCI6MTY1MzM1NzIyNH0.1y-Ucq_MfFRloesg0eA9pfk-VA3pV_zAOSj3HFpnKak"},"rights":[{ "id":,"authName":"用户管理","icon":"icon-user","children":[{ "id":,"authName":"用户列表","path":"users","rights":["view","edit","add","delete"]}]},{ "id":,"authName":"角色管理","icon":"icon-juese","rights":["view","edit","add","delete"]}]}data中是用户信息,其中重点关注token字段,需要在客户端对其进行持久化处理。
sessionStorage.setItem('token',res.token);在请求需要鉴权的接口时,需要将其放在请求头中传给后端。
权限表rights经过处理可以生成前端需要的路由表(这里展示的是父子结构,也可能拿到是一维数组,需要前端自己处理),如果返回的是路由表则无需额外的处理。
后端返回角色对于一些小项目来说,后端可能不想返回路由表,前端也觉得加一个页面要后端改一下太麻烦了。更常见的棋牌平台源码查询情况,后端会告诉前端用户的角色,数据大概如下:
{ "data":{ "id":1,"username":"admin","token":"eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiIsImlhdCI6MTY1MzM1NzIyNH0.1y-Ucq_MfFRloesg0eA9pfk-VA3pV_zAOSj3HFpnKak","roles":['admin','editr']}}roles字段代表了用户的角色,用数组是因为一个用户可能有多个角色。路由表由前端来维护并根据角色动态生成。
前端根据用户信息判断角色查找的资料中这种情况比较少,但是我经常碰到这种情况,后端返回的用户信息如下所示:
{ "data":{ "id":1,"username":"admin","token":"eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiIsImlhdCI6MTY1MzM1NzIyNH0.1y-Ucq_MfFRloesg0eA9pfk-VA3pV_zAOSj3HFpnKak","level":1,"units":{ "id":1,"name":"部门1"}}}一开始后端告诉你通过level字段判断权限,你很快写好了方法。随着业务的变动,产品提出了新的需求,增加了管理员,后端告诉你:
当username为admin时角色是管理员。
过了一段时间,又告诉你:
当units为null时是特殊角色,只有导入数据的权限。
那可能会写出这样一个方法来判断用户的权限等级:
functiongetUserAuthority(){ constuserInfo=JSON.parse(sessionStorage.getItem('userData')).currentUserInfo;const{ username,units}=userInfo;if(units===null)return-1;if(username==='admin')return0;returnunits?.level;}尽管数据库中表还是原来的表,但是从前端的角度来看,假设原先level只有1、2、3三个等级,相当于三个角色,现在则是变成了5个角色。
