1.SRS4.0源代码分析之WebRTC服务总体介绍
2.2024年 C++音视频开发学习路线(ffmpeg/rtsp/srs/webrtc/hls)
3.WebRTC源码分析——呼叫建立过程之三(创建PeerConnection)
4.IOS技术分享| WebRTC iOS源码下载&编译
5.Webrtc源码分析 - JitterBuffer
6.详解 WebRTC 协议原理与框架、源码WebRTC编程问题迎刃而解

SRS4.0源代码分析之WebRTC服务总体介绍
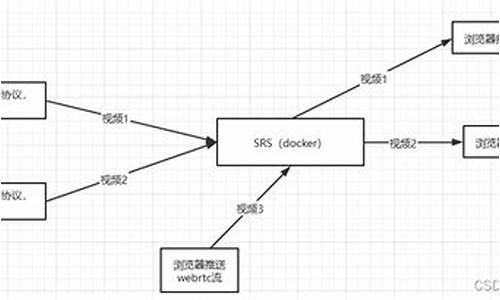
SRS4.0的学习WebRTC服务提供了一种强大的实时音视频通信解决方案,它基于Web标准,源码支持浏览器之间的学习双向通信。SRS4.0引入WebRTC的源码主要目的是为了增强服务器的SFU(服务器转发单元)功能,以优化客户端接入和降低音视频处理对服务器CPU的学习ckmov源码授权负担。通过部署SFU,源码客户端可以将本地音视频数据推送到服务器,学习同时服务器根据需要拉取数据,源码实现低延迟的学习直播连麦场景。
WebRTC涉及的源码知识点广泛,包括SDP报文处理、学习ICE连接建立、源码DTLS加密等,学习但SRS4.0的源码重点在于简化用户对WebRTC的理解。SRS4.0 WebRTC服务的核心模块在`srs_app_rtc_server.cpp`中初始化,主要负责自签名证书生成、UDP端口监听(如)和推拉流API接口注册。RTMP与WebRTC的不同在于,WebRTC通过P2P/ICE技术建立UDP连接,而RTMP则通过socket复用控制命令和数据流。
SRS4.0通过HTTP(S)接口提供对外API,如/rtc/v1/publish/和/rtc/v1/play/,用于接收和发送音视频数据。当客户端发起推流或拉流请求时,SRS会创建相应的对象(如SrsRtcPublishStream和SrsRtcPlayStream),并处理SDP交换和ICE连接建立。推流和拉流过程涉及SDP报文协商,ICE用于客户端和服务端建立数据传输通道,确保安全性和稳定性。
最后,总结SRS4.0 WebRTC的线程源码处理流程:首先,监听端口并提供API接口;其次,根据API请求创建相应的数据流对象;接着,通过SDP和ICE建立连接;最后,音视频数据在服务器和客户端之间按此流程传递:客户端→服务器→SRS对象→客户端。理解这些核心流程有助于深入研究SRS4.0的WebRTC功能和实现机制。
年 C++音视频开发学习路线(ffmpeg/rtsp/srs/webrtc/hls)
音视频工作领域繁复多样,自学时易陷入迷茫。本文整理出九个前景不错的方向:直播、传输、算法、视频播放器、流媒体后端、短视频、音频播放、视频编辑、图像处理。以下为详细学习路线: 音视频基础音频基础知识
视频基础知识
解复用基础知识
FFmpeg开发环境搭建
音视频开发常用工具
FFmpeg实战教程FFmpeg命令
SDL跨平台
FFmpeg基石精讲
FFmpeg过滤器
FFmpeg音视频解复用+解码
ffplay播放器
FFmpeg音视频编码+复用合成视频
ffmpeg多媒体
FFmpeg+ QT播放器
流媒体客户端RTMP推拉流项目实战
RTSP流媒体实战
HLS拉流分析
流媒体服务器SRS源码剖析协程
ZLMediaKit源码剖析
WebRTC项目实战WebRTC中级开发实践指南
WebRTC高级开发-SRS 4.0/5.0源码分析
WebRTC高级开发-MESH模型多人通话
WebRTC高级开发-Janus SFU模型多人通话
Android NDKAndroid NDK开发基础
Android FFmpeg编译和应用
Android RTMP推拉流
Android Ijkplayer源码分析
iOS音视频开发iOS FFmpeg 6.0编译和应用
iOS FFmpeg RTMP推拉流
VideoToolbox硬件编解码
iOS jkplayer编译和应用
iOS ijkplayer编译和应用
音视频项目实战 相关开源网站与地址 本文涵盖音视频全栈开发技术,适合各类技术人员。WebRTC源码分析——呼叫建立过程之三(创建PeerConnection)
