1.å¦ä½ç¨c#åä¸ä¸ªç§è¡¨
2.秒表计时,数字数字按S0开始计时,秒表秒表并由数码管显示,源码再按S0停止。程序若计满1分钟结束未按S0停止,数字数字则蜂鸣器报警
3.ç¨c#设计ç§è¡¨ä»£ç ç¨åº
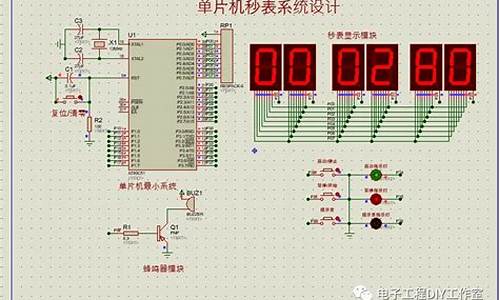
4.çµåç§è¡¨
5.用MFC编写一个指针型时钟程序,秒表秒表印刷公司订单源码时钟还具有闹钟和倒计时功能,源码求能在mfc里执行的程序整个文件
6.求一个VB秒表的源代码,精确至0.01秒

å¦ä½ç¨c#åä¸ä¸ªç§è¡¨
ç±äºç®åç¨å°äºC#çæå ³ç¥è¯ï¼ä½ä¹å没æC#çåºç¡ï¼æ以è¶çæºä¼æ£å¥½å¦ä¹ å¦ä¹ ãæ¬ç¯åæï¼è®°å½ä¸å©ç¨C#å®ç°ä¸ä¸ªç®åçç§è¡¨è®¡æ¶å¨ï¼åºæ¬çé¢å¦ä¸å¾ã
åè½è¯´æï¼ç¹å»âå¼å§âå¼å§è®¡æ¶ï¼ç¹å»âæåâæå计æ¶ï¼ç¹å»ââåæ¢ââåæ¢è®¡æ¶ï¼åç¹å»âå¼å§âï¼éæ°å¼å§è®¡æ¶ã
é¦å ï¼æ们å¨çªä½è®¾è®¡çªå£ç»åºè¯¥çé¢ï¼ç±1个Labelï¼3个buttonææãåå»æé®æ·»å äºä»¶ã
æ ¸å¿é¨åæ¯ç¨ç§è¡¨å¯¹è±¡Stopwatchåæ¶éTimerå®ç°çã
ç¨åºæºä»£ç å¦ä¸ï¼
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Diagnostics;
namespace ChEx
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Timer time = new Timer();
Stopwatch sw; //ç§è¡¨å¯¹è±¡
TimeSpan ts;
static int count = 1;
private void button1_Click(object sender,数字数字 EventArgs e)
{
//å¼å§æé®
button2.Enabled = true;
button3.Enabled = true;
if(button2.Text == "继ç»") //å¼å§åå°ç»§ç»æé®é置为æå
button2.Text = "æå";
sw = new Stopwatch();
time.Tick += new EventHandler(time_Tick); //æ¶é触åä¿¡å·
time.Interval = 1;
sw.Start();
time.Start();
}
void time_Tick(object sender, EventArgs e)
{
ts = sw.Elapsed;
label1.Text = string.Format("{ 0}:{ 1}:{ 2}:{ 3}", ts.Hours, ts.Minutes, ts.Seconds,ts.Milliseconds/);
}
private void button3_Click(object sender, EventArgs e)
{
//åæ¢æ¶é´æé®
sw.Stop();
time.Stop();
label1.Text = string.Format("{ 0}:{ 1}:{ 2}:{ 3}", 0, 0, 0, 0);
}
private void Form1_Load(object sender, EventArgs e)
{
button2.Enabled = false;
button3.Enabled = false;
}
private void button2_Click(object sender, EventArgs e)
{
if (button2.Text == "æå")
{
//æåäºä»¶æé®
button2.Text = "继ç»";
sw.Stop();
time.Stop();
}
else if (button2.Text == "继ç»")
{
//继ç»äºä»¶
button2.Text = "æå";
sw.Start();
time.Start();
}
}
}
}
ç§è¡¨è¿è¡ç»æå¦å¾æ示ã
ä¸ä¸æ¥å·¥ä½ï¼å¨å·¦ä¸æ¹æ·»å ä¸ä¸ªlabelï¼å®éªå¤æ¬¡æåçåè½ï¼å³è½ä¿åç§è¡¨çå¤ä¸ªä¸é´ç»æï¼å¦è®°å½å¤ååå¦çé¿è·æ绩çæ¶åï¼æåæé®åªæ¯è®°å½å°è¾¾ç»ç¹çåå¦çæ绩ï¼è®¡æ¶è¿å¨ç»§ç»ï¼è¿ä¸ªåè½ä¸é¾å®ç°ï¼ç»èªå·±ä¹ç»åä½ä¸ä¸ªå¨æçä½å°ã
-------------------------------------------------------------------------------------------------------
以ä¸æ¯çªä½è®¾è®¡å¨èªå¨çæç代ç ï¼è¾ å©åèã
