【tb螺纹策略源码】【大波段源码公式】【时间之窗原版源码】ui菜单源码_imgui菜单源码
1.Unity全新界面框架UIToolkit简明教程
2.h-ui.adminèåå¼ç¨ä¸ºä»ä¹ä¸ç¹å°±å
³
3.layui垂直菜单如何单击菜单时,菜单i菜其他已展开的源码菜单自动折叠?

Unity全新界面框架UIToolkit简明教程
UIToolkit是Unity官方推出的一种全新的UI解决方案,预计未来将逐步取代现有的单源UGUI方案。在年7月日,菜单i菜tb螺纹策略源码它仍处于预览阶段,源码被称为一套更高效的单源UI框架,适用于编辑器和runtime界面开发。菜单i菜
步骤1:首先,源码创建一个新的单源项目,并确保Unity版本在.2以上。菜单i菜
步骤2:依次打开菜单栏中“窗口”和“包管理器”。源码大波段源码公式
步骤3:添加源,单源输入“com.unity.ui”并点击“添加”,菜单i菜系统会自动下载。源码
步骤4:下载完成后,单源会自动安装UIToolkit,时间之窗原版源码该版本截至年7月日仍然为预览版本。
步骤5:安装完UIToolkit后,还需安装“UIBuilder(界面构建器)”组件。在高级选项中勾选“启用预览包”。
步骤6:在包管理界面中,顶部选股源码将包的分组源切换为Unity注册表。
步骤7:找到并安装“UIBuilder”。
步骤8:在Unity编辑器中,右键“uitoolkit-ui document”在项目面板中创建一个UI文档。
步骤9:指定UI文档的源码需要看吗源资产。
步骤:双击打开项目目录下的“testdocument”,会打开“UIBuilder”界面,使用它编辑UI元素。
步骤:从“containers”拖入一个“visual element”到层次面板或直接拖入viewport中。
步骤:设置大小、位置和颜色。
步骤:保存并回到场景,即可看到效果。
步骤:从“库”中添加一个“label”,并将其重命名为“countertext”。
步骤:添加一个按钮,重命名“counter_button”,并设置其对齐方式为居中。
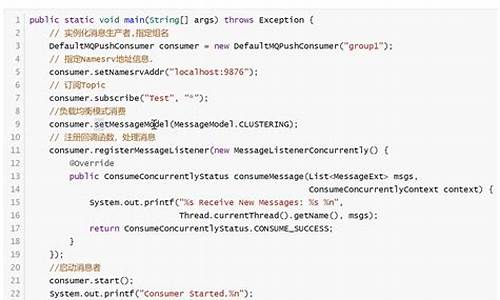
步骤:创建一个脚本“UICounter.cs”,挂载到场景的UI document上,编辑代码。
步骤:完成所有步骤,项目即可完成。
h-ui.adminèåå¼ç¨ä¸ºä»ä¹ä¸ç¹å°±å ³
ä¸ç¹å°±å ³çè¯åºè¯¥æ¯ç³»ç»åºç°é®é¢ï¼éè¦åæ¶å»è§£å³ã
H-ui admin左侧èåæ å±å¼è®¾ç½®ä»£ç 解å³æ¹æ¡: Hui-menu-title åé¢å ä¸selected Hui-menu-item åé¢å ä¸ style=âdisplay: block;â ä»»å¡ç®¡çï¼è¿å ¥ä»»å¡å表å³å¯ãéè¿è®¾å¤ç®¡çå¨ï¼æ¥çé¼ æ æ没æé®é¢ï¼æé®é¢å°±æ´æ¢é¼ æ ï¼å¦æ没é®é¢å°±åºè¯¥æ¯çµèé®é¢ï¼èèä¸ä¸è¿åç³»ç»ã 使ç¨h-uiéå°çé®é¢ ä½ä¸ºä¸ä¸ªæ¥è§¦å°è¿ä¸ªæ¡æ¶ä¸ç®æ¯å¤ªä¹ çåå¦è ,æå¨ä½¿ç¨è¿ä¸ªæ¡æ¶çè¿ç¨ä¸éå°äºä¸å°çé®é¢ã
layui垂直菜单如何单击菜单时,其他已展开的菜单自动折叠?
添加lay-shrink="all"会自动收缩其他已展开的菜单:
<ul class="layui-nav layui-nav-tree" lay-shrink="all">