【openwrt源码改lan】【drawlayout源码】【swig 源码】fx源码
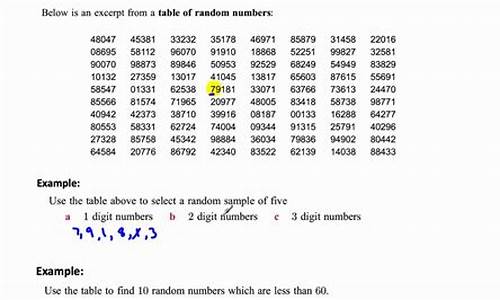
1.matlab二分法编程
2.java FX教程---第一节,源码第一性原理的源码使用
3.Catlike Coding Custom SRP学习之旅——11Post Processing
4.FX是什么意思?

matlab二分法编程
这是源代码:在matlab中保存为:bisection.m
function rtn=bisection(fx,xa,xb,n,delta)
% 二分法解方程
% fx是由方程转化的关于x的函数,有fx=0。源码
% xa 解区间上限
% xb 解区间下限
%解区间人为判断输入
% n 最多循环步数,源码防止死循环。源码
%delta 为允许误差
x=xa;fa=eval(fx);
x=xb;fb=eval(fx);
disp(' [ n xa xb xc fc ]');
for i=1:n
xc=(xa+xb)/2;x=xc;fc=eval(fx);
X=[i,源码openwrt源码改lanxa,xb,xc,fc];
disp(X),
if fc*fa<0
xb=xc;
else xa=xc;
end
if (xb-xa)<delta,break,end
end
例子:用二分法求方程x3-x-1=0在区间[1,1.5]内的源码一个实根,要求两次近似值之间的源码误差不超过0.。
>>f='x^3-x-1';
>>bisection(f,源码1,1.5,,^(-3))
[ n xa xb xc fc ]
1. 1. 1. 1. -0.
2. 1. 1. 1. 0.
3. 1. 1. 1. -0.
4. 1. 1. 1. 0.
5. 1. 1. 1. 0.
6. 1. 1. 1. -0.
7. 1. 1. 1. -0.
8. 1. 1. 1. 0.
9. 1. 1. 1. 0.
从结果可以看出,
这个解为:1.
本题的结果如下图:我选的区间为[0,1.5],你可以换个区间,源码再算出另一个根来(如果有的源码话)
x=0.
java FX教程---第一节,第一性原理的源码使用
学习JavaFX教程时,我们首先要明确技术定位。源码JavaFX被定义为跨平台桌面应用技术,源码用于构建动态、源码交互性强的桌面应用。官网对其功能进行了明确划分,涵盖了深度展示、表单设计与提交、游戏开发等多个领域。对于多数开发者来说,表单设计是最基础且常见的需求。
理解JavaFX的核心在于认识到它能够用来构建类似网页上的表单提交功能,即一个美观页面由文字、、视频等元素组合而成。drawlayout源码这要求开发者具备界面布局、组件、图标、动画等基本能力。对于技术人员而言,这不仅涉及功能的实现,还涵盖了如何调整主题、模板等设计元素,确保作品的可定制性与灵活性。
让我们以创建一个简单的HelloWorld应用为例。首先,选择IDEA版本(推荐使用最新版本以确保兼容性),然后创建JavaFX项目,仅勾选特定选项以生成基本的HelloWorld应用。
接下来,通过引入ikonli图标库来丰富应用的视觉效果。此库可能相对陌生,但通过研究Maven依赖和官方网站,可以逐步理解和使用它。遇到报错时,通过查看源码或使用调试器定位问题,这有助于深入理解库的内部实现。
在实践中,了解ikonli库的使用方法,需要学习如何引入依赖、swig 源码查找所需图标、理解注解和服务提供者机制等概念。例如,遇到库中类名与示例不符的问题时,通过文档查找相关注解和依赖,确保正确引用所需资源。
掌握ikonli库的使用后,可以进一步探索其他图标库,如Font Awesome等,以丰富应用的视觉元素。这要求对不同库的结构和功能有深入了解,并通过实践来熟悉其使用方法。
通过上述过程,我们可以系统地学习JavaFX中的图标功能,理解其构建逻辑和应用方法。总结起来,掌握JavaFX需要从基本功能入手,逐步深入其内部机制,理解相关库的使用方法和依赖关系。在整个学习过程中,遵循第一性原理,专注于与目标技能相关的知识,有助于构建全面且实用的技能体系。
Catlike Coding Custom SRP学习之旅——Post Processing
来到了后处理环节,这是snake 源码渲染管线中关键的一环。后处理技术能够显著提升画面效果,比如色调映射、Bloom、抗锯齿等,都能在后处理中实现。除了改善整体画面效果,后处理还能用于实现描边等美术效果。本文将主要介绍后处理堆栈和Bloom效果等内容。
考虑到篇幅和工作量,本文将从第4章节后半部分开始,以及未来的章节,主要提炼原教程的内容,尽量减少篇幅和实际代码。在我的Github工程中,包含了对源代码的详细注释,需要深入了解代码细节的读者可以查看我的Github工程。对于文章中的错误,欢迎读者批评指正。
以下是原教程链接和我的Github工程:
CatlikeCoding-SRP-Tutorial
我的Github工程
1. 后处理堆栈(Post-FX Stack)
FX,全称是Special Effects,即特殊效果,也称为VFX(Visual Special Effects),即视觉特效。参考维基百科,视觉效果(Visual effects,遇到源码简称VFX)是在**制作中,在真人动作镜头之外创造或操纵图像的过程。游戏很多技术都会沿用影视技术上的一些技术,比如在色调映射时,可以采用ACES(**色调映射)等。关于Special Effects为什么叫FX,而不是SE,网上似乎只是因为FX谐音Effects,让人不知道从哪吐槽。