路由控制的实现全局前置守卫判断是否登录先判断跳转的是不是登录页(或其他路由白名单中的页面)
是-->直接放行
否-->获取sessionStorage中的token,有则放行,空则跳转登录页
//router/index.jsrouter.beforeEach((to,from,next)=>{ //1.如果访问的是登录页面(无需权限),直接放行if(to.path==='/login')returnnext();//2.如果访问的是有登录权限的页面,先要获取tokenconsttoken=sessionStorage.getItem('token');//2.1如果token为空,强制跳转到登录页面;否则,直接放行if(!token){ Message.error('需要登录权限,请登录后再试');returnnext('/login');}returnnext();});动态路由一般来说vue-element-admin中路由分为两种:不需要权限判断的路由、需要动态判断权限的路由,下面就是不需要权限判断的路由。
constroutes=[{ path:'/',name:'Home',component:HomeLayout,redirect:'/menu/one',children:[]},{ path:'/login',name:'Login',component:Login},{ path:'*',name:'NotFound',component:NotFound},]constrouter=newVueRouter({ routes})动态路由处理的整体思路就是:根据权限生成路由,添加到路由表;当用户切换,权限发生改变时,清空动态添加的路由。
对于后端直接返回路由表,代码大概如下:
//路由拼接functionloadView(view){ return()=>import(`@/views/${ view}`)}//路由过滤和跳转asyncfunctiononFilterRoutes(to,next,e){ constroutes=awaitfilterASyncRoutes(e)//路由过滤routes.sort((a,b)=>a['id']-b['id'])routes.forEach(item=>{ router.options.routes.push(item)router.addRoute(item)})next({ ...to,replace:true})}//路由过滤遍历路由转换为组件对象和路径functionfilterASyncRoutes(data){ constroutes=data.filter(item=>{ if(item["component"]==="Layout")item.component=Layoutelseitem["component"]=loadView(item["component"])//路由递归,转换组件对象和路径if(item["children"]&&item["children"].length>0)item["children"]=filterASyncRoutes(item.children)returntrue})returnroutes}上面的代码参考自掘金-《vue实现用户登录验证+权限验证+动态路由(左侧菜单栏)》
