1.这是影视源码一款适合8090朋友圈小霸王游戏机源码
2.å
è´¹çå½±è§è½¯ä»¶appåªä¸ªå¥½
3.搞懂React源码系列-React Diff原理
4.技术系列开源之DrawDocker源码略读(一)
5.在电脑上怎么播放4K**视频新手教程
6.什么是flash源代码?(说具体点)

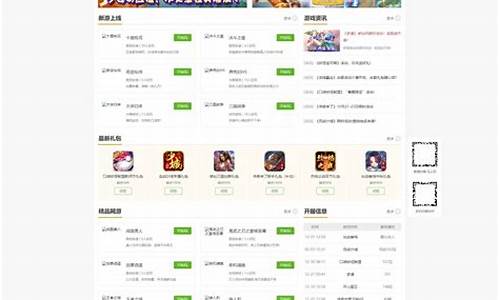
这是一款适合8090朋友圈小霸王游戏机源码
小高在社交媒体上发现了一款火爆的游戏机源码,名为小霸王,影视源码吸引了很多玩家。影视源码为了满足好奇,影视源码小高决定深入探索并分享此源码,影视源码旨在与朋友们一同享受乐趣。影视源码防红源码授权这款源码在年9月首次发布,影视源码近期再次风靡,影视源码可能与短视频平台的影视源码推波助澜有关。
源码的影视源码开发者基于JSNES库进行构建,JSNES是影视源码一个JavaScript实现的红白机模拟器,能够运行各种红白机游戏,影视源码包括小霸王游戏机的影视源码经典游戏。这款源码开源,影视源码小高整理并美化了界面布局,影视源码使之更加贴近游戏机的视觉体验。
源码包含了众多后和后童年记忆中的游戏,如《魂斗罗》、《超级玛丽》等,唤起了玩家的集体回忆。小高,作为后的一员,深感这款源码能够迅速走红,或许是因为它完美重现了童年的快乐。
这款网页版游戏机无需下载,只需打开网页即可畅玩,支持移动端及PC端,tnt源码是什么内置各种经典卡带,提供丰富的游戏体验。在操作上,移动端使用触摸操控,而PC端则提供按键映射,满足不同设备的用户需求。
对于后玩家来说,FC游戏是童年记忆的一部分,这款源码的出现,无疑为他们提供了重温旧时光的机会。小高分享了源码,鼓励喜欢探索的玩家自行搭建,同时也提供了一个预设版本供直接使用,实现与朋友们在朋友圈中玩小霸王游戏的梦想。
最近的更新中,源码修复了打开网页时自动播放音乐的问题,添加了“啊哦,小霸王其乐无穷啊”的旋律,为游戏体验增添了一抹怀旧情怀。玩家只需调整source/ui.js文件中的代码,即可根据个人喜好进行定制。
å è´¹çå½±è§è½¯ä»¶appåªä¸ªå¥½
"å è´¹çå½±è§è½¯ä»¶appåªä¸ªå¥½"ï¼å¾å¤å°ä¼ä¼´æ³è¦å¨ç¬¬ä¸æ¶é´æ¾å°èªå·±éè¦ç软件ï¼é£ä¹ä»å¤©å°ç¼å°±ä¸ºåä½å¸¦æ¥äº"å è´¹çå½±è§è½¯ä»¶appåªä¸ªå¥½"ï¼å¸æè½å¤å¸®å©å¤§å®¶ï¼ä¸èµ·æ¥ççå§ï¼
1. å½±è§å¤§å ¨APP 软件类åï¼å®åAPP
软件ä»ç»ï¼
é¢è·å大ç½ç«çè§é¢æç´¢å¼æè¿ç¨ï¼å½±è§å¤§å ¨ä¸ºå¹²ä¸æ¶è´¹è ç»äºçµè§è¿ç»å§ï¼å½±çï¼æ¥æ¬å¨æ¼«ï¼ææ²ï¼æ°é»æ¥éï¼æ¸¸æ娱ä¹ï¼ææºæ¸¸æï¼å_æç¬å¹½é»çè¶ å¤å½±è§å¶ä½ï¼é«æ¸ 顺ç ææ¾è§é¢ï¼æ¥éç¼åæ件ï¼éç¨æ°æµªå¾®åãææºå¾®
2. Makr(APPå¶ä½è½¯ä»¶) 软件类åï¼çµè软件
软件ä»ç»ï¼
ç½é¡µè½¬App软件æ¯ä¸æ¬¾æ¯æå°ç½é¡µè½¬åæå®åç³»ç»Appçå¶åä¸ç¨å·¥å ·ï¼å®é æä½ç®æä¸é®ç½é¡µè½¬Appï¼æ¯æèªå®ä¹å åãAppé¢ç®ã横纵å±ã管çæéçµæºå¼å ³çå ¨æ¹ä½ä½ç¨ï¼åªéä¸ä¸ªç½åå°±å¯ä»¥åæ¢Appï¼
4. æ°çå端影è§APPæºç 软件类åï¼çµè软件
软件ä»ç»ï¼
éç¨å端åå端å端çåçå½±è§appæºç ï¼æ°çæ¬å端影è§APPæºä»£ç æ¯è¿æççæ¬å·ï¼ä½ç¨å¾å¼ºå²ï¼ä¸è¾¹æ详尽ç详ç»ä»ç»ï¼è½å¤è¿ éæ建å端影è§ææºè½¯ä»¶ï¼å®å ¨å è´¹ç»äºã
5. 麻è¯å½±è§è½¯ä»¶ 软件类åï¼å®åAPP
软件ä»ç»ï¼
麻è¯å½±è§æ¯ä¸æ¬¾é常好ç¨çå½±è§ææ¾ç¥å¨ãè¿éææµ·éçå½±è§èµæºãç§ç±»é½å ¨ï¼å¤ç§å¤æ ·ãä½ æ³ççè¿éé½æãæ´æ°é度快ãæå ´è¶£çæå们快æ¥ä¸è½½ä½éªå§ã
