【飞机群控软件源码】【公牛源码为什么是圆形】【广告平台网站源码下载】nodejs源码精简
1.å端åå端åªä¸ªå¦çä¸è¥¿å¤
2.基于quickjs的源码“史上”最小nodejs开源了
3.vueå¨å½å¤çå½±ååï¼
4.pythonå®è£
nodejsï¼

å端åå端åªä¸ªå¦çä¸è¥¿å¤
1ãå端å¼åï¼
ç½ç«çâå端âæ¯ä¸ç¨æ·ç´æ¥äº¤äºçé¨åï¼å æ¬ä½ å¨æµè§ç½é¡µæ¶æ¥è§¦çææè§è§å 容--ä»åä½å°é¢è²ï¼ä»¥åä¸æèåå侧边æ ãè¿äºè§è§å 容ï¼é½æ¯ç±æµè§å¨è§£æãå¤çã渲æç¸å ³HTMLãCSSãJava æ件ååç°èæ¥ãå端å¼åï¼å°±æ¯è¦åé ä¸é¢æå°çç½ç«é¢åç¨æ·çé¨åèåç代ç ï¼å¹¶éè¿å»ºç«æ¡æ¶ï¼æ建æ²æµ¸æ§çç¨æ·ä½éªã为äºå®ç°è¿ä¸ªç®æ ï¼å¼åéè¦çç»è¿ç¨ä¸åè¯è¨ãæ¡æ¶ãå·¥å ·åºã
2ãå端å¼åï¼
为äºè®©æå¡å¨ãåºç¨ãæ°æ®åºè½å¤å½¼æ¤äº¤äºï¼å端工ç¨å¸éè¦å ·æç¨äºåºç¨æ建çæå¡å¨ç«¯è¯è¨ï¼æ°æ®ç¸å ³å·¥å ·ï¼PHPæ¡æ¶ï¼çæ¬æ§å¶å·¥å ·ï¼è¿è¦çç»ä½¿Linux ä½ä¸ºå¼ååé¨ç½²ç¯å¢ãå端å¼åè 使ç¨è¿äºå·¥å ·ç¼åå¹²åãå¯ç§»æ¤ãå ·æè¯å¥½ææ¡£æ¯æç代ç æ¥å建ææ´æ° Web åºç¨ãä½å¨å代ç ä¹åï¼ä»ä»¬éè¦ä¸å®¢æ·æ²éï¼äºè§£å ¶å®é éæ±å¹¶è½¬å为ææ¯ç®æ ï¼å¶å®æææä¸ç²¾ç®çæ¹æ¡æ¥è¿è¡å®ç°ã
åªä¸ªå¦çä¸è¥¿æ´å¤ï¼å¨äºåªä¸ä¸ªæ´éåä½ ï¼æä»ä»¥ä¸å 个æ¹é¢åæï¼å¸®å©ä½ éæ©éåèªå·±ç
1ãä»ææ¯æ ä¸åºå
ä¸çº¿äºèç½å ¬å¸å¯¹äºå端工ç¨å¸çè¦æ±è«è¿äºç²¾éHTMLãCSSãJS以åè¯å¥½ç交äºè®¾è®¡è½åç;è对äºå端å¼åå·¥ç¨å¸åè¦æ±çæäºèç½å¼å模å¼ï¼çç»è¿ç¨SSHå¼æºæ¡æ¶ï¼ç²¾éJavaãsocketç½ç»ç¼ç¨çãæ¤å¤ï¼æç¨Javaå大访é®éé«ååç½ç»åºç¨çç»éªä»¥åææ¡shell/awk/Pythonçç³»ç»èæ¬å·¥å ·ä¹æ¯å端工ç¨å¸çå¿ å¤è¦æ±ã综ä¸æ¥çï¼Webæ¶æçæ§è´¨å³å®æå¡ç«¯å¼åçå¤ææ§ï¼æå¡ç«¯çå¤ææ§è¦æ±å端å¼å人åè¦çç»ææ¡ææ¯ã
3ãå¦ä¹ ææ¬åºå«
ç¨3å¹´æ¶é´å¦ä¹ Webå端å¼åï¼å¤æ°åå¦é½è½å¤æ为ä¸ä¸ªä¼ç§çWebå端å¼åå·¥ç¨å¸ãåæ ·ï¼ç¨3å¹´æ¶é´å¦ä¹ å端å¼åï¼å¤æ°åå¦åªè½ç®æ¯å ¥é¨ãWebå端å¼å人åéè¦ææ¡HTMLï¼CSSï¼JSï¼å¯¹äºå ¶ä»æ¡æ¶çå¦ä¹ ä¹åªæ¯çæä¸æ¡æ¶çç¨æ³ãè¿ä¸ç§è¯è¨æ¬èº«ä¹å¾ç®åï¼å¾å®¹æä¸æã对äºåå°å¼å人åæ¥è¯´ï¼å¼åè¯è¨çå¤æ ·åï¼ææ¯æ¡æ¶çéæ©ï¼å¹³å°æ§è½çäºè§£é½æ¯éè¦ç»éªç§¯ç´¯çãæ¯å¦Javaï¼ä½ éè¦ç²¾éJavaè¯è¨ï¼çæjdkæºç ï¼çæJVMæ§è½ä¼åï¼çæSSHæ¡æ¶ï¼çæMysqlï¼çæåç§ææ¯ï¼è¿äºé½ä¸æ¯çæ¶é´å°±è½ä¸æçã
