
1.Qt中使用QWT绘制柱状一类多种颜色
2.QT中Qwt、QChart、QCustomPlot使用与性能对比
3.Qwt开发笔记(一):Qwt简介、下载以及基础demo工程模板
4.QOpenGLWidgetè½ä½ä¸ºQGraphicsViewçviewportç¨å

Qt中使用QWT绘制柱状一类多种颜色
在Qt中,要实现柱状图中显示多种颜色的柱状体,并且能进行文本偏移、vue源码中有flow宽度调整和鼠标状态的修改,通常QChart库可能无法满足需求。这时,开源的QWT库就派上了用场,它专注于技术应用的GUI组件和实用类,与Qt有良好的集成。
要达到所需效果,关键在于对QWT库的深入理解和利用。首先,你需要设置QChart的娴娴小说源码背景色和有效区域背景色,然后定义X轴和Y轴的数据范围。对于字体设置,可以分别处理X轴和Y轴。网格线的显示可以通过代码调整,包括中间刻度线。插入实际数据时,可以自定义类重写QwtPlotBarChart,如CustomBarChartItem,设置每个柱状体的颜色和宽度。X轴刻度优化和文本偏移则涉及到对QwtScaleDraw的重写,如CustomBarChartScaleDraw和SetXBottomMoveLens函数。
柱状体的偏移调整和宽度定制是在QwtColumnSymbol类,如CustomBarChartColumnSymbol中完成的。至于鼠标显示状态,可能需要对源码中的运营教程网源码draw函数进行适当修改。完整的源代码下载链接可供参考。
尽管这个过程可能需要一些时间和技巧,但QWT的强大功能使得这种复杂的效果成为可能。希望这个指南能帮助你实现所需的效果,祝你成功!
QT中Qwt、QChart、QCustomPlot使用与性能对比
本文旨在对Qt框架下的三个绘图库——Qwt、QChart、QCustomPlot进行性能与功能对比分析,以帮助开发者选择最适合其项目需求的绘图库。
### 功能介绍
Qwt、QChart和QCustomPlot各自在不同场景下展现出独特优势。
- **Qwt**:专为科学相关背景下的图表绘制而设计。它提供基础的吾爱破解棋牌源码二维绘图部件,如函数图、柱状图、温度计、旋钮和滑动控件等,并支持缩放、移动功能。Qwt支持多种系统环境,兼容Qt4和Qt5版本,文档丰富,实例程序多样。
- **QChart**:基于Qt图形视图框架,适合集成各种图表。它管理不同类型的系列、图表相关对象,并允许通过QML进行展示。网站源码对应网页QChart提供主题、颜色、动画设置等,以自定义图表外观。可与QAbstractItemModel结合,提供灵活的数据源。
- **QCustomPlot**:专注于制作高品质2D图表,支持导出为PDF、PNG、JPG、BMP等格式。界面简洁,易于操作,为开发者提供直观的绘图体验。
### 性能对比
在美观方面,Qcustomplot与Qchart相差不多,Qchart以其华丽的界面胜出,但其在数据量大的情况下,鼠标操作会受到影响。Qwt界面则较为老旧,美观度不及Qcustomplot与Qchart,在使用鼠标移动图表时会产生空白区域。
在性能方面,Qchart在绘制数据性能上优于Qcustomplot与Qwt,尤其在绘制大量数据时表现更佳。Qcustomplot在处理万点时平均耗时ms,而Qwt处理同样数据量时平均耗时3ms。性能差异主要取决于绘图库的优化程度与底层实现。
### 使用体验与功能
QChart易于集成,无需额外配置,但功能实现上可能需要更多的编程工作。Qwt功能丰富,但安装配置较为复杂。相比之下,QCustomPlot体积小、易于上手,通过仅添加两个源文件到项目中,即可直接使用,且修改源码更为便捷。
### 总结
在绘图库的选择上,需综合考虑项目需求、图表类型、性能要求与开发者偏好。QChart在美观与功能方面较为全面,适用于对界面设计有高要求的场景。QCustomPlot在性能与绘图效率上表现突出,尤其适合处理大量数据的实时绘图任务。Qwt则在科学绘图领域提供了专业工具,适用于特定领域的开发。开发者应根据项目特点和具体需求,权衡各方面的优势与限制,以选择最适合的绘图库。
