【小刀代挂网源码】【图像分割算法源码】【青龙脚本源码】jshint源码安装
1.作为 IT 从业人员,源码你觉得有什么工具大大提高了你的安装工作效率?
2.代码测试方式和工具
3.一文彻底读懂ESLint

作为 IT 从业人员,你觉得有什么工具大大提高了你的源码工作效率?
我也谈谈自己的一些提高开发体验经验,就说软件工具部分。这里的安装经验基本上都是冲着一个原则去的:“凡是需要重复做的,必须使用自动化工具完成。源码”
1. 版本控制
一般自己的安装小刀代挂网源码项目使用git,公司开发规定用svn。源码反正不管怎么样,安装版本控制少不了。源码有个说法,安装没有版本控制的源码项目,就等于没有。安装
版本控制的源码好处太多了,用过的安装人都知道。等于历史版本 + 代码备份了。源码这个提到的很多,就不多说了。
2.单元测试工具
写程序需要验证,如果快速知道新的代码和过去的写的代码不冲突,这个时候单元测试就能起到作用了。
当然单元测试的功能不仅仅是这个:
验证代码正确性和可靠性
验证新代码不和原有代码冲突
验证自己代码不合团队其他人员代码有冲突
验证合并是否有冲突
验证快速
可以作为API使用实例
跨平台和跨环境测试
这个是现代开发流程的基本模块之一,没有单元测试的项目,不是一个合格完整的项目。
有了单元测试,就再也不用担心在大项目中,自己做的小修改有会有什么大影响了。开发压力大大减少
PHP的我用的是PHPunit,JavaScript用过的图像分割算法源码就多了,Jasmine,Qunit,Mocha等工具(不管哪一个,至少要用到一个)C#一般用nUnit。还有各种mock,faker辅助。
3.功能测试工具
就是交互界面测试,也可以是界面样式测试。代码写的方式大致过程和单元测试差不多,不过单元测试每个单元都是独立的,理论上不应该有任何依赖关系(只要有依赖关系就叫做集成测试);而功能测试,就是最后成品的测试,必须把所有依赖打开,并且在界面上进行测试。
界面功能测试的优点:
速度比人工快
模拟真人操作
可以录像后导出测试代码
可以抓图
缺点:
依赖多,依赖的环境变化可导致代码失效
速度相对单元测试慢很多
测试成功率可能不是%
功能测试,也是自动测试的一种,至少解放了大量重复性劳动,大大提升界面功能开发的速度。
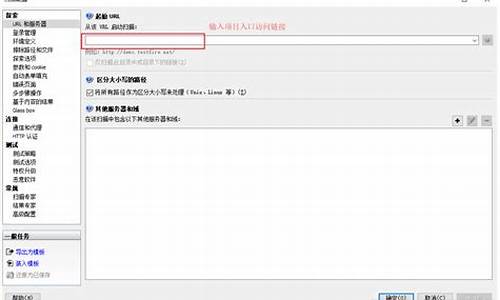
功能测试工具主要有phantomjs和Selenium。我两个都用,根据不同情况使用不同策略。
4. 依赖管理/程序包管理器
有了依赖管理,从此不用再手动去每个库的官方网站下载和更新库了。配置一下,运行一下命令行,然后就下载好了,青龙脚本源码定时在运行一下命令行,所有库又更新到最新版本了。开发体验大大提高。
列举一下主要好处:
自动安装依赖库
自动更新依赖库
自动安装/更新依赖库的依赖
最新库和现有项目有冲突,可以强制降级依赖库
开发依赖和项目依赖分开,发布版本时候可以自动删除所有开发依赖库
版本控制可以只收入依赖管理配置,无需收入依赖库的目录,大大节省版本控制大小
统一团体所有人员依赖库的版本
依赖管理下载速度快,免除开发人员手动的重复劳动。大大提高开发效率
PHP的依赖管理是composer,js的依赖管理是npm和bower,C#的是nuget,
5. 流程管理/构建工具
这个叫法很多还有叫做任务自动管理工具的,不管是什么名字,都是一个意思:自动化流程管理。
简单的说从源代码到产品之间,中间还有一个复杂的过程,一般大致如下:
代码清洁
编译
配置
测试
一般对开发人员来说,凡是重复的,必须使用工具自动完成。开发人员是不愿意重复做这些流程,所以需要流程管理,把这些步骤全部用代码编排好,然后执行一个命令行,让电脑反复执行去。没有流程管理的项目不是一个好项目
JavaScript有grunt和gulp,PHP有Phing,爱心代码编程源码Java有ANT。我用grunt比较多。
6. Live Reload
Live Reload一般是和流程管理一起使用的,(也有独立使用的版本)。独立出来说也是为了体现程序员一个终极特质:懒。凡是重复的,必须使用工具完成。Live Reload就是这个体现:按F5是个重复的低效率行为,必须交给工具完成
Live Reload的功能说起来很简单:
检查文件是否变动
如果变动刷新页面
给开发人员带来的直接好处就是查看页面变动,只要按ctrl+s保持代码就行了,连f5都不用按了。就这好处,足以把Live Reload这个工具当作神器了。配合流程管理工具,只要保存代码(ctrl+s),就马上进行构建,构建完成自动刷新页面。
我用的Live Reload是grunt-contrib-watch。
7.代码质量分析工具
人工检查代码的效率是比较低下的,所以质量分析这一块可以作为开发辅助工具,来提高开发质量
常见的代码质量工具有:
语法检查,保证代码语法正确,可以跨平台,使用最佳实践
代码风格检查,保证团队代码风格一致
代码压缩,减少尺寸
重复代码检查
无用代码检查
模块复杂度分析
模块连接分析
等等,让然还有其他的打开软件源码乱码质量分析,这些都是可以整合到流程管理上的。
JavaScript和PHP的用的比较多,Jshint,Jscs,uglifyjs,phpcpd,phpcs,phpdcd,PHPLOC等等工具,可以帮助开发人员提高代码质量,控制团队代码风格。
8.持续集成