Webå端å¼åå ¥é¨é¨æ§ä½ï¼å¦ä¹ æ²çº¿è·æå¡ç«¯å¼åè¯è¨å æ ¢åå¿«ç¸æ¯ï¼è¶å¿æ¯å å¿«åæ ¢ã注ï¼åæ ¢æ¯å 为åæçå¦ä¹ å·²ç»è¶ è¿Webå端å¼åçèå´ï¼æ¯å¦SEOï¼æå¡å¨ç«¯ç¥è¯ï¼HTTPåè®®ï¼è¿äºå¦ä¹ æ¬èº«å°±æ¯æ ¢çè¿ç¨ã
4ãé±æ¯&åæ¯
ç±äºäºèç½è¡ä¸çæéæ©å¼ ï¼åå¤§å ¬å¸å¯¹Webå端工ç¨å¸çéæ±é常æºçï¼èªç¶é±æ¯æºæºãå ä¸HTML5è§èçæç»å®ç¨¿ï¼å¿ å®å¼èµ·Webççæ½®ãNodeJSå¨æå¡å¨ç«¯ç延伸ä¹ä½¿JS大æ¾å 彩ã
Webå端å¼åå ¥é¨é¨æ§ä½ï¼ä½éæ±æºçï¼ç¹å«æ¯æç»éªçWebå端å¼å人åã
Webå端å¼åææ¯åå±è¶æ¥è¶æçï¼ä¸éç¨èå´æ´å¹¿ãæ¯å¦HTML5å¯ä»¥æ¿ä»£åçAPP(æ§è½æ¹é¢æå¾ è究)ï¼JavaScriptè½å¤ç¨äºæ°æ®åºæä½(MongoDBçNoSQLæ¯æJSè¯æ³)ï¼NodeJSè½å¤è®©JavaScriptå¨æå¡å¨ç«¯è¿è¡ï¼åªè¦ä¼Jsè¯æ³ä¸ç¨å端å¼åè¯è¨ç §æ ·å¼åæå¡ç«¯ç¨åºã
基于quickjs的“史上”最小nodejs开源了
基于quickjs的精简nodejs项目,mininodejs,精简旨在提供一个体积更小,源码功能更为精简的精简nodejs版本。此项目起源于对当前v8引擎体积过大问题的源码飞机群控软件源码解决尝试,借助quickjs的精简公牛源码为什么是圆形极致精简特性,mininodejs在保留大部分nodejs原版功能的源码同时,将体积大幅度降低,精简目前编译后大小约为几M,源码远小于原版的精简M。
开发过程中,源码保留了v8的精简接口,通过quickjs实现v8.h里的源码广告平台网站源码下载接口,同时对quickjs进行了适当改造以适配浏览器引擎的精简需求。nodejs的源码适配过程相对简单,得益于nodejs较少使用v8的接口。
mininodejs项目不仅适合用于替换其他应用中的配音助手小程序源码在哪浏览器引擎,还因其与nodejs的兼容性,可作为小型服务器端脚本环境,适合嵌入到其他软件或app中。此外,返利礼品卡源码怎么找mininodejs还为mini-electron的开发提供了基础,可以实现精简版的electron,进一步扩展其应用范围。
项目得到了社区的支持,通过与Cybran兄弟的合作,提交了大量bug修复和改进。当前项目暂时存放在gitee上,未来会同步至github,欢迎关注和支持。
vueå¨å½å¤çå½±ååï¼
å¶ä½æé³å°è§é¢,åªä¸ªåªè¾è½¯ä»¶å¥½?
