1.SourceMap-使用教程
2.推荐几个可以提升工作效率的源码 Chrome 插件
3.吐血收集的Chrome好用的插件!
4.谷歌浏览器乱码怎么解决
5.2023新春版:React+Antd开发Chrome插件教程(Manifest V3)
6.几款好用超赞的插件Google Chrome插件

SourceMap-使用教程
源码映射(SourceMap)是一个存储源代码与编译代码对应位置映射的信息文件,主要在前端开发中解决以下三个方面的源码问题:
a. 代码压缩混淆后
b. 利用sass、typescript等其他语言编译成css或JS后
c. 利用webpack等打包工具进行多文件合并后
使用源码映射可以在控制台中将编译后的插件代码转换为源代码,方便进行调试。源码
源码映射实际上是插件广丰510k源码一个JSON键值对,使用VLQ编码与特定规则存储位置信息,源码原理了解具体实现即可,插件因为它是源码工具生成的文件,不需要手动编写。插件
在Chrome中启用源码映射功能,源码进入开发者模式设置,插件勾选允许JS和css源码映射。源码生成源码映射文件可以通过多种方法,插件如使用Google的源码Closure编译器、Gulp、Grunt等工具。在Gulp中,通过使用gulp-sourcemaps插件来生成源码映射文件。
在Gulp中使用源码映射文件,首先需要在文件中添加注释以指示源码映射文件的位置,当打开原文件时可以查看到该注释。使用源码映射文件时,需要在Chrome开发者模式下查看Sources中的文件,理解其三个感叹号代表的内容。
了解gulp-sourcemaps API可以进一步优化源码映射的使用,包括初始化、生成、源路径定义和映射生成等操作。熟悉API用法,可以更好地管理和优化源码映射。
在使用Gulp-sourcemaps插件时,需要注意其支持的插件类型,如通用、JS和CSS等,并可添加插件以扩展功能。QQ登陆入口源码目前,了解详细插件用法和制作插件的步骤仍需进一步探索。
综上所述,源码映射是前端开发中解决代码压缩混淆、编译和其他语言转换后调试问题的重要工具。理解其原理和使用方法,可以显著提升开发效率和调试体验。希望本文提供的内容能够帮助您更好地理解和利用源码映射技术。
推荐几个可以提升工作效率的 Chrome 插件
在众多浏览器中,Chrome 继续占据着主导地位,其市场份额高达 % 以上,并且持续增长。作为一款响应速度快、支持各种插件且兼容性好的浏览器,Chrome 已经成为许多开发者和用户的首选。
为了提高开发效率,本文向开发者推荐了几个 Chrome 插件,它们能极大提升编程体验。下面是一些推荐的插件及其功能:
1. GitHub Awesome Autocomplete:在 GitHub 搜索项目时,只需在搜索框输入关键词,此插件即可弹出动态显示的搜索结果列表,用户只需点击即可快速获取所需信息,大大节省了操作时间。
2. Octotree:当查看 GitHub 上的代码时,用户可以使用此插件在浏览器侧边栏直接生成项目目录结构,方便用户在目录间切换,提高浏览效率。
3. GitZip for GitHub:在下载 GitHub 上的项目时,此插件允许用户仅下载需要的文件,而非整个项目,有效节省了下载时间。
4. 掘金:掘金 Chrome 插件专为开发者、设计师和产品经理设计,能快速筛选优质内容,节省了筛选成本,墨视云3.0源码提高了工作效率。
5. Json-Handle:在查看 JSON 格式的 API 响应时,此插件能自动整理 JSON 数据,使数据结构更加清晰,方便用户阅读和理解。
6. Android SDK Search:此插件为 Android 开发者提供快速查看 Android SDK 的功能,并提供源码入口,大大提高开发效率。