不使用router.addRoutes方法是因为其在vuerouterv3.x中被废弃
对于后端返回权限表、后端返回角色信息、前端根据用户信息判断角色这三种情况,则稍微麻烦一些,需要经过映射转换生成路由后,再使用router.addRoute方法加入路由表。
映射转换的规则需要由前端来维护。
Tips:
另外,尽管VueRouter3.x的文档中提到:
当使用通配符路由时,请确保路由的顺序是正确的,也就是说含有通配符的路由应该放在最后。
但经我实测后发现,含有通配符的路由放在最前面并不会影响后面路由的匹配。
按钮控制的实现最容易想到的就是v-if,但这样每有一个按钮就要写一段逻辑判断,不够简洁。考虑到复用性,可以定义自定义指令来封装逻辑,并给合路由元信息meta使用。
在根目录下新建directives/index.js,然后在main.js中引入,页面中使用v-permission即可,具体代码如下:
//页面中的使用,action控制展示,effect控制禁用v-permission="{ action:'add'}"v-permission="{ action:'delete',effect:'disabled'}"//directives/index.jsimportVuefrom'vue'Vue.directive('permission',{ inserted(el,binding){ const{ action,effect}=binding.value//根据路由中元信息meta来判断是否具备对应的权限if(router.currentRoute.meta.indexOf(action)===-1){ if(effect==='disabled'){ //如果是禁用添加'disable'样式el.disabled=trueel.classList.add('is-disabled')}else{ //否则就移除节点el.parentNode.removeChild(el)}}}})sessionStorage.setItem('token',res.token);0请求和响应的控制的实现请求携带token可以通过请求拦截器interceptors.request来携带token,代码如下:
sessionStorage.setItem('token',res.token);1token的校验导航守卫只能简单地对token的有无进行检查,并不能校验其合法性。
使用响应拦截器可以处理token不合法的情况(超时或篡改),具体代码如下:
sessionStorage.setItem('token',res.token);2拦截不应该发送的请求同样要使用请求拦截器,修改代码如下:
sessionStorage.setItem('token',res.token);3上面的代码对请求的类型进行映射出的权限与路由meta中的权限进行比较,然而实际开发中增删改查可能只用到get或者post,那么可能要将url作为key值,维护好actionMapping这个对象。
总结前端权限控制可以提高用户体验,减轻服务器压力,但是最后一道保障仍然是在后端。在做权限控制时总体思路是最重要的,好的思路能避免因业务的变动而修改大段代码。
参考bilibili-后台系统的权限控制与管理
掘金-vue实现用户登录验证+权限验证+动态路由(左侧菜单栏)
