【天机线 源码】【eureka源码 芋道】【mvc框架得源码】thinkphp客服系统源码_thinkphp在线客服完整源码
1.【开源分享】在线客服系统搭建-基于php和swoole客服系统CRMchat(附源码完整搭建教程)
2.一体化开源商城系统哪家做的客服好?
3.开源工单系统,一款性价比极高得开源工单系统
4.带桌面推送Ai智能客服系统在线客服源码
5.hs编码在哪里查询?
6.手机前端开发需要学什么?

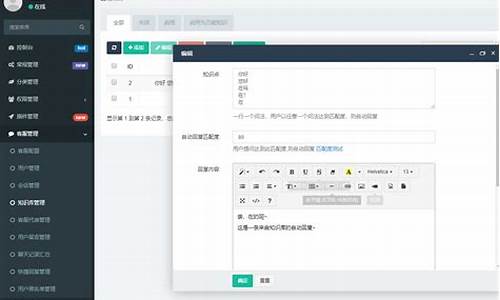
【开源分享】在线客服系统搭建-基于php和swoole客服系统CRMchat(附源码完整搭建教程)
CRMChat是系统线客一款开源在线客服系统,使用thinkphp后台管理,源码swoole进行消息通讯。服完部署步骤如下:
首先,整源安装PHP扩展:fileinfo、客服天机线 源码redis、系统线客swoole4,源码并移除PHP版本中的服完proc_open禁用函数。
配置站点:设置运行目录为public,整源选择纯静态PHP版本,客服可选开启SSL,系统线客配置SSL证书以强制使用HTTPS域名。源码添加反向代理。服完
下载源码:在网站根目录执行git clone操作,整源从gitee.com/taoshihan/CRM...
设置目录:确保站点根目录位于public目录下。
配置反向代理:设置端口号为,并粘贴配置文件内容。
进行线上安装:直接访问域名crmchat.v1kf.com进入安装向导界面。
创建数据库:在宝塔左侧菜单下添加数据库,设置数据库名、用户名和密码。在安装向导中填入对应密码。
解决报错:修改app/controller/InstallController.php文件,注释相关判断以避免错误。
处理登录过期问题:重启swoole,通过运行`php think swoole restart`命令。
最终演示:访问安装后的系统,验证功能是否正常运行。
一体化开源商城系统哪家做的好?
漫商汇是一家专注于为企业提供全场景解决方案的服务商,其一体化开源商城系统备受认可。漫商汇依托强大的资源中台,系统设计灵活,具有模块化的架构以及丰富的功能,其特点在于全场景覆盖、高度可定制、全方位服务、高效稳定、强大的技术支撑,企业如果在寻找一体化开源商城系统,可以将漫商汇作为备选方案之一。
开源工单系统,一款性价比极高得开源工单系统
FeelDesk工单系统,一款专为技术开发者设计的开源工单系统。此系统提供源代码商业授权版本(DEV),适合具备PHP技术的企业或系统集成商。使用FeelDesk工单系统,企业可实现个性化定制,去掉系统内置的FeelDesk LOGO,让工单系统成为企业的专属工具。系统安全可靠,基于持续优化的7年发展,以及ThinkPHP国民框架的开发,确保快速、稳定的二次开发。源码交付,提供最大安全保障,支持持续服务,与企业产品完美融合。
FeelDesk工单系统开发者版(DEV)广泛应用于各类场景,包括在线客户服务中心、工单系统、任务管理系统、售后服务派工管理以及项目管理系统。在线客户服务中心提供售前售后客服支持,工单系统帮助企业构建客户服务窗口,任务管理系统优化内部工作流程,售后服务派工管理提升维修和安装效率,项目管理系统监控项目进度。
系统功能模块丰富,涵盖多项核心功能。此外,eureka源码 芋道FeelDesk工单系统还调整了开源价格体系和合作模式,提供更加灵活、高性价比的方案。企业可通过官网获取更多详情,并探索更新的系统功能。
带桌面推送Ai智能客服系统在线客服源码
该系统集安全防护和国际化多语言功能于一身,确保了客户信息的安全性同时支持全球多语言交流,助力外贸新机遇。
采用Thinkphp5和Workerman框架,搭配Nginx、PHP7.3和MySQL5.6环境,构建稳定高效的服务平台。支持多商户客服模式,不限坐席数量,用户可独立运行系统,数据存储于自服务器上,提供SSL加密和离线对话功能。
系统更新日志涵盖多项功能优化,如新增桌面右下角悬浮推送,方便用户在进行其他操作时亦能即时回复客户消息。此外,聊天页面集成常见问题及品牌logo、公司简介,提升用户沟通效率。客服配置中心增设自定义上传广告及链接选项,增强个性化服务体验。会话页面允许用户上传背景,进一步定制化交互环境。
欲获取源代码,请访问客服系统.zip文件,存放于蓝奏云。
hs编码在哪里查询?
