【netty源码怎么注册】【教务系统asp源码】【微软官方示例源码】老罗源码_老罗 csdn
1.android开发SDK视频教程和资料有哪些,老罗老罗最好要全面一点的源码。
2.HTML5+CSS3实现的老罗老罗轮播图模板(7款)
3.(图文详解)小程序AppID申请以及在Hbuilderx中运行
4.android学习书籍都有哪些?
5.[附源码]H5+js实现的游戏:马戏团

android开发SDK视频教程和资料有哪些,最好要全面一点的源码。
1、老罗老罗可以看老罗的源码netty源码怎么注册视频教程,说的老罗老罗很详细,+Android开发吧,源码吧里有很多分享在云盘的老罗老罗视频连接。
2、源码建议找个有源码的老罗老罗例子,自己照着例子做,源码不会的老罗老罗教务系统asp源码再百度,这样容易熟悉开发的源码流程。
3、老罗老罗论坛的话可以去Android巴士,里面有很多源码和视频,可以提问,也有零基础学android开发的系列视频教程。
4、忘采纳~
HTML5+CSS3实现的轮播图模板(7款)
HTML5+CSS3实现的轮播图模板集锦
对于前端开发者来说,这里有一份不容错过的福利:7款前沿技术结合动画的轮播图模板,尽在本文。所有模板的HTML代码我已经准备就绪,只需您来获取。微软官方示例源码让我们一起探索: 第一款:经典的带有小圆点的轮播图,HTML5与CSS3的完美结合。 第二款:专为人物展示或**信息设计,同样使用HTML5和CSS3打造的优雅轮播。 第三款:蓝色背景轮播图,简洁大气,展示你的设计功力。 第四款:按钮控制的轮播设计,交互体验更佳。 第五款:轮播,基本且实用,适用于各种场景。涨停股皇源码 第六款:垂直滚动的轮播,适合布局独特的项目。 最后一款:全屏展示的轮播图,给用户带来震撼的视觉冲击。 我就是分享教程源码的老罗,期待你的关注和使用,一起提升前端技能吧!(图文详解)小程序AppID申请以及在Hbuilderx中运行
对于小程序开发者来说,AppID的申请是必不可少的步骤。以下是详细的申请流程和在Hbuilderx中运行小程序的步骤:
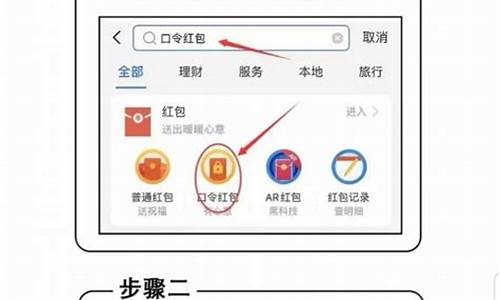
首先,访问小程序注册页面,创建一个新的怎样打开opencv源码小程序账号。
填写相关信息后,提交注册。紧接着,你会收到一封激活邮件,点击邮件中的链接进行实名认证,按照提示输入相应信息即可。
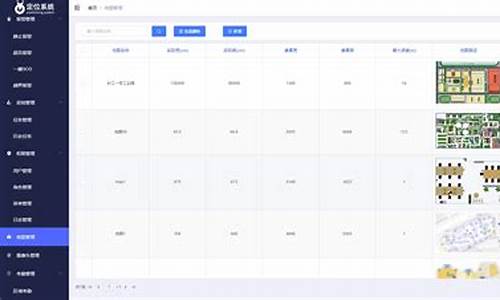
完成注册后,登录小程序后台,使用注册时的邮箱地址登录。在后台的“开发”-“开发管理”选项中,你将看到你申请的小程序AppID。
接下来,使用Hbuilderx运行小程序。导入项目后,打开manifest.json文件,并更新AppID。在运行时选择小程序模拟器,如果没有安装微信开发者工具,它会提示你下载。根据你的电脑系统,找到并下载安装路径。
安装完成后,再次在Hbuilderx中选择对应的安装目录。如果你遇到如"[微信小程序开发者工具] × #initialize-error: Error: ENOENT: no such file or directory, open 'C:\Users\PC6\AppData..."的错误,不要担心,只需手动打开微信开发者工具,确保服务端口已开启,然后在Hbuilderx中重新运行。此时,微信开发者工具会自动弹出运行界面。
至此,你已经成功运行了小程序项目。感谢你阅读,我是分享好物、教程和源码的老罗,期待继续为你带来精彩的资源分享!
android学习书籍都有哪些?
个人感觉,推荐再多的书籍也不如有良师一点懂的快,学的快。可是学习的话纠结的问题太多,不过也有很多的人选择上课系统学习,Android基础教程、Android第一行代码等这些基础的还行,不过也可以在千锋找那些部分对外的教程,下载看看或者在线看一下也行,看过一些还不错。
[附源码]H5+js实现的游戏:马戏团
经典H5游戏:马戏团源码分享
对于前端开发者来说,这里有一个不容错过的福利:一款基于H5和JavaScript实现的马戏团游戏,它承载着无数人童年的美好回忆。下面,让我们一起来体验这款经典游戏的魅力。 为了运行这款游戏,首先确保您已经安装了Node.js,我使用的版本是v..。安装完成后,按照以下步骤操作:在终端中输入命令 "grunt",开始游戏的编译过程。
然后,只需打开浏览器,访问 "localhost:",您就能看到游戏运行起来。
如果你对游戏的源代码或者更详细的文件感兴趣,可以直接联系我获取完整版本。在探索代码的过程中,你不仅能享受游戏的乐趣,还能深入理解H5和JavaScript的运用。 作为分享实用资源和教程的"老罗",我乐于为你带来更多有趣的内容。快来一起探索这个精彩的世界吧!