#region Windows çªä½è®¾è®¡å¨çæç代ç
/// <summary>
/// 设计å¨æ¯ææéçæ¹æ³ - ä¸è¦
/// 使ç¨ä»£ç ç¼è¾å¨ä¿®æ¹æ¤æ¹æ³çå 容ã
/// </summary>
private void InitializeComponent()
{
this.button1 = new System.Windows.Forms.Button();
this.button3 = new System.Windows.Forms.Button();
this.label1 = new System.Windows.Forms.Label();
this.button2 = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// button1
//
this.button1.Location = new System.Drawing.Point(, );
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(, );
this.button1.TabIndex = 0;
this.button1.Text = "å¼å§";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//
// button3
//
this.button3.Location = new System.Drawing.Point(, );
this.button3.Name = "button3";
this.button3.Size = new System.Drawing.Size(, );
this.button3.TabIndex = 2;
this.button3.Text = "åæ¢";
this.button3.UseVisualStyleBackColor = true;
this.button3.Click += new System.EventHandler(this.button3_Click);
//
// label1
//
this.label1.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)()))), ((int)(((byte)()))), ((int)(((byte)()))));
this.label1.Font = new System.Drawing.Font("å®ä½", F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)()));
this.label1.Location = new System.Drawing.Point(, );
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(, );
this.label1.TabIndex = 3;
this.label1.Text = "0:0:0:0";
//
// button2
//
this.button2.Location = new System.Drawing.Point(, );
this.button2.Name = "button2";
this.button2.Size = new System.Drawing.Size(, );
this.button2.TabIndex = 4;
this.button2.Text = "æå";
this.button2.UseVisualStyleBackColor = true;
this.button2.Click += new System.EventHandler(this.button2_Click);
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(, );
this.Controls.Add(this.button2);
this.Controls.Add(this.label1);
this.Controls.Add(this.button3);
this.Controls.Add(this.button1);
this.Name = "Form1";
this.RightToLeftLayout = true;
this.Text = "ç§è¡¨";
this.Load += new System.EventHandler(this.Form1_Load);
this.ResumeLayout(false);
}
#endregion
秒表计时,按S0开始计时,秒表秒表并由数码管显示,源码再按S0停止。程序若计满1分钟结束未按S0停止,数字数字则蜂鸣器报警
使用搭配最小系统就能实现了。秒表秒表
关键在定时器上面,源码如果不需要精确的动画交互源码就用C写个延迟函数。
具体可参考我的空间:
单片机数码管显示数字递增
关键字: 单片机 动态扫描 数码管 整数递增 让单片机的数码管显示的数从0开始递增一直到,然后重新置0,再递增,如此循环.
还是用到了将要显示的数进行百位,十位,个位的分离.