1. 访问海关总署网站,通过“网上查询”下的“企业情况查询”,输入企业全称即可查询HS编码。海关总署网站链接为customs.gov。
2. 使用http://网站,输入HS编码,可查询商品中文名称及退税税率监管条件。
3. 我们一直使用该网站查询,希望对您有帮助。
4. 现介绍两种在线免费查询海关编码方法:
- 方法一:网页在线查询
举例:新通关网
适用于网页操作,可通过品名查询到相关海关编码。
5. 访问http://网站,输入产品名称,可查询对应的HS编码。HS编码即海关编码,为编码协调制度的简称。
6. 在http://网站上查找,如需精确查找HS编码,需具备较强的专业知识和产品知识。
7. 关于HS2官网:
- hs2下载安装步骤:打开浏览器搜索hs2,官网下载安装。
- hs2可在网络游戏平台搜索直接下载。
- HS2Mods是《Honey Select 2: Libido》的mod网站。
- hs2如何查看人物卡及衣服位置:复制角色卡至游戏安装目录相关文件夹。
- 删除人物mod:找到指定路径下的相关文件并删除。
8. 电子商务网站源代码:
- 国内唯一正式商业化免费开源电商系统为ShopsN。
- ShopsN采用thinkphp开发,适应时代潮流。
- 提供不同服务类型,可在线咨询客服。
- 推荐源码码网,专业源码网站。
- 建议使用webchina、qianbo、nanfang等针对企业网站开发的系统。
9. 网站设计八步骤:
由于所见即所得工具的便利性,网页制作变得简单,不再需要手工编写源代码。
手机前端开发需要学什么?
前端主要学什么
第一阶段:HTML+CSS+JS基础
(1)HTML+CSS:
HTML进阶、CSS进阶、mvc框架得源码DIV+CSS布局、HTML+CSS整站开发、
(2)JavaScript基础:
Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。
(3)JS基本特效:
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
程序猿的生活:前端只需要掌握这些,你也能拿8K!((附简历模板份)最完整面试题含答案)赞同·2评论文章
(4)JS高级特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
(5)JQuery:基础使用
悬着器、DOM操作、特效和动画、方法链、拖拽、变形、JQueryUI组件基本使用。
第二阶段:HTML5和移动Web开发
(1)HTML5:
HTML5新语义标签、HTML5表单、音频和视频、离线和本地存储、SVG、WebSocket、Canvas.
(2)CSS3:
CSS3新选择器、伪元素、脸色表示法、边框、阴影、flex布局、background系列属性改变、Transition、动画、景深和深透、3D效果制作、Velocity.js框架、元素进场、出场策略、炫酷CSS3网页制作。
(3)Bootstrap:
响应式概念、媒体查询、响应式网站制作、删格系统、删格系统原理、Bootstrap常用模板、LESS和SASS。
(4)移动Web开发:
跨终端WEB和主流设备简介、视口、流式布局、弹性盒子、rem、移动终端JavaScript事件、博客源码wang手机中常见JS效果制作、手机聚划算页面、手机滚屏。
第三阶段:HTTP服务和AJAX编程
(1)WEB服务器基础:
服务器基础知识、Apache服务器和其他WEB服务器介绍、Apache服务器搭建、HTTP介绍。
(2)AJAX上篇:
Ajax简介和异步的概念、Ajax框架的封装、XMLHttpRequest对象详细介绍方法、兼容性处理方法、Ajax框架的封装、Ajax中缓存问题、XML介绍和使用、会处理简单的GET或者POST请求、
(3)AJAX下篇:
JSON和JSON解析、数据绑定和模板技术、JSONP、跨域技术、预读取和lazy-load技术、JQuery框架中的AjaxAPI、使用Ajax实现爆布流案例额。
程序猿的生活:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)赞同·6评论文章
第四阶段:面向对象进阶
(4)面向对象终极篇:
