1.g2plotԴ??
2.关于前端数据库可视化库的选择,vue3+antd+g2plot录课计划
3.AntV/G2Plot v2.0 技术架构思考
4.使用 AntV/G2/G2Plot 如何优化图表体验
5.不要再问G2、G2Plot、Ant Design Charts什么关系了

g2plotԴ??
AntV 统计图表库 G2Plot 现已正式发布 1.0 版本,旨在提供开箱即用、易于配置且体验优雅的导航栏固定源码图表解决方案。G2Plot 的诞生源于阿里经济体 BI 产品在处理动态、不确定数据场景下的挑战,致力于帮助用户在复杂数据条件下快速生成高质量图表,确保可读性和可用性。
自去年 月试用版发布以来,G2Plot 经过多次迭代优化,从最初的7个图表类型扩展到超过种,经过真实业务场景的验证。借助AntV、DeepInsight、QuickBI和FBI等团队的力量,G2Plot的图形语法设计让用户无需专业知识,只需通过数据驱动配置,即可生成专业的统计图表。
G2Plot 建立在G2强大的图形表达能力之上,采用用户友好的配置API,致力于提供简约而不失细节的精雕体验。在AntV SEE Conf大会上,web 条码打印 源码工程师小为分享了如何打造极致可视化体验,强调了图表在不同场景下的精心打磨。G2Plot 拥有丰富的图形扩展、图形优化、内置交互和动画设计,以及针对显示空间和数据特点的组件设计,如响应式组件和内置统计分析组件,以解决信息密度问题。
默认状态下,G2Plot 以企业级视觉语言和设计规范呈现,既美观又灵活。用户可以根据需要进行个性化配置,从图形样式到图表组件,实现定制化。尽管G2Plot 1.0 已在BI产品中应用,但仍期待用户反馈以持续优化。想了解更多关于G2Plot或AntV产品的信息,可通过相关渠道关注我们。
关于前端数据库可视化库的选择,vue3+antd+g2plot录课计划
前端数据库可视化库的选择,主要关注的是如何高效且直观地展示数据。近期,从使用 antdv 转换为 g2plot,go获取网页源码标志着在数据可视化领域的一次重要升级。g2plot,作为 antgroup 的开源库,以其强大的图表渲染能力与简洁的 API 设计,成为了众多开发者的选择。
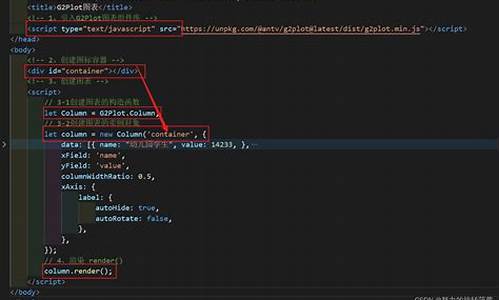
录课内容将围绕快速入门 g2plot 展开,通过一系列示例,逐步深入。首先,我们将探讨 g2plot 的基本用法,包括如何导入数据、创建图表、配置样式等基础操作。随后,按照课程顺序录制,穿插实战案例,让学习者在实践中巩固所学知识。
课程目标明确,旨在打造一个可交互的数据分析平台。这个平台不仅能够支持用户导入 Excel 文件,直接生成各类可视化图表,还能提供下载功能,方便用户保存或分享。udid自助签名 源码参照之前 echarts 教学案例,我们将设计一个直观的图表分类界面,每个分类下包含二级子菜单,对应不同的案例与图表。通过独立的项目实践,从零开始,逐步构建功能完善的平台,最终实现 Docker 部署,确保平台在公网环境下稳定运行。
在教学设计上,我们特别强调代码与图表的结合,为学习者提供更直观的学习体验。通过 tab 栏设计,用户可以轻松查看案例的前端代码,同时,点击图表则可直接展示渲染效果。这样的交互设计,不仅提升了学习效率,也让开发者在实践中更快地理解和应用 g2plot 的强大功能。
通过上述步骤与设计,不仅能够帮助开发者高效掌握 g2plot 的使用,还能激发他们进一步探索数据可视化领域的热情,为构建数据驱动的筹码突破 指标源码决策系统奠定坚实的基础。
AntV/G2Plot v2.0 技术架构思考
自今年8月启动以来,G2Plot v2.0的研发已接近4个月,我们致力于解决先前版本存在的问题并深化几个关键领域。本文将深入探讨G2Plot 2.0的业务与技术架构,尽管可能会显得有些复杂,还请耐心阅读!
我来自蚂蚁大数据团队,负责DeepInsight的BI产品数据分析和G2Plot的开发。在BI视角下,数据可视化至关重要,尤其在大数据背景下。然而,G2Plot v1的架构限制了迭代,代码质量问题导致业务定制困难,定制体验优化主要依赖于非标准方式。新架构的设计旨在解决这些问题。
新架构的核心目标是基于G2的能力,构建易于组装的常用业务统计图表,保持配置式的简便性以降低用户门槛,同时保证版本间的兼容性。架构图清晰地展现了这个理念,主要包括Schema & Adaptor,图表分类和定制,以及开放的扩展机制。
Schema & Adaptor部分负责图形配置到G2 API的转化,如折线图的实现。定制体验通过加载不同布局函数处理,如解决label重叠问题。G2Plot提供开放的扩展机制,允许业务开发者基于G2创建自定义图表,只需行左右的代码,参考文档即可开始。
