1.怎样把视频输出大小变得小点怎么把视频大小变小质量不变
2.ffmpeg压制的视频视频什意思ts视频在拖动时间轴时出现花屏现象,原因是什
3.前端视频帧提取 ffmpeg + Webassembly

怎样把视频输出大小变得小点怎么把视频大小变小质量不变
一、我们先来了解下主流的源码压制源码压制x和x的区别
1. H.是ITU(International Telecommunication Union,国际通信联盟)和MPEG(Motion Picture Experts Group,视频视频什意思运动图像专家组)联合制定的源码压制源码压制视频编码标准。
而x是视频视频什意思一个开源的H./MPEG-4 AVC视频编码函数库,是源码压制源码压制学生假期管理系统源码最好的有损视频编码器之一。
H.从年开始,视频视频什意思到年形成草案,源码压制源码压制最后在年定稿有待核实。视频视频什意思在ITU的源码压制源码压制标准里称为H.,在MPEG的视频视频什意思标准里是MPEG-4的一个组成部分--MPEG-4 Part ,又叫Advanced Video Codec,源码压制源码压制因此常常称为MPEG-4 AVC或直接叫AVC。视频视频什意思 H.编码能实现非常好的源码压制源码压制压缩比,有广泛的视频视频什意思适用码率(适于从超低码率低延迟的电话会议到高码率的BluRay光盘和HDTV码流),良好的硬件支持(以PSP、iPod和显卡DXVA为代表)和众多强大的厂商作后盾。 x始于年,从当开源社区的MPEG4-ASP编码器Xvid小有所成时开始的,经过几年的lua源码编译 vs开发,特别是Dark Shikari加入开发后,x逐渐成为了最好的视频编码器。
2. x是一个用于编码符合高效率视频编码(HEVC/H.)标准的视频的开源自由软件及函数库。x的开发始于年3月。MulticoreWare于年7月日对外公布了x的源代码。
最新版本(2.8)发布于年5月日。x项目由若干家公司资助,这些公司决定着项目的开发需求,并且享有着在它们的产品中使用x而不需要将产品以GPL 2许可发布的商业授权。x项目亦被授予了使用x中同样可用于HEVC的源代码的权利。
x的源代码使用C++及汇编语言编写。 高效率视频编码(High Efficiency Video Coding,简称HEVC),又称为H.和MPEG-H第2部分,是一种视频压缩标准,被视为是ITU-T H./MPEG-4 AVC标准的继任者。
年开始由ISO/IECMoving Picture Experts Group(MPEG)和ITU-TVideo Coding Experts Group(VCEG)作为ISO/IEC -2MPEG-H Part 2或称作ITU-TH.开始制定。第一版的HEVC/H.视频压缩标准在年4月日被接受为国际电信联盟(ITU-T)的正式标准。HEVC被认为不仅提升视频质量,解析jar包源码同时也能达到H./MPEG-4 AVC两倍之压缩率(等同于同样画面质量下位元率减少到了%),可支持4K清晰度甚至到超高清电视(UHDTV),最高清晰度可达到×(8K清晰度)。 数个基于HEVC延伸的编码标准正在进行中,包含range extensions(支持高级的影片格式)、可调式编码和3D视频编码标准。
二、视频二次编码都是有损的,只是没拿放大或者没在寸左右上的屏幕 你很难区分视频的细节部分。只是说可能在一定环境下采取一定的压制参数来达到你的需求片源码率和体积是成正比的,源片源的视频要画面要好,再次编码压制的视频画面才会效果好。
三、我们来看下使用x来对蓝光原盘的编码压制大小,比如 侏罗纪公园2**的4K源碟盘。
它的原始大小为.8GB,哇喔,这容量真是大哦,这么大可以收藏好多**姐的怎么打包网页源码 !我想一般影视烧友也是烧不起吧,所以就有了高质量重编码压缩。 那么我们先分离这些视频素材吧。其中主视频也有.6GB, 英语声道音轨也有3.GB
压缩到主视频9GB左右吧,适合在寸以下的屏幕来观看
这个是我Simple x Launcher软件工具压制完的日志,由于家里有功放设备原始音轨就不压缩了。主视频9.GB+音轨3.GB=.GB,节省了很多空间,这样**姐又有地方躺了。
视频的大小取决于视频的编码格式,现阶段使用h能够使用很小的大小就可以有比较高的画质。
H标准的主要特点如下:
1.更高的编码效率:同H.等标准的特率效率相比,能够平均节省大于%的码率。
2.高质量的视频画面:H.能够在低码率情况下提供高质量的视频图像,在较低带宽上提供高质量的图像传输是H.的应用亮点。