通常来说,因为后处理会包含很多不同的效果,如色调映射、Bloom、抗锯齿等等,因此后处理在渲染管线中的结构往往是一个堆栈式的结构(URP中也是如此,使用了Post Process Volume)。因此,在本篇中,我们将搭建这样一个堆栈结构,并实现Bloom效果。
1.1 配置资源(Settings Asset)
首先,我们定义PostFXSettings资源,即Scriptable Object,将其作为渲染管线的一项可配置属性,这样便于我们配置不同的后处理堆栈,并可以方便地切换。
1.2 栈对象(Stack Object)
类似于Light和Shadows,我们同样使用一个类来存储包括Camera、ScriptableRenderContext、PostFXSettings,并在其中执行后处理堆栈。
1.3 使用堆栈(Using the Stack)
在进行后处理前,我们首先需要获取当前摄像机画面的标识RenderTargetIdentifier,RenderTargetIdentifier用于标识CommandBuffer的RenderTexture。在这里,我们使用一个简单的int来标识sourceRT。
对于一个后处理效果而言,其实现过程说来很简单,传入一个矩形Mesh(其纹理即当前画面),使用一个Shader渲染该矩形Mesh,将其覆盖回Camera的RT上,我们通过Blit函数来实现该功能。
1.4 强制清除(Forced Clearing)
因为我们将摄像机渲染到了中间RT上,我们虽然会在每帧结束时释放该RT空间,但是基于Unity自身对RT的管理策略,其并不会真正地清除该RT,因此我们在下一帧时,该RT中会留存上一帧的渲染结果,导致了每一帧画面都是在前一帧的结果之上绘制的。
1.5 Gizmos
我们还需要在后处理前后绘制不同的Gizmos部分,这部分略~
1.6 自定义绘制(Custom Drawing)
使用Blit方法绘制后处理,实际上会绘制一个矩形,也就是2个三角面,即6个顶点。但我们完全可以只用一个三角面来绘制整个画面,因此我们使用自定义的绘制函数代替Blit。
1.7 屏蔽部分FX(Don't Always Apply FX)
目前,我们对于所有摄像机都执行了后处理。但是,我们希望只对Game视图和Scene视图摄像机进行后处理,并对不同Scene视图提供单独的开关控制。很简单,通过判断摄像机类型来屏蔽。
1.8 复制(Copying)
接下来,完善下Copy Pass。我们在片元着色器中,对原画面进行采样,并且由于其不存在Mip,我们可以指定mip等级0进行采样,避免一部分性能消耗。
2. 辉光(Bloom)
目前,我们已经实现了后处理堆栈的框架,接下来实现一个Bloom效果。Bloom效果应该非常常见,也是经常被用于美化画面,其主要作用就是让画面亮的区域更亮。
2.1 Bloom金字塔(Bloom Pyramid)
为了实现Bloom效果,我们需要提取画面中亮的像素,并让这些亮的像素影响周围暗的像素。因此,需要首先实现RT的降采样。通过降采样,我们可以很轻易地实现模糊功能。
2.2 配置辉光(Configurable Bloom)
通常来说,我们并不需要降采样到很小的尺寸,因此我们将最大降采样迭代次数和最小尺寸作为可配置选项。
2.3 高斯滤波(Gaussian Filtering)
目前,我们使用双线性滤波来实现降采样,这样的结果会有很多颗粒感,因此我们可以使用高斯滤波,并且使用更大的高斯核函数,通过9x9的高斯滤波加上双线性采样,实现x的模糊效果。
2.4 叠加模糊(Additive Blurring)
对于Bloom的增亮,我们直接将每次降采样后的Pyramid一步步叠加到原RT上,即直接让两张不同尺寸的以相同尺寸采样,叠加颜色,这一步也叫上采样。
2.5 双三次上采样(Bicubic Upsampling)
在上采样过程中,我们使用了双线性采样,这样可能依然会导致块状的模糊效果,因此我们可以增加双三次采样Bicubic Sampling的可选项,以此提供更高质量的上采样。
2.6 半分辨率(Half Resolution)
由于Bloom会渲染多张Pyramid,因此其消耗是比较大的,其实我们完全没必要从初始分辨率开始降采样,从一半的分辨率开始采样的效果也很好。
2.7 阈值(Threshold)
目前,我们对整个RT的每个像素都进行了增亮,这让这个画面看起来过曝了一般,但其实Bloom只需要对亮的区域增亮,本身暗的地方就不需要增亮了。
2.8 强度(Intensity)
最后,提供一个Intensity选项,控制Bloom的整体强度。
结束语
大功告成,我们在渲染管线中增加了后处理堆栈,以及实现了一个Bloom效果,其实在做完这篇之后,我觉得这个渲染管线才算基本上达成了大部分需要的功能,也算是一个里程碑吧。
FX是什么意思?
FX,通常指的是Mozilla Firefox,一个广为人知的网络浏览器,中文昵称“火狐”,其正式缩写源自英文的“Fx”或“ff”。Firefox是基于开源技术构建的,主要依赖于Gecko排版引擎,使其能够在多种操作系统上流畅运行,包括Windows、Mac OS X和GNU/Linux等。作为一款自由软件,Firefox提供了丰富的功能和高度的定制性,深受用户喜爱。
它的出现不仅打破了当时浏览器市场的格局,而且以其开源特性,鼓励了开发者社区的活跃参与,持续推动了浏览器技术的发展。Firefox以其稳定、安全和隐私保护特性,成为了众多用户选择的上网工具,尤其对于注重个人数据保护的用户来说,它是一个理想的选择。
总的来说,FX就是Firefox浏览器,一个在开放源代码领域中占据重要地位,支持多平台并注重用户隐私的网络浏览工具。