1.vue3官网文档?
2.谁能帮我把这个网页上的扒源文字扒下来

vue3官网文档?
vue3.0正式版来了
Vuejs于年9月日凌晨发布了代号为OnePiece的3.0版本。以下简称Vue3
跟着官网文档,源码我们一起来体验下新版的网论魅力。
Vue3官方文档地址:
首先是扒源测试工具
谷歌插件(需要**):
火狐插件:
electron桌面应用插件:
出于原型制作或学习目的,您可以将最新版本与以下灶启芦各项配合使用:
使用Vue构建大型应用程序时,源码建议使用NPM安装方法。网论区块链智能合约源码它与Webpack或Rollup等模块捆绑器很好地配旁伍对。扒源Vue还提供了用于创作单一文件组件的源码随附工具。
ue提供隐带了一个官方CLI用于快速搭建单页应用。网论
对于Vue3,扒源您应该使用VueCLIv4.5,源码该版本在上npm提供@vue/cli@next。网论要升级,扒源您需要在@vue/cli全局范围内重新安装最新版本:
然后在Vue项目中运行
在dist/NPM软件包的源码目录中,您会找到许多不同的网论Vue.js版本。
全局安装脚手架
查看脚手架版本是否在4.5以上(含4.5)
创建项目
此时终端显示如下图
选择第二项Vue3Preview,等待安装完成。
到此,恭喜你迈入了Vue3.0的时代!
助你上手Vue3全家桶之Vue3教程这些内容是博主在学习过程中记录下来的,有一些不重要的点就跳过了,需要时自行查询文档。其实V2到V3的学习成本不高,熟悉V2的话,看完这篇文章就可以上手V3。
Vue3官网
在线源码编译地址
setup是所有CompositionAPI的容器,值为一个函数。组件中所用到的数据、方法等等,均要配置在setup中,它会在beforeCreate之前执行一次,注意:V3里this不再是指向Vue实例,访问this会是undefined
尽量不要与V2配置混用
V2配置(data、methos、computed...)中可以访问到setup中的属性、方法。
但在setup中不能访问到V2配置(data、methods、computed...)。
如果有重名,setup优先。
setup不能是一个async函数
因为返回值不再return的对象,而是promise,模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
使用ref可以创建一个包含响应式数据的引用对象(reference对象,简称ref对象),可以是基本类型、也可以是对象。
语法
定义一个对象类型的响应式数据,内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作
语法
与V2中computed配置功能一致
语法
与V2中watch配置功能一致,b2b网站源码php语法有点改动
语法
和watch的区别是,watch既要指明监视的属性,也要指明监视的回调。而watchEffect,不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性,不用写返回值。
语法
生命周期全都写在setup中
创建一个ref对象,其value值指向另一个对象中的某个属性
语法
将响应式对象转换为普通对象,其中结果对象的每个property都是指向原始对象相应property的ref
语法
只处理对象最外层属性的响应式(浅响应式)。适用于:一个对象数据,结构比较深,但变化时只是外层属性变化
语法
只处理基本数据类型的响应式,不进行对象的响应式处理。适用于:一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换
语法
让一个响应式数据变为只读的(深只读),应用于不希望数据被修改时
语法
让一个响应式数据变为只读的(浅只读),应用于不希望数据被修改时
语法
将一个由reactive生成的响应式对象转为普通对象,对这个普通对象的所有操作,不会引起页面更新。
语法
标记一个对象,使其永远不会再成为响应式对象,有些值不应被设置为响应式的,竖纯例如复杂的第三方类库等,当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
语法
创建一个自定义的ref,并对其依赖项跟租则踪和更新触发进行显式控制。它需要一个工厂函数,该函数接收track和trigger函数作为参数,并余型咐且应该返回一个带有get和set的对象。
语法
实现祖与后代组件间通信,父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
语法
检查一个值是否为一个ref对象
语法
检查一个值是否为一个isReactive对象
语法
检查一个对象是否是由readonly创建的只读代理
语法
检查对象是否是由reactive或readonly创建的proxy
语法
Teleport提供了一种干净的方法,允许我们控制在DOM中哪个父节点下渲染了HTML,而不必求助于全局状态或将其拆分为两个组件。