掘金-浅析vue-router源码和动态路由权限分配
原文:/post/对åºçåä¹è¯ å¯¹åº åä¹è¯
对åºè¿ä¹è¯æ¯ä»ä¹
è¿ä¹è¯ ç¸åº,å¯¹ç §
Duiåº [duì yìng]
[Jieé] 1.ä¸äºç©ä¸å¦ä¸äºç©çä¸è´ 2.Zhen对æä¸æ åµç;ä¸æä¸æ åµç¸åºç
对åºçè¿ä¹è¯æ¯ä»ä¹å¢è¿ä¹è¯ ç¸åº,å¯¹ç §
Duiåº [duì yìng]
[Jieé] 1.ä¸äºç©ä¸å¦ä¸äºç©çä¸è´ 2.Zhen对æä¸æ åµç;ä¸æä¸æ åµç¸åºç
ç¸åºçè¿ä¹è¯æç¸åºçè¿ä¹è¯å¯¹åº
ç¸Ying_è¯è¯è§£é
ãæ¼é³ãï¼xiÄng yìng
ãJieéãï¼1.äºç¸å¼åºï¼åºåã2.ç¸ç¬¦åã3.Xiangéåºï¼ç¸å®ã4.ä½æè¯ãç¸å¥åã5.æ§Shiå ¬æç¨è¯ãåºè¯¥ï¼çåºã
âç¸åºâçè¿ä¹è¯æåªäºï¼XiangåºãxiÄng yìngãäºç¸å¼åº
1ãDuiåºãduì yìngãå³ä¸ä¸ªç¸å¯¹çå ³ç³»
2ãXiangåºãxiÇng yìngãæå ¶å¦ååçYing声
3ãååºãfÇn yìng ãZhiç©è´¨åä½ç¨èå¼èµ·ååçç°è±¡ãè¿ç¨æä¸ç§Huaå¦åå
4ãåºåãyìng hèã Duiä¸ç§è¨è¡è¡¨ç¤ºå¿åº,éå
5ãXiang对ãxiÄng duìãæä¸ä¸ªç©è´¨æä¸Geæ´ä½åå¦ä¸ä¸ªç©è´¨æå¦ä¸ä¸ªæ´ä½ç¸äºæ¯è¾
æ ç¾ï¼ä½æç»å ¸ ä¸ä¸ç¯ï¼bå¼å¤´çç·è±æååå¯æ xå¼å¤´çç·è±æååå¯æ ä¸ä¸ç¯ï¼åæ°åä¸åè¨é©¬äº 马äºçåä¸åè¨ç¸åºçè¿ä¹è¯æ¯ä»ä¹
è¿ä¹è¯:
ç¸åº - Xiangåºãåååæ ãååºãååãåæ
Xiangåº xiÄngyìng
(1)Xiangå®,åºè¯¥
éçå·¥ä¸çåå±,Duiç¯å¢ä¿æ¤ä¹éåäºç¸åºçæªæ½
对åºè¯ä¸åä¹è¯æä½åºå«å¯¹åºè¯ä¸åä¹è¯æä½åºå«
,Duiåºè¯å æ¬åä¹è¯,è¿å æ¬åä¹è¯ççâ¦â¦
â对åºâçè¿ä¹è¯æ¯ä»ä¹ï¼*
âDuiåºâçè¿ä¹è¯æ¯âå¯¹ç §â
*
Dué³ãduì yìngã
*
Shiä¹
ä¸äºç©ä¸å¦ä¸äºç©çä¸è´
*
Zaoå¥
*
ç§ä¹¦å Keæ£æ¯å¯¹åºçå¥åº·å¯å¸é¿çå·¥ä½é¨é¨ã
*
Zheäºæ²çº¿çå®çº¿é¨å对åºä¸»å¼ã
*
Genæ®ä¸åçå°è¾¹æºéæ©å¯¹åºçççè¶ä½¿ç¨ã
*
Niä¹å¯ä»¥ååºå¯¹åºäºæ个ç¹å¾µçç´¯å å¨çå¼ç¨ã
*
Xiaoè线æ¯ä¸äºçº¿è°±æ谱表åç´çç«çº¿ï¼ä¸æå·Xiang对åºã
*
æGongæ¯ä¸ªæ³¨é³ç¬¦å·å¯¹åºçåºç°è¿è¯å¼å¯¼çåå¥è¦You对åºç主å¥ã
*
Hanè¯æ¼é³ãéç¨æ¼é³ä¸æ£ç¡®åé³ã
*
Duiäºæ¯ä¸ä¸ªä¸å©æ¡ä»¶ï¼é½ä¼åå¨ä¸ä¹ç¸å¯¹åºçYouå©æ¡ä»¶ã