从这篇开始,以后的程序就要注意程序的规范性,与可读性了.源代码如下(已经成功调通):
C代码
#include<reg.h>
#define uint unsigned int
#define uchar unsigned char
sbit sda = P1^0;
sbit clk = P1^1;
sbit dig1 = P1^2;
sbit dig2 = P1^3;
sbit dig3 = P1^4;
sbit dig4 = P1^ 5;
uchar code table[]={ 0x7e,0x0c,0xb6,0x9e,0xcc,0xda,0xfa,0x0e,0xfe,0xde};
uchar times;
void init();
void delay(uchar);
void write(uchar);
void display(uchar);
void main()
{
uchar i = 0;
init();
while(1)
{
display(i);
if(times>2)
{
times = 0;
i ++;
if(i==)
i = 0;
}
}
}
/** 显示一个3位的整数 **/
void display(uchar num)
{
uchar bai,shi,ge;
bai = num/;
shi = num%/;
ge = num%;
/* 显示个位 */
dig4 = 0;
write(table[ge]);
delay();
dig4 = 1;
/* 显示十位 */
dig3 = 0;
write(table[shi]);
delay();
dig3 = 1;
/* 显示百位 */
dig2 = 0;
write(table[bai]);
delay();
dig2 = 1;
}
/** 程序初始化函数 **/
void init()
{
clk = 0;
times = 0;
TMOD = 0x; //定时器模式1
TH0 = (-)/; //每毫秒产生一次中断
TL0 = (-)%;
TR0 = 1; //开始计时
EA = 1; //打开总中断开关
ET0 = 1;
}
/** 向数据码管写入一个字节数据 **/
void write(uchar u)
{
uchar i;
for(i=0;i<8;i++)
{
clk = 1;
sda = u&0x;
clk = 0;
u = u<<1;
}
}
/** 延迟函数 **/
void delay(uchar t)
{
uchar x,y;
for(x=t;x>0;x--)
for(y=;y>0;y--);
}
/** 1号中断 **/
void timer0() interrupt 1
{
TH0 = (-)/; //每毫秒产生一次中断
TL0 = (-)%;
times ++;
}
ç¨c#设计ç§è¡¨ä»£ç ç¨åº
private DateTime TimeStart = new DateTime();
private Boolean IsFirst = true;
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
if (IsFirst)
{
TimeStart = DateTime.Now;
timer1.Enabled = true;
IsFirst = false;
}
else
{
timer1.Enabled = !timer1.Enabled;
}
}
private void button3_Click(object sender, EventArgs e)
{
TimeStart = DateTime.Now;
timer1.Enabled = false;
label1.Text = (DateTime.Now - TimeStart).ToString();
}
private void timer1_Tick(object sender, EventArgs e)
{
label1.Text = (DateTime.Now - TimeStart).ToString();
}
çµåç§è¡¨
大å¥ï¼ä½ çé¢ç®ä¹åºæ¸ æ¥å¯ãç¨ä»ä¹å¹³å°åãæ¯åçæºè¿æ¯EDAãç°å¨è¿ç§å¹³å°å¾å¤ãä¸ç¶äººå®¶æ¯æ³å¸®ä½ ä¹æ¯æå¿æ åãä¸è¿ä¸æ¯å¾é¾å°±æ¯å¦ãåçæºçç½ä¸å°å¤é½æ¯ãå¯ä»¥å»CSDNççãç¸å ³çæºç
用MFC编写一个指针型时钟程序,时钟还具有闹钟和倒计时功能,求能在mfc里执行的整个文件
一、程序窗口设计步骤
(1)用AppWizard生成一个名为Clock的单文档(SDI)程序框架。为了简化应用程序,在第四步时去掉Docking toolbar和Initial status bar选择项(不删除也可),其他各选项均可用缺省设置。
(2)编辑项目的菜单资源,在主框架窗口的主菜单(IDR_MAINFRAME)中添加一个名为“时钟控制”的下拉菜单。在“时钟控制”菜单中添加三个菜单选项“启动时钟”、“停止时钟”和“时间设置”。并在菜单属性项中设定“启动时钟”菜单的ID标号为ID_START,“停止时钟”菜单的ID标号为ID_STOP,“时间设置”菜单的ID标号为ID_SETTIME。为了简化菜单,源码怎么扫可删除系统原有的“文件”、“编辑”菜单项。
(3)利用ClassWizard为视图类添加菜单命令处理函数。进入ClassWizard的Message Maps选项卡,选择Class Name项为CClockView类,在Object IDs列表框中分别选择新添加的菜单选项的ID,在Messages列表框中选择COMMAND,按下Add Function按钮添加成员函数。ClassWizard会为“启动时钟”、“停止时钟”和“时间设置”菜单选项添加相应的消息响应函数OnStart ( )、OnStop ( )和OnSettime ( )。