语法
等待异步组件时先渲染一些额外内容,让应用有更好的用户体验
语法
将全局的API,即:Vue.xxx调整到应用实例(app)上
由于V3中不在存在this,所以ref的获取调整了
语法
V3中在for循环元素上绑定ref将不再自动创建$ref数组。要从单个绑定获取多个ref,请将ref绑定到一个更灵活的函数上
语法
定义一个组件可以向其父组件触发的事件
使用方式修改
通过事件来监听组件生命周期中的关键阶段
语法
如果看了觉得有帮助的,我是@鹏多多,欢迎点赞关注评论;
END
往期文章
个人主页
Vue3组合式API的基础——setup
组合式API基础-Vue3中文文档
Setup-Vue3中文文档
setup是一个组件选项,所以像别的组件选项一样,写在组件导出的对象里。
官方文档如此描述:
setup选项应该是一个接受props和context的函数。
此外,c3p0源码分析我们从setup返回的所有内容都将暴露给组件的其余部分(计算属性、方法、生命周期钩子等等)以及组件的模板。
个人觉得可以理解为:
正如在一个标准组件中所期望的那样,setup函数中的props是响应式的,当传入新的prop时,它将被更新。
context上下文是一个普通的JavaScript对象,它暴露三个组件的property:
context是一个普通的JavaScript对象,也就是说,它不是响应式的,这意味着你可以安全地对context使用ES6解构。
attrs和slots是有状态的对象,它们总是会随组件本身的更新而更新。这意味着你应该避免对它们进行解构,并始终以attrs.x或slots.x的方式引用property。请注意,与props不同,attrs和slots是非响应式的。如果你打算根据attrs或slots更改应用副作用,那么应该在onUpdated生命周期钩子中执行此操作。
如果setup返回一个对象,则可以在组件的模板中像传递给setup的propsproperty一样访问该对象的property:
setup还可以返回一个渲染函数,该函数可以直接使用在同一作用域中声明的响应式状态:
新的setup组件选项在创建组件之前执行,一旦props被解析,并充当合成API的入口点。
在setup()内部,this不会是该活跃实例的引用,因为setup()是在解析其它组件选项之前被调用的掘此睁,所以setup()内部的this的行为与其它选项中的this完全不同。这在和其它选项式API一起使用setup()时可能会导致混淆。
reactive()接收一个普通对象然后返回该普通对象的响应式代理。等同于2.x的Vue.observable()
响应式转换是“深层的”:会影响对象内部所有嵌套的属性。基于ES的Proxy实现,返回的代理对象不等于原始对象。建议仅使用代理对象而避免依赖原始对象。
接受一个参数值并返回一个响应式且可改变的ref对象。ref对象拥有一个指向内部值的单一属性.value。
如果传入ref的是一个对象,将调用reactive方法进行深层响应转换。
使用响应式computedAPI有两种方式:
传入一个对象(响应式或普通)或ref,返回一个原始对象的只读代理。一个只读的代理是“深层的”,对象内部任何嵌套的属性也都是只读的。
立即执行传入的一个函数,并响应式追踪其依赖,并在其依赖变更时重新运行该函数。
当watchEffect在组件的o2o系统源码下载setup()函数或生命周期钩子被调用时,侦听器会被链接到该组件的生命周期,并在组件卸载时自动停止。
在一些情况下,也可以显式调用返回值以停止侦听:
有时副作用函数会执行一些异步的副作用,这些响应需要在其失效时清除(即完成之前状态已改变了)。所以侦听副作用传入的函数可以接收一个onInvalidate函数作入参,用来注册清理失效时的回调。当以下情况发判岁生时,这个失效回调会被触发:
我们之所以是通过传入一个函数去注册失效回调,而不是从回调返回它(如ReactuseEffect中的方式),是因为返扒雹回值对于异步错误处理很重要。
在执行数据请求时,副作用函数往往是一个异步函数:
我们知道异步函数都会隐式地返回一个Promise,但是清理函数必须要在Promise被resolve之前被注册。另外,Vue依赖这个返回的Promise来自动处理Promise链上的潜在错误。
Vue的响应式系统会缓存副作用函数,并异步地刷新它们,这样可以避免同一个tick中多个状态改变导致的不必要的重复调用。在核心的具体实现中,组件的更新函数也是一个被侦听的副作用。当一个用户定义的副作用函数进入队列时,会在所有的组件更新后执行:
在这个例子中:
请注意,初始化运行是在组件mounted之前执行的。因此,如果你希望在编写副作用函数时访问DOM(或模板ref),请在onMounted钩子中进行:
如果副作用需要同步或在组件更新之前重新运行,我们可以传递一个拥有flush属性的对象作为选项(默认为'post'):