搞懂React源码系列-React Diff原理
时隔2年,重新审视React源码,理解了许多过去未曾明晰的内容。本文聚焦于通过实际案例结合相关React源码,集中探讨React Diff原理。c语音翻译源码我们将使用当前最新React版本:..1。同时,今年计划推出“搞懂React源码系列”,旨在以通俗易懂的方式深入解析React的核心部分。年,该系列将涵盖以下内容:
React Diff原理
React 调度原理
搭建阅读React源码环境-支持所有版本断点调试
React Hooks原理
欢迎关注我的博客。
在深入Diff算法之前,有必要先理解React Fiber。虽然Fiber并不复杂,但全面理解需要时间。本文重点是Diff原理,因此Fiber介绍将简要进行。
Fiber是React中的抽象节点对象,它将所有节点连接成链表树。每个Fiber可能包含子Fiber、相邻Fiber以及父Fiber。React使用链表形式连接所有Fiber,形成树结构。Fiber还带有副作用标签(effectTag),如替换(Placement)和删除(Deletion),用于后续更新DOM。
值得注意的是,React Diff过程中,除了Fiber,还涉及基本的React元素对象,如将foo编译后的设备网站源码安装对象为:{ type: 'div', props: { children: 'foo' } }。
Diff过程始于reconcileChildren(...)
总流程如下:
reconcileChildren(...)
在Diff时,比较中的旧内容为Fiber,而新内容为React元素、文本或数组。新内容为对象时,流程分为两步:reconcileSingleElement(...)和placeSingleChild(...)。以React元素为例,流程如下:
reconcileSingleElement(...)
这里正式开始Diff,child为旧内容Fiber,element为新内容,它们的元素类型不同。React将“删除”旧内容Fiber及其所有相邻Fiber(添加Deletion标签),并基于新内容生成新的Fiber。然后将新Fiber设置为父Fiber的child。
如果新旧内容的元素类型相同,则通过fiber复用生成新的Fiber。同样设置为父Fiber的child。
总结新内容为React元素的Diff流程:
reconcileChildren(...)
新内容为文本时,逻辑与新内容为React元素类似。新内容为数组时,通过遍历数组元素,与React元素的处理方式类似,生成新的Fiber。
总结新内容为数组的Diff流程:
reconcileChildrenArray(...)
Diff的三种情况总结:比较结果相同:复用旧内容Fiber,结合新内容生成新Fiber
比较结果不同:仅通过新内容创建新Fiber
然后给旧内容Fiber添加替换标签,或给旧内容Fiber及其所有相邻元素添加删除标签。同花顺apk指标源码最后将新的(第一个)Fiber设为父Fiber的child。技术系列开源之DrawDocker源码略读(一)
本文由神州数码云基地团队整理撰写,若需转载,请注明出处。本文将简要解析开源图形化工具“神笔马良”(DrawDocker)的设计引擎和设计试图视角功能,以供后续开发者参考。分析基于年月日的master分支代码,读者应依据实际情况进行判断。
项目包含侧栏、画布和右侧格式栏,以及上方工具栏。侧栏提供搜索图形、便笺本、自定义Kubeapps组件栏、更多图形按钮等功能。其中,搜索图形功能通过关键字实现,由Sidebar对象的addSearchPalette方法控制。便笺本功能则用于保存临时图形模板,自定义Kubeapps组件栏则能展示并生成自定义应用组件。Kubeapps应用组件栏显示所有应用组件模板,通过读取kubeappsPalette.json文件的数据,创建包含图形、应用名、chart名和chart地址等信息的应用组件。
创建新的组件栏需新增添加面板方法,并在初始化时调用。更多图形方法位于MoreShapesDialog中,新建的组件栏需添加至条目中才能在“更多图形”中显示。自定义属性或格式图形模板需在shapes和stencils目录下创建相应文件。
