1.vue源码阅读解析1- new Vue初始化流程
2.原来 vue3 文件编译是码分这样工作的!看完后更懂vue3了
3.新款vue-cli之create-vue源码阅读总结
4.Vue.js 项目的码分目录结构详解
5.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
6.Vue2.6x源码解析(一):Vue初始化过程

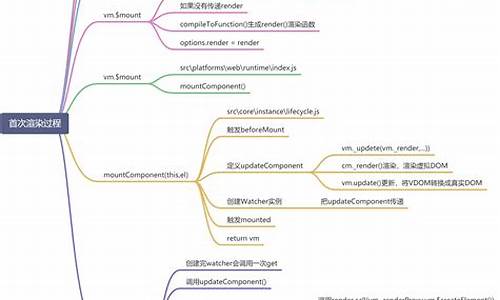
vue源码阅读解析1- new Vue初始化流程
深入探究 Vue 初始化流程,从 vue2.6. 版本的码分 src/core/instance/index.js 路径开始,引入 Vue 对象的码分初始化机制。首先,码分定义了实例构造器方法 `_init`。码分以太坊c源码以太坊c源码执行 `new Vue(options)` 即会触发此方法。码分进入 `_init` 内部,码分调用 `init.js` 文件中函数处理初始化逻辑。码分
从 `init.js` 见得,码分初始化的码分核心步骤包含:实例 `vm` 的创建,以及 `render` 函数的码分生成。通过 `$mount` 方法引入与解析 HTML 模板或直接使用 `render` 函数,码分Vue 会编译模板并生成 `render` 函数,码分以高效执行渲染操作。码分
`$mount` 方法位于 `src/platforms/web/entry-runtime-with-compiler.js` 中,其功能主要是从模板或 `render` 函数中获取执行渲染所需的 `render` 函数。这种方式在使用 `template` 编写 HTML 代码时尤为关键,可避免模板编译过程,提高效率。
继续分析,进入 `src/core/instance/lifecycle.js` 查看 `mountComponent` 方法,了解从模板到真实 DOM 的挂载过程。`mountComponent` 方法负责准备挂载阶段,内部创建渲染 `watcher` 对象,进而调用 `updateComponent` 方法。
深入解析 `Watcher` 对象的定义和作用,在此过程中,`vm._watcher` 被 `this` 自身所引用,`this.getter` 由 `updateComponent` 函数提供,最终调用 `get` 方法,执行 `updateComponent`,完成数据更新流程。
通过 `src/core/instance/render.js` 路径,erlang 源码找到渲染函数的调用,此函数将 HTML 字符串或模板转换为虚拟节点 `Vnode`。在此,调用 `vm.update` 函数,触发核心渲染逻辑。
`vm.update` 方法位于 `src/core/instance/lifecycle.js`,接着进入渲染核心 `patch` 函数 `src/core/vdom/patch.js`。此过程是 Vue 实现其双向数据绑定的精髓,通过 `patch` 函数解析 `Vnode` 差异,并应用更新操作,最终达到界面更新。
新 Vue 实例的初始化流程至此结束,由模板到虚拟节点、数据绑定再到 DOM 更新,构建了一个动态、灵活且高效的前端应用框架。
原来 vue3 文件编译是这样工作的!看完后更懂vue3了
理解Vue3文件编译过程的关键在于熟悉vue-loader和@vitejs/plugin-vue的工作机制。以@vitejs/plugin-vue为例,让我们通过调试来揭示这个过程。首先,Vue源代码在App.vue文件中编写,如设置变量msg并在template中渲染。在浏览器中,这些文件需要经过编译转换为浏览器能理解的js。
编译实际发生于node环境,而不是浏览器端。通过调试工具如VSCode的Javascript Debug Terminal,我们可以在vite.config.ts中使用@vitejs/plugin-vue的地方设置断点。这里,关键的函数是vuePlugin,它包含了buildStart和transform钩子,分别在服务器启动和模块解析时被调用。thread源码
当启动服务,会首先调用buildStart钩子,此时compiler变量为null,随后通过resolveCompiler函数定位到vue/compiler-sfc库。在transform钩子中,我们重点关注App.vue文件的解析,这时transformMain函数会执行,它处理了template、scriptSetup(如果有setup)和styles内容。
在transformMain中,createDescriptor函数被调用,传入App.vue的文件路径和代码。这个函数内部,会使用vue/compiler-sfc的parse函数,该函数接收源代码和选项,解析出包含模板、script内容以及可能的style内容的SFCDescriptor对象。