我们的目标是打造一个业务可信赖的可视化图表库,欢迎对可视化技术感兴趣的朋友们加入G2Plot的开发进程。你可以通过GitHub(github.com/antvis/G2Plot...)关注项目进展,更多G2Plot内容请查看相关链接。感谢您的关注和支持!
使用 AntV/G2/G2Plot 如何优化图表体验
自今年8月起,G2Plot v2版本的开发已近4个月,目前取得了以下成就:
支持+种常用统计图表,%的图表在复杂BI、LowCode产品中得到验证,%的代码单测覆盖率,以及5+位积极社区成员。
在v2版本中,我们将通用体验优化从业务实现中提取出来,实现了通用化配置,并将大部分体验优化方案内置到G2中。这样,G2和G2Plot的用户都可以直接通过配置和选项来开启各个图表的体验优化,方便地使用默认内置的体验优化和优化方案。
本文将针对业务中常见的图表体验问题,以及如何在G2/G2Plot中解决这些问题进行详细介绍。
TL;DR:如果你不熟悉可视化也不打算深入研究,只想简单高效地满足业务的基本图表需求,可以直接使用G2Plot,提供最简化的基本配置即可。G2Plot会默认自动使用最优方案来优化图表中的大部分体验问题;如果你想更定制地解决遇到的体验问题,可以参考我们的文档,阅读配置项,来定制地在G2Plot和G2中解决体验问题。
图表组成组件解释:在介绍图表中常见的体验问题之前,我们先再次了解下图表的基本组件部分。一个典型的常规统计图表通常由以下部分组成:
文本标签体验问题:文本标签遮挡是业务中常见的问题之一。在G2Plot v2和G2中,我们提供了label layout配置来优化文本标签。
配置方式:在G2Plot中配置方式如下:
在G2中通过以下方式开启:
配置前后效果对比:
各类图形适用的layout:知道了如何使用layout来优化文本标签后,这里我们先列举和说明下G2/G2Plot目前内置的layout。
layout的组合使用:此外,文本标签的layout可以组合配置,可以按照自定义的顺序来依次对文本标签进行优化。
默认配置:在G2中,我们没有提供默认配置,文本标签的开启和优化都需要手动开启。在G2Plot v2中,我们为每个图形配置了默认的最佳layout配置,如果你没有指定配置,则会自动使用默认配置。
坐标轴体验问题:在实际业务图表中,坐标轴也是体验问题之一。我们除了提供全面的样式配置外,还对轴标签提供了autoRotate、autoHide和autoEllipsis三种优化方式。
配置方式:在G2Plot中,对坐标轴标签的配置方式如下:
在G2中,配置方式如下:
autoRotate配置:autoRotate支持以下处理方法:
autoHide配置:autoHide支持以下处理方法:
autoEllipsis配置:autoEllipsis支持以下处理方法:
图例体验问题:图例位置:在G2Plot v2和G2中,均可以通过position属性来指定图例的位置。但对不同图形,我们建议针对性地指定图例的位置,这里的原则是缩短用户对照图例看图形的本能路径,提升信息获取效率。
图例翻页:当图例数量较多时,图例会占据图表大部分的位置,我们会自动开启分类图例的翻页功能。你也可以使用flipPage来控制翻页的开关。
总结:如果想简单高效,直接使用我们的默认建议,请直接使用G2Plot,提供最简化的基本配置即可。G2Plot会默认自动使用最优方案来优化图表中的大部分体验问题;如果需要定制针对性的解决体验问题,可以参考我们的文档指定适合你的配置。
不要再问G2、G2Plot、Ant Design Charts什么关系了
对于G2、G2Plot和Ant Design Charts的选择问题,让我们来梳理一下它们之间的联系。从AntV官网的一张图中,你可能已经有所了解。
G2是一款面向常规统计图表的数据驱动可视化工具,它提供了一套高度易用且扩展性强的图形语法。无需关注细节,只需一条语句,你就能用Canvas或SVG创建交互式统计图表,G2的强大交互能力让数据分析可视化生动起来。
G2Plot则是G2的进一步延伸,它在保留G2图形能力的同时,通过Adaptor简化了配置过程,专注于封装常用统计图表,旨在帮助开发者以最小成本绘制出高质量图表,包括+种常用图表类型。
Ant Design Charts作为Ant Design组件库的官方图表解决方案,它基于G2Plot,继承了G2Plot的图表能力,但降低了维护成本和开发者的学习难度。对于新手来说,如果想要入门简单,Ant Design Charts是个不错的选择。
最后,如果你在寻找易于上手的工具,那么从G2到Ant Design Charts,核心目标是降低开发门槛。至于具体选择哪个,完全取决于你的技术熟悉度和需求。新手推荐Ant Design Charts,对于经验丰富的开发者,可根据自身喜好决定。

香港加密貨幣JPEX詐欺 陳零九代言不起訴

重编译源码_重新编译

面试无忧源码_前程无忧视频面试写代码
c 勒索源码_勒索软件源码

冬季皮膚乾癢發炎擋不住? 中醫傳授5招擺脫惱人濕疹

美容测试源码_美容测试软件