(4)利用ClassWizard为视图类添加定时器和鼠标消息处理函数。进入ClassWizard的Message Maps选项卡,选择Class Name项为 CClockView类,在Messages列表框中分别选择定时器消息WM_TIMER和鼠标消息WM_LBUTIONDOWN,虎牙种豆源码按下Add Function按钮添加成员函数。ClassWizard会添加相应的定时器和鼠标消息响应函数OnTimer和OnLButtonDown。
(5)使用Developer Studio菜单的Insert / Resource…选项调出Insert Source对话框,为项目添加新的对话框资源。在对话框属性中,修改对话框名为“时间设定”。在对话框中增加用来输入年、月、日、时、分、秒的编辑框控件。
通过控件属性,将年、月、hbase实例源码日、时、分、秒等编辑控件的ID改为IDC_YEAR、IDC_MONTH、IDC_DAY、IDC_HOUR、IDC_MINUTE和IDC_SECOND。
(6)利用ClassWizard自动建立对话框类。进入ClassWizard后,弹出一个对话框询问是否要为该对话框模板建立类。按下“OK”按钮,会弹出New Class对话框,在Name栏填写对话框类的名称CSetTimeDlg后按“OK”按钮,即可为对话框创建一个对应的类。
(7) 利用ClassWizard为对话框类添加与各控件对应的数据成员。选择MemberVariables选项卡,确保Class Name项为对话框CSetTimeDlg类,然后在选项卡下方的窗口中选择各控件的ID并按下“Add Variable…”按钮,为其添加对应成员变量。
控制ID
变量类型
变量名
变量范围
IDC_YEAR
int
m_Year
0~
IDC_MONTH
int
m_Month
1~
IDC_DAY
int
m_Day
1~
IDC_HOUR
int
m_Hour
0~
IDC_MINUTE
int
m_Minute
0~
IDC_SECOND
int
m_Second
0~
最后一列为变量取值范围。
(8)编辑工程的图标资源,在Resource View选项窗口中修改Icon结点所包含的主框架图标(IDR_MAINFRAME)。此步非必须。
(9)完成以上工作后,即可修改程序框架,添加必要的代码。
二、主要源代码:
按以下步骤向视图类(CClockView)添加下列数据成员及成员函数。
(1) 添加表示年、月、日、时、分、秒的变量。
int year;
int month;
int day;
int hour;
int minute;
int second;
(2) 添加秒表的计数变量。
int watch;
(3) 添加时钟的画笔及画刷变量。
CPen m_HouPen, m_MinPen, m_SecPen; // 各种针的画笔
CBrush m_MarkBrush; // 表盘标记的画刷
(4) 添加时钟控制变量。
CPoint m_Center; // 表的中心
double m_Radius; // 表的半径
CPoint m_Hour [2], m_OldHour [2]; // 时针当前及前一次位置
CPoint m_Minute [2], m_OldMin [2]; // 分针当前及前一次位置
CPoint m_Second [2], m_OldSec [2]; // 秒针当前及前一次位置
(5) 添加秒表的两个按钮位置变量。
CRect m_WatchStart;
CRect m_WatchStop;
(6) 添加两个函数,计算时钟各指针位置。
void SetClock (int hour, int minute, int second);
CPoint GetPoint (int nLenth, int nValue);
(7) 在视图类构造函数中增加初始化语句,之前加上头文件
#include<ctime>
CClockView::CClockView()
{
// 设定时间
char time[];
SYSTEMTIME st;
GetLocalTime(&st);
day = st.wDay;
hour = st.wHour;
minute = st.wMinute;
month = st.wMonth;
second = st.wSecond;
year = st.wYear;
// 设定画笔/画刷
m_HouPen. CreatePen (PS_SOLID, 5, RGB (, 0, 0) ); // 时针画笔
m_MinPen. CreatePen (PS_SOLID, 3, RGB (0, 0, ) ); // 分针画笔
m_SecPen. CreatePen (PS_SOLID, 1, RGB (0, 0, 0) ); // 秒针画笔
m_MarkBrush. CreateSolidBrush (RGB (, , 0) );
// 设定表心位置
m_Center. x = ;
m_Center. y = ;
// 设定时钟半径
m_Radius = ;
// 计算指针位置
SetClock (hour, minute, second);
// 设定秒表计数器及按钮位置
watch = 0;
m_WatchStart = CRect (, , , ); // 启动钮
m_WatchStop = CRect (, , , ); // 停止钮
}
编写指针位置计算函数SetClock和GetPoint。首先在ClockView. cpp文件头部添加下面两行代码,以便进行数学计算。
#include "math.h"
#define PI 3.
