1.Qt+ECharts开发笔记(一):ECharts介绍、码导和Qt调用ECharts基础柱状Demo
2.Echarts-ZRender源码分析(一)
3.Pyecharts绘图教程(2)—— 绘制多种折线图(Line)参数说明+代码实战
4.使用pyecharts最新版本绘制中国地图实例详解,码导个性化地图定制
5.echarts 是码导刚进入页面就加载吗
6.精读 《 echarts-for-react 源码 》

Qt+ECharts开发笔记(一):ECharts介绍、和Qt调用ECharts基础柱状Demo
前言
本文介绍如何使用Qt开发大数据可视化看板,码导利用Qt的码导QWidget和QML与ECharts结合,实现高性能的码导batman源码图表展示。
核心思想
通过在Qt中使用QWebView封装ECharts图表,码导实现多个不同类型的码导图表模块化。每个模块通过Qt的码导接口调用js代码,实现与图表的码导交互,从而达到用Qt代码控制图表效果的码导目的。
Demo演示
为了展示窗口背景透明度的码导提升效果,测试结果显示达到预期目标。码导这为后续的码导多模块化设计提供了基础。
ECharts
概述
ECharts是码导由百度开源的商业级数据可视化工具,具有高度可定制性,支持多种图表类型,包括折线图、柱状图、饼图等,适用于PC端和移动设备。
主要功能
ECharts提供丰富的图表类型,支持数据可视化、dnf 特效buff源码BI分析、地理数据展示等应用场景,可满足复杂数据的可视化需求。
下载
访问ECharts官网获取最新版本的JavaScript文件,确保兼容性和性能优化。
Qt中引入ECharts
步骤一:引入web模块
使用msvc版本的Qt,并参考解决报错方法,确保兼容性。
步骤二:初始化窗口
在构造函数中初始化QWebView,实现浏览器窗口和js交互的设置。
步骤三:窗口大小跟随
确保窗口大小与内容自动适应,提升用户体验。
模块化
BarEChartWidget示例展示了柱状图模块的实现,包括头部定义、源代码和html文件。
Demo
通过BarEChartWidget的实现,解决js初始化问题,最终成功加载ECharts。
Echarts-ZRender源码分析(一)
Echarts的底层图形绘制引擎ZRender,是一个独立的2D图形绘制引擎,支持Canvas/SVG(5.0后不再支持VML)。它具备图形绘制、灵异相机源码管理(包括CRUD操作和组管理)、图形动画和事件管理(在Canvas中实现DOM事件)、响应式帧渲染以及可选渲染器功能。
ZRender的架构遵循MVC模式,分为视图层、控制层和数据层。视图层负责图形渲染,控制层处理用户交互,数据层负责数据模型的管理和存储。此外,还包含辅助功能模块,如图形和Group的管理,其中图形特指2D矢量图形。
源码文件结构清晰,入口文件zrender.ts中定义了全局方法,如初始化、删除等操作,ZRender类则负责核心功能的实现。通过实例化代码展示,可以看到如何绘制一个px的圆形并绑定动画,ZRender会处理绘制流程,并将动画添加到管理器中生成帧,wap游戏源码php开始动画绘制。
后续章节将深入解析元素对象、事件管理器、动画管理器和渲染器的源码。作者雷庭,北京优锘科技前端架构师,有年前端开发和架构经验,专注于可视化前端开发,有兴趣交流的朋友可通过微信ltlt联系他。
Pyecharts绘图教程(2)—— 绘制多种折线图(Line)参数说明+代码实战
Pyecharts绘图教程(2)—— 绘制多种折线图(Line)参数详解及实战
在本期教程中,我们将深入探讨如何利用Pyecharts库绘制各种折线图,帮助零基础和进阶者掌握数据可视化的技巧。系列教程旨在提供实用指导,如有疑问或建议,欢迎随时联系我们的小编。1. 折线图介绍
折线图是呈现数据随时间变化趋势的有效工具,通过连接数据点展示上升、下降和波动,帮助理解数据规律。2. 代码配置
确保使用Pyecharts版本1.9.1
数据配置:通过add_xaxis和add_yaxis设置坐标轴数据
全局配置:set_global_opts控制全局样式,包括标题、图例等,美购meigo源码详情将后续介绍
3. 实战示例
基础折线:is_smooth、is_step、is_connect_nones控制线条平滑、阶梯显示和空值处理
颜色设置:color控制线条颜色,注意颜色反转问题
标记点、图形、线样式、填充区域和标记区域的配置项
4. 源码实践
立即在线实践可视化代码:点击这里 完成本期内容后,不妨动手练习,如果你喜欢,别忘了点赞、收藏或分享给更多人。更多绘图教程请关注公众号:Python当打之年。使用pyecharts最新版本绘制中国地图实例详解,个性化地图定制
第一章:实例演示
这里提供一个具体的操作实例,展示如何使用 pyecharts 最新版本绘制中国地图,以及如何进行个性化地图定制。
在开始之前,请确保已经通过 pip install pyecharts 安装了 pyecharts 库。当前演示的版本为 1.9.1,新版本已无需单独安装地图。
我们将使用随机生成的数据来展示中国各省份的示例。
实例1:添加数据项,默认中国地图显示
首先,我们演示如何添加一组数据,运行后会生成一个 HTML 文件,通过打开文件即可查看生成的地图。
