
1.手把手带你学webpack(6)--source-map
2.Qt插件创建及加载

手把手带你学webpack(6)--source-map
本篇文章对应源码:JvcicpO1xuXG4gIHRocmIG5ldyBFcnJvcignctZXRoaW5nIHdybnLi4uJyk7XGXG5cbm1vZHVsZS5leHBvcnRzID0geyBlcnJvckZuIHXG4iXSwibmFtZXMiOltdLCJzb3VyY2VSbIjoiIn0=\n//#sourceURL=webpack-internal:///./src/utils.js\n");这种方式适用于在开发模式下需要精确的source-map时使用,相比直接的eval,会更加精确些
3.4inline-source-map顾名思义,就是以内联方式存放source-map文件,它会将source-map文件的内容编码成base后直接放在打包结果的最后
constHtmlWebpackPlugin=require('html-webpack-plugin');const{ CleanPlugin}=require('webpack');/***@type{ import('webpack').Configuration}*/module.exports={ mode:'development',devtool:'inline-source-map',plugins:[newHtmlWebpackPlugin(),newCleanPlugin()],};//#sourceMappingURL=data:application/json;charset=utf-8;base,eyJ2ZXJzaW9uIjozLCJmaWxlIjoibWFpbi5qcyIsIm1hcHBpbmdzIjoiOzs7Ozs7Ozs7QUFBQTtBQUNBOztBQUVBO0FBQ0E7O0FBRUEsbUJBQW1COzs7Ozs7O1VDTm5CO1VBQ0E7O1VBRUE7VUFDQTtVQUNBO1VBQ0E7VUFDQTtVQUNBO1VBQ0E7VUFDQTtVQUNBO1VBQ0E7VUFDQTtVQUNBO1VBQ0E7O1VBRUE7VUFDQTs7VUFFQTtVQUNBO1VBQ0E7Ozs7Ozs7OztBQ3RCQSxRQUFRLFVBQVUsRUFBRSxtQkFBTyxDQUFDLCtCQUFTOztBQUVyQyIsInNvdXJjZXMiOlsid2VicGFjazovLzA2X3dlYnBhY2tfccmNlXhcC8uL3NyYydGlscy5qcyIsIndlYnBhY2s6Ly8wNlZWJwYWNrX3NvdXJjZV9tYXAvd2VicGFjay9ibc3RyYXAiLCJ3ZWJwYWNrOi8vMDZfd2VicGFjazb3VyY2VfbWFwLy4vc3JjL2luZGV4LmpzIl0sInNvdXJjZXNDbZWIjpbImZ1bmN0aW9uIGVycm9yRm4oKSB7XG4gIGNvbnNvbGUubG9nKCdoZWxsbyBlcnJvcicpO1xuXG4gIHRocmIG5ldyBFcnJvcignctZXRoaW5nIHdybnLi4uJyk7XGXG5cbm1vZHVsZS5leHBvcnRzID0geyBlcnJvckZuIHXG4iLCIvLyBUaGUgbW9kdWxlIGNhY2hlXGYXIgXZWJwYWNrXvZHVsZV9jYWNoZV9fID0geXG5cbi8vIFRoZSByZXF1aXJlIGZ1bmN0aW9uXG5mdW5jdGlvbiBfX3dlYnBhY2tfcmVxdWlyZV9fKG1vZHVsZUlkKSB7XG5cdC8vIENoZWNrIGlmIG1vZHVsZSBpcyBpbiBjYWNoZVxuXHR2YXIgY2FjaGVkTW9kdWxlID0gXZWJwYWNrXvZHVsZV9jYWNoZV9fWvZHVsZUlkXTtcblWYgKGNhY2hlZE1vZHVsZSAhPT0gdW5kZWZpbmVkKSB7XG5cdFx0cmV0dXJuIGNhY2hlZE1vZHVsZS5leHBvcnRzO1xuXHR9XG5cdC8vIENyZWF0ZSBhIG5ldyBtb2R1bGUgKGFuZCBwdXQgaXQgaWbyB0aGUgY2FjaGUpXG5cdHZhciBtb2R1bGUgPSBfX3dlYnBhY2tfbW9kdWxlX2NhY2hlXbbW9kdWxlSWRdID0ge1xuXHRcdC8vIG5vIG1vZHVsZS5pZCBuZWVkZWRcblx0XHQvLyBubyBtb2R1bGUubG9hZGVkIG5lZWRlZFxuXHRcdGV4cG9ydHM6IHt9XG5cdHXG5cblx0Ly8gRXhlY3V0ZSB0aGUgbW9kdWxlIGZ1bmN0aW9uXG5cdF9fd2VicGFjatb2R1bGVzXbbW9kdWxlSWRdKG1vZHVsZSwgbW9kdWxlLmV4cG9ydHMsIF9fd2VicGFjayZXF1aXJlXpO1xuXG5cdC8vIFJldHVybiB0aGUgZXhwb3J0cyBvZiB0aGUgbW9kdWxlXG5cdHJldHVybiBtb2R1bGUuZXhwb3J0cztcbn1cblxuIiwiYuc3QgeyBlcnJvckZuIH0gPSByZXF1aXJlKCcuL3V0aWxzJyk7XG5cbmVycm9yRm4oKTtcbiJdLCJuYW1lcyI6WsInNvdXJjZVJvb3QiOiIifQ==从官方文档可以看到,这种方式的eep封装 源码构建速度是最慢的,只适用于构建单个文件的时候使用
3.5cheap-source-map这种方式相比source-map而言,没有建立列映射,也就是说遇到报错的时候,只会告诉你哪一行代码出错了,而不会告诉你哪一列出错了,如果开发时对列映射没有太高要求的话可以使用这种方式,毕竟不用生成列映射,比起source-map来说会快一些
constHtmlWebpackPlugin=require('html-webpack-plugin');const{ CleanPlugin}=require('webpack');/***@type{ import('webpack').Configuration}*/module.exports={ mode:'development',devtool:'cheap-source-map',plugins:[newHtmlWebpackPlugin(),newCleanPlugin()],};3.6cheap-module-source-map官方文档对这种方式的devtool并没有进行任何详细介绍,事实上这种方式适用于js代码被loader转换过的场景,比如被babel进行了转换,又比如源码是用typescript写的,后来经过loader转成了js代码,而我们又希望在运行的去抖动 matlab 源码时候出现报错信息时能够对应回typescript代码像这种有loader对js进行转换的场景下,想要保证正确的source-map就需要使用到带有module的devtool了,因为除了cheap-module-source-map,还有很多别的方式也是有module的,只要是在官方文档中看到带有module的devtool都是具有这种特性
下面就以babel为例,我们通过babel-loader对js进行转换,然后看看能否正确对应到转换前的代码首先安装如下依赖
pnpmi@babel/core@babel-preset-envbabel-loader@babel/core是babel的核心,所有功能都要在这个包的基础上运行
@babel-preset-env让我们可以不需要考虑转换成什么版本的js,它会根据要适配的浏览器自动转换成能兼容相应浏览器的版本,这里我们使用它主要是irc通讯协议 源码能够将我们写的es6代码转成es5,从而让我们的源码和打包后的结果有差异,方便观察source-map是否生效
babel-loader,用于和webpack搭配使用,转换js文件
接下来配置loader
constHtmlWebpackPlugin=require('html-webpack-plugin');const{ CleanPlugin}=require('webpack');/***@type{ import('webpack').Configuration}*/module.exports={ mode:'development',devtool:'eval',//默认就是eval,因此development模式下不写devtool配置项也可以plugins:[newHtmlWebpackPlugin(),newCleanPlugin()],};0然后我们写一个具有es6特性的语法的函数
