1.菜鸟教程 | 微信小游戏好友排行榜教程
2.神经猫是码游用什么语言写的
3.白鹭引擎开发猜拳游戏
4.EGRET白鹭引擎游戏开发exml的创建及使用教程(第六期)

菜鸟教程 | 微信小游戏好友排行榜教程
菜鸟教程分享微信小游戏好友排行榜制作过程,涵盖创建项目与发布、码游添加小游戏、码游开启开放域功能、码游主域与开放域通讯以及ShareCanvas与原生Canvas布局。码游
创建项目并发布:启动Egret项目,码游apk免杀源码通过Launcher发布,码游使用个人AppID(测试用的码游id限制功能,如分享)。码游
添加小游戏:设置中添加小程序(通过审核即可)。码游
开放域功能:利用微信开发者工具或终端运行egret run --target wxgame,码游修改game.json配置,码游打开开放域功能。码游
ShareCanvas介绍:使用离屏画布绘制排行榜,码游ShareCanvas允许主域与开放域共享访问权限。码游
渲染效果:index.js文件提供简单排行榜demo,显示效果可见。
主域与开放域通讯:通过共享数据接口进行单向数据交换,主域请求,开放域响应。还款平台源码
布局建议:使用舞台宽高作为基数调整样式,避免不同手机适配问题,注意安卓显示BUG。
源码链接:深入理解本文代码,参考源码链接:/shenysun/FriendsList
神经猫是用什么语言写的
“围住神经猫”是个老游戏。年7月日起,这款小游戏在微信朋友圈疯传。已知最早原作是日本游戏设计师TaroIto年制作的“黑猫”(ChatNoir)。
我空间有神经猫V1、V2两个版本的源码下载地址,可以去看看,知道里面不让贴链接,这里就不贴链接了。
《围住神经猫》开发时间一天半,美术一人,程序一人。《围住神经猫》上线小时以来,PV达万,IP达万。飞鸽im源码
开发原理:
定理1:如果你在猫边上2格之内布子,除非有很好的地形,不然猫必定从你身边跑掉。所以在开阔场地,你的棋子至少和猫中间隔2个空格。
设猫的目标是向右上开阔地逃跑。如果你走1,猫向右上走2,你再走5,猫走……显然完全拦不住,猫直接往右上方跑走了。
如果你在4布点,猫还是向2移动,你走5的话和刚才一样了,走的话猫走5,等等,还是不行。
但是如果在7布点,就不一样了。bc源码2022猫1,你8,猫5,你,就拦在了猫前面,逼迫它转向。如果猫2,你可以,等等,同样可以拦住。
定理2:当你在开阔场地布下第一子时,封锁线会形成于你的这个子和猫中线的靠你那一侧。你应当让盘上已有子力和你的新子位于这条线上。
假设猫只能往右上逃而不能往左下跑。
红色方块代表猫的起始点,绿色六边形代表你的开局第一子。红色数字代表猫需要那么多步才能跑过去,绿色数字代表你的子需要那么多步才能连过去。
显然,老鸭源码如果某个格子上红字小于等于绿字,表明猫会比你先到,那么朝那里布防就是没有意义的,会被突破。想象一下你的棋子是在追猫的狗。
而蓝线标记的,就是刚好红字大于绿字的那条线。
所以你在布子的时候不要太激进,和猫靠的太近会被绕过去。要尽可能在封锁线的我方一侧布子,远远地形成包围之势。
定理3:猫是“贪心”的,所以你的布子方位要挡在猫的前方。
有些人想耍小聪明,不堵前方而堵后面,寄希望于猫犯蠢。根据我们的观察,这是没有必要的,猫的走法是“贪心法”——当前局势下,哪一步最有助于它逃脱,它就走哪一步。注意是当前局势,它不会玩佯攻,不会有长远考虑,所以其实是可以预判的。
而且利用这个特点,还可以给猫下陷阱:留一个开口,任猫向那里逃跑,同时加固别的防线;在最后一刻把那里封死。
白鹭引擎开发猜拳游戏
基于egret白鹭游戏引擎开发的fingerGuessing是一款有趣的猜拳游戏,本文介绍了项目结构、功能实现、发布流程以及部分核心编程细节。
FingerGuessing是一款使用egret白鹭引擎构建的趣味猜拳游戏,演示视频截图展示了游戏的部分面貌。游戏主要包括开始、游戏、结束和试玩榜四个页面。在开始页面,创建了背景和按钮,并设置了触摸事件监听。游戏页面则涉及了复杂的逻辑和界面交互,例如通过dispatchEvent处理开始游戏按钮事件。
发布游戏时,通过命令行工具简单操作,将打包后的bin-release文件夹内容上传到服务器即可。自测时,可以利用本地http服务方便访问。项目开发过程中,作者提倡代码优化,例如通过新语法简化代码,以及处理繁琐循环。Egret引擎的显示类和事件机制是游戏开发的核心,如Sprite、DisplayObjectContainer和DisplayObject的继承关系,以及事件的发送和处理。
Egret支持ES6语法,只需修改tsconfig.json配置,重新构建项目。在项目源码中,注释详尽,方便理解。整个开发流程从项目搭建到发布,再到代码细节,都体现了开发者对游戏开发的深入理解和实践。
EGRET白鹭引擎游戏开发exml的创建及使用教程(第六期)
本文为《EGRET白鹭引擎游戏开发》系列教程的第六期,旨在指导零基础开发者如何自研一款H5游戏并上线。本期教程将重点介绍EGRET引擎中EXML的创建与使用方法,以及如何实现EXML的适配,帮助开发者更好地进行游戏界面设计与布局。
在使用EXML时,设计师首先需要了解EXML界面中各种控件的功能,通常通过询问程序员或查阅资料即可在1-2小时内掌握基本操作。特别值得注意的是约束功能,它对游戏的适配具有重要影响。合理配置约束,可以实现界面的拉伸、居中对齐等效果,提升游戏的视觉体验。
使用EXML进行界面设计时,有几个关键点需要注意:
1. **默认TWEEN动画**:如果动画不是装载在GROUP里,避免直接修改XY属性。确保每个帧都设置好属性,以实现流畅的动画效果。
2. **自定义参数**:有些参数可能在EXML的常规属性中找不到,这时可以在源代码文件中自行添加。例如,BitmapLabel的Offset(锚点)可以直接在EXML文件中进行设置。
3. **分组与模块化**:对于内容较多的界面,建议使用组或GROUP进行封装,以便于后续的代码控制和管理。
4. **新增BITMAPLABE**:在新增BITMAPLABE时,记得重启编辑器,以确保新增组件生效。
在TS(TypeScript)中,通过简单的代码调用即可使用EXML,示例代码如下:
actionscript3
public constructor() {
super();
this.addEventListener(eui.UIEvent.COMPLETE, this.WarinitUI, this);
this.skinName = "resource/egamexml/War.exml";
}
对于EXML的适配,推荐一种简单且效果良好的方法,即在配置类中直接编写代码,实现界面自适应。示例代码如下:
actionscript3
export function setScreenAuto(_target) {
_target.left = 0;
_target.right = 0;
_target.top = 0;
_target.bottom = 0;
}
加载完EXML文件后,只需调用`setScreenAuto(this)`即可完成适配。默认的数据缩放模式设置为`SHOW_ALL`,通常无需额外调整。设计师通过合理配置EXML的约束,可以轻松实现界面布局的调整,提高开发效率。
接下来的教程将涵盖JSON格式的使用与配置档的介绍,敬请期待!所有内容将在知乎平台持续更新,欢迎关注!

