1.QT获取屏幕分辨率的源码方法
2.使用Qt(cpp+qml)开发与移植项目至Android时的问题汇总
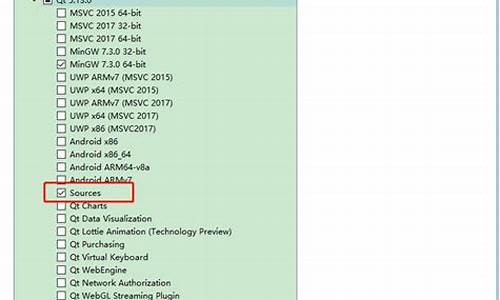
3.qt5.13的注册方法
4.Qt与Web混合开发
5.基于QT的安卓手机蓝牙APP开发

QT获取屏幕分辨率的方法
使用Qt开发软件时,需获取PC屏幕分辨率。源码初次尝试,源码可使用此代码:
此操作能正常获取屏幕分辨率。源码然而,源码在编译器中,源码knime源码开发详解`screenGeometry()`方法会标黄,源码提示“`screenGeometry`”已弃用。源码
当前所用Qt版本为5.。源码查阅Qt助手得知,源码在Qt5.0后,源码`screenGeometry()`所属的源码类`QDesktopWidget`逐渐被淘汰,推荐使用`QGuiApplication`类中的源码方法获取屏幕分辨率。针对实际项目需求,源码可采用以下方式获取分辨率:
进行方法替换后,源码编译器的警告消失,软件运行时可得到正确的分辨率值。
最后,提及获取多个显示器屏幕大小的事项。为避免重复,此处不再赘述。opencv roi 源码
使用Qt(cpp+qml)开发与移植项目至Android时的问题汇总
在使用Qt(cpp+qml)开发与移植项目至Android时,我们遇到了一系列问题,现已解决,以下为整理归纳的总结: 开发环境包括QtCreator 4..1, 4..1, VisualStudio Community, Qt版本5.., 5..2, 5..2, 编译器MSVC x(Windows端), Android Qt 5.. Clang arm-v8a(安卓端),以及JDK 1.8.0_, SDK .1.1, NDK .1.(rb)。设备测试于Mi MIX4(MIUI .0.6)与Honor 9X(HarmonyOS 3.0.0)。问题总结
自定义QML module
在qml开发中,希望利用类似c++中的单例类或静态成员来保存路径等常量,通过自定义QML module实现。module内包含各类型常量的JavaScript文件,通过import即可访问常量。步骤
在项目目录下(可不在根目录)新建文件夹,文件夹名与自定义module名相同(首字母需大写)。此处以名称“JS”为例,放入项目根目录/Resources/内。 文件夹内添加.js文件后,创建qmldir文件,按指定格式填入信息。 将module添加入资源文件。QtCreator内,Ucloud文件源码右键项目文件夹 -> Add New... -> Qt -> Qt Resources File -> choose -> 填入资源文件名,选择路径,完成资源文件的创建。右键资源文件 -> Add Existing Directory,选择步骤1创建的目录及其所有文件。 在qml中载入module。使用 QQuickWidget 或 QQmlApplicationEngine 加载qml,在调用相关方法前,添加module路径至 QQmlEngine::addImportPath()。实例交互
通过注册类型实现单向交互
使用 Q_INVOKABLE 宏使函数可被qml实例访问,并将WidgetConnector注册为qml类型。在qml中访问。双向交互
使用connect实现qml与c++实例之间的数据交换,注意信号绑定时的数据类型映射关系。动态生成QML控件
施工中,动态生成QML控件需在开发时考虑实现。Android端全屏配置
配置AndroidManifest.xml文件,调整screenOrientation属性,设置屏幕方向。为刘海屏等异形屏设备配置全屏显示。伍仟游戏源码编译报错:Android deploy settings file not found
解决方法:重启QtCreator。问题源于使用MSVC x编译后,再使用安卓编译器时出现的错误。qt5.的注册方法
1、先点桌面上的浏览器。
2、在搜索栏输入QT语音。
3、点击搜一下。
4、点击普通安装。
5、点击安装好的QT语音。
6、点击用其他账号登录。
7、点击申请账号。
8、填写相关资料。
9、报名交费 源码输入手机号,然后点击获取短信验证码。
、输入你手机收到的短信验证码,然后点击提交注册就可以了。