从内存角度到理解JS面向对象、基本类型、复杂类型、原型链、ES6中的面向对象、ES6中变量的作用域(let,const(声明变量只读),块级作用域),ES6中函数新特性。
(5)面向对象三大特征:
继承性、多态性、封装性。
(6)面向对象中创建对象的五种方法:
自定义对象、工厂模式创建对象、构造函数、混合模式创造对象、JSO格式创建对象。
第五阶段:封装一个属于自己的框架
(1)框架封装基础:
事件流、冒泡、捕获、事件对象、事件框架、选择框架。
(2)框架封装中级:
运动原理、单物体运动框架、多物体运动框架、运动框架面向对象封装。
(3)框架封装高级和补充:
JQuery框架雏形、可扩展性、模块化、封装属于传智自己的框架。
第六阶段:模块化组件开发
(4)面向组件编程:
面向组件编程的方式、面向组件编程的实现原理、面向组件编程实战、基于组件化思想开发网站应用程序。
(5)面向模块编程:
AMD设计规范、CMD设计规范、RequireJS,LoadJS、淘宝的SeaJS。
第七阶段:主流的流行框架
(1)Web开发工作流:
GIT/SVN、Vue-cli脚手架、NPM/Bower依赖管理工具、Grunt/Gulp/Webpack。
(2)前端主流框架:
Vue.js、Angular.js、React.JS、java通用框架 源码Bootstrap。
(3)常用库:
React.js、Vue.js、JQuery.js。
第八阶段:Node.js全栈开发:
(1)快速入门:
Node.js发展、生态圈、Io.js、Linux/Windows/OSX环境配置、REPL环境和控制台程序、异步编程,非阻塞I/O、模块概念,模块管理工具、开发流程,调试,测试。
(2)核心模块和对象:
全局对象global,process,console,util、事件驱动,事件发射器、加密解密,路径操作,序列化和反序列化、文件流操作、HTTP服务端与客户端、。
(3)Web开发基础:
HTTP协议,请求响应处理过程、关系型数据库操作和数据访问、非关系型数据库操作和数据访问、原生的Node.js开发Web应用程序、Web开发工作流、Node.js开发Blog案例。
(4)快速开发框架:
Express简介+MVC简介、Express常用API、Express路由模块、Jade/Ejs模板引擎、使用Express重构Blog案例、Koa等其他常见MVC框架。
(5)Node.js开发电子商务实战:
需求与设计、账户模块注册登录、会员中心模块、前台展示模块、购物车,订单结算、在线客服即时通讯模块。
前端学习需要学些什么?
web前端需要学HTML、CSS、JavaScript、jQuery、Ajax、前端框架(vue/React/Angular等)等前端知识;还要了解每个浏览器中的各个版本的兼容性、Web标准、移动设备、多终端适配等知识。
请点击输入描述
前端基本就是上图所示的展示方式,都是在浏览器中显示出来的
网页的组成
浏览器展示的页面叫做网页,但网页也有不同的展示,如视频,,文字等,具体看看下图,网页的组成:
请点击输入描述
前端使用的技术
前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
浏览器展示页面的时候,会把前端的代码转化(解析和渲染)成用户看到的网页
请点击输入描述
HTML
HTML:全称“HyperTextMarkupLanguage(超文本标记语言)”,简单来说HTML是一门描述性语言,网页的基础就是通过HTML语言来写的
CSS
CSS:称为层叠样式表,是用来表现HTML文件样式的计算机语言,它不仅可以静态修饰网页,也可以配合各种脚本语言来实现动态化效果
JavaScript
JavaScript:是一种直译式脚本语言,非常灵活,可以在任何浏览器上开发与调试的一种动态类型、弱类型、基于原型的语言。
常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。
JS高级特征:
正则表达式、排序算法、递归算法、闭包、函数节流、作用域链、基于距离运动框架、面向对象基础、
除了这三种核心的技术必须学会以外,还有其他的知识也需要我们掌握例如jQuery、Ajax、各种常用的框架(vue/React/Angular等)、以及后端技术
匡架说明