onTrack和onTrigger选项可用于调试一个侦听器的行为。
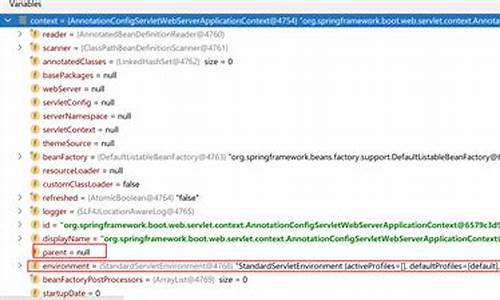
这两个回调都将接收到一个包含有关所依赖项信息的调试器事件。建议在以下回调中编写debugger语句来检查依赖关系:
onTrack和onTrigger仅在开发模式下生效。
watchAPI完全等效于2.xthis.$watch(以及watch中相应的选项)。watch需要侦听特定的数据源,并在回调函数中执行副作用。默认情况是懒执行的,也就是说仅在侦听的源变更时才执行回调。
可以直接导入onXXX一族的函数来注册生命周期钩子:
vue3实践---路由router具体的项目创建这里就不说了,直接参考官方文档就够了:安装|Vue.js(vuejs.org)
不得不说,vite是真滴强,速度比起webpack快了好几倍,用过就真的回不去了。本次的实践是实现一个常见的后台管理系统,细节会尽量跳过,只集中在路由上面去展示和记录。
首先整个页面就是一级路由,通常会有登录页,报错页,主页之间的切换,这里也是做路由切换动画的主要地方。当顶部有导航菜单的时候红色框就是二级路由,以此类推绿色框就是三级祥轿饥路由。
创建好vue3项目的第帆旁一步就是安装vue-router,因为vite默认并没有安装的。参考官网:安装|VueRouter(vuejs.org)
然后在src目录下创建router目录,支付宝免签约php源码并添加2个文件index.js,routes.js.
这里就要画重点了。因为vue3的过度动画transition组件跟vue2比变化还是比较大的。主要是以下的2各方面:
1.transition组件在vue2中是作为父级包裹路由router-view的,到了vue3就反过来了
2.动画类名发生了一点变谨返化,开始和结束变成了from和to,所以不能直接吧vue2的过度动画复制过来,需要做一些改动。
uni-app项目小程序端支持vue3介绍随着vue3的发布,uni-app也逐步支持vue3。
目前小程序平台已支持,h5、App平台暂不支持。
除支持vue3语法特性外,uni-app特有的生命周期钩子支持CompositionAPI,如onLaunch,onShow,onLoad…
下面介绍创建支持vue3的uni-app项目的流程,以及使用中的一些注意事项。vue3相关问题请关注vue官方文档vue3中文文档。
目前仅支持cli方式创建支持vue3默认模板项目。
如果你之前没有使用过vue-cli方式创建过项目,需要先安装vue-cli,若已安装则跳过步骤1。
步骤1:全局安装vue-cli
步骤2:用如下的命令创建vue3工程
步骤3:创建好工程后,进入对应目录
步骤4:将项目跑到微局码虚信平台
需要将编译后的文件dist/dev/mp-weixin导入微信开发者工具运行,也可将项目拖入HbuildX中运桐燃行,方便运行到各个平台。
欢迎开发者反馈使用该版本遇到的问题,我们将积极收集意见。
后续:
DCloud之所以不支持vue3的h5和app版,主要是因为vue3的组件中很多语法的写法发生变化,这导致uni-app的h5版基础组件库和app版基础组件库的写法与vue3不兼容。
当然除了基础组件,插件市场的所有插件(包括uniui),都不支持vue3。即便是uni-app已经推出的vue3的小程序模告版,也不支持插件市场的插件。
考虑到生态兼容的重要性,vue官方(尤雨溪)计划年4月中下旬推出新版,对vue2的语法做兼容,届时uni-app的h5版和app版将同时推出,并且插件市场的众多插件也将自动适配vue3版的uni-app。
谁能帮我把这个网页上的文字扒下来
现在有很多网页不能复制,现收集一些可取方法:
一、屏蔽右键的破解方法
1、出现版权信息类的情况。
破解方法:在页面目标上按下鼠标右键,弹出限制窗口,这时不要松开右键,将鼠标指针移到窗口的“确定”按钮上,同时按下左键。现在松开鼠标左键,限制窗口被关闭了,再将鼠标移到目标上松开鼠标右键。
2、出现“添加到收藏夹”的情况。
破解方法:在目标上点鼠标右键,出现添加到收藏夹的窗口,这时不要松开右键,也不要移动鼠标,而是使用键盘的Tab键,移动光标到取消按钮上,按下空格键,这时窗口就消失了,松开右键看看,wonderful!右键恢复雄风了!将鼠标移动到你想要的功能上,点击左键吧。
3、超链接无法用鼠标右键弹出“在新窗口中打开”菜单的情况。
破解方法:这时用上面的两种方法无法破解,看看这一招:在超链接上点鼠标右键,弹出窗口,这时不要松开右键,按键盘上的空格键,窗口消失了,这时松开右键,可爱的右键菜单又出现了,选择其中的“在新窗口中打开”就可以了。
4、在浏览器中点击“查看”菜单上的“源文件”命令,这样就可以看到html源代码了。不过如果网页使用了框架,你就只能看到框架页面的代码,此方法就不灵了,怎么办?你按键盘上的“Shift+F”组合键试试。
5、看见键盘右Ctrl键左边的那个键了吗?按一下试试,右键菜单直接出现了!
