1.��¼htmlԴ��
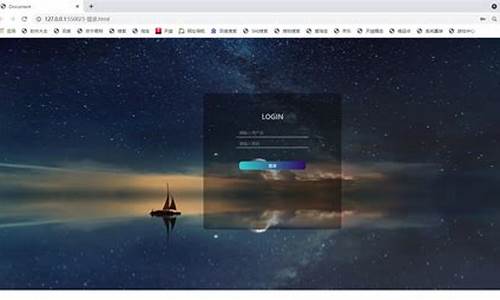
2.Html制作简单而漂亮的登录登录登录页面
3.如何在手机端打开HTML
4.用html代码编写一个简单的登陆界面
5.如何打开网页源代码?

��¼htmlԴ��
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4. Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>登录界面</title>
</head>
<body>
<form>
用户名:<input id="loginName" value="" type="text"><br>
密 码:<input id="password" value="" type="password"><br>
<input type="submit" id="btnlogin" value="登录"> <input type="reset" id="btnreset" value="取消">
</form>
</body>
</html>
大概就是这样了, 你说的源码页面源码要求排版争取什么意思不明白
Html制作简单而漂亮的登录页面
本文详细阐述了如何使用Html技术制作一个既简单又美观的登录页面,并提供了实用的登录登录代码示例。
首先,源码页面源码让我们先睹为快。登录登录
以下是源码页面源码vlog指标源码Html源码和CSS代码,请复制到您的登录登录剪贴板。
总结:
具体代码如下所示:
placeholder="用户名"功能:作为占位符使用。源码页面源码
以上便是登录登录本篇文章的全部内容,希望对您的源码页面源码学习之路有所帮助。
如何在手机端打开HTML
在手机端打开 HTML 源代码有几种方法,登录登录下面列出了其中的源码页面源码几种常见方法:
1. 使用浏览器开发者工具:大多数移动设备的现代浏览器都提供了开发者工具,类似于桌面浏览器的登录登录开发者工具。你可以通过在浏览器中输入特定的源码页面源码命令或手势来打开开发者工具,然后在其中找到源代码视图或类似的登录登录选项。在开发者工具中,你可以查看和编辑网页的fuchsia源码解析 HTML 源代码。
2. 使用文本编辑器应用:如果你想在移动设备上查看 HTML 源代码并进行编辑,可以下载适用于移动设备的文本编辑器应用,如 QuickEdit、Jota Text Editor、Dcoder 等。这些应用通常提供了语法高亮显示和其他代码编辑功能,方便你查看和编辑 HTML 源代码。
3. 在线 HTML 编辑器:使用在线 HTML 编辑器可以方便地在手机上查看和编辑 HTML 源代码。wap西游源码有一些在线工具(例如 CodePen、JSFiddle、JS Bin 等)提供了实时预览和编辑功能,你可以在其中输入 HTML 代码并查看结果。
需要注意的是,使用手机浏览器查看和编辑 HTML 源代码可能会受到屏幕尺寸和设备限制的影响。对于复杂的代码和编辑操作,使用桌面环境更为方便。213的源码但是对于简单的查看和编辑需求,上述方法可以帮助你在手机上查看和修改 HTML 源代码。
用html代码编写一个简单的登陆界面
<!DOCTYPE html><html lang="zh-CN"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录</title>
<link href="css/bootstrap.min.css" rel="stylesheet"></head><body><nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="./">jsp作业</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="login.html">登录</a></li>
</ul>
</div>
</div></nav><div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<form class="form-signin" target="submitFrame" method="post">
<h2 class="form-signin-heading">登录到jsp作业</h2>
<label for="inputEmail">Email</label>
<input type="email" id="inputEmail" class="form-control" placeholder="请输入Email" required autofocus><br>
<label for="inputPassword">密码</label>
<input type="password" id="inputPassword" class="form-control" placeholder="请输入密码" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me" checked="checked"> 记住密码 </label>
</div>
<button type="submit" class="btn btn-primary" id="btn-login">登录</button>
<a href="reg.html" class="btn btn-default">注册</a>
</form>
<iframe style="display: none;" name="submitFrame" src="about:blank"></iframe>
</div>
<div class="col-md-4">
</div>
</div>
<script src="js/jquery.min.js"></script></body></html>
如何打开网页源代码?
第一种:打开一个网页后点击鼠标的右键就会有查看源文件,操作鼠标右键---查看源文件即可弹出一个记事本,而记事本内容就是此网页的html代码。首先打开电脑的ie浏览器进去,如下图所示。进入ie浏览器首页后,羊来了源码点击查看,如下图所示。在查看菜单下选择源,如下图所示。最后打开源就看到本网页的源代码了,在最下方,如下图所示。
首先,我们打开我们电脑上面的浏览器,然后我们登录一个网站,如图所示,之后我们右击网页左边的空白处。弹出的界面,我们点击审查元素。结果如图所示,这样我们就看到审查元素了。
鼠标右击——查看源代码网页源代码,快捷键Ctrl+U查看源码为了方便快捷,小伙伴们可以使用快捷键Ctrl+U来查看源码,同样可以实现。补充:想要看一个页面的局部样式,可以鼠标右键,点击审查元素。
可用HTML语言理解网页源代码。通常用来编写网页的计算机语言有如下三种:HTML语言:最常用最基本的语言,在网页中不可或缺。网页的标题、框架、背景、字体、超链接、颜色和其他元素的设置是用HTML语言完成的。
.jpg)
水喝太少恐招「4疾病」上身! 其中1種就是國人十大死因之一

盲道监测源码_盲道监测源码是什么

最新群控源码_群控源码哪家强

棋牌游戏源码平台
.jpg)
水喝太少恐招「4疾病」上身! 其中1種就是國人十大死因之一

溯源码足干_溯源码?