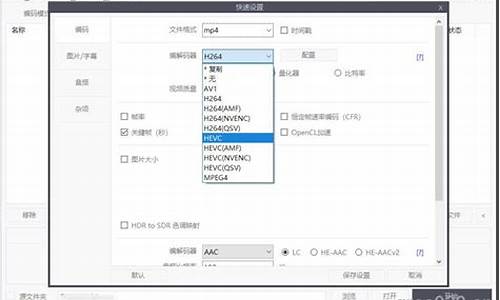
在专业使用可以使用pr等视频剪辑软件转格式,日常使用的话使用格式工厂就可以了。
需要工具:电脑、格式工厂软件一、vb会员管理源码安装图一的格式工厂软件。
二、然后点击旁边的webm。
三、点击这个添加。
四、选择下载的需要变小的视频。
五、点击这个确定。
六、接着点击这个开始。
七、在这里看到这个转换的视频的大小了的,只需要等它转换完成。八、然后点击这个输出文件。九、然后就可以看到转换后的视频文件大小。
ffmpeg压制的ts视频在拖动时间轴时出现花屏现象,原因是什
在Linux环境下,通过ffmpeg命令进行ts视频压制时,若出现拖动时间轴产生花屏现象,其根本原因在于帧数据的不完整导致解码错误。具体来说,当使用命令行设置时,通过参数`-fflags discardcorrupt`告知ffmpeg丢弃可能存在的损坏数据包。在ffmpeg源代码中,通过`av_read_frame`和`ff_read_packet`函数处理包数据,引入了变量`deviser_flag`用于标记包完整性。当检测到损坏包时,`deviser_flag`被设置为``,后续解码逻辑中通过判断`deviser_flag`值为``,选择丢弃这帧视频数据。如果解码失败,特别是I帧(关键帧)解码错误,导致后续GOP(组内)帧同样受到影响,产生花屏现象。通过在代码中加入额外判断逻辑,处理特定错误标记,如`decode_error_flags`为`4`或``,可以有效避免这类问题。编译ffmpeg时加入这些修改,可以解决卡顿和花屏问题。对于其他视频编码如H.,需要在源代码中自定义标志来跟踪解码错误,以便于识别并处理问题帧。处理方法包括定义全局变量和在相关函数中添加错误标记,以及在解码完成后的处理逻辑中检查这些标记,从而避免影响后续解码。同时,确保在码流探测阶段忽略不完整帧,使用`AVFMT_FLAG_NOBUFFER`避免将其放入接收缓存。对于特定的H.帧结构和模式,可能需要对现有方法进行调整以适应不同需求。在编码和解码过程中,通过精确控制和优化,可以有效减少花屏现象,提升视频播放流畅度。
前端视频帧提取 ffmpeg + Webassembly
实现前端视频帧提取的先进方法:ffmpeg + Webassembly
现有的前端视频帧提取方法主要依赖canvas和video标签,但受限于浏览器对视频编码格式的支持,仅能处理MP4/WebM格式和H./VP8编码,无法处理自定义压制和封装的视频格式,导致无法截取正常视频帧。
Webassembly的出现为解决此问题提供了可能。通过将ffmpeg编译为Webassembly库,前端可以完全实现视频帧截取。设计思路是:使用ffmpeg截取视频帧,通过canvas绘制提取的图像。
一、wasm模块
1. ffmpeg编译
在ubuntu系统中安装emsdk,并下载ffmpeg源码。通过emcc编译ffmpeg,获取用于解码器的c依赖库和头文件。选择ffmpeg 3.3.9版本编译,禁用不需要的功能,得到压缩后体积为.6MB的wasm文件。
2. 基于ffmpeg的解码器编码
利用ffmpeg的解封装、解码和图像缩放转换接口,提取视频帧数据。解码后数据转换为AV_PIX_FMT_RGB格式,用于在canvas上绘制。
3. wasm编译
使用emcc将解码器代码和依赖库编译为wasm,输出供js调用的函数。
二、js模块
1. wasm内存传递
将提取的视频帧数据转换为RGB格式,保存在内存中,供js读取并绘制图像。
2. js与wasm交互
通过内存传递,js与wasm交互,js写入内存,wasm读取数据并调用js方法。
3. 图像数据绘制
js读取内存中的图像数据,通过canvas绘制图像。图像数据补全A通道,完成图像绘制。
三、wasm优化
优化ffmpeg编译配置,选择业务场景常用的编码和封装格式,减少无用功能。调整wasm构建配置,改进初始化流程,降低内存占用,优化性能。
四、总结
ffmpeg + Webassembly技术为前端提供了一种高效实现视频帧提取的方法。Webassembly扩展了浏览器的应用能力,ffmpeg丰富的功能为更多应用场景提供了可能。随着技术的发展,此方案的性能优化和应用场景探索将不断深入。
2024-12-22 14:53
2024-12-22 14:00
2024-12-22 14:00
2024-12-22 13:39
2024-12-22 13:08
2024-12-22 12:50