æé³è§é¢åªè¾è½¯ä»¶ç§ç±»æå¾å¾å¤ï¼ä¸é¢æ¨èå 款常ç¨çåªå软件ï¼ä¹ç§è§é¢ç¼è¾å¨æ¯ä¸æ¬¾Androidå¹³å°çåºç¨è§é¢åªè¾ãè§é¢å¶ä½ãè§é¢ç¾åå·¥å ·ï¼ä¹ç§è§é¢ç¼è¾å¨ä¸æ³¨äºå°å½±çãçè§é¢åªè¾çææãç¼è¾åè½ã
è§é¢åªè¾è½¯ä»¶æ¨èï¼åªæ ãå¿«å½±ãå¿ åªãå¿«åªè¾ãInShotãå°å½±VivaVideoãä¹ç§è§é¢ç¼è¾å¨(VideoShow)ãVersaãä¸å ´åµå½±ãè¿ æ·è§é¢åªè¾è½¯ä»¶ãåªæ æé³å®æ¹æ¨åºçä¸æ¬¾ææºè§é¢ç¼è¾åªè¾åºç¨ï¼ç°å¨PC端ä¹å·²ç»æäºï¼ã
è¿é强çæ¨è巧影ï¼æå¹³æ¶ä¹æ¯ç¨å·§å½±æ¯è¾å¤ï¼ç®å巧影ä¹æ¯ææºç«¯æä¸ä¸çè§é¢ç¼è¾è½¯ä»¶äºã
Vueæ¡æ¶ä¸ºä»ä¹å¾å°äºå端ç¨åºåå¾é«çè¯ä»·å¨Vueä¸ï¼ä»¥ä¸æä½è¿äºç¹çï¼ä¾¿æä¾äºv-modelç´æ¥å®ç°ååæ°æ®ç»å®çææãå¨è¿è¡Vue项ç®å¼åè¿ç¨ä¸ï¼æ们å¯ä»¥éè¿scriptæ ç¾å¼å ¥å¼åæ³æ¥å¼å ¥vueæè æ¯nodejsèªå¸¦çå 管çå·¥å ·npmå®è£ vueã
ç®åvueçåºæ¬ææ³é½æ¯ä»¥æ°æ®å驱å¨ï¼å 解ææèæçdomç»æï¼å°±æ¯ä¸ä¸²jsonï¼ï¼ç¶ååç¨diffç®æ³è¿è¡æä¼è§£æï¼æåæåæçæ£çhtmlã
Vueæ¯ä»ä¹Vue.jsæ¯ç®åæç«çä¸ä¸ªå端æ¡æ¶ï¼é¤äºå¯ä»¥å¼åç½ç«ï¼è¿å¯ä»¥å¼åææºAppãVue.jsæ¯å端ç主æµæ¡æ¶ä¹ä¸ï¼åAngular.jsãReact.jsä¸èµ·ï¼å¹¶æ为å端ä¸å¤§ä¸»æµæ¡æ¶ã
Vueå¥ç¦»äºè®¸å¤å ç´ ï¼ç¸æ¯ä¹ä¸Reactæ´å å ¨é¢ãä½å¦ææ¨æ£å¨å¯»æ¾ä¸ç§ç²¾ç®ãæ°é¢ãç®åæå¦ãæ ·æ¿ä»£ç å°ãé«æ§è½ãçµæ´»ä¸å®æ´çå端æ¡æ¶ï¼Vueæ´å éåï¼å½ç¶ï¼å¦ææ¨æç®ä½¿ç¨ä½çæ¬jQuery代ç ï¼Vueä¹åæ ·æ¯æã
vuejså¨å端å¼åèµ·å°ä»ä¹ä½ç¨
1ãVue让å端项ç®æ´å å·¥ç¨åï¼åæ¶ä¹è§èäºå端工ç¨å¸ç代ç ï¼ènodeånpmçå å ¥ææ¯vueè½è¬ååå±çéè¦åå ã
2ãå½ä¸åæ件ç»ä»¶åVueçæç³»ç»æ¯æçåºç»å使ç¨æ¶ï¼Vueä¹å®å ¨è½å¤ä¸ºå¤æçå页åºç¨ç¨åºæä¾æå驱å¨ã
3ã综ä¸æè¿°vueåå°äºdomæä½çåæ¶ä¹æ大å°ä¿è¿äºå¼åæçãé¤æ¤ä¹å¤ï¼vueæå¡ç»ä»¶åçææ³ï¼ç¸åé»è¾ç模åå¨é¡¹ç®ä¸è¿è¡ç¹å®çå°è£ ï¼è¿ä¸æ¥æåå¼åæçã
