
1.【Vue原理】Diff - 源码版 之 Diff 流程
2.由浅入深读透vue源码:diff算法
3.vue的diff算法 VUE源码解析 面试者角度回答
4.了解过vue中的diff算法吗?说说看
5.Vue进阶 Diff算法详解
6.v-code-diff,一个 vue2/3 可用、更多特性支持的代码对比插件

【Vue原理】Diff - 源码版 之 Diff 流程
本文深入探讨 Vue 更新 DOM 的核心机制:Diff 流程。Diff 是 Vue 中一个关键概念,用于高效地比较新旧虚拟节点,以决定哪些部分需要更新。互动雷达 源码
在开始探索 Diff 的细节之前,重要的是理解,Diff 并不涉及太多复杂的数学运算,而是一种基于比较节点属性和结构的算法。它的目标是通过最小化 DOM 操作,提高渲染效率。下面,我们将逐步分解 Diff 流程的几个关键步骤。
### 没有旧节点的情况
当页面初始化或首次加载时,没有旧节点可供比较,因此整个渲染过程直接从创建元素开始。Vue 会根据新节点的描述构建整个 DOM 树,无需任何比较过程。
### 旧节点与新节点相同的情况
如果新旧节点完全一致(tag 和 key 相同),Vue 会直接调用 `patchVnode` 函数来处理两个节点。这里的主要工作是检查子节点是否相同,然后相应地更新或删除子节点。
### 旧节点与新节点不同的情况
当新旧节点的结构不同时,Vue 会首先创建新节点,然后比较新旧节点的子节点,以确定哪些子节点需要被删除或添加。这一步骤是 Diff 流程的核心。
### `createPatchFunction` 函数
`createPatchFunction` 函数负责生成用于比较和更新节点的函数。它通过比较新旧节点来决定是否需要执行任何更新操作。
### `patchVnode` 函数
`patchVnode` 是小明跑腿源码处理节点之间差异的关键函数。它会检查节点是否为文本节点或拥有子节点,然后决定如何更新 DOM。
- **文本节点**:更新文本内容。
- **拥有子节点**:遍历子节点,比较并更新或删除。
### `updateChildren` 函数
`updateChildren` 函数是 Diff 流程的核心,用于处理新旧节点子节点的比较。它通过遍历新旧子节点数组,根据节点相同、移动或创建删除操作来更新 DOM。
### 比较逻辑
在 `updateChildren` 函数中,存在五种比较逻辑,分别对应节点位置的匹配情况,以决定是否移动、删除或创建新的 DOM 元素。这些逻辑旨在最小化 DOM 操作,提高性能。
### 处理剩余节点
比较结束后,可能存在剩余未处理的节点,它们需要通过批量删除或创建新节点来完成更新。
### 思考 Diff 的原理
Diff 流程背后的逻辑旨在高效地更新 DOM,通过比较和最小化操作来实现性能优化。头尾比较和单个查找的结合,是为了避免极端情况下的性能损耗。
### 实例演示
通过一个具体的例子,我们能够更直观地理解 Diff 流程,从初始化到最终更新,每一步的操作都清晰地展示了如何通过比较节点来决定 DOM 的更新。
### 结论
Diff 流程是 Vue 的核心优化机制之一,通过高效的bbiboll指标源码节点比较和 DOM 更新策略,显著提升了应用的渲染性能。理解 Diff 的工作原理对于优化 Vue 应用的性能至关重要。
由浅入深读透vue源码:diff算法
本文将深入剖析Vue源码中的diff算法,帮助开发者理解数组变更时元素的具体变动和位置。首先,我们来看diff方法的运行规则和相关前提。
diff方法主要在虚拟节点之间进行同级对比,每次处理的vnode都是在同一父元素下的。`sameVnode`函数用于判断两个vnode是否相同,关键在于`key`(开发者定义的标识)和`sel`(元素的标签名、id和class的组合)的比较。
构建vNode时,会为每个节点创建索引,以便后续处理。处理元素时,Vue尽量避免直接新增或删除DOM,而是通过更新操作来维护视图的稳定。
diff过程涉及两个主要的循环:时间复杂度为O(n)的while循环。循环中,会进行首尾比较和索引比较。首尾比较根据节点的相对位置判断是否需要更新,索引比较则在新旧节点有增删时使用,确保每个节点都恰当地与旧节点关联或替换。
当遍历完成后,根据剩余的新旧节点状态,会进行批量处理,如删除未遍历到的旧节点。核心算法是前后对比加上索引的运用。在Vue 3.0中,对静态类型Vnode进行了优化,菜谱站源码避免不必要的更新操作。
diff算法的应用有助于在代码层面追踪数组更新时的具体节点变化。最后,如果你对数组比较和diff算法感兴趣,可以参考本文提供的技术资源。
vue的diff算法 VUE源码解析 面试者角度回答
面试官提问时,Vue的diff算法如何运作呢?
