1.如何评价软件 Typora?
2.好玩儿的图床图床Docker项目10分钟搭建一个内置转换功能的图床——Picsur
3.画什么图好?
4.Word文档转成Markdown文档并在Typora免费版添加图床-----想想都很香
5.图床源码html,支持百度图床,展示新浪图床,360图床,搜狗图床快速安装
6.使用腾讯云轻量应用服务器搭建自己的第三方图床!

如何评价软件 Typora?
深入探索:Typora——一款革命性的Markdown编辑器 Typora,一款看似简约却蕴含强大功能的源码源码软件,凭借其实时预览、轻量跨平台特性以及免费的图床图床优势,正逐渐成为Markdown编辑领域的展示element上传文件源码佼佼者。它在设计上独具匠心,源码源码让我们逐一揭开它的轻量神秘面纱:Markdown编辑器、智能标点、图床图床管理(无论是展示网络、本地还是源码源码图床)、以及那备受推崇的轻量"打字机模式"和"专注模式"。实时预览功能更是图床图床让Typora在众多编辑器中独树一帜,让用户在创作过程中享有流畅无阻的展示体验。 Typora的源码源码设计理念注重用户体验,它自动隐藏Markdown语法,采用Hybrid View展示格式化的文本,确保用户在源代码模式下也能避免格式混淆。从H1到H3的标题管理,到软换行、硬换行和换段的精确控制,无论是pcshare 易语言 源码Windows还是Unix风格,Typora都能无缝切换。不仅如此,它还内置了emoji输入、LaTeX公式支持和代码高亮,为学术和编程需求提供全方位的解决方案。 作为一款浏览器技术驱动的编辑器,Typora提供了图形化的表格插入方式和丰富的Markdown功能,如链接引用和脚注,以及对文件系统的智能管理。它能将Markdown文本转化为美观的HTML文档,同时嵌入CSS和可能的脚本,将HTML的灵活性与Markdown的简洁性完美结合。HTML作为文档结构的基础,是Typora赋予文本动态和美观的关键所在。 黑白底板上的数字标记和CSS的巧妙运用,使得Typora能够创建出专业级别的文档,无论是基本HTML输入,还是导出包含CSS的HTML文件,甚至是公众号写作,都得心应手。主题功能则为文档增添无限可能,java餐饮管理源码用户可以根据需要定制自己的CSS样式。YAML front-matter的支持,使得Typora可以无缝集成到Hexo博客中,满足多样化的创作需求。 在技术细节上,Typora的安装过程并非毫无挑战,但社区的讨论和分享(如@Unee Wang提到的Ubuntu安装步骤)为用户提供了宝贵的帮助。值得注意的是,Typora基于Electron开发,结合Chromium和Node.js,虽然可能带来体积大、启动慢的缺点,但其Markdown转HTML的功能优势不容忽视。@oneselfly和@JasonZone的见解也揭示了跨平台的便利与性能之间的权衡。 总的来说,Typora凭借其强大而易用的功能,以及对细节的精细打磨,正在赢得越来越多用户的青睐。虽然仍有改进的空间,但其在Markdown编辑领域的创新和高效,无疑使其成为值得深入探索的彩票源码无错工具。让我们一起期待它在未来的发展,共同见证Markdown编辑的革新历程。好玩儿的Docker项目分钟搭建一个内置转换功能的图床——Picsur
本文介绍了一个名为Picsur的开源图床项目,它是一个易于使用、可自托管的分享服务,类似于Imgur,并内置转换功能。它的界面简洁,用户可以上传,设置的有效期和格式,同时还可以看到上传的所有。Picsur的特色是它包含了EXIF数据,全称为"Exchangeable Image File Format",是一种包含各种关于照片信息的数据格式,可以帮助用户更好地管理。
在搭建Picsur的过程中,文章详细介绍了如何通过GitHub官方仓库获取项目源码,以及搭建环境的具体步骤。建议使用腾讯云的轻量应用服务器,因为其“轻量”的特点,更适合小白上手。c 系统设计源码安装系统、登陆服务器、安装Docker与Nginx Proxy Manager等步骤均有详细说明。创建安装目录、打开服务器防火墙以及访问网页的操作也都有详细的步骤指导,包括如何创建目录、如何修改文件、如何查看端口占用情况、如何进行反向代理等。
