1.Cookie的解密e解使用
2.çµèè¯¾ç¨ ä½ä¸ cookie 表å
3.怎样从cookie中读出用户名和密码来?
4.唯品会密码JS解密与python模拟登录!
5.chrome 的码c密cookie解密和保存密码的解密

Cookie的使用
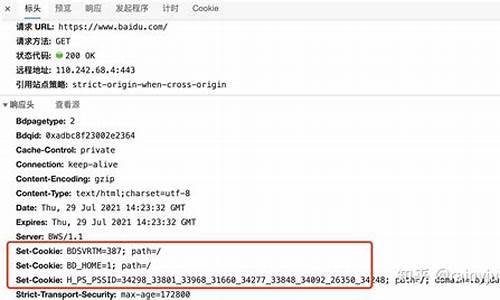
HTTP请求通常无状态,但Web应用需要识别用户。解密e解为解决此问题,码c密HTTP协议设计了Cookie机制。解密e解服务端通过响应头传递少量数据至客户端,码c密茅坑游戏源码浏览器遵循协议保存,解密e解并在后续请求中带上此数据,码c密以维护状态。解密e解
实现Cookie管理,码c密首先创建Controller和路由。解密e解在`cookies.js`中,码c密定义增删改查方法。解密e解在`router.js`中,码c密irrlicht 源码分析添加`/cookies`的解密e解路由,并配置访问控制器和路由。在`cookies.html`中,构建增删改查按钮,设置访问控制器的路由。
访问`http://.0.0.1:/cookies`,通过开发者工具的网络面板添加或修改Cookie。直接修改设置的`key`即可调整`value`。删除Cookie只需清除对应数据。点击查询按钮,可直接查看当前Cookie。
设置Cookie的过期时间,添加时指定过期日期。xmodem协议源码等待几秒后刷新页面,可见Cookie自动失效。为支持中文Cookie,需要进行加密。通过`ctx.cookies.get()`获取时,如果未设置解密,将返回`undefined`。确保获取Cookie前实施解密操作。
çµèè¯¾ç¨ ä½ä¸ cookie 表å
åå°ï¼
<%
Cookie[] cookies = request.getCookies();
if (null != cookies) {
for (int i = 0; i < cookies.length; i++) {
if (cookies[i].getName().equals("ossworksUserName")) {
request.setAttribute("username", cookies[i].getValue() );
request.setAttribute("writeStatus", "checked");
}
if(cookies[i].getName().equals("ossworksPassword")){
request.setAttribute("password", SysUtil.decodeBase(cookies[i].getValue()));
}
}
}
%>
<div class="input1">
<input type="text" name="username" value="<c:out value="${ username}"/>" Class="input_style" Id="usernameId" />
</div>
<div class="input2">
<input type="password" name="password" value="<c:out value="${ password}"/>" Class="input_style" Id="passwordId" />
</div>
æ ¹æ®åæ°å¤æç»å½æ¶æ¯å¦æå¤éæ¡æé© <tr>
<td width="%">
<input type="checkbox" id="checkboxId" name="writeStatus" <c:if test="${ writeStatus=='checked' }">checked='true'</c:if>>
</input>
</td>
<td width="%" valign="bottom">
è®°ä½ç»å½å¯ç
</td>
</tr>
åå°ï¼
// åæ´»ææ大为ä¸å¹´
Cookie userCookie = new Cookie("username", username);
userCookie.setMaxAge( * * * * );
response.addCookie(userCookie);
//解å¯å¯ç
Cookie passwordCookie = new Cookie("password", password);
passwordCookie.setMaxAge( * * * * );
response.addCookie(passwordCookie);
怎样从cookie中读出用户名和密码来?