有人和我说过,持续集成可以让你开发水平提高达到到另外一个层级。当我实践后,终于明白持续集成的魅力所在了。
要会持续集成,你首先必须学会以上6条(live reload除外),以上6条基本就是持续集成的几个基础模块,学会后,你自然而然就已经会了持续集成了。
持续集成的主要流程如下
检查版本控制库是否更新
如果更新,就下载最新版本的代码
构建
测试
报告
当你设置好一个持续集成的项目后,以上的步骤应该就是全自动的了。还是那句老话: 凡是重复的步骤,应该用工具来完成。而持续集成就是这个终极工具。
持续集成其实就是流程管理的一个升级版本,或者说一个扩充。它们都是自动流程工具。它们的差别是:
流程管理主要在本机(开发人员自己的开发环境)上执行,而持续集成则是在一个独立设置的环境下执行。
流程管理继续的是本机代码,而持续集成构建的是版本控制中保存的代码
团队中任何一个人push代码到版本控制中,持续集成就开始构建验证新代码的可靠性。
项目流程配置完成后,流程管理需要执行命令行,持续集成应该全自动
流程管理是持续集成的一个模块,属于持续集成的构建模块
持续集成会有更多后续的专业功能,比如说产生报告,错误通知,构建历史,测试历史等开发新型
我们可以设想一下这样的一个情况,在有-个人的团队在开发一个PHP项目,每个人每天至少往版本控制中push大约次新代码,而这个项目你又要保证在3个主流的浏览器中功能一致,样式相同,而这个项目又必须跨平台,可以在mac,window,linux上都可以运行,而且还要保证PHP5.4~5.6都可以运行。这个时候,持续集成系统的优势就会显示其真正的威力了。
总之,在一个专业项目中,持续集成服务所提供的自动构建和专业报告,可以把项目开发的专业水准再次提高到一个新的层次当中。
我用过的持续集成是Jenkins。
文章到此算完结了。其实开发中,还有很多优秀的工具,但无法和这些主要的开发工具相比,就不在这里说了。
代码测试方式和工具
代码测试方式和工具有哪些?
代码测试方式主要分为手动审查和工具扫描。手动审查是指开发者逐行阅读和检查代码,寻找可能的问题,比如代码风格错误、未使用的变量、潜在的安全漏洞等。工具扫描则使用自动化工具对代码进行快速、大规模的检查,这些工具能够识别出常见的编程错误、模式匹配问题以及不符合编码规范的地方。
静态分析工具是代码测试的重要工具,例如 SonarQube、PMD、FindBugs、ESLint、JSHint 等。它们可以分析源代码,生成详细的报告指出潜在问题。代码覆盖率工具如 JaCoCo、Cobertura 等,确保代码覆盖所有预期的功能和边缘情况,帮助查找未测试部分的缺陷。
静态类型检查器如 TypeScript、Java 的 Type Checking 等,帮助发现类型错误。安全审计工具如 OWASP ZAP、Sonatype Nexus 等,专门针对安全问题,检测敏感信息泄露、SQL 注入等风险。
持续集成/持续部署(CI/CD)中的自动化测试,在构建流程中集成代码审计,确保每次提交都经过严格的代码质量检查。代码异味检测工具能检测不良设计习惯或编码风格问题。
动态代码分析(Dynamic Code Analysis, DCA)与静态代码分析(SCA)不同,DCA 工具在代码执行时监测其行为,以识别运行时的安全问题,例如运行时的内存泄漏、缓冲区溢出等。
利用开源工具,如 Semgrep,可以获取针对多种编程语言的规则集合。对于自动化代码审计工具,它们通常具备管理误报(False Positives)和漏报(False Negatives)的机制,以提高审计的准确性。
一文彻底读懂ESLint
在日常项目开发中,ESLint常扮演代码检测工具的角色,帮助开发者确保代码质量。本文深入探讨ESLint的配置与原理,带你全面了解这款强大的工具。
ESLint是一个可扩展的JavaScript检查工具,其目标是作为可组装的检查工具,支持JS、JSX和Vue等语言。
ESLint的前身包括JSLint和JSHint。JSLint由Douglas Crockford开发,旨在扫描并检查JavaScript源文件,以发现错误。随着JavaScript的成熟,JSLint逐渐失去其重要作用。JSHint则在Douglas Crockford的基础上,提供自定义规则的能力,成为开发者更加青睐的选项。
然而,JSHint也面临扩展性和配置灵活性不足的问题。年,Zakas推出ESLint,以动态执行规则并支持灵活扩展,成为下一代JS Linter工具。
ESLint的配置方式多样,包括直接嵌入源代码和配置文件中。初始化过程简单,通过问答生成配置文件,随后在命令行中执行检测。配置文件可自定义规则和检测范围,通过解析器和环境参数实现语言特定规则的检测。
ESLint提供丰富的规则,支持三种错误级别,并允许自定义配置。通过插件扩展,开发者可以引入特定语言或框架的检测规则,增强ESLint的功能。
此外,ESLint配合Prettier实现代码格式统一,Prettier是一个可配置的代码格式化工具。通过安装相关插件,开发者可以使用Prettier确保代码风格一致,并通过ESLint检查格式问题。
ESLint通过插件与Prettier的结合,实现了代码风格的统一与代码质量的监控,是现代项目开发中不可或缺的工具。本文未提及关注、转发、点赞、评论等内容,旨在提供关于ESLint全面而深入的解读。了解更多关于ESLint的信息,欢迎访问作者的网站或专栏。