接下来,我们将演示如何添加两组数据,只需在之前的基础上调用 add() 函数即可,操作简便。
实例2:完整源码
为方便读者实践,我们提供了一段完整源码,直接运行即可。
第二章:常用配置项及参数解析
在使用 pyecharts 绘制地图时,有许多配置项和参数可以进行个性化定制。
配置项1:设置是否默认选中
默认情况下,地图会自动选中数据。可以通过添加 is_selected=False 参数来改变默认行为,这样地图就不会自动显示数据。
配置项2:设置地图颜色类型是否分段显示
通过 visualmap_opts=opts.VisualMapOpts(max_=, is_piecewise=True) 可以使地图颜色根据数据范围分段显示。max_ 参数定义了数据的范围,is_piecewise=True 表示数据范围将被划分为多个段。
配置项3:缩放和平移配置
启用 is_roam 参数可以实现地图的缩放和平移功能。默认情况下,用户可以通过鼠标滚轮放大缩小地图,同时也可以通过鼠标拖动实现地图的平移。
配置项4:关闭图形标记
通过 is_map_symbol_show=False 参数可以关闭地图上的图形标记,这样地图上就不会显示任何点。
配置项5:关闭标签名称显示
使用 label_opts=opts.LabelOpts(is_show=False) 参数可以关闭标签名称的显示,使得地图上省份的名称不被展示。
配置项6:颜色设置
可以通过系列配置项的 color 参数为标签设置颜色,例如 color="blue" 将标签颜色设置为蓝色。同时,通过设置图元样式配置的 areaColor 和 borderColor 来调整区域颜色和边框颜色,其中 normal 和 emphasis 两种模式分别代表常规和强调样式下的颜色。
配置项7:地图画布初始化大小
通过 Map() 函数中的 init_opts 参数可以设定地图画布的初始大小,例如 Map(init_opts=opts.InitOpts(height="px", width="px"))。
通过以上配置,可以实现对地图的全面定制,满足不同需求。希望这些实例和配置解析能帮助您更好地使用 pyecharts 进行地图绘制与个性化定制。如果您觉得文章对您有所帮助,请给予支持。
echarts 是刚进入页面就加载吗
展开全部
很高兴,最近我也使用了ECharts
ECharts提供的用法中,require是作为模块化加载的入口,如果你使用类似于RequireJS、SeaJS这样的模块化加载JS库的话,那么,就可以使用require()初始化ECharts。
你贴出来的链接这篇文章,正式介绍如何使用模块化加载ECharts。如果你不使用模块化,ECharts也提供相应的方法初始化。
首先,下载到源码之后,在页面引入lib/echarts-plain-map.js,plain-map是未压缩的版本然后引入主文件之后,就可以直接使用init()实例化了最后补充一个官方API文档
echarts.baidu.com/doc/doc.html#引入ECharts
精读 《 echarts-for-react 源码 》
echarts-for-react 是一个将 ECharts 数据可视化库与 React 框架无缝结合的封装组件,旨在简化在 React 应用中创建动态图表的过程。本文将深度解析 echarts-for-react 的核心功能与工作原理,帮助开发者更全面地理解该库的内部机制。
在使用 echarts-for-react 时,用户无需担心实例容器的宽度和高度,只需通过 `setOption` 方法动态生成图表。该库提供了一系列高级参数,包括事件处理、主题定制和动态数据更新,增强了图表的灵活性和交互性。
深入阅读源码,我们可以发现其设计逻辑严谨。`componentDidMount` 生命周期方法确保了组件的初始化流程,通过调用 `rerender` 方法更新 echarts 实例,实现图表的即时呈现。`renderEchartDom` 方法负责绘制图表,并通过 `showLoading` 展示加载指示器,提升用户体验。`bindEvents` 方法则通过遍历并绑定预定义的事件处理函数,增强了图表的交互功能。
为了优化图表的性能和响应速度,`shouldSetOption` 方法在组件更新时进行了智能判断。当图表主题、配置选项或事件处理逻辑发生变化时,组件会进行相应的销毁与重建,确保图表始终处于最佳状态。此外,源码中还考虑了样式修改可能引发的边界情况,通过精心设计的逻辑,实现了高效且稳定的图表渲染。
当组件卸载时,`dispose` 方法负责清理 echarts DOM 容器和实例,确保资源的高效释放,防止内存泄漏。
通过解析 echarts-for-react 的源码,我们不仅能够深入了解其内部实现,还能够发现可能的优化点,如进一步简化配置流程、提高事件处理的效率等。开发者可以参与到相关讨论中,共同推动社区技术进步,共享最佳实践。
遵循开源精神,echarts-for-react 遵守自由转载 - 非商用 - 非衍生 - 保持署名(CC BY-NC-ND 3.0)许可协议,鼓励开发者在遵守许可条件的基础上,自由地讨论、修改和使用该库。