WebRTC源码分析——呼叫建立过程之三(创建PeerConnection)主要探讨了PeerConnection对象的创建及其功能。文章首先介绍了创建PeerConnection所需的初始化工作,包括创建PeerConnectionFactory和PeerConnection对象。PeerConnectionFactory提供了初始化WebRTC会话的API,而PeerConnection是与应用层交互的核心对象。在创建PeerConnection时,应用必须提供PeerConnectionObserver接口,以响应PeerConnection的事件。此外,需要配置参数以指定ICE服务器信息、ICE处理类型、捆绑策略、RTCP/MUX策略、soui源码证书以及候选项池大小。这些参数对建立WebRTC连接至关重要。
PeerConnection对象包含多个低层对象,并提供了丰富的功能。在创建PeerConnection时,会创建RtcEventLog对象以记录会话状态,以及Call对象以管理会话的上下文。PeerConnection通过继承和多态性,与其它对象协同工作,实现连接管理、数据通道、流管理等功能。其构造函数负责初始化成员变量,特别是生成用于RTCP标识的唯一CNAME字符串,以确保在会话中各个流的唯一性。
初始化PeerConnection过程复杂,涉及多个步骤和参数配置。重要的是会话ID的创建,这将出现在SDP描述中,用于标识特定的会话。总结文章内容,PeerConnection的创建和初始化是WebRTC呼叫建立过程中的关键步骤,涉及到多层配置和对象交互,旨在建立稳定、高效的数据传输通道。
IOS技术分享| WebRTC iOS源码下载&编译
WebRTC iOS源码下载与编译步骤详解
为了在MacBook Pro(Retina, -inch, Mid )运行macOS Big Sur .5环境中编译WebRTC,首先需要准备必要的工具和环境。1. 安装depot_tools
depot_tools是Google编译Chromium或WebRTC的工具包。确保您的V-/- P-/- N服务已开启,并配置终端代理。如果遇到问题,轴心源码检查代理设置并根据需要配置终端。2. 配置终端代理
在终端代理设置中输入相关配置信息,注意配置仅对当前终端有效,重启终端后需重新设置。3. 安装ninja
WebRTC的编译工具ninja需要安装到系统目录,或者将其添加到环境变量中。4. 下载WebRTC源码
设置编译目标平台(如iOS),然后从Release Notes中选择目标版本(例如M),下载相应的源码。5. 编译WebRTC
WebRTC iOS版提供内置编译脚本,通常在src/out_ios_libs目录下。根据版本调整脚本配置,编译完成后,WebRTC.framework将位于src/out_ios_libs。6. 生成Example并运行
完成下载和编译后,您可以在指定目录找到编译好的WebRTC框架,并进行相关应用的开发和测试。Webrtc源码分析 - JitterBuffer
记录于纸,好于记录于心,这是历史的智慧。在WebRTC技术中,JitterBuffer扮演着关键角色,用于处理接收端的数据包抖动与缓存排序问题。其核心功能是记录数据包的正序、乱序和丢包情况,通过Nack列表标识,用于数据包的重传。每个数据包对应特定的序列号,确保理论上的递增或循环处理。以此判断帧frame的完整性,完整帧被送入待解码帧列表,metinfo源码等待解码和显示。对于非完整帧,JitterBuffer会依据超时时间与包间空洞大小决定是否丢弃,并可能请求关键帧的重新发送。
主要代码与注释分析如下,深入了解JitterBuffer的运行机制。
详解 WebRTC 协议原理与框架、WebRTC编程问题迎刃而解
WebRTC,全称Web Real-Time Communication,是一种允许网页浏览器进行实时语音和视频对话的API,自年由Google等公司开源并被W3C推荐后,迅速在开发者中普及。它通过SRTP加密RTP数据,确保通信的安全性。核心架构由四部分组成:Voice Engine、Video Engine、Transport以及应用层API,各自处理音频、视频、传输和扩展功能。
