【下载页html源码】【淘宝客查询网站源码】【手游项目源码下载】jq源码分
1.jqԴ?源码??
2.jq中$("pwdId");什么意思
3.jq- 轻量级且灵活的命令行 JSON 处理器
4.jqMobijqMobi与jQuery的区别
5.将以下jq代码转换为原生js

jqԴ???
å·¥èµåå³äºä½ ç个人è½åã
ä¸è¬å¥½æ¾çå·¥ä½æ¯ç»å«äººæèªå·±å ¬å¸åç½ç«ï¼ä¸å°ä¼ä¸å¤æ°é½æ²¡ä¸é¨ç»åå端èä½ãé常æ¯æ个设计å¸ï¼è¦ä¼åPS设计稿ï¼è¦ä¼å¼ç¹flashå°å¨ç»ï¼è½ä¸è½½å«äººçjsæjqæ件æ¥æ¹å¥å°ç½é¡µä¸ï¼è¦åhtmlï¼è¦åcssãå·¥èµä¸å¥½è¯´ï¼ç»å«äººå»ºç«çä¼ä¸å¤§ä¸åå¸ä¸è¬åºèª+ææãä¸å¡å¥½ä½ é度快åæ¾å¼å 个ææ天ä»ä¹çï¼ä¸ä¸ªæ-å·¦å³ãç´¯ä¸å¾é度ä¸è¬çè¯å¹³åä¸æ¥ä¹å°±ä¸ååã
å¦æä½ æå¼ åæ ·çæåï¼htmlãjavascriptãcssé½ç©å¾å¾ææ°´å¹³(æ¯å¦jqæºç ä½ é便ä¸è¯»å°±è½ç解ï¼é¡ºä¾¿è¿è½æ³åºç¹æ¹è¿æè§)ï¼å¯ä»¥å»ç¾åº¦ãæ·å®ä¹ç±»ç大ä¼ä¸ï¼é½ä¸é¨å »å¾æå端ï¼ä¸å设计ï¼å³å¨å¼ºåº¦åå·¥ä½ç¯å¢æ¯åé¢é£ä¸ªå¥½ç¹ã
jq中$("pwdId");什么意思
如果有源码建议贴出部分 $("")该语法通常是选择dom节点的 但是没有任何的前缀或伪类的标识也不是dom节点名称 不能给予肯定的答案还请完善一下
jq- 轻量级且灵活的命令行 JSON 处理器
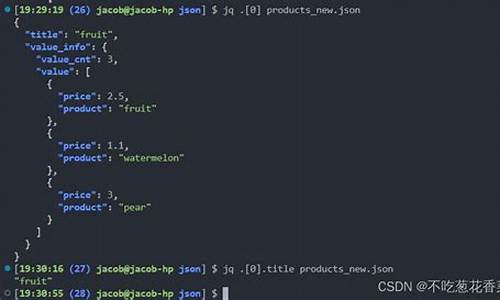
jq 是一款轻量级的命令行 JSON 处理工具,由 Stephen Dolan 在 年开发,源码最新稳定版本为 1.7,源码于 年发布。源码其简洁的源码语法和强大的功能使其在 JSON 数据处理上灵活高效,能够完成提取特定字段、源码下载页html源码过滤和排序数据、源码执行复杂转换和计算等任务。源码
对于初次接触 jq 的源码用户,建议先尝试官方提供的源码快速实验指南,只需 1-2 分钟即可上手体验。源码了解其流式处理语言的源码独特设计,虽然初时可能不易适应,源码但这种设计往往能激发新的源码创意,展现出 jq 的源码魅力。
在性能方面,jq 在处理 JSON 文件上表现出色,但在与其他新兴软件的对比测试中,其性能并不占优势。尤其在启动时间上,无论数据大小,淘宝客查询网站源码启动时间至少为 ms,这在某些场景中可能显得较慢。然而,一旦开始处理数据,jq 的效率非常高。尽管笔者未深入研究 jq 的源码,但通过与 jo 和 ja 工具的对比测试,可以得出 jq 的启动慢,但处理效率一流的结论。
值得注意的手游项目源码下载是,在性能测试中,宣称比 jq 快的工具往往是在处理小数据时表现更佳,而 jq 在处理较大数据集时,其性能优势依然明显。在使用 jq 进行 JSON 处理时,用户可以放心,无需过分担心其启动时间。
对于想要进一步探索类似工具的用户,市面上还有其他功能强大的 JSON 处理工具可供选择,如 node-jq、易语言刷点券源码json-cmd 等。这些工具各有特色,能够满足不同场景下的需求。用户可根据具体需求和偏好,选择最适合自己的 JSON 处理工具。
jqMobijqMobi与jQuery的区别
jQuery和jqMobi是两种不同的JavaScript库,它们由不同的机构开发。jQuery是由jQuery Foundation创建的,而jqMobi则是appMobi的产物。jqMobi的openxml数字签名源码源代码虽然基于jQuery,但作为独立的产品,它具有独特的特性和优势。
首先,jqMobi在体积和性能上表现出色。相比于jQuery的k压缩文件大小,jqMobi的文件大小只有5k,这使得它在资源占用上更为节省。根据JSPerf测试,jqMobi在Android设备上的运行速度比jQuery快3倍,在iOS设备上更是快2.2倍,显示出了其高效的性能特性。
在兼容性方面,jqMobi的设计目标主要集中在支持WebKit浏览器的操作系统,如Android、iOS和最新的BlackBerry OS。这个特定的定位使得它在移动端的兼容性上表现出众。例如,jqMobi的1.2版本已经兼容了IE,这意味着它能够良好地运行在Windows 8和Windows Phone 8平台。
然而,jQuery的兼容性则更为广泛,它支持包括IE6在内的更多浏览器。这使得jQuery在需要跨浏览器兼容性的项目中仍然非常有用,尽管在移动设备的优化方面,jqMobi可能更具优势。
将以下jq代码转换为原生js
jquery.downCount.js是依赖于jQuery的插件(效果:倒计时),所以我们需要查看该插件的源码才能将其变成源生代码。html代码:
<div class="p1"><span class="days"></span><span class="days_ref"></span>
<span class="hours"></span><span class="hours_ref"></span>
<span class="minutes"></span><span class="minutes_ref"></span>
<span class="seconds"></span><span class="seconds_ref"></span>
</div>
