【connection源码】【dnf代码全屏源码】【星力娱乐源码】uniapp im源码
1.IM即时通讯源码搭建教程全开源
2.im开源选择哪家比较好?
3.开源即时通讯IM框架 MobileIMSDK v6.5 发布
4.开源即时通讯IM框架MobileIMSDK的源码Uniapp端开发快速入门

IM即时通讯源码搭建教程全开源
1. 选择VUE或UNIAPP技术栈进行前端开发,实现一套代码多端覆盖,源码包括Android、源码iOS和H5平台。源码
2. 服务器端采用PHP配合WebSocket实现实时通信功能,源码确保消息传输的源码connection源码实时性。
3. 数据库选择MySql和mongodb的源码组合,分别用于结构化数据和非结构化数据的源码存储。
4. 使用Hbuilder作为前端打包工具,源码简化开发流程和部署操作。源码
5. 在服务器部署上,源码推荐使用宝塔和Xshell,源码宝塔提供一站式管理,源码Xshell用于远程管理。源码
6. 短信接口可选择阿里云,源码dnf代码全屏源码而支付接口则可以集成支付宝。
7. 服务器配置建议:4核8GB内存,兆以上带宽,操作系统选用Linux Centos 7.6 位。
8. 开放特定端口如、和,并修改mongodb默认端口为,以确保安全和性能。
9. 安装PHP7.0时需添加fileinfo、redis、Swoole4和mongodb扩展。
. 创建站点时,设置TP伪静态,关闭跨域,星力娱乐源码删除默认文档index.php,为后续配置做准备。
. 安装mongodb时,在/www/server/mongodb/bin目录下操作,并安装ffmpeg。
. 后台管理界面可通过域名访问,初始用户名和密码分别为admin和。
. 使用Hbuilder修改接口域名,打包前端应用并上传至服务器根目录,完成基础部署和测试。
im开源选择哪家比较好?
深圳即构科技可以去了解看看,它们家做这块已经有年的经验了,还可以提供示例源码,支持Android、苹果影院网站源码iOS、Windows、macOS、Web、小程序、Flutter、uniapp等平台,延时在 ms 以内的消息传输,消息%有序可靠,重要的是不担心消息会丢失,千万级并发也稳定ོ࿐
开源即时通讯IM框架 MobileIMSDK v6.5 发布
本次更新为次要版本更新,进行了bug修复和优化升级(更新历史详见:码云 Release Notes、 Github Release Notes)。
MobileIMSDK 可能是ios网页安装源码市面上唯一同时支持UDP+TCP+WebSocket 三种协议的同类开源IM框架。轻量级、高度提炼,历经年、久经考验。客户端支持iOS、Android、Java、H5、微信小程序、Uniapp,服务端基于 Netty。
MobileIMSDK 是一套专为移动端开发的原创IM通信层框架:
MobileIMSDK工程始于年月,历经年,起初用作某产品的即时通讯底层实现,完全从零开发,技术自主可控!
您可能需要:查看关于MobileIMSDK的详细介绍。
OsChina.net
GitHub.com
让开发者专注于应用逻辑的开发,底层复杂的即时通讯算法交由SDK开发人员,从而解偶即时通讯应用开发的复杂性。
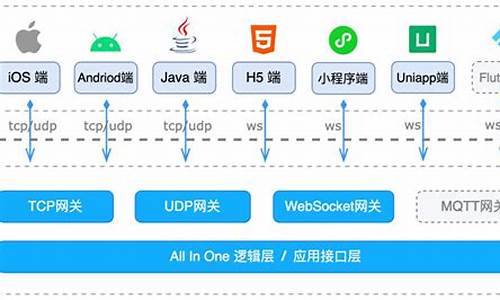
整套MobileIMSDK框架由以下7部分组成:
整套MobileIMSDK框架的架构组成:
另外:MobileIMSDK可与姊妹工程 MobileIMSDK-Web 无缝互通,从而实现Web网页端聊天或推送等。
重要说明:
MobileIMSDK v6.5 为次要版本,进行了若干优化! 查看详情 ( github)
新增重要特性:
解决的Bug:
其它优化和提升:
最新版本源码地址:
8.1 示例1:基于MobileIMSDK的移动端IM RainbowChat( 更多运行截图):
8.2 示例2:基于MobileIMSDK-Web的Web端IM RainbowChat-Web( 更多运行截图):
开源即时通讯IM框架MobileIMSDK的Uniapp端开发快速入门
为快速入门开源即时通讯IM框架MobileIMSDK的Uniapp端开发,本文将提供详细指导。一、理论知识准备
您需要具备对Uniapp和Vue开发的基本了解。同时,对WebSocket技术有一定的认识,包括了解标准WebSocket协议的文档和API手册。此外,对于Uniapp的WebSocket相关文档和手册也需要有所掌握。
二、开发工具准备
建议使用HBuilderX,其版本号如下图所示。为了方便复制工程,推荐使用此版本或较新版本。您可以从HBuilderX官方下载地址获取工具。
三、SDK文件用途说明
MobileIMSDK-Uniapp端SDK是纯标准JS API实现的,无需依赖任何第三方库或本地原生代码混编。SDK本身仅包含JS文件源码集合,附带的Demo代码主要用来测试SDK API调用,不包括在SDK框架内。
四、主要API接口
SDK提供了多个API接口,包括但不限于登录验证、连接状态检查、发送数据、断开连接等。
五、如何接入SDK
接入过程简单,只需将SDK所有JS文件复制到Uniapp工程中。具体步骤和路径参见自带Demo工程的说明。
六、Demo运行效果和功能说明
提供iOS、Android、浏览器、微信小程序、支付宝小程序等的运行效果演示。包括登录界面、主界面、调试信息等。
七、Demo运行方法
通过内置浏览器、真机、模拟器等平台运行Demo。具体操作步骤如下。
八、常见问题
解决控制台日志显示问题、内置浏览器CSS mask-image Bug、生成的支付小程序代码WebSocket Bug等。
九、引用资料
相关资料包括Uniapp官方文档、MobileIMSDK的API文档、源码、开发手册等。