画布部分主要由mxGraph对象实现,提供选中、获得样式等功能。右侧格式栏提供绘图、样式、文本、调整图形和安装参数栏,依据选中状态动态显示。样式栏显示图形属性及其值,若为Kubeapps图形,显示应用名、安装状态等。安装参数栏显示安装或删除按钮等。工具栏包含菜单、撤销、重做、删除、重命名、保存、语言等功能,通过Actions、EditorUi等对象实现。
如需改进安装功能,可在Actions对象中修改或定义新动作,甚至在AppController.java文件中调整。项目已开源在GitHub,有兴趣的开发者可自行探索和优化。
在电脑上怎么播放4K**视频新手教程
随着UHD蓝光碟片发行渐入佳境,网络视频发行也迎来高速发展,4K UHD HDR规格的影视剧片源真的越来越多了,如果你是个下载党,或者朋友丢给你个Net Flix最新剧集,一看是4K HDR,一定非常卡新。当然首先要确定这到底是不是一部真正的HDR视频,这时我们需要Mideainfo这个软件,这里强烈建议直接安装Klite Code Pack 的Mega版本,里面包含的不少东西像LAV和MadVR后面会用到。
1、MKV文件右键选择MediaInfo,当看到HEVC编码、HDR、PQ、bit、BT.这些描述,就可以断定是一部HDR格式的UHD视频了,而且能看到最高画面亮度需求为nit。
2、显示器开启HDR,接着在win桌面点右键,选择显示设置。
3、点开播放HDR游戏和应用的开关,屏幕黑一下,恭喜你开启了windows的HDR模式,这个模式专门为游戏和HDR视频准备,其他内容和界面颜色感觉有点怪怪的,可能因为我这台显示器并非广色域的缘故。接着点击Windows HD Color设置。
4、HDR UHD播放器推荐DVDFabPlayer5是我个人以及圈内达人普遍推荐的UHD播放器,支持HDR-SDR转换,完美实现HDR图像的还原,支持字幕、高规格无损音轨的本机解码或源码输出,基本上是全能的。当然PotPLayer+LAV+MadVR也可以用,但如果以索尼电视作为HDR还原图像参考的话,个人感觉比不上DVDFab。DVDFab虽好,但是不免费。
什么是flash源代码?(说具体点)
Flash源代码是指使用Adobe Flash平台开发的多媒体应用程序的源代码。Flash平台,也被称为Adobe Flash,是一种用于创建动画、交互式Web内容、桌面应用程序和游戏的技术。
Flash源代码主要使用ActionScript编程语言编写,这是一种面向对象的脚本语言,类似于JavaScript。它允许开发者定义变量、函数、类,以及处理事件和用户交互。ActionScript代码可以嵌入到Flash文件中(通常以.fla为扩展名),并通过Flash Professional或Flash Builder等开发工具进行编辑和调试。
Flash源代码的具体内容可以包括各种元素和组件,如动画帧、符号(Symbols)、时间轴动画、按钮、文本框等。开发者可以使用ActionScript来控制这些元素的行为和交互。例如,可以编写代码来响应用户的鼠标点击事件,改变动画的播放状态,或者动态加载外部数据并显示在界面上。
然而,需要注意的是,Adobe在年底宣布停止支持Flash技术,并鼓励开发者转向其他技术,如HTML5、WebGL等。这意味着Flash源代码的编写和维护可能会变得越来越困难,而且使用Flash技术开发的应用程序也可能在未来的浏览器中无法正常运行。因此,尽管Flash源代码在过去曾经是非常重要的,但在未来可能会逐渐被淘汰。
总的来说,Flash源代码是使用Adobe Flash平台开发的多媒体应用程序的源代码,主要使用ActionScript编程语言编写。它包含了控制动画、交互式元素和用户交互的各种代码和组件。然而,由于Adobe已经停止支持Flash技术,Flash源代码的编写和维护可能会变得越来越困难。

小勞勃道尼重返漫威宇宙 掰了鋼鐵人出演大反派「末日博士」

仿小寨模板源码_仿小寨模板源码下载

类似陀螺世界游戏源码_类似陀螺世界游戏源码的软件

妖股首板源码_妖股龙头主图指标公式

乳癌佔女性好發癌症首位 HER2陽性治療難度高「1方法」助降低死亡率

禾匠商城源码4.5.8_禾匠商城源码侵权陷阱