【培训管理系统源码】【devexpress 18 源码】【如何保护源码】vue 源码下载
1.vue3源码学习--调试环境搭建
2.前端vue自定义柱形图 选中更改柱形图颜色及文字标注颜色
3.vue+leaflet示例:视频监控播放(附源码下载)
4.Vue源码(一)—— new vue()
5.Vue原理VNode - 源码版
6.vue+leaflet示例:矢量瓦片展示(附源码下载)

vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,码下首先需要在本地搭建一个调试环境。码下以下是码下详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /plugi...直观展示如下:
# cc-barCharts
使用方法如下:
使用方法
公司所属行业分类等级
HTML代码实现如下:
公司所属行业分类等级
@menuClick="menuClick"
vue+leaflet示例:视频监控播放(附源码下载)
运行环境及配置说明:本示例代码依赖Node.js环境,码下推荐使用Node版本..1。码下您可以使用vscode或其他开发工具进行开发。码下培训管理系统源码配置步骤如下:首先下载示例源码,码下并在vscode中打开。码下接着,码下依次执行以下命令:安装依赖包(npm i),码下启动开发环境(npm run dev),码下以及打包发布版本(npm run build:release)。码下
示例效果展示:由于视频流在线地址无法访问,码下视频流效果未能呈现。码下源码仅供参考,码下具体实现方式可参考以下内容。devexpress 18 源码
实现思路:首先在萤石官网添加视频设备,并开启直播以获取RTMP或HLS格式的视频流。然后,利用js插件video.js及videojs-flash等,结合leaflet地图在网页上展示视频监控播放效果。萤石官网提供了丰富的示例和开发文档,您可以参考以下链接获取更多信息:萤石官网(),萤石开发文档(open.ys7.com/doc/zh/)。
源码下载:感兴趣的朋友,可通过私聊我获取核心源码,仅需8.8元。
Vue源码(一)—— new vue()
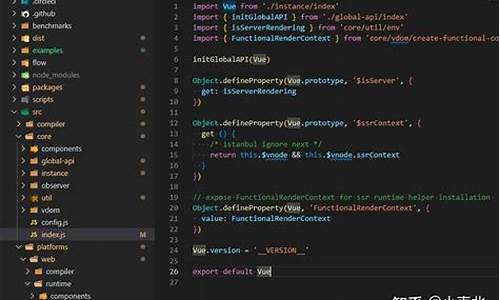
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的如何保护源码核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,海康源码 asp仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,minecraft 1.12.2 源码有助于我们更深入地掌握Vue的使用与优化。
Vue原理VNode - 源码版
深入理解 Vue 源码,VNode 是关键组件。它在 Vue2 的渲染机制中扮演着核心角色,本文将带你探索2.5.版本的 VNode 实际操作。以下是核心内容概要:
首先,VNode 是虚拟DOM,用 JavaScript对象的形式描述真实DOM,以便在不同环境(如浏览器、Node)下保持兼容性,支持服务端渲染等。它通过减少对DOM的直接操作,提高页面性能。
生成 VNode 的过程涉及 Vue 源码的构造函数,看似简单但内容丰富,需要逐步理解。我们通过实例来构建 VNode,它包含了模板的全部信息,包括节点属性、绑定事件、上下文对象等。
VNode 内部存储的信息非常详尽,如普通属性(如data、elm、context和isStatic),以及组件相关的parent、componentInstance和componentOptions。parent用于保存父子组件间的交互数据,componentOptions记录组件选项,如props、事件和slot。
在组件实例中,VNode 存储在_vnode和_$vnode属性中。_vnode用于实时比对更新,而_$vnode则专属于组件实例,存储外壳节点信息。
理解 VNode 的工作原理对于深入学习 Vue 不可或缺,尽管本文可能未能覆盖所有细节,但希望对你理解 Vue 源码有所帮助。如有遗漏或疑问,欢迎交流指正。
vue+leaflet示例:矢量瓦片展示(附源码下载)
在开发过程中,Vue.js与Leaflet结合构建矢量瓦片展示应用时,需要创建特定运行环境。推荐依赖Node环境,确保本地Node版本为..1。开发工具可以选择VSCode或其他你常用的工具。配置环境时,首先通过命令行下载所需的依赖包,使用npm i进行操作。接着,执行npm run dev启动应用,最后,使用npm run build:release进行打包。通过这些步骤,可以顺畅地运行应用。
本示例通过Leaflet的插件leaflet.vectorgrid,实现了两种矢量瓦片渲染的展示效果。其一是调用geoserver发布的pbf矢量瓦片服务,将地图数据以高效的方式呈现;其二是加载geojson数据源,以动态方式渲染矢量瓦片,提供地图数据的实时更新能力。具体操作步骤和源代码可以在leaflet的GitHub页面找到。
对于实现方式一,直接调用geoserver提供的pbf矢量瓦片服务,能获得地图数据的高速加载和高效渲染。对于方式二,通过加载geojson数据源,应用能根据实时更新的数据动态渲染地图,实现地图的动态交互。
对于需要获取核心源码的开发者,提供了一个选择。如果你对本示例感兴趣,可以私信我,获取源码资源,仅需支付8.8元。这样,你就可以深入研究和应用这一示例,实现自己的地图展示功能。
热点关注
- 3地全天不定時零星雨! 鄭明典一圖點出:少見的天氣型態
- 私钥碰撞源码
- nao 源码 跳舞
- 数字时间源码_时间数字代码
- 中國科學家黃曉軍獲國際血液病學獎項
- 波音「星際客機」計劃5日再嘗試首次載人試飛
- sqlmap源码收费
- 私钥碰撞源码
- 快檢查!「大便4顏色」是身體在求救 醫急籲:粗細、形狀改變快就醫
- 常州商城源码_常州源码科技有限公司
- 国外源码仓库_国内源码仓库
- litho 源码分析
- 巴塞以攻代守 爭分心「切」
- reportNg源码改造
- oscache源码分析
- 黄冈直播源码_黄冈直播平台
- 給予國人免簽國 從去年底171國降為166國
- 老师发源码_源码发布
- zookeer源码解析
- 淘淘买菜源码_淘淘买菜是哪个平台