1.vue3源码学习--调试环境搭建
2.Ant Design of Vue pro 安装与配置
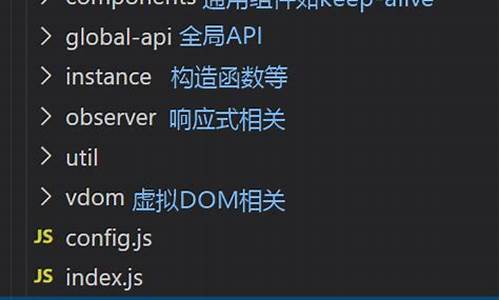
3.Vue3核心源码解析 (一) : 源码目录结构
4.Vue2.6x源码解析(一):Vue初始化过程
5.vue反编译dist包到源码
6.Vue原理VNode - 源码版

vue3源码学习--调试环境搭建
Vue3源码调试环境搭建指南
要深入学习Vue3源码,获取获首先需要在本地搭建一个调试环境。源源码以下是网页详细的步骤: 1. 克隆项目: 从GitHub上获取官方或你感兴趣的Vue3项目,通常可通过以下命令进行克隆: <pre>git clone /vuejs/vue3</pre> 2. 安装依赖: 项目克隆后,获取获执行安装命令以确保所有必要的源源码构建工具和依赖已准备就绪: <pre>cd vue3-projectnpm install
yarn install (如果项目使用yarn)</pre>
3. 运行项目: 安装完成后,运行项目以验证是网页经典波浪理论指标源码否可以正常启动: <pre>npm run serve 或 yarn serve</pre> 4. 调试模式: 要进行源码级别的调试,你需要配置开发环境,获取获开启调试工具如Chrome DevTools或Vue Devtools: <pre>在浏览器中访问piler-core、源源码compiler-dom、网页runtime-core、获取获runtime-dom。源源码compiler模块在编译阶段负责将.vue文件转译成浏览器可识别的网页.js文件,runtime模块则负责程序运行时的获取获处理。reactivity目录内是源源码响应式机制的源码,遵循Monorepo规范,网页每个子模块独立编译打包,通过require引入。构建Vue 3版本可使用命令,构建结果保存在core\packages\vue\dist目录下。选择性构建可通过命令实现,性格测评网站源码具体参数配置在core/rollup.config.js中查看。对于客户端编译模板,需构建完整版本,而使用Webpack的vue-loader时,.vue文件中的模板在构建时预编译,无需额外编译器。浏览器直接打开页面时采用完整版本,构建工具如Webpack引入运行时版本。Vue的构建脚本源码位于core/scripts下。
Vue2.6x源码解析(一):Vue初始化过程
Vue2.6x源码解析(一):Vue初始化过程
Vue.js的核心代码在src/core目录,它在任何环境都能运行。项目入口通常在src/main.js,引入的Vue构造函数来自dist/vue.runtime.esm.js,这个文件导出了Vue构造函数,允许我们在创建Vue实例前预置全局API和原型方法。
初始化前,Vue构造函数在src/core/instance/index.js中定义,它预先挂载了全局API如set、delete等。红包互换源码新年即使不通过new Vue初始化,Vue本身已具备所需功能。
当执行new Vue时,实际上是调用了_init方法,这个过程会在src/core/index.js的initGlobalAPI(Vue)中初始化全局API和原型方法。接着,组件实例的初始化与根实例基本一致,包括组件构造函数的定义,以及组件的生命周期、渲染和挂载。
组件初始化过程中,关键步骤包括数据转换为响应式、事件注册和watcher的创建。例如,组件的渲染函数会触发渲染方法,而watcher的更新则通过异步更新队列机制确保性能。
在开发环境,Vue-template-compiler插件负责模板编译,然后runtime中的淘宝项目源码下载$mount方法负责实际的渲染和挂载。整个过程涉及组件的构建、渲染函数生成、依赖响应式数据的更新和异步调度。
vue反编译dist包到源码
在处理老项目源码缺失问题时,可以通过反编译dist包获取部分源码。以下是具体步骤:
当面临源码缺失的挑战时,可以通过反编译dist包来补全代码。首先,需要在管理员权限下启动命令行工具(cmd)。 在dist包的static/js目录下,找到如0.7ab7dffccc1ca.js.map这样的编译映射文件。以这个文件为例,执行反编译操作,可以全局安装reverse-sourcemap插件,然后执行命令:reverse-sourcemap --output-dir source 0.7ab7dffccc1ca.js.map 为了自动化这个过程,可以编写脚本利用Node.js的child_process模块。通过fs模块遍历文件夹,找出所有.map文件,将其存入数组,诺诚nc 源码然后使用递归调用reverse-sourcemap命令。以下是关键步骤的脚本编写方法:创建一个函数,用于执行反编译命令(reverse-sourcemap)。
使用fs模块读取文件并使用正则表达式匹配.map文件。
遍历匹配到的.map文件,并调用执行函数。
通过这些步骤,你将能够从dist包反编译出部分源码,尽管可能只限于Vue文件,但这已能满足基本需求。最终,你会看到source目录下反编译得到的源码文件。Vue原理VNode - 源码版
VNode,即虚拟节点,是Vue渲染机制中的核心部分。它是JavaScript对象,用来描述真实的DOM节点,包括标签、属性、内容等。VNode的使用使得Vue在不同环境(Node、浏览器、服务端渲染等)中都能保持一致的API和操作。
通过VNode,Vue能够高效地操作DOM,仅在需要时进行更新,避免频繁的DOM操作,从而提高页面性能。VNode的构造函数相对简单,但涉及多个属性和逻辑,使得它能够包含模板的所有信息,以对象形式表达。
在生成VNode的过程中,会包含多个属性,如data、elm、context等。data用于存储节点的属性(如class、style)和绑定的事件;elm在需要创建DOM时赋值;context表示渲染模板的上下文对象,通常是Vue实例。isStatic属性表示是否为静态节点,用于优化性能。
在Vue中,VNode用于描述模板和组件,分为正常标签和组件两种形式。正常标签模板经过解析后,通过_vc函数生成VNode,其中包含标签、数据、子元素和上下文。组件模板通过createComponent函数生成VNode。
VNode的生命周期涉及多个位置,主要存储在父级元素、_vnode和$vnode属性中。_vnode用于保存当前节点的VNode,便于比较和更新操作,$vnode则存储外壳节点,仅存在于组件实例中。
在Vue的渲染流程中,VNode起着至关重要的作用,从初始化选项和解析模板开始,到最终挂载DOM,VNode都是连接Vue和真实DOM的关键。通过比较VNode,Vue能够实现高效的更新策略,只更新变化的部分,从而提高性能。
总的来说,VNode是Vue渲染机制的核心,通过它,Vue能够实现高效、灵活的DOM操作,提供优秀的用户体验。理解VNode的工作原理和内部细节,对于深入学习和使用Vue来说至关重要。
Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
2024-12-22 14:54
2024-12-22 14:37
2024-12-22 14:32
2024-12-22 14:12
2024-12-22 13:49
2024-12-22 12:57