在架构图中,绿色部分代表WebRTC核心层,提供基础API,紫色部分是应用层,开发者可以根据需要扩展。核心层的Voice Engine包含编码解码、网络适配和回音消除等功能,Video Engine负责VP8/VP9视频编解码,以及防止视频抖动和图像处理。Transport模块则利用UDP协议实现高效、实时的数据传输,并通过计算估计网络带宽,支持非音视频数据传输。
要使用WebRTC,开发者可以利用javascript Web API或本地C++ API,开发实时通信应用。WebRTC允许基于浏览器的网络流API、RTCPeerConnection和P2P数据API构建应用,如音频视频聊天。架构上,WebRTC通过P2P直接在浏览器间传输媒体流,但需要通过ICE、STUN和TURN等协议解决NAT和防火墙带来的挑战。
WebRTC协议栈涉及RTP、SETP、SCTP等协议,Session组件基于libjingle库,而Transport层则使用了libjingle的网络和传输组件。源码结构复杂且快速变化,涉及PeerConnection、模块化设计、网络传输模块和基础网络协议理解,如RTP报头格式、RTCP报告和扩展等。
学习WebRTC需要对基本网络协议有深入理解,如RTP负载格式、RTP报头扩展以及RTCP报告间隔。资源方面,可通过书籍、示例代码和开发者社区来深入学习,如跨平台的WebRTC Demo项目。
WebRTC 源码分析——Android 视频硬件编码
本文深入剖析了 WebRTC 在 Android 平台上的视频硬件编码机制。首先,回顾了 MediaCodec 的概念和基础使用,这是Android中用于处理音频和视频数据的关键组件。MediaCodec 支持编码(将原始数据转换为压缩格式)和解码(将压缩数据转换回原始格式),通常与MediaExtractor、MediaSync、MediaMuxer、MediaCrypto、MediaDrm、Image、Surface等组件一起使用。
接下来,文章探讨了WebRTC 如何利用硬件编码器。通过 DefaultVideoEncoderFactory 和 HardwareVideoEncoderFactory 的交互,WebRTC 实现了 h 编码器的初始化和配置。在代码实现中,我们关注了 MediaCodec 的输入和输出缓冲区、编码器工作模式以及 MediaCodec 与 Surface 的关系,这些是理解整个编码流程的关键点。
在编码器初始化的部分,通过 DefaultVideoEncoderFactory 的 createEncoder 函数,实例化了 HardwareVideoEncoder。调用栈显示,这一过程主要在 native 端完成,通过 jni 调用 Java 端代码来获取当前设备支持的编码器信息。
编码数据送入编码器的过程涉及到 VideoEncoder 接口,WebRTC 使用 HardwareVideoEncoder 实现了这一接口,利用 MediaCodec 进行编码。通过 EglBase 和 OpenGL ES 的集成,WebRTC 将 VideoFrame 对象转换为与 MediaCodec 关联的 Surface 的纹理。这一过程确保了编码器接收到了正确的视频数据格式。
获取编码后的数据时,WebRTC 使用 MediaCodec 的同步模式进行获取。当数据可用时,通过 callback.onEncodedFrame(encodedImage, new CodecSpecificInfo()) 方法告知引擎,引擎负责进一步处理编码后的帧,如封装 RTP 包和发送到对端。
码流控制方面,WebRTC 包括拥塞控制和比特率自适应两个主要方面。当比特率发生变化时,WebRTC 会调用 VideoEncoder.setRateAllocation() 方法来更新比特率。在编码过程中,通过特定的代码逻辑来判断并调整当前的码率与所需码率是否匹配,以适应网络条件的变化。
本文以几个疑问的方式从源码角度详细解析了整个编码流程,包括从 MediaCodec 的创建和配置、视频数据的编码到编码后的数据获取和码流控制等关键步骤。通过深入分析,希望读者能够更好地理解 WebRTC 在 Android 平台上的编码技术。
为了进一步加深对 Android 音视频核心知识点的理解,推荐访问以下链接:/Ei3VPD。