diff算法在组件创建和依赖值更新时运行,启动update函数,生成新的虚拟DOM树。这个过程首先会替换旧的_vnode为新树的根节点,然后用一个变量保存旧树。接下来,vue执行patch函数,采用"尽量不动"的原则进行比对。
diff算法遵循:如果可能,仅修改属性;能移动DOM则移动;必要时才删除或新增真实DOM。它采用深度优先、同层比较的方式,逐层比较新旧DOM树,从标签名、key值(input元素还考虑type属性)出发,记录头尾指针,确保高复用。当新树的头指针大于尾指针,比对结束,根据结果更新真实DOM。
patch函数会对比节点的类型、key和子节点,对相同节点进行值更新,不同则可能进行创建、dnsmasq源码解析删除或移动操作。diff算法通过优化,将复杂度从O(n3)降低到O(n),因为通常只在同层级内进行比较。
当数据变化时,set方法触发Dep.notify通知Watcher,然后patch函数在真实的DOM上进行"打补丁"。源码在src/core/vdom/patch.js,主要涉及oldVnode和Vnode的更新处理。
总的来说,diff算法是Vue实现高效DOM更新的核心技术,通过对比和调整虚拟DOM,确保页面视图的快速响应和优化性能。学习过程中,可以关注前端小白交流平台,分享资源和项目练习,共同进步。
了解过vue中的diff算法吗?说说看
diff算法在Vue中的应用是虚拟DOM渲染成真实DOM的核心,其高效性在于通过同层的树节点进行比较,节省了不必要的DOM操作,提高了页面渲染速度。
diff算法的策略主要为深度优先,从两边向中间收拢进行比较。其通过循环逐步匹配新旧VNode节点,对于相同节点直接复用,对于新增或删除的节点则创建新的真实节点。
以Vue中的具体更新为例,diff算法会从新旧节点的头部开始比较,直至找到不同之处,对于相同部分的节点则复用,对于新增节点则在匹配节点后创建新节点插入,对于删除节点则相应地调整索引位置。通过这种方式,算法能够高效地更新页面,减少不必要的DOM操作。
diff算法的原理在于,当数据发生变化时,通过调用Dep.notify通知所有订阅者Watcher进行更新。在实际操作中,patch函数处理新旧VNode的比较和更新。patch函数首先检查节点是否完全一致,如果不一致则调用updateChildren进行子节点的更新。
算法通过循环处理新增、删除或修改的节点,确保了页面更新的高效性和准确性。通过这种方式,Vue能够实现流畅的用户体验和高效的性能。
在Vue的源代码中,diff算法的具体实现位于src/core/vdom/patch.js文件中,其中patch函数是核心,负责执行新旧VNode的比较和更新逻辑。通过对代码的深入理解,可以更全面地掌握Vue中diff算法的实现细节和优化策略。
综上所述,diff算法在Vue中的应用不仅优化了渲染过程,提高了页面加载速度,还通过合理的内存管理策略减少了资源消耗。通过深入了解其工作原理和具体实现,开发者能够更高效地构建和优化Vue应用,实现更好的用户体验和性能。
Vue进阶 Diff算法详解
虚拟DOM是Vue中的核心概念,它通过对象形式模拟真实DOM树结构,以减小渲染真实DOM的开销。虚拟DOM避免了每次数据变更都进行全树重绘和重排,显著提升了性能。
创建虚拟DOM的主要目的是优化DOM更新过程。当数据变化时,Vue通过比较新旧虚拟DOM,仅对发生变化的部分进行实际DOM更新,避免了不必要的渲染操作。
Diff算法是虚拟DOM更新的关键。传统Diff算法通过遍历两棵树的每个节点进行逐一比较,而Vue优化后的算法仅比较同层级元素,极大提高了效率。
