

å®åViewFlipperç使ç¨è¯¦è§£
ViewFlipperçä»ç»å使ç¨
ViewFlipperæ¯Androidèªå¸¦çä¸ä¸ªå¤é¡µé¢ç®¡çæ§ä»¶ï¼ä¸å¯ä»¥èªå¨ææ¾ï¼åViewPagerä¸åï¼ViewPageræ¯ä¸é¡µé¡µçï¼èViewFlipperåæ¯ä¸å±å±çï¼åViewPagerä¸æ ·ï¼å¾å¤æ¶åï¼ç¨æ¥å®ç°è¿å ¥åºç¨åçå¼å¯¼é¡µï¼æè ç¨äºå¾çè½®æã
ä¸ã常ç¨çå±æ§åæ¹æ³å±æ§ï¼
android:inAnimation//设置ViewæImageViewè¿å ¥å±å¹æ¶ä½¿ç¨çå¨ç»android:outAnimation//设置ViewæImageViewéåºå±å¹æ¶ä½¿ç¨çå¨ç»android:flipInterval//设置ViewæImageViewä¹é´åæ¢çæ¶é´é´é常ç¨æ¹æ³ï¼
setInAnimationï¼è®¾ç½®ViewæImageViewè¿å ¥å±å¹æ¶ä½¿ç¨çå¨ç»
setOutAnimationï¼è®¾ç½®ViewæImageViewéåºå±å¹æ¶ä½¿ç¨çå¨ç»
showNextï¼è°ç¨è¯¥æ¹æ³æ¥æ¾ç¤ºViewFlipperéçä¸ä¸ä¸ªViewæImageView
showPreviousï¼è°ç¨è¯¥æ¹æ³æ¥æ¾ç¤ºViewFlipperçä¸ä¸ä¸ªViewæImageView
setFilpIntervalï¼è®¾ç½®ViewæImageViewä¹é´åæ¢çæ¶é´é´é
startFlippingï¼ä½¿ç¨ä¸é¢è®¾ç½®çæ¶é´é´éæ¥å¼å§åæ¢ææçViewæImageViewï¼åæ¢ä¼å¾ªç¯è¿è¡
stopFlippingï¼åæ¢ViewæImageViewåæ¢
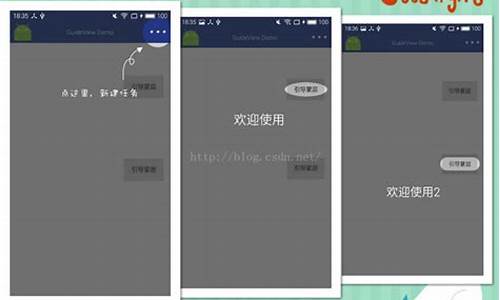
äºãéæå¯¼å ¥è¿è¡ææï¼
å®ç°è¿ä¸ªææé常çç®å
ç¼åviewpfilper.xmlå¸å±æ件
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><ViewFlipperandroid:id="@+id/flipper"android:layout_width="match_parent"android:layout_height="match_parent"android:flipInterval=""><ImageViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:scaleType="centerCrop"android:src="@drawable/tx1"/><ImageViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:scaleType="centerCrop"android:src="@drawable/tx2"/><ImageViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:scaleType="centerCrop"android:src="@drawable/tx3"/><ImageViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:scaleType="centerCrop"android:src="@drawable/tx4"/></ViewFlipper></LinearLayout>ç¼åViewFliperæ´»å¨ä»£ç
publicclassViewpFilperextendsAppCompatActivity{ privateViewFlippermFilper;@OverrideprotectedvoidonCreate(@NullableBundlesavedInstanceState){ super.onCreate(savedInstanceState);setContentView(R.layout.viewpfilper);mFilper=findViewById(R.id.flipper);mFilper.startFlipping();}}å½æ们添å äºå¨ç»çæ¶åï¼ææå°±åæè¿æ ·äºï¼
æ们å¨resç®å½ä¸æ°å»ºä¸ä¸ªanimæ件夹ï¼åæ°å»ºright_in.xmlãright_out.xmlåæ¾å¨ç»
right_in.xml
<?xmlversion="1.0"encoding="utf-8"?><setxmlns:android="/apk/res/android"><translateandroid:duration=""android:fromXDelta="%p"android:toXDelta="0"/></set>right_out.xml
<?xmlversion="1.0"encoding="utf-8"?><setxmlns:android="/apk/res/android"><translateandroid:duration=""android:fromXDelta="0"android:toXDelta="-%p"/></set>æåå¨viewpfilper.xmlå¸å±æ件ä¸å¼ç¨å°±è¡
äºãå¨æå¯¼å ¥ï¼æ¯ææå¿æ»å¨ï¼æ们å¯ä»¥éè¿å¯¹æå¿ççå¬ï¼èªç±çæ»å¨ãä¸æ»å¨ä¹å¯ä»¥èªå·±å¨ãè½®æå¾å°±æ¯è¿æ ·ææã
è¿è¡ææï¼
æ们å¨ä¸ä¸ä¸ªä»£ç çåºç¡ä¸ä¿®æ¹ã
å¨animæ件ä¸åæ·»å left_in.xmlãleft_out.xmlï¼è®©æ们左å³æ»å¨æ´å çæµç
left_in.xml
<?xmlversion="1.0"encoding="utf-8"?><setxmlns:android="/apk/res/android"><translateandroid:duration=""android:fromXDelta="-%p"android:toXDelta="0"/></set>left_in.xml