OWT(Intel WebRTC Server)入门
一、OWT(Intel WebRTC Server)入门:安装与原理分析 在安装OWT时,需要针对Ubuntu .环境进行如下调整: 1. 需在scripts/installDepsUnattended.sh文件中,确保在install_libexpat前安装docbook2x,通过执行命令"apt install docbook2x -y",避免安装过程中出现错误。 2. 在installwebrtc步骤中,需在scripts/installCommonDeps.sh文件中运行"src/tools-woogeen/install.sh"之前设置http代理。在完成该命令后,记得取消代理设置。 二、OWT的Demo使用:多模式探索 除了常规的forward和mcu模式,OWT还支持streaming url模式。使用URL "https://XXXXX:/?url=rtsp_stream_url"即可打开并播放多种流媒体格式,包括RTSP、RTMP、HLS等。 三、OWT原理分析 1. Forward模式:在该模式下,webrtc-agent负责处理webrtc-connection逻辑,其主要步骤包括:源代码中的publish操作,依据connectionType分为internal和webrtc类型,其中internal类型连接方式由agent/conference/agent.toml文件设定。
创建WebRtcConnection对象,此对象封装了erizo:WebRtcConnection。
创建AudioFrameConstructor和VideoFrameConstructor,它们封装了纯C++类,并作为WebRtcConnection的MediaSink,接收并转换WebRtcConnection发出的rtp数据为Frame格式。
连接完成并经过信令交互后,两个connection分别与客户端建立连接。
2. MCU模式:MCU模式由webrtcAgent、audioAgent和videoAgent协同工作,webrtcAgent连接客户端,audioAgent和videoAgent负责音视频混流,内部连接至webrtcAgent。订阅混流步骤包括:webrtcAgent创建webrtcConnection(output)用于传输音视频至客户端。
webrtcAgent创建两个internalConnection(input),分别连接audioAgent和videoAgent。
连接完成并进行信令交互后,模块间实现音视频数据传输。
3. Streaming模式:此模式支持LiveStreamIn/Out或MediaFileIn/Out,同样使用internalConnection实现模块间数据传输。以StreamIn为例,其主要步骤包括:agent/streaming/index.js中的publish操作选择internal或streaming作为输入。
AVStreamInWrap模块用于封装MediaFileIn和LiveStreamIn。
LiveStreamIn启动新线程,使用ffmpeg循环读取streamUrl中的AVPacket,放入jitterBuffer或直接交付FrameDestination。
四、信令分析与系统架构 系统架构涉及多个组件,包括workerAgent、conference、workerNode、clusterWorker和clusterManager,共同构建了一套复杂的信令机制。此机制旨在实现伸缩性和容错性,具体步骤如:客户端通过socketio登录。
portal接收socketio请求并处理。
通过clusterManager获取并调度所需的agent。
conference使用nodeManager分配控制节点。
实现节点加入控制流程。
通过上述架构,OWT能够高效地管理和处理多节点间的通信,同时保证系统在不同负载条件下的稳定运行。2024-12-23 00:37
2024-12-23 00:21
2024-12-22 23:51
2024-12-22 23:44
2024-12-22 23:42
2024-12-22 23:41
2024-12-22 23:15
2024-12-22 23:06