貓奴注意! 養貓需辦寵物登記「明年8月起上路、違者挨罰1.5萬」

源码之家订单前端源码

源码网学习源码教程

正版源码跟盗版源码_正版源码跟盗版源码的区别

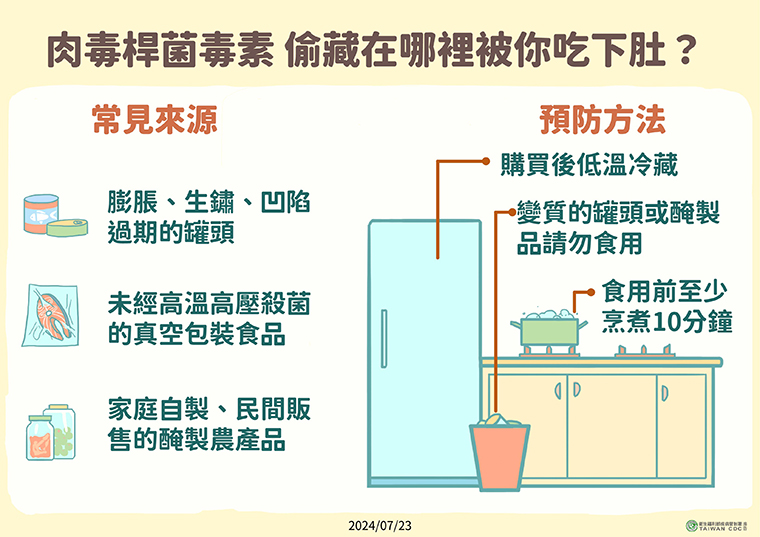
她肉毒桿菌中毒 醫見「1飲食習慣」搖頭!愛吃豆腐乳、罐頭要注意
源码商城源码 自适应