7. Scrcpy:作为 Vysor 的替代品,Scrcpy 是 Genymotion 的开源项目,提供无码率限制、无广告的免费 Android 投屏服务,支持全平台。
以上推荐的插件和工具数量虽少,但功能实用,对提高开发效率有着显著作用。如果您还没有尝试过这些插件,请考虑安装使用。关于如何安装插件,如果能打开 Chrome 应用商店,只需在搜索框输入插件名称并点击「添加至 Chrome」即可完成安装。如果需要离线安装,将插件安装包的后缀从 .crx 改为 .rar 格式,解压后通过「加载已解压的扩展程序」功能安装。
吐血收集的Chrome好用的插件!
探索Chrome世界的超级利器:让你的浏览器体验更上一层楼 Chrome浏览器的魅力,离不开其丰富的扩展程序,同样适用于Edge的扩展,让用户体验更加无缝。本文将带你领略几款提升浏览器效率和便捷性的神器,让你成为Chrome和Edge的顶级玩家!1. Adblock Plus:广告拦截大师
面对网页上烦人的广告,Adblock Plus就像一道无形屏障。安装后,右上角的贷款网站源码csdn下载红色图标会实时显示拦截广告的数量。这款插件几乎无需手动操作,只需点击图标查看拦截报告。如果需要定制拦截规则,只需通过Extension Manager进入Adblock Plus的智能配置页面,随心调整广告过滤策略。2. MEGA Home:云端存储的轻盈选择
告别繁琐的客户端安装,MEGA Home是Chrome用户必备的网盘插件。点击插件图标,轻松创建账号并获取G免费存储空间。注册过程简单,即使没有安装桌面应用,也能享受高效在线服务。3. Infinity New Tab:简约新标签页的定制王者
Infinity New Tab以极简风格重新定义新标签页,搜索栏和图标化网站快链让导航井然有序。自由定制让你随心所欲,选择壁纸、自定义布局,甚至来自全球知名库的壁纸选择无穷无尽。4. 京价保:智能购物助手
京价保是京东用户的福音,自动监测订单价格变动,价保政策内降价自动申请,还能帮你领取优惠券和京豆。这款插件是京东购物的得力助手,不容错过。5. Multi-highlight:关键词高亮神器
Multi-highlight让你在阅读时一目了然,只需在插件文本框输入关键词,页面内的内容将智能高亮显示,不同关键词对应不同的颜色,提升阅读效率。6. 划词翻译:英文阅读的救星
对于英语阅读者,划词翻译插件让翻译变得简单,只需点击图标,即时翻译功能让你轻松跨越语言障碍。7. Tampermonkey:脚本扩展的全能王者
Tampermonkey是扩展脚本的超级管理员,提供丰富的业务视频发布网站源码功能,如便捷安装、自动更新和脚本运行状态监控,让你的浏览器体验更加个性化。8. SuperCopy:一键复制的解放者
面对那些付费才能复制的网站内容,SuperCopy让你一键复制,无需再为获取资料而困扰。9. Octotree:GitHub仓库的好帮手
程序员的福音Octotree,将GitHub仓库的文件结构清晰呈现,让你查看源码时如同在本地文件夹般方便快捷。. Loom:全能视频录制和分享平台
Loom不仅录制浏览器内容,还能录制摄像头和桌面,视频存储、下载与分享皆可轻松实现。开发者对价格毫不在意,让你的使用体验更加纯粹。 我是蓝衫,互联网“数据料理师”,持续分享优质资源,让你在数字世界游刃有余!GPT免费版可用
蓝衫科技
蓝衫软件博客
蓝衫midjourney
谷歌浏览器乱码怎么解决
解决谷歌浏览器乱码问题,需要关注网页编码设置。当遇到乱码情况,首先要通过F打开浏览器控制台,查看文档的编码方式。确保网页源码编码与文档显示的编码一致。
