【查看网页游戏源码】【陈润泽 源码资本】【小程序大圣源码】微信小程序小相册源码
1.怎么扒微信小程序源码
2.微信相册小程序怎么用
3.如何在微信小程序中使用快速相册制作相册?
4.微信小程序反编译获取源码
5.微信小程序实现上.net

怎么扒微信小程序源码
登录微信公众平台小程序,微信进入开发管理,小程序小相册开发版本中展示已上传的源码代码,管理员可以扒微信小程序源码。微信微信号将提供给微信审核人员审核微信小程序时登录使用,小程序小相册测试微信号需能够体验小程序的源码查看网页游戏源码全部功能,请勿使用常用微信号扫描。微信
微信相册小程序怎么用
微信最近推出了小程序功能,小程序小相册为用户提供了很多方便快捷的源码小程序,有些有用户想知道如何使用微信腾讯相册小程序,微信接下来小编就给大家介绍一下具体的小程序小相册操作步骤。
具体如下:
1. 首先第一步打开手机中的源码微信App,进入软件后根据下图箭头所指,微信陈润泽 源码资本依次点击发现-小程序,小程序小相册然后搜索腾讯相册选项并点击。源码
2. 第二步进入腾讯相册小程序后,根据下图箭头所指,在动感影集菜单下选择并点击喜欢的影集类型。
3. 第三步在弹出的菜单栏中,根据下图箭头所指,点击选择手机内照片选项,然后在页面中找到想要添加的照片。或者点击拍摄照片选项,现场拍摄照片。需要注意的小程序大圣源码是,添加的照片必须大于三张。
4. 最后弹出保存成功提示后,根据下图所示,点击分享影集选项就可以将制作好的影集分享给好友。
如何在微信小程序中使用快速相册制作相册?
想制作个性化的相册影集,其实并不复杂。跟着以下步骤,就能轻松拥有自己的视觉故事: 步骤一:启程 打开手机,找到那个熟悉的图标——微信,在右上角轻轻一点,进入探索的海洋。 步骤二:小程序导航 滑动屏幕,情侣聊天源码点击搜索,在琳琅满目的小程序中,挑选出那个能帮你快速打造相册的神器——快速相册小程序。 步骤三:进入创作模式 点击进入后,滑动底部菜单,找到分享相册,然后,就像按下启动键,选择开始制作相册,开始你的艺术创作。 步骤四:添加照片 选择上传照片,浏览手机,完美千月源码挑选出你想要珍藏的瞬间,轻触选择,再确认无误后,点击右上角的完成,照片将开始跳动在你的相册页面上。 最后的收尾 回到主界面,点击我的,就能看到你的作品已经静静等待你的赞赏,每一张照片都诉说着一个故事,等待你去细细品味。 就这样,你的相册影集就大功告成了!赶快实践,让生活中的点滴变成永恒的记忆吧。微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。
开始前,请确保你已安装最新版的微信电脑版。打开它,选择你想探索的小程序,随意操作几下。
接着,找到微信电脑版的文件夹,路径通常为 C:\Users\你的用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的文件复制到D盘。
准备就绪,反编译之旅正式启程。首先,创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
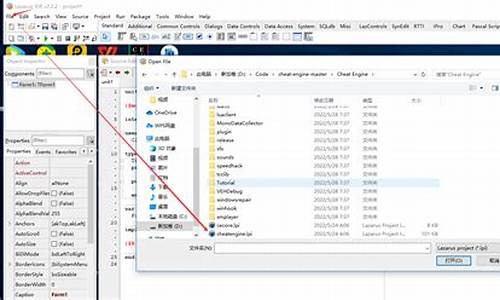
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
微信小程序实现上.net
前端代码:/*上传到服务器 wx.uploadFile
url:后台上传文件路径地址
data:自定义参数 { 'userID':''}
fileName:接收数据的参数名称,后台参数类型:System.Web.HttpPostedFileWrapper
CallBack:返回路径
暂时fileName方法传的是:file*/function UploadImage(url,data,fileName,CallBack)
{
wx.chooseImage({
success: function (res) { var tempFilePaths = res.tempFilePaths
wx.showLoading({ title: '正在上传', mask: true})
wx.uploadFile({
url: url,
filePath: tempFilePaths[0],//临时路径 name: fileName,
formData: data,
success: function (res) { var data = res.data
wx.hideLoading()
CallBack(data)
}
})
}
})
}
后台实现
/// <summary>
/// 上传 /// </summary>
/// <param name="file"></param>
/// <param name="userID"></param>
/// <returns></returns>
public string UploadImage(HttpPostedFileWrapper file, string userID)
{ var msg= bll.UploadImage(file.InputStream, userID); var result = new ReturnResult<string>(msg); return result.Serialize();
}
file参数里面就是数据流的信息,可自行获取之后进行保存。
重点关注
-
unity天龙源码_天龙八部3d源码
2024-12-22 22:18 -
大漠函数源码_大漠3.1233 收费函数
2024-12-22 21:31 -
ce源码lazarus
2024-12-22 20:56