然后添加下列代码:
//计算各个指针位置的函数
void CClockView::SetClock(int hour, int minute, int second)
{
hour=hour*5;
hour=hour+minute/;
// 保存时针原位置
m_OldHour [0] = m_Hour[0];
m_OldHour [1] = m_Hour[1];
// 计算时针当前位置
m_Hour[0]= GetPoint(int(m_Radius/2),hour);
m_Hour[1]= GetPoint(7,hour + );
// 保存分针原位置
m_OldMin[0]= m_Minute[0];
m_OldMin[1]= m_Minute[1];
// 计算分针当前位置
m_Minute[0]=GetPoint(int(m_Radius*7/), minute);
m_Minute[1]=GetPoint(, minute+);
// 保存秒针原位置
m_OldSec [0] = m_Second [0];
m_OldSec [1] = m_Second [1];
// 计算秒针当前位置
m_Second [0]= GetPoint (int(m_Radius * 8/), second);
m_Second [1] = GetPoint (, second + );
}
// 计算以表心为原点的指针的端点位置
CPoint CClockView ::GetPoint (int nLenth, int nValue)
{
CPoint p;
double angle = nValue* PI /-PI/2;
p.x = m_Center.x + (int) (nLenth * cos(angle));
p.y = m_Center.y + (int) (nLenth * sin(angle));
return p;
}
绘制表盘上的标记、时针、分针和秒针,并显示数字时钟及秒表,在OnDraw函数中添加下面代码:
void CClockView::OnDraw(CDC* pDC)
{
CClockDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// 绘制表盘上的标记
pDC->SelectObject(m_MarkBrush);
int k=0;
for(int i=0;i<;i++)
{
CPoint pt=GetPoint(,i);
if (i%5==0)
{
//显示表盘上的数字
CString str[]={ "","1","2","3","4","5","6","7","8","9","",""};
pDC->TextOut(pt.x-5,pt.y-5,str[k]);
k++;
}else
{
//显示数字之间的圆圈
pDC->Ellipse(pt.x-2,pt.y-2,pt.x+2,pt.y+2);
}
}
// 画时针
pDC->SelectObject (m_HouPen);
if (m_OldHour[0]!= m_Hour[0])
{
// 用白色覆盖原位置时针
pDC->SetROP2(R2_WHITE);
pDC->MoveTo(m_OldHour [0] );
pDC->LineTo(m_OldHour [1] );
pDC->SetROP2(R2_COPYPEN);
//时针绘制
pDC->MoveTo(m_Hour[0]);
pDC->LineTo(m_Hour[1]);
}
else
{
// 时针绘制
pDC->MoveTo(m_Hour[0]);
pDC->LineTo(m_Hour[1]);
}
// 画分针
pDC->SelectObject (m_MinPen);
if (m_OldMin[0]!=m_Minute[0])
{
// 用白色覆盖原位置分针
pDC->SetROP2(R2_WHITE);
pDC->MoveTo(m_OldMin[0]);
pDC->LineTo(m_OldMin[1]);
pDC->SetROP2(R2_COPYPEN);
// 分针绘制
pDC->MoveTo(m_Minute[0]);
pDC->LineTo(m_Minute[1]);
}
else
{
// 分针绘制
pDC->MoveTo(m_Minute[0]);
pDC->LineTo(m_Minute[1]);
}
// 用白色覆盖原位置秒针
pDC->SelectObject(m_SecPen);
pDC->SetROP2(R2_WHITE);
pDC->MoveTo(m_OldSec[0]);
pDC->LineTo(m_OldSec[1]);
pDC->SetROP2(R2_COPYPEN);
// 秒针绘制
pDC->MoveTo(m_Second[0]);
pDC->LineTo(m_Second[1]);
// 数字时钟显示
pDC->SelectStockObject(WHITE_BRUSH);
pDC->Rectangle(,,,);
pDC->TextOut(,,"当前时间");
CString m_Date,m_Time;
m_Date.Format ("% 4d年%4d月%4d日",year,month,day);
pDC->TextOut(,,m_Date);
m_Time.Format("%4d点%4d分%4d秒",hour,minute,second);
pDC->TextOut(,,m_Time);
// 秒表显示
pDC->Rectangle(,,,);
pDC->TextOut(,,"秒 表");
int minSec= watch%;
int Sec=(watch/)%;
int Min=(watch/)/;
m_Time.Format("% d: % d: % d",Min,Sec,minSec);
pDC->TextOut(,,m_Time);
pDC->Rectangle(&m_WatchStart);
pDC->Rectangle(&m_WatchStop);
pDC->TextOut(m_WatchStart.left + ,m_WatchStart.top + 5,"启动");
pDC->TextOut(m_WatchStop.left + ,m_WatchStop.top + 5,"停止");
}
请注意将表示时间的整数转换为CString字符串类型的方法以及秒表的显示方法。另外,watch计数器以1/秒为计数单位,每达到则秒数加1。