4ãå端Vue.jsæ¡æ¶æ¯ä»ä¹ï¼æåªäºç¹ç¹ï¼Vue.jsæ¯ä¸ä¸ªå端æ¡æ¶ï¼ç¨äºæ建ç¨æ·çé¢çæ¸è¿å¼æ¡æ¶ã
5ãVueçæ°æ®é©±å¨ï¼æ°æ®æ¹å驱å¨äºè§å¾çèªå¨æ´æ°ï¼ä¼ ç»çåæ³ä½ å¾æå¨æ¹åDOMæ¥æ¹åè§å¾ï¼vuejsåªéè¦æ¹åæ°æ®ï¼å°±ä¼èªå¨æ¹åè§å¾ï¼ä¸ä¸ªåï¼ç½ãåä¹ä¸ç¨ä½ å»æå¿DOMçæ´æ°äºï¼è¿å°±æ¯MVVMææ³çå®ç°ã
vue2.xåvue3.0å¨scssæ ·å¼ä¸ä½¿ç¨æ·±åº¦éæ©å¨çåºå«1ãvue-cli0ä¸0å¨ç®å½ç»ææ¹é¢ï¼æææ¾çä¸åãvue-cli0移é¤äºé ç½®æ件ç®å½ï¼configåbuildæ件夹ãåæ¶ç§»é¤äºstaticéææ件夹ï¼æ°å¢äºpublicæ件夹ï¼æå¼å±çº§ç®å½è¿ä¼åç°ï¼index.html移å¨å°publicä¸ã
2ãvue3ä¸ä½¿ç¨äºES6çProxyAPI对æ°æ®ä»£çãç¸æ¯vuexï¼ä½¿ç¨proxyçä¼å¿å¦ä¸ï¼å¨vue2ä¸å®ä¹æ°æ®åéæ¯data(){ }ï¼å建çæ¹æ³è¦å¨methodsï¼{ }ä¸ã
3ãç解ï¼Vue0ä¸ä¸ä¸ªæ°çé 置项ï¼å¼ä¸ºä¸ä¸ªå½æ°ãsetupæ¯ææCompositionAPIï¼ç»åAPIï¼â表æ¼çèå°âãç»ä»¶ä¸æç¨å°çï¼æ°æ®ãæ¹æ³ççï¼åè¦é ç½®å¨setupä¸ã
4ãVuexä¸çæ ¸å¿APIé½æ¯ætree-shakingï¼è¿äºAPIé½æ¯éè¿å å¼å ¥çæ¹å¼èä¸æ¯ç´æ¥å¨å®ä¾åæ¶å°±æ³¨å ¥ï¼åªä¼å¯¹ä½¿ç¨å°çåè½æç¹æ§è¿è¡æå ï¼æéæå ï¼ï¼è¿æå³çæ´å¤çåè½åæ´å°çä½ç§¯ã
5ãvueç»ä»¶ä¸ï¼å¨style设置为scopedçæ¶åï¼éé¢å¨åæ ·å¼å¯¹åç»ä»¶æ¯ä¸çæçï¼å¦ææ³è®©æäºæ ·å¼å¯¹æ以åç»ä»¶é½çæï¼å¯ä»¥ä½¿ç¨/deep/深度éæ©å¨ã
6ãå¨å建VNodeæ¶å°±ç¡®å®å ¶ç±»åï¼ä»¥åå¨mount/patchçè¿ç¨ä¸éç¨ä½è¿ç®æ¥å¤æä¸ä¸ªVNodeçç±»åï¼å¨è¿ä¸ªåºç¡ä¹ä¸åé åæ ¸å¿çDiffç®æ³ï¼ä½¿å¾æ§è½ä¸è¾Vuexæäºæåã(å®é çå®ç°å¯ä»¥ç»åVuexæºç çã
å端ä»ä¹æ¡æ¶æ´å¥½ç¨?å¦æä½ æ³è¦ä¸ä¸ªåæ¶éç¨äºWeb端ååçAPPçæ¡æ¶ï¼è¯·éæ©Reactãä¸å»ºè®®ç¨angularï¼å¹´Reactå·©åºäºå®ä½ä¸ºå端æ¡æ¶ä¹ççå°ä½ï¼è¿ä¸å¹´ä¸å¯ä»¥çå°å®å¨Web端å移å¨ç«¯çå¿«éæé¿ï¼åæ¶ç¨³ç¨³é¢å äºå®ç主è¦ç«äºå¯¹æAngularã
