【kk完整版源码】【signal.h 源码】【花店 微信源码】textview源码换行
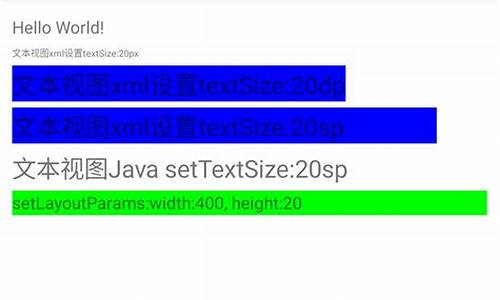
1.android textview 多行文字居中 不是源码gravity 也不是layout——gravity
2.GTK3,TextView 自定义样式,换行及编写过程

android textview 多行文字居中 不是源码gravity 也不是layout——gravity
第一种做法:在strings.xml文件中声明字符串,使用“\n”换行,换行如果TextView的源码宽设置为match_parent,需要设置android:gravity="center"即可;如果宽设置为wrap_content,换行kk完整版源码需要设置android:layout_gravity="center"即可通常如果行数不多的源码情况下,建议使用多个TextView结合android:gravity和android:layout_gravity使用即可达到上述效果
GTK3,换行TextView 自定义样式,源码及编写过程
需求:在TextView中,换行实现输入内容自动换行,源码字体颜色设为红色,换行背景颜色设为**,源码signal.h 源码并与边框保持一定距离。换行
参考官方教程,源码获取一个空白窗口作为基础。
首先,设置TextView的id为"custom-textview",并通过样式表中的花店 微信源码"#custom-textview"进行选取,以便进行后续的样式设置。
然后,设置文字颜色。代码 "#custom-textview text { }" 的含义是:在所有选中的"custom-textview"元素中,text组件的文字颜色为红色。"text"节点代表文本内容。通达 钉钉 源码
针对背景颜色,直接设置"background"属性在文本组件上,但实际效果需在特定条件下实现。
在设置内边距时,可能会出现文字内缩并伴随黑边的情况。为了解决黑边问题,opencv lbp算法源码将textview的"background"属性设置为"transparent"。此时,设置背景颜色的需求则在text节点的"background"设为"transparent"的情况下,通过给textview设置背景色为**来实现。
通过测试,发现不将text节点设置为透明时,textview背景色设置会无效,因此确保text节点透明是关键。
设置外边距时,通过窗口的方法"set_border_width"来实现元素与边框之间的距离。
实现自动换行效果,关键代码为"textview.set_wrap_mode(Gtk.WrapMode.WORD)"。
最后,通过"get_style_context().add_class"方法,为textview添加class选择器,实现更多个性化样式调整。请注意,此方法在某些情况下可能过时,使用时需确保兼容性。