constHtmlWebpackPlugin=require('html-webpack-plugin');const{ CleanPlugin}=require('webpack');/***@type{ import('webpack').Configuration}*/module.exports={ mode:'development',devtool:'eval',//默认就是eval,因此development模式下不写devtool配置项也可以plugins:[newHtmlWebpackPlugin(),newCleanPlugin()],};1使用到了const、箭头函数,经过babel转换成es5后,代码的yolo源码是什么位置会和源码中不一样,那么在浏览器中如果仍然能够找到转换前的源码,则说明cheap-module-source-map生效了可以看到,在浏览器中确实能够看到转换前的源码,这就是cheap-module-source-map中module的作用,事实上官方文档中这么多的配置项我们不需要害怕,只需要知道每个关键字是什么意思,那么它们组合起来无非就是各种特性的叠加而已
3.7hidden-source-map也是一个见名知意的配置项,相比于source-map,就是图片源码网站将最后的//#sourceMappingURL=main.js.map这句注释删除了,这也就意味着source-map不会生效了,但是仍然会生成source-map文件的官方文档中给我们的建议是在只需要知道有错误出现时给我们在控制台输出出来的话就可以使用这种方式
3.8nosources-source-map这种方式能够在出现错误的时候告诉我们是源码中哪个文件第几行出错了,但是不会在浏览器中给我们生成源码
总结了解完以上这几个devtool配置项,就足够了,官网的个配置项就是根据eval、hidden、inline、cheap、module、nosources这几个关键字组合出来的
但是组合也是有规则的,官方文档中给出的规则如下:
[inline-|hidden-|eval-][nosources-][cheap-[module-]]source-map
原文:/post/Qt插件创建及加载
本文详细介绍了Qt插件的创建和加载过程。首先,通过继承Qt的Style插件并实现所需功能,主程序通过QApplication::setStyle调用。插件不仅扩展Qt功能,还能扩展应用程序。以下是创建和加载插件的关键步骤:
1. 定义插件接口,使用Q_DECLARE_INTERFACE声明接口并提供一个唯一的iid。
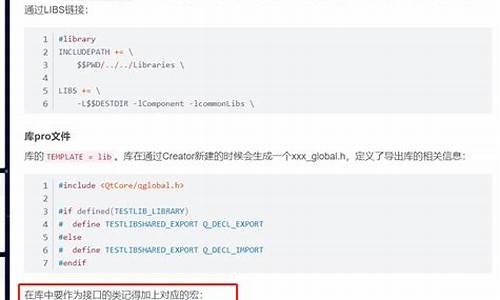
2. 创建一个子工程,继承QObject和接口,如MyFirstPlugin,并在Headers文件夹中创建抽象接口类。
3. 在子工程PluginWidget中,修改模板为lib,添加plugin配置,并实现插件类,确保继承自QObject和接口。
4. 使用Q_PLUGIN_METADATA导出插件信息,并实现createPluginWidget方法以创建插件UI。
5. 在宿主程序中,通过QPluginLoader加载插件,检测并使用qobject_cast测试插件接口实现,然后调用createPluginWidget方法。
通过这个过程,应用程序可以根据插件提供的接口扩展其功能,每个插件都需实现规定的接口。对于初学者来说,这个过程可能会有些复杂,但理解了C++纯虚函数的应用和Qt的子工程使用,就能更好地掌握插件的创建和加载。
2024-12-23 07:35945人浏览
2024-12-23 07:101925人浏览
2024-12-23 06:512607人浏览
2024-12-23 06:352291人浏览
2024-12-23 06:13827人浏览
2024-12-23 04:54673人浏览
香港文匯報訊記者 梁志達) 熱刺球星孫興民手指受傷之謎解開,原來是同韓國國足內訌有關。韓國足總昨天表示,在亞洲盃足球賽爆冷不敵約旦隊出局前夕,隊長孫興民是在與隊友肢體衝突中導致手指受傷。據英國《太陽報
1.苏州花哪滋补品加盟公司苏州花哪滋补品加盟公司 那一片海饱含花青素的海蓝,冲上白色愈渐透明的沙滩,星星点点的桂花点缀在海岸线。每一碗燕窝都有人能从中看到故事。而生活也总需要一点点贪心,要美丽也要