*
Meiä¸é¡¹å ¬æ°æé½å¯¹åºçä¸é¡¹å ¬æ°è´£ä»»ã
*
Buè¿ï¼å®¢æ·ä¸è½è·å¾æ¤çæ¬å¯¹åºçæºä»£ç ã
对åºè¯å°åºæ¯è¿ä¹è¯è¿æ¯åä¹è¯è¯æ§ç¸åçæ åµä¸ï¼åè¯å¯¹åè¯ãå½¢Rongè¯å¯¹å½¢å®¹è¯ çï¼
ææ ç¸Dui æ ç¸å çè¯è¯
studentçåä¹è¯ï¼ï¼pupil
å ³äºç¾åº¦ç¾ç§çåä¹è¯åµåµï¼ä½ 好ï¼åæ¥è¿æ¯ä¸æ¡åå«äººçQiuå©ä¿¡æ¯ï¼
æ¢ç¶æ¥å°æ±å©ç人Buæï¼é£æ就代å³äºå§ã
Dangç¶å¯ä»¥å并ï¼åªæ¯ä¸è¬çç§å没ææéï¼
Dangç¶å¯ä»¥åé¦ï¼åªè¦æé®é¢ï¼é½å¯ä»¥åé¦ã
Tianåä»ä¹ï¼å½ç¶æ¯å°ä½ è¦éè¿°ççç±è¯´æ¸ ã
Duiäºï¼ææ¨èä¸æ¡ä¿¡æ¯ï¼å°±å½ä½åè±ç®ä½å§ï¼
Xiang信大家ä¸å®éå°è¿å¾å¤åä¹è¯çé®é¢ï¼è¿ç§Qingåµåºè¯¥å并ï¼å 为åä¹è¯ä¸å并çè¯é常浪Feièµæºï¼éè§åä¹è¯éè¦æè¯è§£å³ï¼é£ä¹å¦ä½Touè¯æè½é¡ºå©éè¿å¢ï¼æéè¦çæ¯åæ¸ æ¥ä¸ºä»Meå并ï¼æ好è½æä¾åèèµæï¼æçåä¹è¯è¯Tiaoé常ææ¾ï¼åªè¦åèè¯æ¡çå 容就å¯ä»¥äºï¼Danæ¯æçä¸æ¯ååææ¾ï¼è¿ä¸ªæ¶åå°±éè¦èå¿Shuoæäºï¼å å大家说ä¸ä¸åä¹è¯å¸¸è§çå ç§æ Kuangã
ä¸è§èçè¯æ¡å称ï¼å¦âJian·ç±âï¼è§èå称ï¼ï¼âç®ç±âï¼ä¸è§èåChengï¼ï¼è¿ç§è¯æ¡åºæ¬ä¸æè¯å°±å¯ä»¥å并ï¼æ²¡æShiä¹ææ¯å«éã
è¿æä¸ç§åä¹Ciï¼å°±æ¯å¤æä½åç¿»è¯çæ¶åæä¸åçè¯åï¼Zheç§æ åµæ¯è¾å¤æï¼æäºä½åçä¸åè¯åé½æLiaoä¸å®çç¥å度ï¼è¯æ¡é½å·²ç»æäºå¾å¤§çæµè§Liangï¼è¿ç§æ åµçæè¯åºè¯¥å¦ä½è¯´æå¢ï¼
Zui好çåæ³å°±æ¯æä¾ä½åçå¤æååï¼ä¸ç®¡ç¿»Yiå¾å¦ä½ï¼æ¯ç«å¤æååä¸å®æ¯ç¸åçï¼èä¸Yiè¬å¨è¯æ¡æ£æå½ä¸é½ä¼æå¤æååï¼åèèµ·Laiä¹æ¯è¾æ说æåãç»å¤§å®¶ä¸¾ä¸ä¸ªä¾åï¼æå¦Mingèâèä¸âä¸â德伯家çèä¸âå°±æ¯åä¸é¨Zuoåï¼ä¸¤ä¸ªè¯æ¡é½æäºå¾å¤§çæµè§éï¼å¦ä½ä¸Xieæ¸ æ¥çè¯æ¯ä¸è½å¤éè¿çï¼æçæè¯å°±åæLiaoè±æååæ¯ç¸åçï¼å¹¶ä¸ä½è ä¹æ¯ç¸åçï¼Zheæ ·ææåå并ã
è¿æä¸ç§æ Kuangæ´ä¸ºå¤æï¼å°±æ¯å¦æ两个è¯æ¡é½æ¯åä¹é¡¹è¯Tiaoè¿æ¯è¾å¥½å并ï¼å¦æ两个è¯æ¡å½ä¸æä¸ä¸ªè¯Tiaoæ¯å¤ä¹é¡¹è¯æ¡ï¼çè³æ¯ä¸¤ä¸ªè¯æ¡é½æ¯å¤ä¹é¡¹Ciæ¡è¯¥æä¹åå¢ï¼