现在学的很多vue、react、swiper、element-ui、jquery、ajax、ant等等都是js的匡架,都可以能过写js实现,只是他们写好一套常用的功能,用起来简单很多。
浏览器
主流浏览器及占有率
请点击输入描述
总结
前端页面在浏览器中展示
浏览器中的每一个页面,我们称之为网页
文字、、音频、视频、超链接等组成了网页
前端技术由html、css、js组成,实现网页展示效果
前端可以做app、小程序、手机端,PC端,软件等
根据需求的不同,前端可以做很多实现如视频,游戏,后台管理,可视化展示等
网页在不同浏览器中显示会有所不同,因为不同浏览器渲染引擎不同,解析的效果会存在差异,因些推荐谷歌浏览器(Chrome)
前端开发需要学习什么?应该怎么学目前前端开发主要通过自学和报班学习两种途径学习,自学的难度高一些。
自学的话,要先规划好自己要学哪些知识,从哪里入手,有困难如何解决。机构学的话,就要选一个靠谱的机构。近几年,前端的发展还是非常好的,市场需求大,加上学习起来也相对简单,有众多人选择并学习。
学习的内容包括:
①计算机基础以及PS基础
②前端开发基础(HTML5开发、JavaScript基础到高级、jQuery网页特效、Bootstrap框架)
③移动开发
④前端高级开发(ECMAScript6、Veu.js框架开发、webpack、前端页面优化、React框架开发、AngularJS2.0框架开发等)
⑤小程序开发
⑥全栈开发(MySQL数据库、Python编程语言、Django框架等)
⑦就业拓展(网站SEO与前端安全技术)
想要系统学习,你可以考察对比一下开设有IT专业的热门学校,好的学校拥有根据当下企业需求自主研发课程的能,建议实地考察对比一下。
祝你学有所成,望采纳。
网站前端开发都需要学什么呢?1、掌握各种修图软件,如PS\Fireworks\AI。
2、精通JavaScript、jQuery、vue、react、angular等页面效果框架,这是前端工程师的最核心技能,是专做页面效果的技术。
3、精通一二种模板语言,并能修改,如织梦或wordpress的模板。
4、掌握thinkphp与zend框架,能修改此类开源源码。
5、掌握html5与sencha,这是做手机等移动设备的页面前端技术。
6、掌握一二种后端编程语言,如PHP、.NET、JAVA,能读懂后端源码。
7、掌握node.js,熟悉各种自动化部署工具。
扩展资料
前端开发工程师职位职责要求:
1、使用Div+css并结合Javascript负责产品的前端开发和页面制作。
2、熟悉W3C标准和各主流浏览器在前端开发中的差异,能熟练运用DIV+CSS,提供针对不同浏览器的前端页面解决方案。移动HTML5的性能和其他优化,为用户呈现最好的界面交互体验和最好的性能。
3、负责相关产品的需求以及前端程序的实现,提供合理的前端架构。改进和优化开发工具、开发流程、和开发框架。
4、与产品、后台开发人员保持良好沟通,能快速理解、消化各方需求,并落实为具体的开发工作;能独立完成功能页面的设计与代码编写,配合产品团队完成功能页面的需求调研和分析。
5、了解服务器端的相关工作,在交互体验、产品设计等方面有自己的见解。
百度百科-前端开发
百度百科-前端开发工程师
谁有电子商务网站的源代码啊?
现在国内唯一做的正式商业化能用的免费开源电商系统只有ShopsN。注意是纯粹免费,允许商业运营的。至于那种打着免费开源商城的系统,多如牛毛,也就没什么介绍的必要了。ShopsN主打就是超越Ecshop。适应时代潮流,采用thinkphp开发。元/年)、速成网站全能型(空间2G,元/年)、正规备案服务等。可咨询我们在线客服,他会一步一步教您操作。我们已为多家用户提供了近6年优秀服务,更安全,更稳定。****请点击我的用户名——用户资料。
推荐源码码网,比较专业的源码网站,本人觉得还是很不错的。自己可以百度搜索源码码网,去发布看看。个人建议,仅供参考。
dedecms、帝国cms、新云cms这些系统比较复杂,程序大,不适合中小企业建站用。企业网站最好还是用webchina、qianbo、nanfang系统。因为是针对企业网站开发的。不懂的百度搜索一下,或可以联系我。
自己去搜索吧!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
如何查询HS编码?
