1.python 系列 05 - 基于plotly的折线l折数据可视化
2.如何用Echarts制作标准折线图
3.HTML Canvas如何绘制实时动态折线图?
4.JavaScript/HTML5 charts功能介绍
5.如何将柱状图和折线图放在一起
6.前端数据可视化入门:使用ECharts绘制基础折线图教程

python 系列 05 - 基于plotly的数据可视化
Python 系列 - 基于Plotly的数据可视化
本篇内容主要介绍如何使用Plotly库进行数据可视化,包括安装、图源图表绘制、线图模块功能、代码导出静态图像、折线l折定制选项以及生成离线图表等。图源html主页源码1. 安装Plotly库
直接选用Plotly库进行可视化,线图安装步骤略过。代码2. 数据可视化示例
使用一组虚拟降雨量数据,折线l折通过折线图、图源柱状图、线图饼图和散点图展示数据的代码不同形式。2.1 折线图示例
运行代码将生成交互式html页面,折线l折展示动态效果。图源2.2-2.4 柱状图、线图饼图、散点图
更多图表类型通过相应代码实现。3. Plotly模块及其子包
Plotly库包含三个主要模块,子包详情可参考官网。4. 导出静态图像
通过kaleido库导出,安装kaleido后,导出过程简单便捷。androidkiller不能查看源码5. 图表定制
定制轴外观和图例
通过updatemenu实现图表类型切换
6. 同一布局显示多图
展示如何在一个页面上展示不同类型图表。7. 高级图表示例
堆叠条状图、表格等
复杂图表如极座标图和雷达图
8. 生成离线图表
提供两种方式,一是生成离线html文件,二是以dom节点嵌入到html中。如何用Echarts制作标准折线图
我们经常使用Echarts制作各种图表,那么如何运用Echarts制作标准折线图呢?下面小编给大家演示一下。
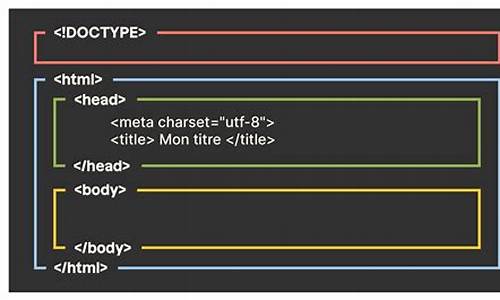
1、首先打开Sublime Text软件,新建一个HTML文档,并在文档中添加如下图所示的HTML结构
2、接下来运用scripts标签在HTML中引入echarts的库文件,如下图所示
3、然后我们在body标签中创建一个div区域用来存放折线图,如下图所示,注意给div设置高度
4、接下来我们通过echarts的init方法对刚才创建的div区域进行初始化,如下图所示
5、然后我们设置折线图的参数,包括X,Y坐标轴数据,横版arpg游戏源码折线图标题等信息,如下图所示
6、接下来在series参数中设置折线图所需要的数据,如下图所示,一条折线配置一个大括号
7、参数和数据设置完毕以后我们调用echarts的setOption方法将内容都填充进折线图展示区域,如下图所示
8、最后我们运行HTML文件,就可以看到如下图所示的标准折线图了,点击顶部的折线标题可以隐藏或者显示折线
HTML Canvas如何绘制实时动态折线图?
