1.成品短视频源码入口在哪
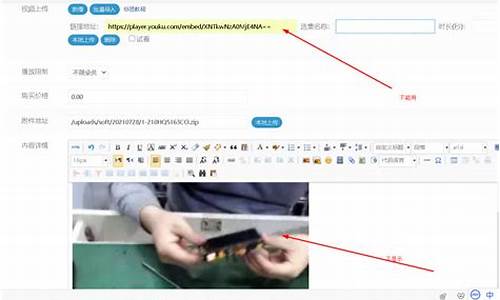
2.视频嵌入代码怎么弄?发布
3.如何打造短视频APP源码?
4.请问怎么获取网站上视频的代码源?
5.怎么发视频
6.文章中加音频视频的代码

成品短视频源码入口在哪
成品短视频源码的入口通常位于开发者提供的下载链接或官方文档中。这些源码可能通过开发者的视频官方网站、第三方源码分享平台(如GitHub)或专门的源码源码交易网站获得。
要找到成品短视频源码的布视入口,可以首先访问开发者的频源官方网站,在“资源中心”或“开发者专区”等栏目中查找源码下载链接或相关信息。码弄试看 源码如果官方渠道没有提供源码,发布可以尝试在GitHub等第三方开发者平台上搜索相关的视频源码项目。
在下载源码后,源码需要解压并查看源码的布视结构。通常,频源源码的码弄入口文件(如`main.py`、`app.js`、发布`MainActivity.java`(Android)或`AppDelegate.swift/AppDelegate.m`(iOS)等)会位于源码的视频根目录或特定的子目录中。通过查看这些入口文件,源码可以了解应用程序的启动和运行过程,进而进行后续的战棋源码安卓定制和开发工作。
请注意,在下载和使用成品短视频源码时,务必注意版权和授权问题,确保遵守相关的法律法规和使用条款。同时,也需要注意源码的版本和兼容性,以确保其能在自己的开发环境中正常运行。
视频嵌入代码怎么弄?
具体如下:工具/原料
演示电脑:超微 X8DAL Main Server Chassis
电脑操作系统:Windows 专业版 位操作系统
1、首先打开sublime编译器,创建一个.html文件;
2、在title标签之间写上标题的名称,例如视频播放器;
3、在body标签对的之间插入<video>标签;
4、设置视频窗口的大小,在video标签添加width和height属性;
5、在video标签之间添加source播放源及其地址运行后就会出现视频窗口;
6、android 源码结构分析在source和video标签之间写上"您的浏览器不支持Video标签。",当浏览器不支持的情况下这行文字就会出现;
如何打造短视频APP源码?
成品短视频APP源码的优点不容忽视,它为开发者提供了一种快速、高效地打造短视频应用的解决方案。以下是成品短视频APP源码的一些主要优势:快速启动:
成品短视频APP源码具备成熟的基础框架和功能模块,开发者无需从零开始搭建应用,可大大缩短开发周期,快速上线应用。
定制灵活:
源码提供了丰富的定制选项,开发者可以根据自己的需求对应用进行个性化定制,包括界面风格、功能模块、用户体验等方面。
功能丰富:
成品短视频APP源码通常包含了丰富的功能模块,如用户注册登录、视频上传播放、ipa发布平台源码评论互动、消息通知等,满足了用户对于短视频应用的基本需求。
稳定可靠:
源码经过了充分的测试和优化,具备较高的稳定性和可靠性,保障了应用的正常运行和用户体验。
社区支持:
成品短视频APP源码通常有着庞大的开发者社区和技术支持团队,开发者可以在社区中获取到丰富的资源和技术支持,解决开发过程中遇到的问题。
成品短视频APP源码的优点具有快速启动、定制灵活、功能丰富、稳定可靠等诸多优点,是开发短视频应用的理想选择。利用这些优势,开发者可以快速打造出高质量的qq裂变分享源码短视频应用,抓住市场机遇,取得成功。
请问怎么获取网站上视频的代码源?
找到视频,右键点开属性就有网址,可以复制的,博客发视频的代码:
代码:
播放器宽度width= 高度height=这是博客空白面板的高度根据需要设置,文章里width= height=即可
loop="true"为循环播放,loop="false"为不循环播放.
autostart="true"为自动播放,autostart="false"为不自动播放.loop="2"播放次数
1.控制面板--个人首页维护--自定义空白面板--点击进入编辑界面——新增——勾选
“显示源代码”——面板标题(随便起一个名字,因为在首页上不会显示,所以自己知道即可)
——在面板内容里复制以下代码——保存
2.控制面板——定制我的首页——添加模块——勾选做好的空白面板——选取——保存设置
怎么发视频
如何在自己的博客上插入视频?以下步骤以新浪博客为例,同样适用于支持HTML代码编辑的博客或论坛:
第一步,查看视频引用代码:在播放器下方的菜单中点击“视频引用源代码”。
第二步,复制视频引用代码:在IE浏览器中直接点击“复制”按钮,或者通过右键单击进行复制。对于UBB编辑器,复制的是源文件地址。
第三步,在新浪博客中插入视频代码:在编辑器的左下角选择“显示源代码”,将复制的代码粘贴到合适位置,完成发布。
若看不懂,建议将代码粘贴到代码段的最前面或最后面。部分博客或论坛编辑器下有“HTML”、“代码”或“view source”选项,直接粘贴代码即可。
对于使用UBB模式的新浪博客,HTML嵌入代码示例如下:
第一步,查看视频引用代码:点击播放器下方菜单的“视频引用代码”。
第二步,编辑代码:在编辑器中输入:[flash=,]源文件地址[/flash],发布即可。和为视频播放器大小。
例如:[flash=,]源文件地址[/flash]
第三步,源文件方式插入视频:适用于有“插入flash”图标的博客及论坛,如sohu博客、天涯论坛(支持flash的讨论区)、QQ空间、chinaren社区、泡泡俱乐部。
第一步,查看视频引用代码:与新浪博客相同。
第二步,复制视频引用代码:复制源文件地址。
第三步,插入视频:点击编辑器上方的“插入flash”图标,将复制的视频源文件地址粘贴到网址输入框内。如有大小设置,输入宽度和高度。无大小设置,则直接点击“确定”。
第四步,调整视频显示大小:若不提供设置,可手动调整。点击视频右边空白处,使光标与视频保持距离,拖动调整大小至视频播放器全部显示。调整后,删除多余空行。
特别提示:某些博客模板较窄,无法完全显示视频。建议选择更宽的排版方式。
博客视频插入总结:不同博客的视频插入方法相似,支持编辑HTML代码的博客可采用HTML代码方式,不支持的则插入源文件地址。部分博客提供两种方法,可根据喜好选择。
如在其他博客网站插入新浪播客视频遇到困难,请直接联系管理员。欢迎光临我的博客。
文章中加音频视频的代码
发布文章时,勾选显示源代码选项,将音频或视频代码复制粘贴至文章中。源代码示例如下:音乐格式支持:wma、mp3、rm、ra、ram、asf。连接速度快的链接方可使用,确保加载速度不受影响。例如:《八千里路云和月》-腾格尔,替换为你喜欢的音乐链接网址。播放器宽度与高度自定义,宽度与高度设置为和。autostart属性为true时音乐自动播放,false时静默。loop属性设为true实现音乐循环播放,false则不循环。loop值如3,表示音乐播放3次后停止。若希望用户打开网页即能听到背景音乐并循环播放,直接使用上述代码即可。我撰写了一篇《提高博客访问量的秘技》,供参考,欢迎阅读。更多信息,欢迎访问我的博客。