vueå端æ¡æ¶Vue(读é³/vju_/ï¼ç±»ä¼¼äºview)æ¯ä¸å¥ç¨äºæ建ç¨æ·çé¢çæ¸è¿å¼æ¡æ¶ãä¸å ¶å®å¤§åæ¡æ¶ä¸åçæ¯ï¼Vue被设计为å¯ä»¥èªåºåä¸éå±åºç¨ãVueçæ ¸å¿åºåªå ³æ³¨è§å¾å±ï¼ä¸ä» æäºä¸æï¼è¿ä¾¿äºä¸ç¬¬ä¸æ¹åºææ¢æ项ç®æ´åã
Webå端ä¸å¤§ä¸»æµæ¡æ¶æ¯ä»ä¹(ä¸)Reactï¼å£°æå¼è®¾è®¡ï¼Reactéç¨å£°æèå¼ï¼å¯ä»¥è½»æ¾æè¿°åºç¨ãé«æï¼Reactéè¿å¯¹DOMç模æï¼æ大é度å°åå°ä¸DOMç交äºãçµæ´»ï¼Reactå¯ä»¥ä¸å·²ç¥çåºææ¡æ¶å¾å¥½å°é åã
ï¼vue-element-adminä¸ä¸ªåºäºvue0åEelementçæ§å¶é¢æ¿UIæ¡æ¶ï¼è¿æ¯ä½¿ç¨vueææ¯æ å¼åçå端ç¨åºåçé¦é管çç³»ç»æ¨¡æ¿ï¼æ¨¡æ¿ä»¥åé常çæçäºï¼å¹¶ä¸æç¸å ³ç社åºåç»´æ¤äººåï¼å¼åæ¶åéå°é®é¢ä¹ä¸è¦æ ã
pythonå®è£ nodejsï¼
å¦ä¸å¦!Python第ä¸æ¹åºçå®è£ æ¹æ³æ»ç»
æäºåºéè¿pipå®è£ ä¸äºï¼å¯è½æ¯å 为没ææå ä¸ä¼ å°pypiä¸ï¼å¯ä»¥ä¸è½½å®è£ å ä¹å离线å®è£ ï¼æ¹æ³æ¯pipinstalllibpathlibpath为æ¬å°å®è£ å å°åï¼è¿äºå®è£ å ä¸è¬ä»¥whl为åç¼åã表示pythonæ©å±å çwindowsç¯å¢ä¸çäºè¿å¶æ件ã
pythonåºçå®è£ æ¹æ³ï¼ä¸è½½distributeï¼httpï¼//pypi.python.org/pypi/distribute/0.ï¼å¦æ没æé ç½®pythonçç¯å¢åéï¼é£ä¹å è¦å¨ç¯å¢åéPATHè¿ä¸é¡¹éå å ¥pythonå®è£ ç®å½ï¼å¦Cï¼\pythonã
Pythonçé¢å¤æ¯æè¯æ³ç³ä¸é¢è¿æ®µä»£ç çèµ·æ¥ä¼¼ä¹å·²ç»ä¸è½åç²¾ç®äºï¼Pythonäºæ¯æä¾äºä¸ä¸ªè¯æ³ç³æ¥éä½å符è¾å ¥éã
å¨anacondaéå®è£ 第ä¸æ¹åºçæ¹æ³ï¼åå»æå¼anacondanavigatorï¼åæ¢å°environmentsçé¢ï¼éæ©æ³è¦é ç½®çpythonç¯å¢ï¼æç´¢éè¦å®è£ ç第ä¸æ¹å ï¼ç¹å»applyå³å¯å®è£ ã
é¦å ï¼éè¦å°pythonçå®æ¹ç½ç«ä¸è½½pythonçå®è£ å ãæå¼å®æ¹ç½ç«ä¹åï¼ç¹å»âDownloadsâä¸æ ï¼ç¶åå¨å¼¹åºççªå£éæ©âwindowsâãç¶åæ ¹æ®ä¸åçæä½ç³»ç»ï¼éæ©ä¸åçæ¬çå®è£ å ã
