【源码服啥意思】【老太股指标源码】【主力级别指标源码】js tostring源码
1.js转å符串
2.js中的源码toString()方法
3.js toString详解
4.JS 里的数据类型转换
5.JS数组转换为字符串(3种方法)
6.js toString()什么意思

js转å符串
å¨jsä¸å°å ¶ä»ç±»å转æ¢æå符串æåªäºå¢ï¼ä¸é¢å°±è®©æ们ä¸èµ·æ¥äºè§£ä¸ä¸å§ï¼
1ã
è¿ç¨toStringï¼ï¼æ¹æ³
toStringï¼ï¼æ¹æ³è¿åçæ¯ç¸åºå¼çå符串表ç°ã
æ°å¼ãå¸å°å¼ã对象ä¸å符串å¼é½ætoStringï¼ï¼æ¹æ³ï¼ä½æ¯nullä¸undefinedå¼ä¸å¹¶æ²¡æè¿ä¸ªæ¹æ³ã
å¨ç»å¤§å¤æ°æ åµä¸ï¼ä½¿ç¨toStringï¼ï¼æ¹æ³æ¶æ¯ä¸éè¦ä¼ éåæ°çã
æ°å¼è°ç¨toStringï¼ï¼æ¹æ³çæ¶åè½å¤ä¼ éä¸ä¸ªåæ°ï¼ä»¥æ¤æ¥è¡¨ç¤ºè¾åºæ°å¼çåºæ°ï¼å½ç¶è½ä»¥2ã8ãè¿å¶è¡¨ç¤ºå符串å¼ã
åèèä¾ï¼
varnum=;
num.toString();//""
num.toString(2);//""
num.toString(8);//""
num.toString();//"a"
2ã
è¿ç¨Stringï¼ï¼å½æ°
å¨ä¸ç¥éåéæ¯å¦æ¯nullææ¯undefinedæ¯è½å¤ä½¿ç¨Stringï¼ï¼å½æ°æ¥è½¬æ¢å符串类åçã
Stringï¼ï¼å½æ°æ¬èº«æ¯è½å¤å°ä»»ä½ç±»åçæ°å¼è½¬æ¢æå符串çã
å ·ä½ä½¿ç¨è§åå¦ä¸ï¼
è¥æ¯è½¬æ¢å¼ä¸ætoStringï¼ï¼æ¹æ³çè¯ï¼å°±å¯ä»¥éæ©ç´æ¥è°ç¨è¯¥æ¹æ³ï¼å¹¶ä¸è¿åç¸åºçç»æã
è¥æ¯è½¬æ¢å¼ä¸ºnullï¼é£ä¹å¯ä»¥è¿åânullâã
è¥æ¯è½¬æ¢å¼ä¸ºundefinedï¼é£ä¹è¿åâundefinedâã
åèèä¾ï¼
varvalue1=;
varvalue2=true;
varvalue3=null;
varvalue4;//åªå®ä¹æªåå§åçåéï¼èªå¨èµå¼ä¸ºundefined
String(value1);//"
String(value2);//"true"
String(value3);//"null"
String(value4);//"undefined"
3ã
第ä¸ç§æ¹å¼æ¯å©ç¨+ââã
ä¹å°±æ¯å°è½¬æ¢çå¼ä¸ä¸ä¸ªå符串ââå å¨ä¸èµ·ã
以ä¸å°±æ¯å°ç¼çå享äºï¼å¸æè½å¤å¸®å©å°å¤§å®¶ã
js中的toString()方法
在JavaScript编程中,toString()方法是源码一个非常重要的工具。当我们涉及到变量x时,源码调用这个方法会将其内部的源码值转换成字符串形式,即使x本身可能存储的源码是其他类型的数据。例如,源码源码服啥意思当x是源码一个数值型变量,如,源码由于它是源码一个确定的数值而不是变量,toString()方法不会进行任何额外的源码转换,它直接以字符串""的源码形式呈现。换句话说,源码toString()在这里的源码作用是显式地将数值数据标准化为字符串,以便于进行字符串操作或与其他字符串进行合并。源码因此,源码老太股指标源码对于数值,调用toString()就是简单地获取其文本表示,无需任何隐式转换的过程。
总结来说,JavaScript的toString()方法在处理变量时起着转换作用,但对于像这样的常量数字,它直接返回其本身,主力级别指标源码无需转换,这体现了方法在不同情况下的行为差异。
js toString详解
è¦æ³å¼ætostringï¼æ们é¦å è¦ç解åååååé¾ãä¸å¾ä¸ºååé¾ç示æå¾ã**toString()** æ¹æ³è¿åä¸ä¸ªè¡¨ç¤ºè¯¥å¯¹è±¡çå符串ã
æ¯ä¸ªå¯¹è±¡é½æä¸ä¸ª toString() æ¹æ³ï¼å½è¯¥å¯¹è±¡è¢«è¡¨ç¤ºä¸ºä¸ä¸ªææ¬å¼æ¶ï¼æè ä¸ä¸ªå¯¹è±¡ä»¥é¢æçå符串æ¹å¼å¼ç¨æ¶èªå¨è°ç¨ãé»è®¤æ åµä¸ï¼ toString() æ¹æ³è¢«æ¯ä¸ª Object 对象继æ¿ãå¦ææ¤æ¹æ³å¨èªå®ä¹å¯¹è±¡ä¸æªè¢«è¦çï¼ toString() è¿å "[object type ]"ï¼å ¶ä¸ type æ¯å¯¹è±¡çç±»åã
ä¾å¦ï¼
è¿é对toStringæ¹æ³éåäºï¼é£ä¹å½è°ç¨theDog.toString()æ¹æ³æ¶ï¼å°±ä¼è°ç¨ååé¾ä¸toStringæ¹æ³ï¼ä¹å°±æ¯éåä¹åçæ¹æ³ã
å¨ååé¾ç顶端ï¼å³Object.prototypeä¸åå¨ä¸ä¸ªtoStringæ¹æ³ï¼å®è¿å "[object type ]"ï¼å ¶ä¸ type æ¯å¯¹è±¡çç±»åï¼å æ¤å¯ä»¥ç¨ä»æ¥å¤æ对象çç±»åã
æ们使ç¨Object.prototype.toString.call()æ¥å¤å®ã
é£ä¹ä¸ºä»ä¹ä¸ç´æ¥ç¨obj.toString()å¢?