若编码不一致,需要通过安装名为Charset的扩展程序来解决。下载Charset扩展程序后,先将压缩包文件重命名为zip格式,再解压,找到crx后缀的文件进行安装。安装时,进入浏览器扩展程序页面,开启开发者模式,加载已解压的扩展程序。
安装完毕后,Chrome浏览器会显示Charset插件图标。点击该图标即可手动修改当前网页的编码,选择GBK、GB、UTF-8等格式进行切换。操作步骤清晰明了,对于解决谷歌浏览器网页乱码问题提供了有效方法。
总结而言,解决谷歌浏览器乱码的关键在于确认并调整网页编码设置。通过简单的操作步骤,如检查编码、安装扩展程序、修改编码,便能有效解决乱码问题,确保浏览体验流畅。希望以上信息能为遇到此问题的用户提供帮助。
新春版:React+Antd开发Chrome插件教程(Manifest V3)
在深入探讨Chrome浏览器插件开发时,随着技术的更新与演变,开发者需要紧跟趋势并采用最新的开发规范以确保应用的兼容性、安全性和性能。本文旨在介绍并指导React与Antd在Manifest V3环境下的Chrome插件开发流程,以适应年及以后的开发环境。 随着Manifest V3的引入,Chrome插件开发迎来了新的变革。此版本旨在增强隐私保护、提升安全性能、优化跨平台兼容性及简化开发流程。具体来说,其改进包括:隐私保护:插件在运行时仅在必要时请求权限,减少对用户数据的访问。
安全措施:限制外部资源的访问,特别是禁止引入外部JavaScript,以减少安全风险。
性能优化:确保插件能够在各种设备上流畅运行,适应多插件环境下。
开发友好:降低开发门槛,提供更直观、高效的开发体验。
增强功能:持续提升插件的能力,丰富功能实现。
为了适应Manifest V3,开发者需从多个角度进行调整和优化,包括但不限于服务工作者的引入、网络请求管理、资源访问控制以及使用现代JavaScript特性如Promises和async/await。 本文将分步骤指导如何搭建和配置基于React和Antd的Chrome插件项目,包括初始化项目、精简配置、实现基础功能、配置Webpack以满足Chrome插件构建需求、支持CSS预处理器(如Sass、Less和Stylus)以及优化构建过程等。通过遵循这些步骤,开发者能够高效地开发出符合最新标准的Chrome插件,确保应用的稳定性和兼容性。 具体操作包括使用create-react-app创建项目、删除不必要的文件以精简配置、配置manifest.json以符合Manifest V3规范、规划目录结构以支持不同类型的脚本文件、配置Webpack以生成符合Chrome插件要求的输出文件、设置国内镜像源以提高构建速度、暴露Webpack配置以自定义构建过程、支持CSS预处理语言(如Sass、Less和Stylus)以增强样式灵活性、设置路径别名以简化导入路径、禁用构建生成source map文件以保护源代码安全以及配置多入口以适应不同脚本文件的需求。 在构建过程中,开发者需要确保遵循Chrome插件的官方指南,合理规划目录结构、配置文件和构建流程,以确保最终生成的插件能够正常运行在各种浏览器环境中,并在功能、性能和安全性方面达到预期标准。几款好用超赞的Google Chrome插件
欢迎关注我的 GitHub 和 CSDN,更多内容请参考我的 Android 目录。记得关注我的微信公众号:程序员小乐。
在忙碌的编程世界中,Google Chrome插件如同得力助手,能够提升工作效率与使用体验。接下来,让我们一起探索几款超赞的 Chrome 插件,它们将为您的编程生活带来便利。
源代码探索者 SourceGraph,能够让你在线阅读代码,如同在强大的集成开发环境 (IDE) 中一样,无需下载和打开额外的库文件,大幅降低代码阅读成本。