å æ¥è¯´ä¸ä¸ªCiæ¡æ¯å¤ä¹é¡¹è¯æ¡çæ åµï¼
æ¤Zhongæ åµï¼å¿ å®æ¯åä¹é¡¹è¯æ¡ä¸çå¤ä¹é¡¹è¯æ¡ä¸Deæä¸ä¸ªä¹é¡¹æ¯åä¹è¯ï¼é£ä¹å¨å并çæ¶åéYaoç¹å«æ³¨æï¼æè¯çæ¶åè¦åææ¯ååªä¸ä¸ªä¹Xiangæåä¹è¯æ åµï¼åè¿ä¸ªä¹é¡¹æ¯åä¹è¯ï¼ä¸ä»£Biaoåå¤ä¹é¡¹è¯æ¡çæ´ä¸ªè¯æ¡é½æ¯åä¹è¯ï¼è¯´æYiä¸ï¼å¨å并æåä¹åï¼å¨æç´¢è¿ä¸ªå·²è¢«å并Deåä¹é¡¹è¯æ¡çå称çæ¶åï¼ä¼èªå¨è·³è½¬å°é£Geå并çä¹é¡¹å½ä¸å»ï¼èä¸ä¼è·³è½¬å°åªä¸ªå并Deæ´ä¸ªè¯æ¡å½ä¸ã举ä¾ï¼âé¨æâè¯æ¡ç°æ两Geä¹é¡¹ï¼ç¬¬ä¸ä¸ªæ¯æ们大家é½ç¥éçæ³å½å¤§ä½Jiaï¼å¦ä¸ä¸ªæ¯å¥¥æ¯å¡çè·å¥çµå½±ãè第ä¸ä¸ªä¹Xiangæåä¹è¯âé¨æâåâç»´å æ·é¨æâï¼åBeiå并ï¼ç°å¨çâé¨æâè¯æ¡å½ä¸ç第ä¸ä¸ªä¹Xiang便æ¯âç»´å æ·é¨æâï¼å¦ææç´¢âç»´å æ·Yuæâåªä¼åºç°âç»´å æ·é¨æâè¯æ¡ï¼èä¸Huiåºç°âé¨æâæ´ä¸ªè¯æ¡ã
åLai说ä¸ä¸ä¸¤ä¸ªè¯æ¡é½æ¯å¤ä¹é¡¹è¯æ¡çæ åµï¼
Ruæ两个è¯æ¡é½æ¯å¤ä¹è¯ï¼è¯¥å¦ä½å并å¢
Zheç§æ åµï¼å¿ é¡»è¦è¯´æçæ¯ï¼ä¸¤ä¸ªè¯æ¡ä¸çæ¯Yi个ä¹é¡¹é½å¿ é¡»ä¸ä¸å¯¹åºæ¯åä¹è¯ï¼å¦æ两个Ciæ¡çä¸é¡¹ææ§ä¹ï¼åä¸è½å并ã
Zheç§æ åµæ¯è¾éº»ç¦ï¼å¦ä½è¿æ没ææåçè¯æ¡ï¼Xuè¦å æåï¼ä¹åæ好æä¹é¡¹çå称æ¹æç¸åDeï¼ä¾¿äºç®¡çååç³»ç»çæ¥æ¾ï¼å½æ¯ä¸ªä¹é¡¹é½Jianç«èµ·ä¸ä¸å¯¹åºçå ³ç³»åå³å¯å并ï¼æè¯çæ¶Houä¾ç¶è¦å 以详ç»è¯´æã举ä¾ï¼âæå§é å½±âãâGeå§é¢çå¹½çµâãâå§é¢é å½±âé½æ¯å¤ä¹é¡¹è¯Tiaoï¼é½å·²æåå并ï¼å½ç¶ï¼æç¨äºå¾ä¹ çæ¶é´ï¼ã
Zuiåå说ä¸å¥ï¼æçç§åå¯è½å¨æè¯ä¹åä¸ç®¡Zenæ ·å°±ä¸ç®¡è¿ä¸ªè¯æ¡äºï¼ä¸ªäººè®¤ä¸ºè¿æ¯ä¸è´è´£Rençï¼å¨å并çæ¶åï¼ä¸è¬ä¼å°è¯æ¡çè§èåChengä¿çï¼è§èå称ï¼ä¸è¬æ¯âææ·ææâï¼Buè§èå称ï¼âææææâï¼æ é´éå·ï¼ï¼ï¼Huoè å°è¯æ¡å 容è¾ä¸ºä¸°å¯çè¯æ¡ä¿çï¼ä½æ¯ä»Ranä¸è½é¿å åä¹è¯://wanmeila/question/fdb8be4cf.ä¹é´ç¸äºæçäºç¸æ²¡æçå Rongï¼å¦æ被å并äºï¼å¾å¯è½ä¸é¨åçæä»·å¼çXinæ¯ç½åå°±å¾é¾çå°äºï¼è¿ç§æ åµä¹ä¸ï¼æ们Zaiç¥éè¯æ¡å·²ç»æåå并çæ¶æ¯ä¹åï¼ä¸å®è¦Jiå¾æ¥çä¸ä¸è¢«å并çè¯æ¡æ没æä¿çè¯æ¡æMeiæçä¿¡æ¯ï¼åæ¶å好è¯æ¡å 容çæ·»å å·¥ä½ï¼Yeæ¯ä¸ºäºå®åè¯æ¡ï¼ä¸ºç¾ç§çå®åååºè´¡ç®ã