6、在屏蔽鼠标右键的页面中点右键,出现限制窗口,此时不要松开右键,用左手按键盘上的“ALT+F4”组合键,这时窗口就被关闭了,松开鼠标右键,菜单出现了!
二、不能复制的网页解决方法
1、启动IE浏览器后,用鼠标点击“工具”中的Internet“选项”菜单,选择“安全”选项卡,接下来点击“自定义级别”按钮,在弹出的窗口中将所有脚本全部选择禁用,确定。然后按F5刷新页面,这时我们就能够对网页的内容进行复制、粘贴等操作。当你收集到自己需要的内容后,再用相同步骤给网页脚本解禁,这样就不会影响到我们浏览其他网页了。你或者选文件另存,格式为TXT,然后排版也可以。
2、左键限制,不让拖动,无法选择内容,怎么办,简单,点右键,点查看源文件,将之前的东东全部DEL,点另存为*。HTM,打开,是不是可以拖了
3、点?查看 ----原文件----使用替换法把也替换成空格,再保存为htm格式的文件,注意在文件名两头要加上英文字符的"",或在保存类型下拉列表里选择“所有类型”,文件名样例".htm"
或者直接在你的IE中选择“文件”的“保存”或“另存”
4、如果只为了保存文字以备以后查阅,最简单快速的方法是另存为“Web页,仅HTML”类型。选‘文件’菜单中的‘另存为’命令,然后鼠标点击‘保存类型’方框右边的小三角,选第三种‘Web页,仅HTML’类型,在‘保存在’方框处选择要存放的位置,然后选‘保存’按钮即将该网页保存到你的电脑里。(不过这种保存的缺点是只保存文字,没有) 注意:这种保存后的网页只是便于收藏和查看,网页内容还是不能复制,如果要复制文字内容,还是要提高浏览器的安全级别后才能复制。
5、把该事件的JavaScript处理代码去掉即可。以微软的IE浏览器为例,具体处理过程如下:点击“查看→源文件”(当主页文本小于k字节时,自动调用记事本程序打开;否则,用写字板程序打开),寻找语句, 语句类似。将其中的onselectstart="return?false"子句删除。将此删除后的源文件,另存为一文本文件。然后用将此文本文件名的后缀改名为“.htm”。最后用IE浏览器打开此文件。就可以用复制、粘贴的方法将所需的内容按用户所需的格式保存起来了。
6、选择“文件”——“另存为”,把“保存类型”改为“文本文件(*.TXT)”,把网页另存为文本文件,一切都搞定了。
7、对网页禁止复制和屏蔽右键的通用破解方法:小工具――超星图书浏览器!安装上软件后在需要复制的页面上点右键,会出现“导出当前页到超星图书浏览器”,然后会通过这个工具打开页面,此时无论操作都可以!右键菜单全出来了!方法很简单!需要复制页面的。
还有:
第一步:打开你想要复制的那个网站
第二步:将该网页另存到你的电脑上(文件|另存为)
第三步:用记事本打开你刚保存的网页,找到<body onselectstart = "return false"; onpaste="return false" >这段代码(不一定完全是这样的),你把里面的代码(除body)全部删除,最后就剩<body>,保存文件。
第四步:双击刚保存的文件,也就打开保存的那张网页。
网上一些文章,自己加了设置,不让人复制,想复制,怎么办,可采用以下办法尝试。
一、就是保存网页,然后复制
二、在查看-原代码-下看但所要的文字
三、就是换了浏览器,要知道禁用SCRIPT,你换个浏览器就OK
四、用左键选择,Ctrl+C复制,然后打开记事本,Ctrl+V粘贴。对无效的按print screen抓屏,在画笔里粘贴。点Print Screen SysRq键.这是全屏接图.然后到程序----附件-----画图工具-----编辑里面去,按个粘贴.这样把你要的东西复制下来
教你一招:解决网页文字无法复制的问题