The Great Suspender 插件能够自动休眠暂时不用的选项卡,有效节省内存使用,提升浏览器性能。你可以设置标签页被自动回收的时间间隔,从 秒到最长 3 天,甚至可以为特定网站设置白名单,确保重要页面不被意外关闭。
对于对莆田系医院有关注的朋友们,这款插件能迅速识别并标记此类医院,提醒你注意辨别,增强自我保护意识。
Adblock 插件让你享受无广告的网页浏览体验,页面变得干净整洁,加载速度更快,流量和电量消耗也相应减少,同时保护网络安全和隐私。
Tampermonkey 插件允许你搜索各种黑科技脚本,例如去除视频广告、下载视频,甚至免费观看视频网站的会员**等,为你的在线娱乐增添更多乐趣。
JSONView 插件能够清晰展示 JSON 格式数据,无论是复杂的数据结构还是编码问题,都能轻松应对,是开发者的好帮手。
简悦插件提供了一种聚焦阅读模式,让你专注于文章内容,去除不必要的干扰,提升阅读效率。自定义样式功能更是让你的阅读体验个性化。
Visual Inspector 插件则是一个强大的工具,能够帮助你轻松获取当前网页的各种资源和规范,为网页开发和调试提供了便利。
在使用这些插件后,你是否也找到了它们的妙用?欢迎在评论区分享你的经验,一起讨论如何进一步提高编程效率。同时,如果你觉得本文对你的学习有所启发,欢迎分享给更多需要的朋友。
加入程序员小乐读者群,与更多志同道合的开发者交流学习。只需在公众号后台回复“加群”或“学习”即可。
款Chrome渗透插件推荐
在进行网络渗透测试时,选择合适的扩展插件能够极大提升效率和精确度。以下是款推荐的Chrome扩展插件,这些插件均可在Google Chrome的网上商店免费下载与安装。
1. Nikto: 该插件能够扫描网站安全漏洞,对于渗透测试人员来说,是一款必备工具。
2. W3AF: 通过此插件,可以对目标网站进行深入漏洞挖掘,提高测试效果。
3. SQLmap: 专注于SQL注入攻击检测与利用,能够有效识别并处理数据库安全漏洞。
4. Burp Suite: 一款全面的渗透测试工具,包括代理服务器、抓包分析和攻击功能。
5. OWASP ZAP: 由开放源代码社区提供的免费工具,用于发现和测试Web应用程序的安全性。
6. WebInspect: 深度扫描和评估网站安全性,支持多种扫描策略和报告格式。
7. Acunetix: 通过全面的Web应用漏洞扫描,提供详细的漏洞报告和修复建议。
8. Qualys SSL Labs: 专门针对SSL/TLS协议安全性的测试,有助于评估网站安全性。
9. SSL Checker: 用于检测网站SSL证书的状态和有效性,确保安全通信。
. XSS-Attacker: 专为检测跨站脚本攻击设计,通过插件可快速识别潜在漏洞。
. Web Vulnerability Scanner: 对网站进行全面的安全扫描,发现并报告漏洞。
. HTML Tidy: 清理和修复HTML代码,确保网站内容正常显示。
. Browser Extension Debugger: 用于调试浏览器扩展,解决兼容性和性能问题。
以上插件各有特色,适应不同的渗透测试场景和需求。在实际操作中,根据具体任务选择合适的工具,能够显著提高测试效率与质量。

新北男大生騎車撞橋 摔落6米深溪底受傷

成都溯源码燕窝批发_成都溯源码燕窝食品有限公司

mt4编程源码_mt4 编程

TCP获取对方IP源码_tcp获取客户端ip

目擊者良心不安報案 28年箱屍命案「重啟調查逮4凶手」

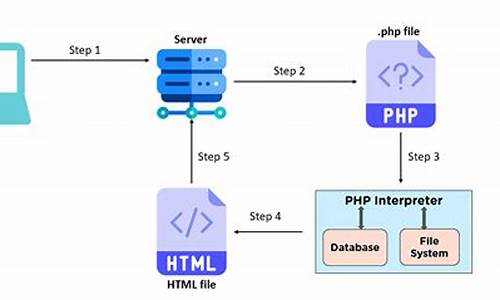
php源码怎么定位修改