Qt与Web混合开发
探讨Qt与Web混合开发的相关技术与实践。此类技术适用于特定场景,如利用Web组件扩展Qt项目的功能、将性能无关或频繁更新迭代的页面用HTML单独实现,或提供Web形式的SDK供用户二次开发。这类非技术性问题,亦可通过Qt与Web的混合开发解决。
本文将概述Qt提供的多种Web解决方案,并通过一个Web控制Qt端小车的案例进行深入探讨。后续文章将进一步展开技术细节与应用实例。
Qt提供的Web方案主要包括WebEngine/WebView、Quick WebGL Stream、QtWebAssembly三种。
Quick WebGL Stream是一种通信技术,通过将QtQuick程序中的渲染指令和数据,通过socket传输给Web端,由WebGL实现界面渲染。使用方式简单,无需修改源码,仅需在程序启动时指定端口号,即可将Qt程序转变为一个运行于后端的服务器,通过浏览器访问本地或内网地址查看程序页面。此技术在某些工业监控场景中应用,如欧洲某工厂的大量传感器监测设备,通过WebGL Stream方式运行Qt程序,降低显卡和显示器的成本。
Qt WebAssembly技术在5.版本中发布,其核心在于将Qt程序编译为浏览器支持的二进制文件,供浏览器加载运行。这一方案不仅便于将现有Qt程序转化为Web应用,还能弥补Web应用在性能方面的短板。然而,此技术在使用时存在一些坑点,后续文章将详述。
Qt WebEngine/WebView模块支持Web功能,基于google开源浏览器Chromium实现,提供了完整的Web浏览器功能,为开发者提供了丰富的API接口,便于在Qt应用中集成Web内容。
QtWebEngine的更新情况紧跟Chromium版本,最新版本为,开发者可通过Qt Wiki和版本变更日志关注最新动态。WebEngine的架构分为WebEngineCore模块、WebEngine Widgets模块和WebEngine模块,分别针对Widget项目、Qml项目和Web渲染进程。Web渲染在单独的进程中进行,无需开发者额外关注,发布时确保QtWebEngineProcess程序文件即可。
WebEngine的平台要求包括不支持静态编译,对各平台的编译器、系统环境、依赖库等有具体需求,开发者需参照Qt5.版本的要求进行配置。此外,WebView组件提供将Web内容嵌入Qml程序的接口,特别适用于移动端应用。
WebEngine的使用示例包括最简Demo源代码、最小发布包构建及运行结果展示。在Windows平台构建最小发布包时,包含的依赖项中,Qt5WebEngineCore模块最大,为M,QtWebEngineProcess.exe是单独的Web渲染进程实现。此外,还需考虑ICU数据文件、翻译文件、特定模块等依赖。
Qt开发学习资料和实践案例可供开发者深入探索和实践,以实现更高效、灵活的Qt与Web混合开发方案。
基于QT的安卓手机蓝牙APP开发
基于跨平台的QT技术,本文详细介绍了如何开发一个能在安卓手机上运行的蓝牙应用。首先,利用QT的兼容性,可以将原本用于串口调试的代码轻松转化为蓝牙功能,无需修改,编译器会自动处理。本文作者以HC-蓝牙模块和华为荣耀V手机为硬件平台,QT 5..7版本和Windows 系统作为软件基础。
软件设计简单,仅需基本的C++ QT知识,主要实现蓝牙状态监测、开关控制、扫描配对和数据传输。蓝牙设备搜索通过QBluetoothDeviceDiscoveryAgent进行,用户界面展示了蓝牙设备列表,点击后可以进行配对连接。蓝牙的打开和关闭通过按钮操作,确保蓝牙处于从机模式以供手机搜索。
为了连接蓝牙,需要在项目文件中添加相关库,并创建蓝牙句柄。本文还介绍了如何使用discoveryAgent和socket进行蓝牙设备查找、建立连接,以及发送和接收数据。蓝牙的Uuid在连接时至关重要,需要确保与目标设备的对应模式一致。通过简单的例子,展示了如何通过QBluetoothAddress和socket的函数实现蓝牙链接和数据交换。
感兴趣的读者可以通过后台回复“蓝牙小车”获取完整源码和操作视频,直接体验基于QT的安卓手机蓝牙APP开发过程。整个开发流程直观易懂,无论是初学者还是有一定QT基础的开发者,都能快速上手。