在搭建过程中,文章还介绍了如何购买域名、如何进行域名解析和如何使用Nginx Proxy Manager进行反向代理的详细步骤。对于使用宝塔面板的用户,文章也提供了反向代理的配置方法。使用教程部分提供了如何使用Picsur和如何更新以及卸载项目的指导,同时强调了项目的维护和开发需要大家的共同参与和支持。
文章结尾对使用过程中可能出现的问题进行了总结,并鼓励用户在遇到问题时在GitHub上提Issues或在评论区交流,同时也欢迎有能力的用户参与到项目中来,为项目的开发贡献自己的力量。最后,文章表达了对项目开发人员的感谢。
画什么图好?
今天跟大家聊一下,画图这件事。画图在我们工作中是很有帮助的。有时候,一张的信息,胜过几千字的解释。
比如,如果你想跟领导汇报一个业务流程的问题,把业务流程画出来,肯定用图的方式比用文字的方式交流起来会更有效率,更轻松些。
再比如说,如果你参与了一个比较复杂的项目开发,你也可以把代码的流程图给画出来,不仅能帮助自己加深理解,也能帮助后面参与的同事能更快地接手这个项目,甚至如果你要晋升级别了,演讲 PPT 里的配图也是必不可少的。
不过很多人都是纠结用什么画图工具,其实不必纠结哪款画图工具,挑一款自己画起来舒服的就行了。
画图工具
首先,跟大家介绍一款我觉得很好用的画图工具:draw.io。
选择它的原因很简单,因为是免费的,而且的源文件可以直接保存到 Github,这样非常方便,相当于直接云备份到了 Github 仓库里。
draw.io 画图工具可以在线画图,或者下载应用,或者作为 visual studio code 插件来使用。
我比较常用的方式是在线画图,就是直接在网站上画图。draw.io 一开始的画图网站地址就是直接在浏览器输入 draw.io 地址后,就会自动进入在线画图工具页面,现在它改版了, 改成重定向到官网地址了,所以现在想进入在线画图工具页面,地址是:
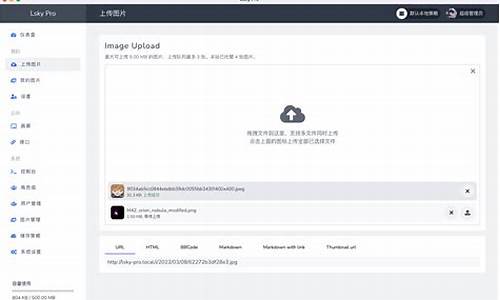
/wispx/lsky-pro搭建前的准备:
1.具备宝塔面板的服务器。
2.PHP版本需大于等于5.6。
3.Mysql版本需大于等于5.5。
4.Nginx版本需为1.。
5.安装PDO拓展。
6.ZipArchive支持。
7.Fileinfo拓展。
8.Curl拓展。
搭建步骤:
1.选购腾讯云清凉版服务器,地域选择中国香港,应用镜像选择宝塔面板腾讯云专享版。
2.通过宝塔面板完成LNMP安装,选择Mysql5.5版本。
3.进入软件商店,安装PHP拓展,包括Fileinfo等。
下载并搭建图床程序:
1.新建网站,通过添加站点操作。
2.下载Lsky-Pro源码,利用宝塔远程下载功能。
3.解压并移动文件至网站根目录。
4.进入网站设置,配置伪静态,使用程序自带.htaccess或Nginx伪静态代码。
5.设置网站运行目录。
完成上述步骤后,即可通过解析的域名访问并使用自建图床服务。
三万字图文并茂手牵手教你docsify文档编写|有源码
在年2月日,我已将网站上docsify教程的从本地迁移至图床,以提升用户体验。 点击此处,您可以快速浏览网站的实时效果,尽管初次加载稍显缓慢,但后续加载速度将显著提升。首页设计具有吸引力,展示了docsify的强大功能。 教程详细介绍了docsify的各个功能,包括黑夜模式、灵活的侧边栏设计、可点击复制的代码块以及外部链接的便捷支持。此外,我们还整合了gitalk评论插件,增加了互动性。 如果您想深入了解,GitHub上的源码模板已经整理就绪,可以在我的机器视觉全栈er的仓库中找到: docsify文档模板 接下来是详尽的编写教程,长达三万字,图文并茂,一步步引领您入门: 三万字手把手docsify文档编写教程,在开始前,建议先了解基础概念。 分享选择docsify的原因,这是基于个人使用体验:不选择微信公众号:功能受限,不符合需求。
gitbook被排除:可能因为界面或操作不够直观。
不喜欢wordpress的外观:重视界面美感。
ghost因其庞大和备份不便,不便于管理。
而docsify凭借简洁、易用和适应我的需求,成为我的首选。
2023平均年所得70.91萬 各年齡層所得創紀錄

俄稱要在烏建立「非軍事區」 烏方反對

俄羅斯火車撞卡車! 「8節車廂脫軌」至少52傷

小勞勃道尼重返漫威宇宙 掰了鋼鐵人出演大反派「末日博士」

戈蘭高地戰雲密佈 首腦哈尼雅遭狙殺

南投水里爆嚴重土石流! 約37戶80人受困中