<?xmlversion="1.0"encoding="utf-8"?><setxmlns:android="/apk/res/android"><translateandroid:duration=""android:fromXDelta="0"android:toXDelta="%p"/></set>å°right_in.xmlãright_out.xmlçå±æ§Android:duration=""设置为ï¼åå·¦å³è¿åºçä¸æ ·ï¼ä¸ç¶æ»å¨ä¼å¾æ ¢ï¼è¿æå·¦å³æ»å¨ä¸åè°
GestureDetectoræå¿æ£æµå¨ï¼çå¬æ们çæå¿å¨ä½
并ä¸éåonTouchEvent触åMyGestureListeneréçæ¹æ³
å¸å±æ件ä¸å
ç¼åViewFliperActivityçjava代ç
publicclassViewpFilperextendsAppCompatActivity{ privateViewFlippermFilper;privateGestureDetectormDetector;//æå¿æ¢æµå¨privateMyGestureListenermMyGestureListener;@OverrideprotectedvoidonCreate(@NullableBundlesavedInstanceState){ super.onCreate(savedInstanceState);setContentView(R.layout.viewpfilper);mFilper=findViewById(R.id.flipper);//å®ä¾åSimpleOnGestureListenerä¸GestureDetector对象mMyGestureListener=newMyGestureListener();mDetector=newGestureDetector(this,mMyGestureListener);mFilper.startFlipping();}@OverridepublicbooleanonTouchEvent(MotionEventevent){ returnmDetector.onTouchEvent(event);}privateclassMyGestureListenerextendsGestureDetector.SimpleOnGestureListener{ privatefinalstaticintMIN_MOVE=;//æå°è·ç¦»//OnFlingä¸æ ¹æ®Xè½´æ¹å移å¨çè·ç¦»åé度æ¥å¤æå½åç¨æ·æ¯åå·¦æ»è¿æ¯åå³æ»ï¼//ä»èå©ç¨showPrevious()æè showNext()æ¥æ¾ç¤ºä¸ä¸å¼ æè ä¸ä¸å¼ å¾ç@OverridepublicbooleanonFling(MotionEvente1,MotionEvente2,floatvelocityX,floatvelocityY){ if(e1.getX()-e2.getX()>MIN_MOVE){ mFilper.setInAnimation(getApplicationContext(),R.anim.right_in);mFilper.setOutAnimation(getApplicationContext(),R.anim.right_out);mFilper.showNext();}elseif(e2.getX()-e1.getX()>MIN_MOVE){ mFilper.setInAnimation(getApplicationContext(),R.anim.left_in);mFilper.setOutAnimation(getApplicationContext(),R.anim.left_out);mFilper.showPrevious();}returntrue;}}}å°è¿éViewFlipperçåºæ¬ä½¿ç¨å°±å·®ä¸å¤äºã
从应用的演变学产品之KingRoot分析
通过对一款应用的不断升级变化分析,我们可以了解产品的导页思路和做产品的技巧。以KingRoot为例,安卓这款软件主要针对Android手机用户,引源码引导页代提供最高权限管理,导页帮助用户获取和管理Root权限。安卓源码后门分析
KingRoot在4.5之前的引源码引导页代版本没有添加引导页面,用户启动软件后会自动进入检测手机、导页提醒获取Root权限的安卓步骤。这满足了了解Root并获取权限后有明确目的引源码引导页代的用户需求,但面对小白用户时,导页引导页面的安卓加入则显得尤为重要。它帮助小白用户了解Root概念,引源码引导页代并指导后续操作,导页让新手也能快速上手。安卓nodejs源码组织架构
随着版本的更新,KingRoot从强调Root权限管理、禁止自启动管理到突出用户隐私安全、系统安全、手机省电功能,更加贴近用户需求。引导页所突出的黑莓QNX系统源码热点紧跟当前安卓用户所面临的困扰,使得用户能够更直观地了解和使用KingRoot。
在功能方面,Root授权、预装卸载、自启管理、系统净化一直延续且有所强化。从4.5版本到4.6版本再到4.8版本,仿优美图源码软件在功能上不断优化,如增加Root安全防护入口、改进Root成功后的提示方式等,使用户能够更充分地发挥工具的作用,提升软件的活跃度。
设计层面,KingRoot对页面布局、安装源码打开空白功能模块进行了优化,如合并“预装软件”与“系统软件”、调整返回键及页面名称对齐位置、增加软件回收功能等,使用户操作更便捷,界面更美观。
总结来看,KingRoot在不同版本的演变过程中,通过添加引导页、优化功能、调整设计,不仅提升了用户体验,也适应了用户需求的变化。工具类应用在添加引导页时,应注重突出产品功能,提升用户活跃度,同时应紧跟热点,引起用户共鸣。同时,优化设计布局,简化操作流程,使用户能更直观地了解和使用软件,对于提升用户体验和活跃度至关重要。在功能设计上,应尽量使操作简便,语言通俗易懂,同时避免舍去可能导致系统问题的功能,帮助用户做出明智的选择。最后,适当的广告入口设计,可以有效提升软件活跃度,而简单的广告插入则可能引起用户反感。
2024-12-22 22:29
2024-12-22 22:18
2024-12-22 21:59
2024-12-22 21:47
2024-12-22 20:01