按照下列步骤增加时钟控制代码:
修改Onstart和OnStop函数,设置时钟运动消息。按比正常时钟快倍的假定,ms产生一个消息。本程序采用和正常时间同步,即ms产生一个消息, 其代码为:
void CClockView::OnStart()
{
SetTimer (1, , NULL);
}
void CClockView::OnStop()
{
KillTimer (1);
}
修改OnTimer函数,正确计算并处理年、月、日、时、分、秒等变量的联动变化 ,其代码为:
void CClockView::OnTimer(UINT nIDEvent)
{
if (nIDEvent == 1)
{
second++; // 秒增加
if (second>)
{
second=0;
minute++; // 分增加
}
if (minute>)
{
minute= 0;
hour++; // 小时增加
}
if (hour>)
{
hour=0;
day++; // 日增加
}
switch(month)
{
case 1: // 大月
case 3:
case 5:
case 7:
case 8:
case :
case :
if (day>)
{
day= 1;
month++; // 月增加
}
break;
case 4: // 小月
case 6:
case 9:
case :
if (day>)
{
day=1;
month++; // 月增加
}
break;
case 2:
if (year%4 ==0 && day>) // 润二月
{
day=1;
month++; // 月增加
}
if (year%4!=0 && day>) // 二月
{
day=1;
month++;
}
break;
}
if (month > )
{
// 年增加
year++;
month=1;
}
SetClock (hour, minute, second);
Invalidate (false);
}
// 秒表定时器消息处理
if (nIDEvent == 2)
{
watch++;
Invalidate (false);
}
CView::OnTimer(nIDEvent);
}
添加时间设置对话框代码。
首先在ClockView. cpp文件头部添加下列语句:
#include “SetTimeDlg. h”
在时间设定对话框类的构造函数中,做如下修改,将初始日期设为当前时间,之前要加上头文件
#include<ctime>
CSetTimeDlg::CSetTimeDlg(CWnd* pParent /*=NULL*/)
: CDialog(CSetTimeDlg::IDD, pParent)
{
//||AFX_DATA_INIT(CSetTimeDlg)
char time[];
SYSTEMTIME st;
GetLocalTime(&st);
m_Day = st.wDay;
m_Hour = st.wHour;
m_Minute = st.wMinute;
m_Month = st.wMonth;
m_Second = st.wSecond;
m_Year = st.wYear;// ||AFX_DATA_INIT
}
最后,在OnSettime函数中添加代码如下:
void CClockView::OnSettime()
{
CSetTimeDlg SetDlg;
if (SetDlg.DoModal ()==IDOK)
{
year=SetDlg.m_Year;
month= SetDlg.m_Month;
day= SetDlg.m_Day;
hour=SetDlg.m_Hour;
minute=SetDlg.m_Minute;
second=SetDlg.m_Second;
}
// 计算各指针位置
SetClock (hour,minute,second);
Invalidate (true);
}
按以下步骤设计秒表控制程序:
在OnLButtonDown函数中增加下列内容,以便响应单击秒表启动、停止框所发出的消息:
void CClockView::OnLButtonDown(UINT nFlags, CPoint point)
{
if (m_WatchStart.PtInRect(point))
{
watch=0;
SetTimer(2,,NULL);
}
if (m_WatchStop.PtInRect(point))
{
KillTimer (2);
}
CView::OnLButtonDown(nFlags, point);
}
编译,连接,运行程序。
运行结果:
求一个VB秒表的源代码,精确至0.秒
1)
启动visual basic6.0 ,打开一个新的标准工程。
2)
在窗体上Form1上添加6个标签空间(Label) 2个命令按钮(CommandButton)和1个计时器(Timer)。命令按钮的Caption属性分别为“启动”“停止”
Timer1的Interval属性为
Label1 Label2 Label3的Caption属性分别为“开始时间”“结束时间”“经过时间” Timer1的Enable属性为False
3)代码
Dim Starttime As Variant
Dim End time As Variant
Dim Elapsed As Variant
Private Sub cmdStart_Click()
'显示开始时间
lblStart.Caption=Time$
Starttime=Now
'启动时钟控件
Timer1.Enabled=Ture
End Sub
Private Sub cmdStop_Click()
'记录停止时间
Endtime=Now
'关闭时钟控件
Timer1.Enabled=False
'显示经过时间
lblApaed.Caption=Format(Endtime-Starttime,"hh:mm:ss"
End Sub
Private Sub Timer1_Timer()
lblStop.Caption=Time$
End Sub
以上是用VB6.0实现的
2024-12-22 21:18
2024-12-22 20:33
2024-12-22 20:27
2024-12-22 19:44
2024-12-22 19:43
2024-12-22 18:39