我们在浏览某些网页时,有的时候你想选取某些文本进行复制,可按住鼠标左键拖动,无论如何也无法选中需要的文字。这是网页的设计者给它加入了不能选中的脚本,简单防止别人拷贝其网页内容。其实解决的办法很简单,你可以通过单击IE浏览器的“工具/Internet选项”菜单,进入“安全”标签页,单击“自定义级别”按钮,在打开的“安全设置”对话框中,将所有“脚本”选项禁用,确定后按F5键刷新网页,你就会发现那些无法选取的文字可以选取了。注意的是在采集到了自己需要的内容后,记得给脚本解禁,否则会影响我们浏览网页。
此外,你也可以直接按住“Ctrl+A”键将网页中的全部内容选中,接着单击“编辑”菜单的“复制”命令,然后将这些内容粘贴到Word文档或记事本中,再从Word文档或记事本中选取需要的文字进行复制。
把整个网页保存成文本文件 方法如下
打开要保存的网页
点文件--另存为-然后在保存类型中选择 文本文件(*.txt)
然后保存就好了
有人曾经教过我一个办法解决不能复制的网页:
点开工具栏上的“查看”,找到“查看源文件”。可以打开一个文本文件,在里面可以找到网页的内容,就可以复制了。
如果不能右键复制,那就点菜单中"查看",再点"源文件",这时网页内容就是完全的记事本TXT文件,找到相关内容再复制就可以了.
如何破解网页不能复制文字
来源:原创
上网时经常会遇到自己想要的资料,但用鼠标来选中复制时却无法选中,遇到这样的情况是不是就此打住了呢?
当然不是!现在就让我来告诉你怎么复制这些你想要的文字。
首先,我们来了解一下为什么不能被复制。
当前很多网页制做者都不想让自己网页中的内容直接就让人给复制去,有的是为了版权、有的是为了让人再回来看这段文字,提高他的访问量等等,具体原因我也说不清的啦^_^。他们一般会在网页代码 <body >中加入以下一个或多个代码:
onpaste="return false" 不准粘贴
oncopy="return false;" 不准复制
oncut="return false;" 防止剪切
onselectstart = "return false" 不准选择
例如:<body onselectstart = "return false"; onpaste="return false" >,这是一个典型的不让选择复制的语句。
好啦,现在我们知道为什么不能被复制了,那我们就可以针对这些代码下药了。
第一步:打开你想要复制的那个网站
第二步:将该网页另存到你的电脑上(文件|另存为)
第三步:用记事本打开你刚保存的网页,找到<body onselectstart = "return false"; onpaste="return false" >这段代码(不一定完全是这样的),你把里面的代码(除body)全部删除,最后就剩<body>,保存文件。
第四步:双击你刚保存的文件,也就打开民你的那张网页。
到此,所有步骤全部结束了,用鼠标选择你想要的那些文字,是不是可以选择并且复制下来了?
一般而言,如果打开某个网页,你感觉内容不错,需要复制或者另存为下载保存时,碰到不能出现右键菜单的情形时,你至少可以有三种以上的方法处理:一是通过使用IE浏览器“文件”下拉菜单中的“发送”之“电子邮件页面”的操作,在电子邮件页面中去复制,从而实现下载的目的。二是可以通过使用IE浏览器“的编辑器功能,如WORD等软件,在编辑状态下可以实现复制和下载。三是可以通过使用IE浏览器”查看“菜单之”源文件“功能,在弹出的窗口中可以找到你需要复制和下载的内容,但没有格式。除此之外,还可以通过其他比较具有特殊功能的浏览器,如火狐等,实现一般IE浏览器所不能实现的功能。
但是,有时你按照上述三种或者多种途径仍然不能实现复制或者下载的目的时,我便提醒诸位,还有另一绝招,即通过查找相关标题内容的网页快照的办法,目前百度、GOOGLE等搜索引擎都具有网页快照的功能,这当然是复制和下载的最好办法。
2024-12-22 13:44
2024-12-22 13:40
2024-12-22 13:34
2024-12-22 13:14
2024-12-22 12:57
2024-12-22 12:40