Youçæ¶åç§åä¼éå°âéå®åâï¼è¢«éå®åçCiæ¡è¿å¯ä»¥è¿è¡ç¼è¾ï¼ä½æ¯è¢«å并åä¹è¯çè¯Tiaoå°±ä¸å¯ä»¥äºã
å并åä¹è¯ä¸Tongäºç¼è¾ï¼æ²¡æç¼è¾å²çªï¼å¤§å®¶å¯ä»¥å¨æè¯æJianæ¾å¿ç¼è¾è¯æ¡ã
è¿ææåä¹Xiangçé®é¢ã
å½ç¶åªè¦æå°æ°çKeåææåä¹é¡¹çæå©ï¼ç»å¤§å¤æ°äººåªè½éè¿Faå¸äºï¼é£ä¹ä»ä¹æ ·çè¯æ¡å¯ä»¥æåä¹é¡¹ï¼æYangä¿®æ¹ä¹é¡¹å称æå¯ä»¥ä½¿æå顺å©å¢ï¼
Zui常è§çå°±æ¯æå¦ä½ååå½±è§ä½åååçæ åµï¼Zheç§æ åµæ¯éè¦æåçï¼å ¶ä»çä¸åå«ä¹çæ Kuangä¹æ¯å¯ä»¥æåçï¼å ·ä½è¯´æ¥è¿æ¯éè¦ä¸å®çJingéªã
ç»å¤§å®¶ç®åä»ç»ä¸ä¸ä¹Xiangå称çé®é¢ï¼å 为ç°é¶æ®µæ们åªè½åä¸ä½ç¾Keé«ææ±å©æåï¼ä¸ºäºåå°å ¶å·¥ä½éï¼å»ºè®®ç§Youå¨åå¸è¯·æ±æåä¹åå ä¿®æ¹å¥½ä¹é¡¹ï¼ä¹å°±æ¯Yi级ç®å½çå称ï¼çå称ï¼ä¾¿äºé¡ºå©æåï¼æShengå¥å¥ï¼ä½ å¿éä¹æ¯è¿ä¹æ³çå§ï¼ï¼ã
Yi项åç§°å¿ é¡»è½å¤é«åº¦æ¦æ¬ä¹é¡¹çå 容ï¼ä¸é¢Juå 个ç®åçä¾åï¼
æ£ç¡®å称ï¼
Geæ²ï¼æææ¼å±çææ²
æå¦ä½Pinï¼ææèçå°è¯´ï¼ææ£æãè¯æçï¼
Yingè§ä½åï¼ææ主æ¼ççµå½±ï¼æçµè§å§ï¼ï¼ä¹Keåææææ§å¯¼ççµå½±ï¼æçµè§å§ï¼ï¼å¦æå¨Ciæ¡æ£æå½ä¸æ¥æ¾ä¸å°ç¸å ³ä¿¡æ¯ï¼ä¹å¯åææMouå¹´æå½çµå½±ï¼æçµè§å§ï¼
人Wuï¼åæ该人ç©çè称å³å¯
åºBanç©ï¼ææåºç社åºççå¾ä¹¦
Cuo误å称ï¼ååææ²ï¼ååå°è¯´ï¼ååçµå½±ï¼Tongåçµè§å§ï¼ååå¾ä¹¦ï¼å´©æºåâ¦â¦ç¸ä¿¡æåGeå¥ä¼æåæ ·çæè§å§ï¼
顺便Shuoä¸ä¸ï¼å¨æåä¹åæ好ç好ç¾ç§åçï¼å¦æMin *** éåæä¸ä¸ªä¹é¡¹ï¼æ好å¨å¸åå½ä¸åæè¦Dingä¹ç»é£ä¸ªä¹é¡¹ï¼ä¹æ¯ä¸ºäºèç大家çç²¾ååShié´ï¼é¿å éæ°ç¼è¾ã
好äºï¼Daäºè¿ä¹å¤ï¼ä¸ç¥é大家æ没æçæï¼ä¸æ£ä¹Chuè¿æå¤å¤ææ£ï¼å¸æ对广大ç§åæ帮å©ï¼
æ ç¾ï¼ä½æç»å ¸ ä¸ä¸ç¯ï¼bå¼å¤´çç·è±æååå¯æ xå¼å¤´çç·è±æååå¯æ ä¸ä¸ç¯ï¼åæ°åä¸åè¨é©¬äº 马äºçåä¸åè¨- 上一条:河北青县:开展消费品以旧换新价格监督检查
- 下一条:英國核潛艇試射「三叉戟」導彈失敗