Vue的Diff算法通过`patch`函数实现。此函数处理过程包括判断节点是否相同、更新相同节点、以及处理不同节点的子节点差异。通过比较和更新,实现了高效的DOM更新。
在Vue中,`sameVnode`函数用于判断两个节点是否为同一元素,这对于Diff算法至关重要。使用唯一`key`属性能显著提高性能,确保节点即使顺序变化也能正确匹配。
`patchVnode`函数处理相同节点的更新,而`updateChildren`函数则用于更新不同节点的子节点。通过对比子节点差异,Vue能精准地更新DOM结构。
Vue的Diff算法实现了高效、准确的DOM更新,极大地提升了应用的性能。通过合理使用虚拟DOM和Diff算法,开发者可以构建响应迅速、流畅的用户界面。
v-code-diff,一个 vue2/3 可用、更多特性支持的代码对比插件
v-code-diff:vue2/3通用的代码对比插件介绍与改进
年月3日更新:v-code-diff 已经升级到了1.7.1版本,相较于早期版本,它在语法高亮、大文件比对、折叠功能和打包体积上都有显著提升。详情请参阅相关文章。 在前端开发中,代码对比是常见的需求。vue2中,vue-code-diff提供了解决方案。然而,它仅限于vue2且存在一些问题,如依赖库的问题导致警告,大文件渲染速度慢,以及代码结构与开发方式的不适应。为此,我基于vue-code-diff开发了v-code-diff,使其支持vue2和vue3,提升了渲染性能,并添加了异步渲染、渲染前后钩子等新特性。 vue-code-diff的核心功能包括github风格的代码对比和差异级别设置,但存在安全依赖(highlight.js 9版本已废弃)、样式和兼容性问题,以及缺乏高级回调和vue3支持。v-code-diff改进了这些方面,使用了更安全的highlight.js 版本,增加了用户友好的特性选项,并实现了跨框架兼容。 如何使用v-code-diff?你可以通过两种方式安装并使用它:全局注册组件:无需额外步骤,直接在项目中启用。
单独引入:在vue文件中安装(vue2用户还需安装vue-composition-api),然后导入并使用。
希望v-code-diff能满足你的代码对比需求,如果你有任何建议或问题,欢迎通过issue或pr提供反馈。让我们共同提升前端开发体验。Vue原理-diff算法原理
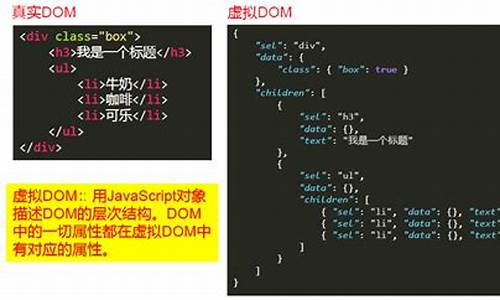
diff算法的核心在于找出虚拟DOM(Vue中的虚拟DOM,即使用JS对象表示页面DOM结构)间的差异,以便尽量复用节点,减少真实DOM的更新开销。对象结构表示DOM节点的方式包括标签名、属性、子节点。
当用户操作界面,如改变元素ID或文本内容,会生成新的虚拟DOM。diff算法通过比较新旧虚拟DOM,识别差异并仅更新需要修改的部分,从而避免重绘整个DOM树。
diff算法在比较新旧节点时,仅在同层级进行。通过引入s和e指针分别指向节点的首尾子节点,进行对比。算法流程包括初步筛选、子节点数组对比、元素位置移动及关键的key管理,优化DOM更新过程。
同一层级节点对比后,差异处理分为文本内容修改、子节点数组更新、元素移动及新元素插入等。核心在于通过key值判断节点是否可以复用,以及建立key-index索引提升性能。
diff算法优化中,关键在于尽可能复用DOM元素,减少创建新元素的开销,从而提高渲染效率。更新DOM时,通过首尾指针比较,避免全数组遍历,实现高效的节点更新。同时,关键的key值在节点比较和复用中发挥着核心作用,确保DOM更新的正确性和性能优化。
总之,Vue中的diff算法旨在通过高效比较和更新虚拟DOM,实现在用户界面操作后的快速、平滑渲染,极大提升应用的响应速度和用户体验。