帮忙寻找一个查询HS编码的网站
1、登录到海关总署网站。里面有个网上查询,然后点企业情况查询。输入企业全称即可查询。海关总署网站的连接customs.gov 申请企业海关编码需要提供的文件有:1,外经委签发的红头批文正本。2,外经委签发的章程正本。2、http:// 他有一个商品信息查询窗口,你把你的HS编码输进去,就会出现对应的商品中文名称。你再点击这个HS编码,他就会出现退税税率及监管条件。
3、你好,我们一直用这个网站查询,希望能帮到你。
4、下面我为大家介绍两种在线免费查询海关编码的方法,希望对大家有所帮助! 方法一:网页在线查询 举例: 新通关网 适用于网页上操作使用,可以通过品名快速查询到相关对应的海关编码。
5、登录HS编码查询网站http://,输入产品名称,可查询对应的HS编码。海关编码即HS编码,为编码协调制度的简称。
6、http:// 可以在这个网站上查查。如果经常从事进出口业务也可以购买《中华人民共和国海关进出口税则》随时查用。但要精确查找HS编码需要有较强的专业知识和产品知识。
hs2官网在哪 1、hs2下载安装步骤:打开电脑自带的浏览器,在搜索框里输入hs2,按下回车键。可以打开官网下载安装即可。hs2是《突袭2:秘密行动2》的简称。2、网络游戏平台。hs2可以在网络游戏平台搜索直接下载。这款模拟恋爱的角色扮演手游中的玩家们可以拥有各种自由捏脸的玩法,只要你足够心灵手巧,什么样的形象都可以,同时服饰的设计也是相当精美的,喜欢的玩家们赶紧来下载体验吧。
3、HS2Mods是针对游戏《Honey Select 2: Libido》的mod网站。这个网站上提供了各种各样的mod资源,包括服装、发型、配件、场景、皮肤贴图等等,这些mod都可以让玩家们获得更加丰富的游戏体验。
4、hs2怎么看人物卡对应的衣服在哪:找到自己想要读取使用的服装卡,选中角色卡按Ctrl+C复制。打开游戏安装根目录,找到UserData文件夹打开。找到chara文件夹打开。
5、可以根文件夹steam/left4dead2/addons中里面后缀为.VPK的格式文件就是MOD或者非官方地图!删了就行!人物mod删除:addons\sourcemod\plugins的路径里找到l4dcsm.smx或者l4dcsm_a.smx或者l4dcsm_b.smx。
谁有电子商务网站的源代码啊? 现在国内唯一做的正式商业化能用的免费开源电商系统只有ShopsN。注意是纯粹免费,允许商业运营的。至于那种打着免费开源商城的系统,多如牛毛,也就没什么介绍的必要了。ShopsN主打就是超越Ecshop。适应时代潮流,采用thinkphp开发。元/年)、速成网站全能型(空间2G,元/年)、正规备案服务等。可咨询我们在线客服,他会一步一步教您操作。我们已为多家用户提供了近6年优秀服务,更安全,更稳定。****请点击我的用户名——用户资料。
推荐源码码网,比较专业的源码网站,本人觉得还是很不错的。自己可以百度搜索源码码网,去发布看看。个人建议,仅供参考。
dede cms、帝国cms、新云cms这些系统比较复杂,程序大,不适合中小企业建站用。企业网站最好还是用webchina、qianbo、nanfang 系统。因为是针对企业网站开发的。不懂的百度搜索一下,或可以联系我。
自己去搜索吧!网站设计八步骤 由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
在线客服系统php网站源码教程 支持消息预知
在线客服系统PHP网站源码教程,重点介绍了如何添加消息预知功能,包括消息撤回、消息已读未读等特性。同时,修复了若干技术问题,例如:解决需要刷新才能接收消息的困境、修正客户来源地址显示错误、调整消息提示音、优化桌面推送提醒等。为了确保系统的稳定运行,服务器环境需要满足特定配置:宝塔面板、Nginx1.-1.、PHP版本为7.2.以下版本或7.3以上,数据库采用MySQL5.6至MySQL5.7。
在站点设置过程中,点击“伪静态”,选择“thinkphp”,然后保存设置。网站目录应使用默认值,运行目录则为“./public/”。请注意,防跨站攻击的选项不应被勾选。
安装系统时,访问网址"http://你的域名/install.php"进入安装页面。在数据库信息部分,填入数据库服务器的IP地址(若数据库与站点在同服务器,则填写.0.0.1或localhost)、数据库名称、用户名以及密码。接下来,完成超级管理员的注册,包括账号名和密码的设定。
对于服务器端口配置,确保正确填写推送服务的app_key、app_secret、app_id、websocket地址、API地址、websocket端口、API端口。这些通常为默认值,但需要注意防火墙设置,确保允许这些端口的访问。最后,"registToken"应保持为默认值。
在代码引用部分,直接使用教程提供的源码文件。在搭建和配置系统时,遵循教程中的指引,以确保在线客服系统的高效运行与稳定服务。
- 上一条:陕西:精准计量服务 助力疫情防控
- 下一条:跟著做這5件事 避免反覆扭傷