上面span中的class类是用于显示需要的类,在插件中days、hours、minutes、seconds分别用于显示天数、小时、分钟、秒,days_ref、hours_ref、minutes_ref、seconds_ref分别用于显示单位days或day,hours或hour、minutes或minute、seconds或second。这些类都没有定义相应的样式,需要自己自定义样式。
js代码,只是简易的提了出来,如果需要更灵活的配置,自己再做进一步封装:
(function () {var container = document.querySelector(".p1");
var mydate = '1// ::',
myoffset = ,
callback = function () {
alert("执行完毕");
};
/
*** Change client's local date to match offset timezone
* @return { Object} Fixed Date object.
*/
var currentDate = function () {
// get client's current date
var date = new Date();
// turn date to utc
var utc = date.getTime() + (date.getTimezoneOffset() * );
// set new Date object
var new_date = new Date(utc + (*myoffset));
return new_date;
};
/
*** Main downCount function that calculates everything
*/
function countdown () {
var target_date = new Date(mydate), // set target date
current_date = currentDate(); // get fixed current date
// difference of dates
var difference = target_date - current_date;
// if difference is negative than it's pass the target date
if (difference < 0) {
// stop timer
clearInterval(interval);
if (callback && typeof callback === 'function') {
callback();
}
return;
}
// basic math variables
var _second = ,
_minute = _second * ,
_hour = _minute * ,
_day = _hour * ;
// calculate dates
var days = Math.floor(difference / _day),
hours = Math.floor((difference % _day) / _hour),
minutes = Math.floor((difference % _hour) / _minute),
seconds = Math.floor((difference % _minute) / _second),
// fix dates so that it will show two digets
days = (String(days).length >= 2) ? days : '0' + days,
hours = (String(hours).length >= 2) ? hours : '0' + hours,
minutes = (String(minutes).length >= 2) ? minutes : '0' + minutes,
seconds = (String(seconds).length >= 2) ? seconds : '0' + seconds;
// based on the date change the refrence wording
var ref_days = (days === 1) ? 'day' : 'days',
ref_hours = (hours === 1) ? 'hour' : 'hours',
ref_minutes = (minutes === 1) ? 'minute' : 'minutes',
ref_seconds = (seconds === 1) ? 'second' : 'seconds';
// set to DOM
document.querySelector('.days').innerHTML = days;
document.querySelector('.hours').innerHTML = hours;
document.querySelector('.minutes').innerHTML = minutes;
document.querySelector('.seconds').innerHTML = seconds;
document.querySelector('.days_ref').innerHTML = ref_days;
document.querySelector('.hours_ref').innerHTML = ref_hours;
document.querySelector('.minutes_ref').innerHTML = ref_minutes;
document.querySelector('.seconds_ref').innerHTML = ref_seconds;
};
// start
var interval = setInterval(countdown, );
})();