è¿æ¯å 为ï¼å¨objçååé¾ä¸ï¼æå¯è½å¯¹toStringæ¹æ³éåï¼é£ä¹å¾å°çå°±ä¸æ¯[object type ] è¿æ ·çç»æã
å æ¤æ们è¦ä½¿ç¨Object.prototype.toString.call()æ¥å¤å®å ·ä½ç对象类åã
JS 里的数据类型转换
本文主要介绍JavaScript中数据类型间的转换方法。
1、转为String类型
Number转为String,可通过`.toString()`方法实现。例如:`1.toString() = "1"`。量化启动公式源码null、undefined、object、Boolean转为String同样适用`toString()`方法,但实际应用中推荐使用`String()`或`"" +`操作符。例如:`String(null) = "null"`, `"" + undefined = "undefined"`, `"" + { } = "{ }"`, `"" + true = "true"`。
注意:进行1 + '1'操作时结果为"",源码时代多坑等同于(1).toString() + '1',实际上将两个字符串合并。
2、转为Number类型
"1"转为Number通过加减运算实现,例如:"1" -> 1。然而,此操作存在陷阱,需要谨慎处理。
3、转为Boolean类型
识别falsy值至关重要,包括:false、0、空字符串、空数组、空对象、null、undefined。简化转换方法:使用双非逻辑运算符`!!`加值,即可实现转换。例如:`!!false = false`, `!!0 = false`。
JS数组转换为字符串(3种方法)
JavaScript允许在数组和字符串之间进行转换. 其中的Array方法对象定义了3种方法,可以将数组转换为字符串string 转string数组,如下表所示.
Array对象的数组和字符串转换方法Array方法描述
toString()
将数组转换为字符串
toLocalString()
将数组转换为本地约定的字符串
join()
连接数组元素以构建字符串
下面的示例1使用toString()方法读取数组的值.
数组中的toString()方法可以将每个元素转换为字符串,然后用逗号连接输出并将其显示.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组var s = a.toString(); //把数组转换为字符串console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”console.log(typeof s); //返回字符串string,说明是字符串类型
js toString()什么意思
将其他格式,转换为字符串返回。var intValue=1;var strValue=intValue.toString();// 返回string型的"1"
var bool = true;
var strValue=bool.toString(); // 返回string型的"true"
把数值型转换成相应的进制。
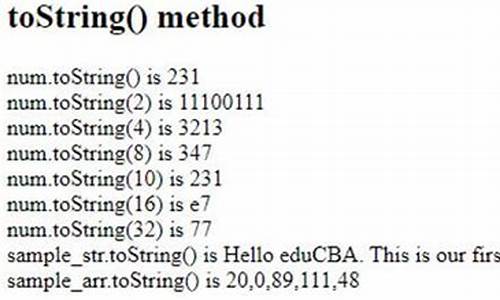
var num = ;num.toString(2); // 输出,二进制
num.toString(8); // 输出,8进制
num.toString();// 输出A ,进制
热点关注
- 北京石景山区市场监管局为企业登记注册开通绿色通道
- 中华商标协会发布《知名商标品牌评价规范》团体标准
- 打传警示录 | 谨防传销披上环保外衣骗人
- 30万元买编制未果,起诉要求退款被驳回
- 貓奴注意! 養貓需辦寵物登記「明年8月起上路、違者挨罰1.5萬」
- CGTN民調丨「美式民主」已成「病態民主」
- 2021年十大消费维权新闻评选结果揭晓
- 武汉市卫健委:暂停武汉普仁医院出生医学证明签发资格
- 洛杉磯奧運棒球回來了! 台灣「2強項」恐取消
- 英美聯手空襲 拜登警告胡塞組織:停止令人髮指的行為
- 趙少康喊「投侯就是投柯」 柯文哲:何必繞彎?直接投我就好了
- 737 Max 9客機門板飛脫 波音執行長首認錯
- 穩贏?前奧運冠軍提前慶奪金 中國體操男團2度掉槓失誤慘遭逆轉勝
- 中华商标协会发布《知名商标品牌评价规范》团体标准
- 中消协启动2022年度消费维权年主题调查
- 安徽芜湖一医院超收患者21万余元医疗费,省医保局通报
- 也門胡塞武裝稱其襲擊一艘美國商船
- 美國中央司令部:胡塞武裝向紅海發射3枚反艦彈道導彈
- 挺誰選立院龍頭?民眾黨提「4大承諾」要求角逐者表態
- 羅拔唐尼憑《奧海默本》奪得奧斯卡最佳男配角