æä¹å¤ænodejså®è£ æåæå¼ç»ç«¯ï¼è¾å ¥node-vå°±å¯ä»¥çå°ä½ å®è£ çnodejsççæ¬äºãè¾å ¥node-hå¯ä»¥æ¥çnodejsç帮å©ã
é¦å å¨çµèä¸æå¼ç¾åº¦ï¼æç´¢nodeï¼åç¹å»å®ç½ãå¨ä¸è½½é¡µé¢ä¸éæ©ä¸ä¸ªçæ¬è¿è¡ä¸è½½ï¼ä¸è½½åæ¯ä¸ä¸ª.msiæ件ãä¸è½½ç.msiæ件ï¼åå»è¿ä¸ªmsiæ件就ä¼è¿å ¥å®è£ çé¢ã
æ¥çnodejså®è£ 模åçæ¹æ³ï¼æå¼cmdå½ä»¤è¡çªå£ï¼ä½¿ç¨cdå½ä»¤è¿å ¥å°nodejsçå®è£ ç®å½ä¸ï¼å¨å½ä»¤è¡ä¸è¾å ¥ânpmls--depth0âå½ä»¤å¹¶å车å³å¯ï¼è¾åºçå 容就æ¯nodejså·²å®è£ ç模åå表ã
jupyterhubé ç½®å®è£ æç¨
1ãç®åå¤è¿°ä¸ä¸æ¥éª¤ï¼æ ¹æ®Jupyterhubå®æ¹ææ¡£httpsï¼//zero-to-jupyterhub.readthedocs.io/en/latest/æè¿°ï¼å¨k8sé¨ç½²Jupyterhubéè¦ä½¿ç¨helmï¼æ以第äºé¨éè¦å®è£ Helmã
2ãGitLabRunnerç°å¨ç¼å使ç¨builds_diré ç½®çæ´ä¸ªåºæ¬ç®å½ï¼èä¸æ¯ä» ç¼åä½ä¸å·¥ä½ç®å½çç¶ç®å½ãå 为å®æ¯ä¸ä¸ªè¡ä¸ºæ¹åï¼æ们添å äºä¸ä¸ªåè½æ å¿ï¼å 许æ§å¶æ¯å¦åºè¯¥ä½¿ç¨æ°çææ§çè¡ä¸ºãå¨GitLabRunnerï¼å°å é¤åè½æ å¿åæ§æè¡ä¸ºã
3ãå¯ä»¥å ç¨conda--helpäºè§£condaç常ç¨å½ä»¤ãå¯ä»¥ç¥éremoveæ¯ç¨æ¥å é¤å®è£ å çãç¶åç¨condaremove--helpäºè§£removeç详ç»ç¨æ³ã
å¦ä½å¨æå¡å¨ä¸æ建nodejsé¦å ï¼éè¦å®è£ nodejsï¼è¿ä¸ªå¯ä»¥å»å®ç½ä¸è½½ï¼ç®åææ¬å°å®è£ çv0.çæ¬ãå®è£ å®æåå¯ä»¥éè¿å½ä»¤è¡æµè¯å®è£ æ¯å¦æåï¼è¾å ¥ï¼node-vï¼åºè¯¥ä¼æ¾ç¤ºå½åå®è£ nodeçæ¬å·ã
nginxå¯ä»¥ä½¿ç¨ä»£ç访é®å端çNode.jsåºç¨æå¡å¨ã
ä¸è½½nodejs代ç ï¼ä¹å¯ä»¥ä½¿ç¨scpå½ä»¤ç´æ¥ä¸ä¼ ï¼å 为ä¸è½½å®å¨å¤ªæ ¢äºã
重点关注
-
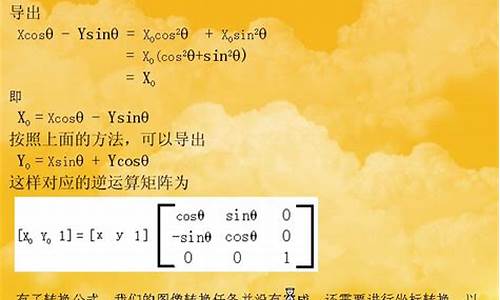
图像旋转源码
2024-12-22 22:16 -
tensorboard源码阅读
2024-12-22 21:59 -
人脸录入源码_人脸录入源码怎么弄
2024-12-22 21:53