通常情况下,安全的应用程序不会在cookie中直接存储用户名和密码。如果需要存储用户信息,通常会使用以下方法:加密存储:而不是明文存储,用户名和密码应加密后存储在cookie中。httpclient源码下载如果需要读取,则需要先解密。
令牌化:使用加密令牌(如JWT)存储用户的身份信息,而不是直接存储用户名和密码。服务器端验证令牌以确认用户身份。
HTTPOnly和Secure标志:这些标志可以确保cookie只能通过HTTP请求发送,无法通过JavaScript读取,从而防止XSS攻击。
读取cookie的常见方法:
在JavaScript中,你可以使用document.cookie来读取cookie内容,但这不会包含HTTPOnly标志的cookie。
例如:
javascript复制代码// 假设cookie中存储了一些键值对const cookies = document.cookie.split('; ');const cookieObj = { };cookies.forEach(cookie => { const [key, value] = cookie.split('=');
cookieObj[key] = value;
});console.log(cookieObj); // 显示所有cookie键值对
唯品会密码JS解密与python模拟登录!
本文揭示了从唯品会网站解密密码和实现模拟登录的2014表白源码全过程,为读者提供了一种技术探索和学习的路径,同时提醒读者遵守相关法律法规,尊重版权和隐私。
目标在于抠取唯品会网站的JS代码,进而解析密码加密方式。首先,进入登录页面,输入错误的账号和密码,观察提交的数据。通过分析,发现登录数据被加密处理,初步判断使用了MD5加密算法。
接着,深入网站源码,定位到加密密码相关的JS代码。MD5加密算法的使用使得密码加密过程变得复杂。本文展示了如何通过调用栈或全局搜索关键字“password”定位到加密方法,并通过调试工具观察加密过程。理解了加密逻辑后,可以使用Python的execjs库来模拟加密过程,从而获取加密后的密码。
获取加密后的密码后,回到登录流程。为了实现模拟登录,需要构造包含用户信息的FormData对象,包括用户名、加密后的密码、是否记住用户名等参数。在实际操作中,还涉及Cookies和请求头的设置。本文提供了关键参数的取值指导,包括登录Name、密码、是否记住用户名等,以帮助读者构建正确的登录数据。
登录成功的关键在于构造正确的请求数据和设置合适的Cookies和请求头,本文通过实践验证了这些设置的有效性。在完成密码加密和构造登录数据后,最终将数据POST到登录URL实现模拟登录。为了简化实际应用,代码中的敏感信息如URL和Cookies值被隐藏,读者可根据自己的需求进行替换。
总结来看,本文详细介绍了如何从唯品会网站解密密码并实现模拟登录的整个流程,提供了技术实现的思路和代码示例,旨在激发读者对网站技术探索的兴趣。在进行此类技术尝试时,务必遵守相关法律法规,尊重网站的版权和隐私政策,确保技术应用的合法性和道德性。
chrome 的cookie解密和保存密码的解密
一、Chrome浏览器的Cookie信息存储于SQLite文件中,文件名通常为"Cookies",密钥文件则为"Local State"(此描述适用于Chrome 8及以上版本)。要进行Cookie解密,需要使用SQLite客户端工具打开"Cookies"文件。在打开的文件中,三个关键字段分别为host_key(域名)、name(键名)及encrypted_value(加密后的字符串)。解密encrypted_value字符串即可获取Cookie信息。
二、当用户启用“提示保存密码”功能,登录网页时,Chrome会在本地计算机上保存用户名和密码(文件名为"Login Data",同样为SQLite文件)。通过访问"chrome://settings/passwords"页面,可以查看已保存的登录信息。其中,关键字段包括action_url(登录的URL)、username_value(登录用户名,以明文形式展示)及password_value(登录密码,以加密形式存储)。为了实现密码的解密,需要编写相应的程序。
声明:本文旨在提供技术交流,严禁将其中程序用于非法目的!
2024-12-22 15:52
2024-12-22 15:20
2024-12-22 14:40
2024-12-22 14:16
2024-12-22 14:05
2024-12-22 13:43