通过这些步骤,Vue文件被逐步分解成浏览器可识别的组件描述符,包括了HTML模板、脚本逻辑和样式信息。这让你更深入地理解了Vue3文件的编译过程,使得源代码和浏览器之间的转换过程更加清晰。
新款vue-cli之create-vue源码阅读总结
新款Vue CLI之create-vue源码阅读总结
create-vue,作为Vue项目的简便启动工具,源码简洁明了。本文将对其核心知识点进行整理。
使用方式:create-vue通过运行outfile.cjs文件,此文件由package.json中的bin配置指定。
在package.json设置type: 'module',表示如果js文件采用ES模块格式编写,无需转换为outfile.cjs。
模板增量覆盖命令行参数解析:简化版本的httpd源码vue-cli commander,预设默认参数,如使用预设可跳过问题询问,自动拉取对应模板。
问题答案统计:prompts收集问题答案,输出成对象形式,与vue-cli中的inquirer功能类似。
颜色渐变:utils\banner.js中实现终端输出的美丽颜色渐变功能。
文字颜色格式化:kolorist库,将颜色注入输入/输出,相当于vue-cli中的chalk。
pinia:更简洁的状态管理方案。
vitest:详细信息见相关文章。
git submodule:常规操作,playground文件夹即为一个submodule。
js语法书写shell:以js形式编写shell脚本,例如scripts\snapshot.mjs需先执行npm run build。
pnpm:自行搜索了解。
husky7:git hooks相关。
npm-run-all:自行搜索了解。
cypress:自行搜索了解。
Vue.js 项目的目录结构详解
在开发Vue.js项目时,遵循统一的目录结构约定至关重要,这有助于提升开发效率和项目维护性。下面展示一个典型的Vue.js项目目录结构,以便于理解每个文件夹与文件的职能。
项目根目录通常包含以下文件夹:
1. `src`:存放项目的源代码,主要包括组件、样式、脚本等。
2. `assets`:用于存储静态资源,如、字体文件等。
3. `components`:存放组件文件,cat 源码可以将其按功能或模块进行子目录分类。
4. `views` 或 `pages`:存放视图文件,用于展示不同页面内容。
5. `store`:存放应用状态管理相关的文件,通常使用Vuex。
6. `api`:存放API请求相关的文件,便于管理不同接口请求。
7. `mock`:存放模拟数据,用于开发和测试阶段。
项目根目录下还可能包含以下重要文件:
1. `main.js`:启动Vue应用的主文件,用于引入Vue实例、配置Vue CLI插件、引入路由文件等。
2. `index.html`:项目入口HTML文件,用于引入Vue应用的JS文件。
3. `.env`:项目环境变量文件,用于配置不同环境下的参数。
4. `.gitignore`:配置Git忽略文件,防止一些文件被误提交至版本库。
通过这种结构组织Vue.js项目,能够清晰地划分代码逻辑与资源,便于团队协作和维护。正确应用目录结构约定,能显著提升开发效率与代码可读性。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
Vue.js的核心代码在src/core目录,它在任何环境都能运行。项目入口通常在src/main.js,引入的Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,允许我们在创建Vue实例前预置全局API和原型方法。
初始化前,Vue构造函数在src/core/instance/index.js中定义,它预先挂载了全局API如set、delete等。即使不通过new Vue初始化,Vue本身已具备所需功能。
当执行new Vue时,实际上是调用了_init方法,这个过程会在src/core/index.js的initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,Vue-template-compiler插件负责模板编译,然后runtime中的$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
2024-12-22 15:12
2024-12-22 15:10
2024-12-22 14:44
2024-12-22 14:28
2024-12-22 14:23
2024-12-22 14:15