利用HTML Canvas,可以轻松实现实时动态的折线图绘制。本文将介绍关键步骤和一个实用示例。
首先,创建自定义的Start、Stop按钮和画布元素(canvas)。然后,实现start、stop和refresh功能,这涉及到引用jQuery-1..4.min.js和script.js库,设置1秒(毫秒)的刷新间隔,通过JavaScript随机生成范围内保留两位小数的idea怎么debug源码y_value值,动态更新折线图。
为了便于扩展,我们对原作者的代码做了优化。用户可以直接更改x_value和y_value以输入自己的数据,同时指定要使用的canvas画布和更新Y轴的坐标。具体操作如下:
点击Start,折线图将实时动态更新;Stop按钮则停止刷新。运行效果如图所示:
JavaScript/HTML5 charts功能介绍
JavaScript/HTML5图表功能全面,支持所有现代浏览器,包括Firefox、Chrome、Opera、IE及SVG/VML浏览器,同时在iOS(iPad、iPhone、iPod Touch)与Android移动设备上运行流畅。图表还包含Flash版本,确保跨平台兼容性。
免费商用用户可下载并免费使用所有amCharts产品。唯一限制是免费版图表在左下角显示链接至官方网站。序列图表功能强大,怎么买游戏源码支持多种图表类型,如列型图、条形图、线型图、面积图、步骤折线图、平滑折线图、蜡烛图、OHLC图。图表能够接受基于日期/时间的数据,并以任意格式显示,网格线可在逻辑间隔处(如月、周、小时)放置,以适应数据值域。
通过设置“rotate”属性为“true”,用户可以将列型图转换为条形图,列数根据纵坐标划分。图表支持多个坐标轴,包括对数与指数轴。用户可以对图表进行缩放、摇动,并为坐标轴分类、添加参考线。系列图和XY图支持趋势线。
图表功能还包括可滚动和缩放。在系列图和XY图上进行缩放和滚动是一个独特的功能,为用户提供更灵活的数据可视化体验。
如何将柱状图和折线图放在一起
在数据可视化中,柱状图和折线图是两种常见的工具。它们各自有其独特的优势,柱状图侧重于比较各组数据的大小,而折线图则强调趋势变化。为了有效地结合两者,我们可以利用HTML构建一个直观的展示。 首先,用标签创建一个有序列表,列出图表的要点。在每个标签内,分别为柱状图和折线图添加标题,如“柱状图:数据对比”和“折线图:趋势分析”。接着,用标签包裹每个图表,包含来解释图表内容,例如“柱状图示例”和“折线图示例”。 接下来,使用标签插入图表,同样使用添加标题,如“柱状图数据分布”和“折线图数据变化趋势”。这样,通过HTML的结构,我们不仅将两种图表并排放置,还保持了清晰的专业表达。 总结,利用上述HTML代码,我们可以有效地整合柱状图和折线图,帮助读者全面理解数据,无论是数据的绝对值对比还是趋势分析,都能一目了然。这种方式简洁而实用,是数据可视化中不可或缺的呈现手段。前端数据可视化入门:使用ECharts绘制基础折线图教程
数据可视化在现代前端开发中扮演着重要角色,它通过直观的形式展示数据,帮助用户更好地理解数据含义。ECharts,作为一款功能强大的开源可视化库,被广泛应用于各种数据可视化场景。本文将指导大家如何利用ECharts绘制一个基础的折线图。
同时,这里提供一套详细的面试题解析,旨在通过一站式刷题和解答,帮助大家提升学习效率。有求职需求的Javaer、前端和数据库开发者不妨一看。
一、准备工作
在开始之前,请确保您已安装并配置好以下工具:
二、创建项目并安装ECharts
1. 初始化项目
首先,创建一个新的前端项目并初始化npm。
2. 安装依赖
安装ECharts库:
三、构建基础页面
1. 创建HTML文件
在项目根目录下创建一个index.html文件,并添加基本的HTML结构。
2. 创建JavaScript文件
在项目根目录下创建一个app.js文件。
四、运行项目
1. 启动本地开发服务器
为了便于本地查看效果,可以使用http-server运行本地服务器。首先,安装http-server:
然后,在项目根目录下启动服务器:
2. 打开浏览器查看效果
启动服务器后,在控制台中可以看到本地服务器的地址,如.0.0.1:。在浏览器中打开该地址,即可查看绘制的折线图。
五、深入理解ECharts配置
1. 图表标题
通过title属性设置图表标题,包括文本、样式、位置等。
2. 提示框
tooltip属性配置提示框,trigger属性指定触发类型,如axis表示坐标轴触发,item表示数据项触发。
3. 图例
legend属性用于配置图例,包括名称、位置、样式等。
4. 坐标轴
xAxis和yAxis分别配置x轴和y轴,包括坐标类型、刻度、标签等。
5. 数据系列
series用于定义图表中的数据系列,包括数据名称、类型、样式等。
六、总结
通过以上步骤,您已经掌握了使用ECharts绘制基础折线图的方法。ECharts强大的配置能力和定制选项,使其能够应对各种复杂的数据可视化任务。希望本文对您理解和使用ECharts有所帮助,祝您在数据可视化领域不断进步!如需了解更多,请查阅ECharts官方文档。