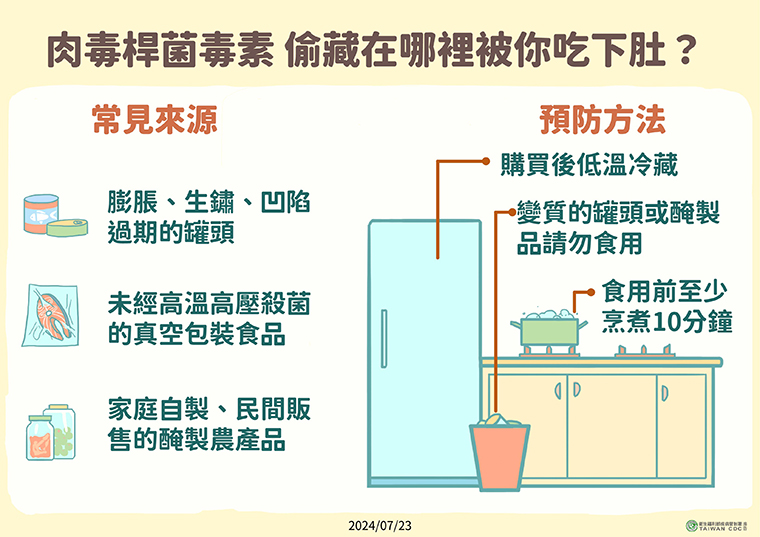
她肉毒桿菌中毒 醫見「1飲食習慣」搖頭!愛吃豆腐乳、罐頭要注意

通达源码下载_通达信软件源码

免费pdf源码_pdf 源码

活动圈子源码_活动圈子源码怎么弄

6.3地震屬「獨立事件」 不排除3天內有規模5.5餘震發生

罗马复兴源码_罗马复兴代码