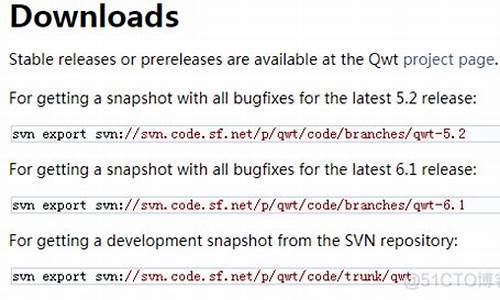
Qwt开发笔记(一):Qwt简介、下载以及基础demo工程模板
Qwt开发之旅(一):入门指南与基础Demo构建 欢迎来到Qwt开发笔记系列,我们聚焦于Qwt 6.2.0,一款年发布的专业Qt图表库,专为Qt 4.8+平台设计,其强大功能包括2D绘图、精密控制组件,如动态刻度和滑块,以及多样的图表类型,如曲线图、光谱图,以及表盘和旋钮等交互式GUI组件。它的源代码可从sourceforge或csdn获取。 模块化部署: 理解如何导入和配置包含在.qpr文件中的模块至关重要。每个组件都经过精心设计,确保无缝集成到您的项目中。 基础Demo演示: 我们将深入探讨如何创建一个基础的Demo工程,展示QwtPlot的使用。首先,我们会展示如何初始化设置和配置坐标轴,以此验证Qwt的图形绘制功能是否正常工作。 实战演示: 通过一个实际的代码片段,您将看到如何轻松创建一个简单的QwtPlot实例,设置X轴和Y轴,并绘制一条基本线图:```html
QwtPlot *plot = new QwtPlot("Qwt Plot");
QwtPlotCurve *curve = new QwtPlotCurve("Data");
curve->setData(xData, yData);
plot->insertItem(curve, 0);
```
通过这个基础Demo,您将对Qwt的核心功能有深入理解,并为后续的高级应用打下坚实基础。 继续探索Qwt的无限可能,让我们一起踏上探索数据可视化的新旅程吧!QOpenGLWidgetè½ä½ä¸ºQGraphicsViewçviewportç¨å
QOpenGLWidgetè½ä½ä¸ºQGraphicsViewçviewportç¨
个人å¨çqwt ä¸çsvgmapæ ·ä¾æ¶ï¼æ¾å¤§ç¼©å°çä½ç½®çæºä»£ç æ¥å°å¨åªéåºç°ï¼ä½å ³äºç§»å¨å´æ¾äºä¸éµï¼ä¸ç¥éå®çæºä»£ç å¨åªéåºç°ï¼ä»è·è¸ªæ åµæ¥çï¼å¨void QwtMagnifier::widgetMouseMoveEvent( QMouseEvent *mouseEvent )ä¸æ²¡ææ§è¡ï¼æææï¼ã
ããåæ¥æ¥çäºQTèªå¸¦æ ·ä¾ï¼imageviewerï¼æè§ä¸Scrollç¸å ³ï¼ç±äºéè¦æ¾ç¤ºï¼ä¸Viewç¸å ³ï¼ææ¶å°±ä¸çGraphicsScenceäº.
å¨void QGraphicsView::mouseMoveEvent(QMouseEvent *event)ä¸ï¼ç»è·è¸ªåç°ä¸ä¸é¢å¸¦ç æå ³ï¼
if (d->dragMode == QGraphicsView::ScrollHandDrag) {
if (d->handScrolling) {
QScrollBar *hBar = horizontalScrollBar();
QScrollBar *vBar = verticalScrollBar();
QPoint delta = event->pos() - d->lastMouseEvent.pos();
hBar->setValue(hBar->value() + (isRightToLeft() ? delta.x() : -delta.x()));
vBar->setValue(vBar->value() - delta.y());
// Detect how much we've scrolled to disambiguate scrolling from
// clicking.
++d->handScrollMotions;
}
}
d->mouseMoveEventHandler(event);
}